アーカイブページ(ブログ一覧ページ含む)共通の設定を行うことができます。
カスタマイザーの開き方
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


- カスタマイザーでデザイン > アーカイブページ設定を開く。この時、適当なアーカイブページ(実際の表示画面)を表示した状態でないとメニューがあらわれないので注意してください。
- 各種項目を設定する。
公開をクリック。

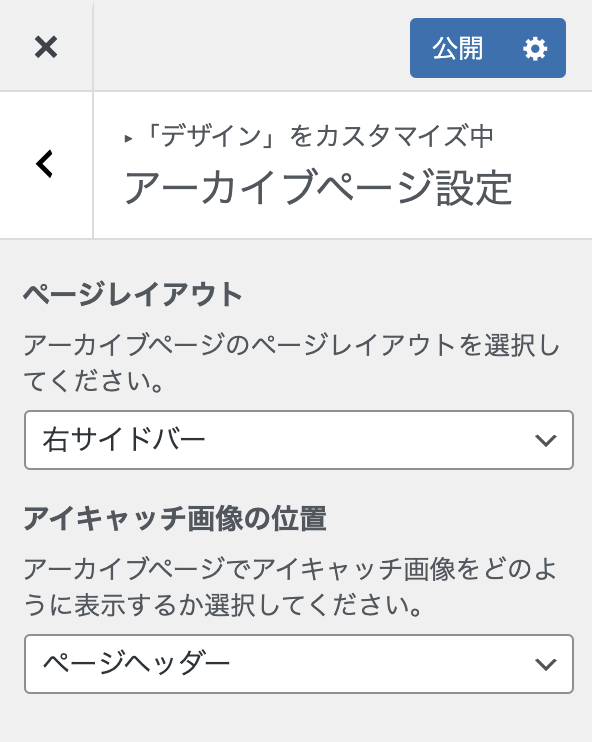
ページレイアウト
アーカイブページのレイアウトを設定できます。
アイキャッチ画像の位置
アイキャッチ画像をどのように表示するかを選択できます。下記から選択できます。
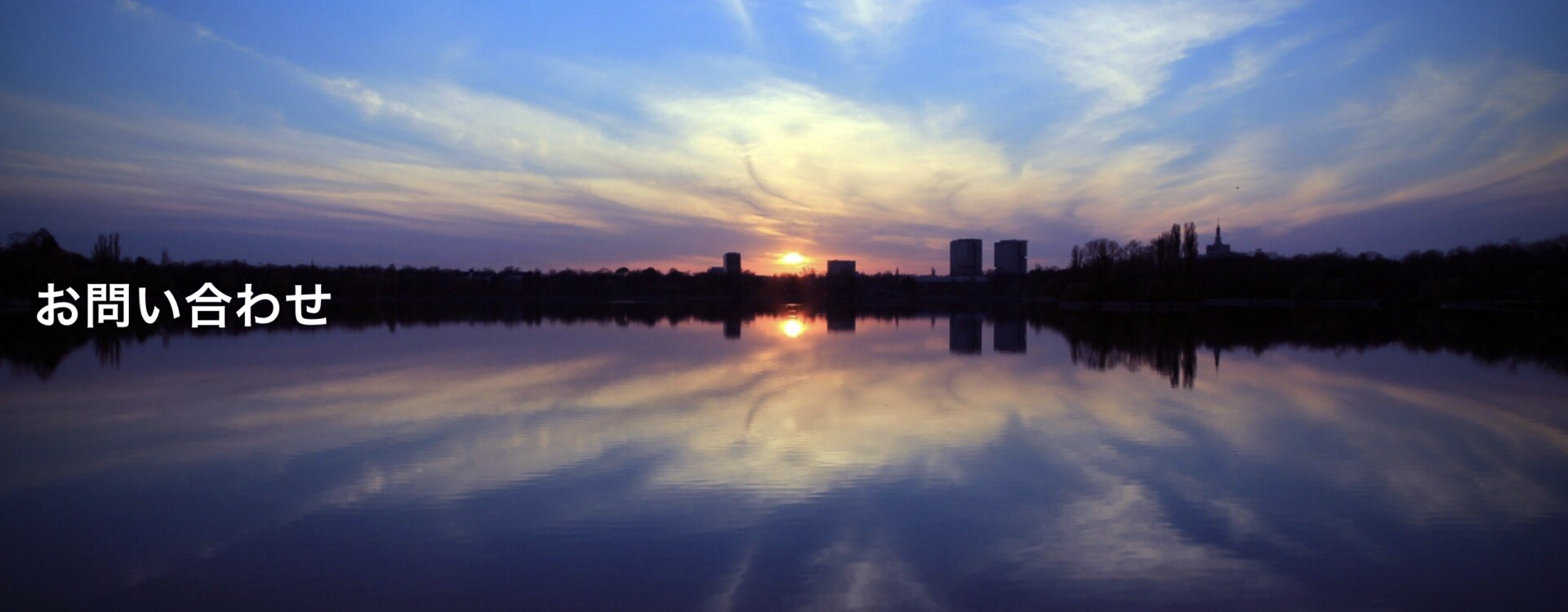
- ページヘッダー
- ページヘッダーの上にタイトルを表示
- コンテンツの上
- なし
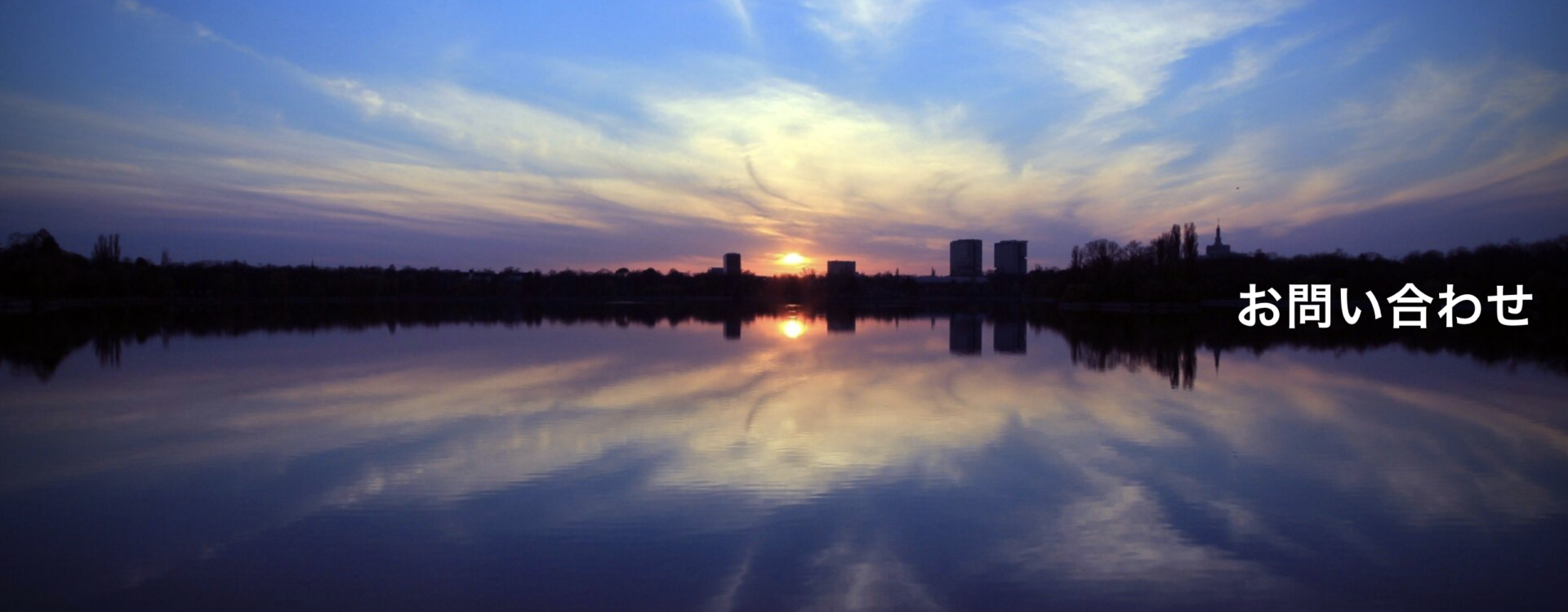
ページヘッダーの行揃え
「アイキャッチ画像の位置」を「ページヘッダーの上にタイトル表示」にしているときに設定できます。