サイト全体で共通する、基本的なデザインの設定がまとめられた設定パネルです。設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


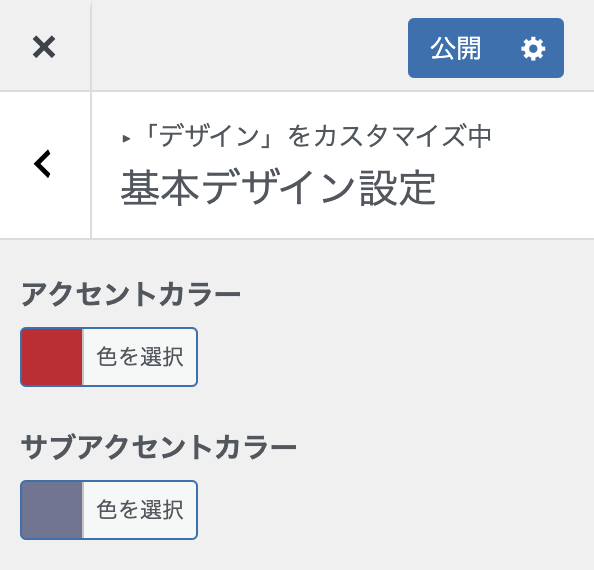
アクセントカラー / サブアクセントカラー

サイトのアクセントカラーを設定できます。テーマによっては場所ごとに細かく色を設定できるものもありますが、Snow Monkey はデザインのバランスが崩れてしまいにくいようにアクセントカラーだけを設定するようにしています。
設定方法
- カスタマイザーでデザイン > 基本デザイン設定を開く。
- アクセントカラーの項目で、アクセントカラーとして使用したい色を選択。
- サブアクセントカラーの項目で、サブアクセントカラーとして使用したい色を選択。
公開をクリック。

文字サイズなどフォント関連

ブロックエディターの色設定で選択できるサブアクセントカラーを設定できます。
設定方法
- カスタマイザーでデザイン > 基本デザイン設定を開く。
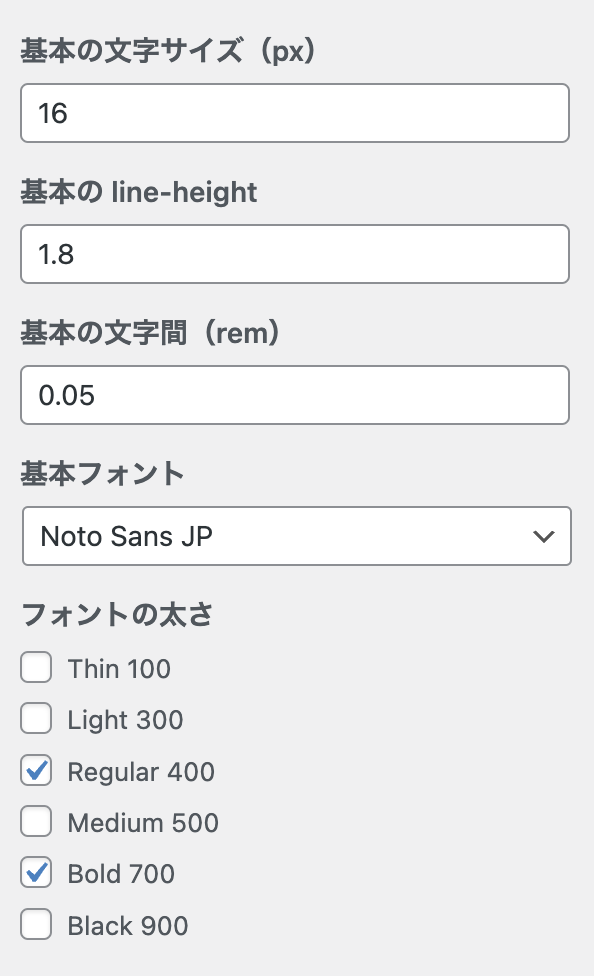
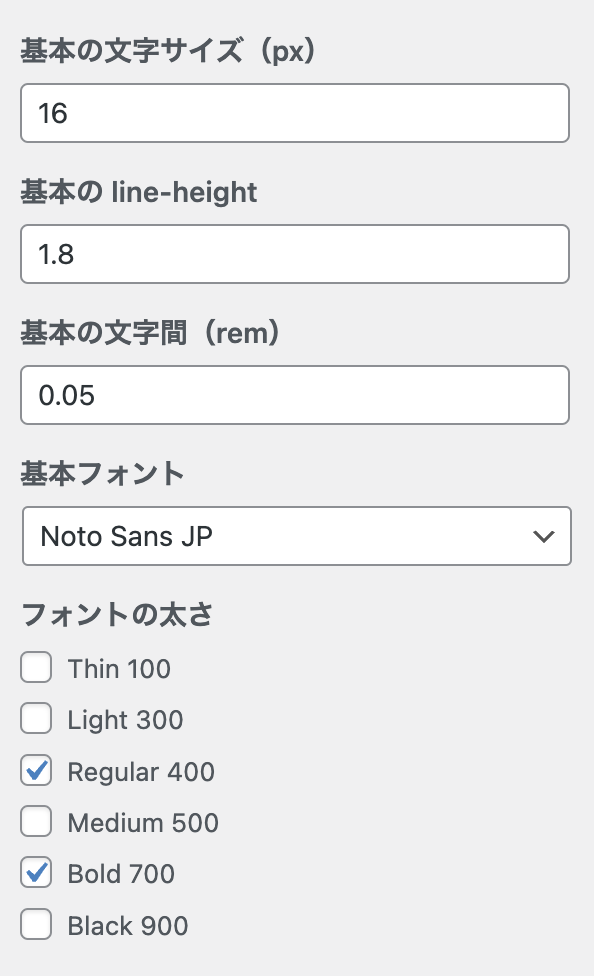
- 基本の文字サイズの項目で、サイト全体の基本の文字サイズを設定。
- 基本の line-heightの項目で、サイト全体の基本の
line-heightを設定。 - 基本の文字間(rem)の項目で、サイト全体の基本の文字間を設定。
- 基本フォントの項目で、サイト全体の基本のフォントを設定。
- フォントの太さの項目で、フォントの太さを設定。
公開をクリック。

- サンセリフ(ゴシック体) …
sans-serfiのみの指定 - セリフ(明朝体) …
serifのみの指定 - Noto Sans JP
- Noto Serif JP
- M PLUS 1p
- M PLUS Rounded 1c
- Biz UDP ゴシック
- Biz UDP 明朝
Noto Sans JP、Noto Serif JP、M PLUS 1p、M PLUS Rounded 1c、Biz UDP ゴシック、Biz UDP 明朝は Google Fonts を利用しており、ある程度どの環境でもきれいなフォントで表示できます。また、これらのフォントはロードするフォントの太さも設定できます(フォントを選択すると選択肢が表示されます)。
ロゴの拡大率

ブロックエディターの色設定で選択できるサブアクセントカラーを設定できます。
設定方法
- カスタマイザーでデザイン > 基本デザイン設定を開く。
- モバイル端末時のカスタムロゴの拡大率(%)の項目。
デフォルトはロゴの実際の大きさの1/3で表示されます。拡大率を変更することで、最大で1/2の大きさまで大きくできます。(ちなみに、PC はレティナ対策で1/2のサイズで表示されるようになっています) - PC 時のカスタムロゴの拡大率(%)の項目。
PC 時のカスタムロゴの拡大率を設定する。 公開をクリック。

コンテナーの最大幅


コンテナーの最大幅を設定できます。
スリム幅
1カラム(スリム幅)テンプレートや、セクションブロックの設定でスリム幅を選択したときの横幅を設定できます。
サイドバーがあるテンプレートのメインカラムの推奨幅
右サイドバー、左サイドバーのときのメインカラムの推奨幅を設定できます。v19.0.0 から PC 時の強制2カラム表示は廃止され、中身のコンテンツによっては1カラムになる場合もある、というように仕様変更がありましたが、その仕様変更に伴い、メインカラムの横幅は固定ではなくなったため、「推奨幅」という仕組みになっています。
サイドバーがあるテンプレートのサイドバーの推奨幅
右サイドバー、左サイドバーのときのメインカラムの推奨幅を設定できます。v19.0.0 から PC 時の強制2カラム表示は廃止され、中身のコンテンツによっては1カラムになる場合もある、というように仕様変更がありましたが、その仕様変更に伴い、サイドバーの横幅は固定ではなくなったため、「推奨幅」という仕組みになっています。
モバイル端末時のコンテナーの左右スペース
モバイル端末時のコンテナーの左右スペース(コンテナーの端〜ブラウザの端までの余白)を設定できます。
この設定は IE11 などのレガシーブラウザには反映されません。
PC 時のコンテナーの左右スペース
PC 時のコンテナーの左右スペース(コンテナーの端〜ブラウザの端までの余白)を設定できます。
この設定は IE11 などのレガシーブラウザには反映されません。
要素間の余白サイズ
要素と要素の間(例えば段落と段落の間)の余白( margin)の大きさを設定できます。
この設定は IE11 などのレガシーブラウザには反映されません。
余白サイズ
要素間の余白(margin)および要素内の余白(padding)の大きさを設定できます。
この設定は IE11 などのレガシーブラウザには反映されません。
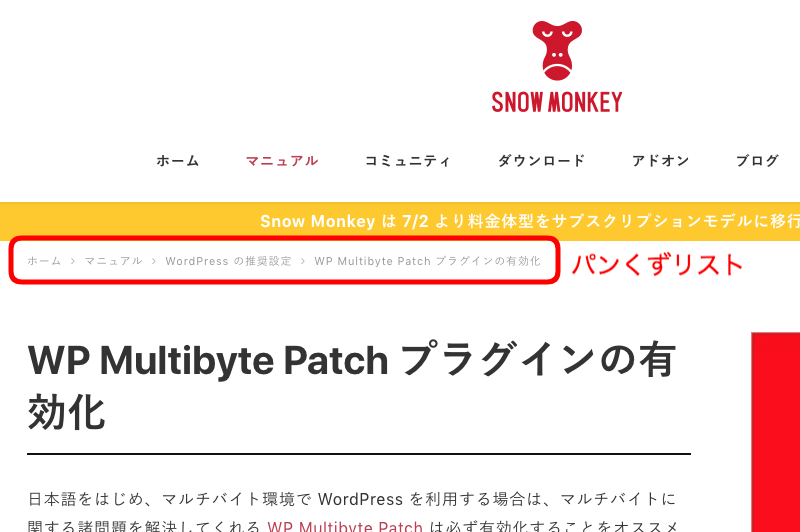
パンくずリストの表示位置

パンくずリストの表示位置を変更することができます。
パンくずリストの表示位置は下記のパターンから選択できます。
- コンテンツの上
- コンテンツの上(コンテンツ幅に合わせる)
- コンテンツ下
- コンテンツの下(コンテンツ幅に合わせる)
- なし
デフォルトページヘッダー画像

「アイキャッチ画像の表示位置」設定で「ページヘッダー」「ページヘッダーの上にタイトルを表示」を選んでいる場合で、アイキャッチ画像がない場合に表示されるデフォルト画像を設定できます。デフォルトページヘッダー画像を設定した場合は一覧ページにもページヘッダー画像が表示されるようになります。
デフォルトアイキャッチ画像
記事にアイキャッチ画像が設定されていない場合に代替使用される画像を設定できます。
サイトの概要をサイトロゴの下に表示する
「キャッチフレーズ」に入力した文がロゴの下に表示されるようになります。

サイトの概要をサイトロゴの下に表示するにチェックすると、サイトの概要がロゴの下に表示されるようになります。
Pure CSS ギャラリーを使用する
JavaScript を使用せずに CSS のみで画像の拡大表示をおこなう機能です。JavaScript を使用してないため軽快に動作します。この機能を有効にすると、次の部分で画像の拡大表示が適用されます。
- リンク先がメディアファイルになっているギャラリー
- リンク先がメディアファイルになっている画像
JetPack を使用している場合、チェックをしていても強制的に Pure CSS ギャラリー機能は無効になります。これは JetPack がギャラリーに対しておこなうカスタマイズとの衝突を防ぐためです。その他のギャラリー系のプラグインを使用している場合も、同様の理由で強制的に Pure CSS ギャラリーが無効になる場合があります。
Pure CSS ギャラリーを使用するにチェックすると、Pure CSS ギャラリーが有効化されます。
more タグとパスワード保護を同時に使用している場合、more タグより前のコンテンツを表示する
WordPress には記事のパスワード保護機能があります。記事編集画面の「公開状態」で「パスワード保護」を選択すれば、パスワードを入力しないと記事が見れなくなります。ただ、記事がまるっと見れなくなるので、ここまでは見せたいけどここからは隠したい、ということができません。
この機能を有効にすれば、ここまでは見せたいけどここからは隠したい、ということが実現できます。
あとは記事中に more タグを設置すれば、more タグより前は表示され、それ以降はパスワード保護される形になります。
ページ上部へ戻るボタンを表示
ページ上部へ戻るボタンを表示/非表示できます。
オーバレイウィジェットエリアの最大幅
オーバレイウィジェットエリアの最大幅を設定できます。オーバレイウィジェットエリアについてはこちらのページをご覧ください。
記事中の h2 のデザイン
h2 見出しブロックのデザインを選択できます。
記事中の h3 のデザイン
h3 見出しブロックのデザインを選択できます。
ウィジェットタイトルのデザイン
ウィジェットのタイトルのデザインを選択できます。
ブログカードのデザイン
ブログカードのデザインを選択できます。