サイト全体で共通する、ドロワーナビゲーションの設定がまとめられた設定パネルです。設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


- カスタマイザーでデザイン > ドロワーナビゲーションを開く。
- 各種項目を設定する。
公開をクリック。

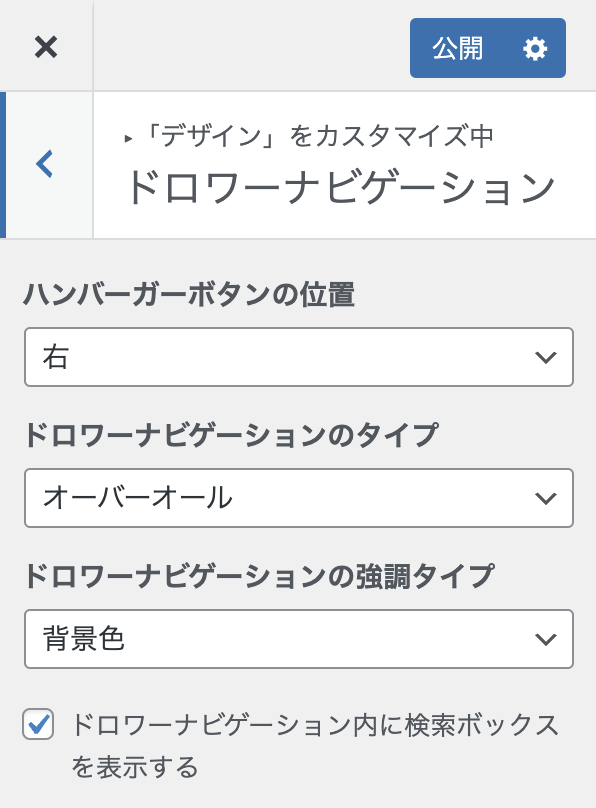
ハンバーガーボタンの位置
右もしくは左から選択できます。


ドロワーナビゲーションのタイプ
ドロワーナビゲーション(ハンバーガーボタンをクリックしたら表示されるスマホ用のナビゲーション)の表示のさせ方を設定できます。
- デフォルト(左右からスライドして表示される)
- オーバーオール(全画面にフェードインで表示されます)
ドロワーナビゲーションの強調タイプ
現在メニューの設定で、適当な項目を「このメニューを強調表示する」にしたときにどのように強調表示するか、それとも何も強調表示しないようにするかを選択できます。
- なし
- 背景色
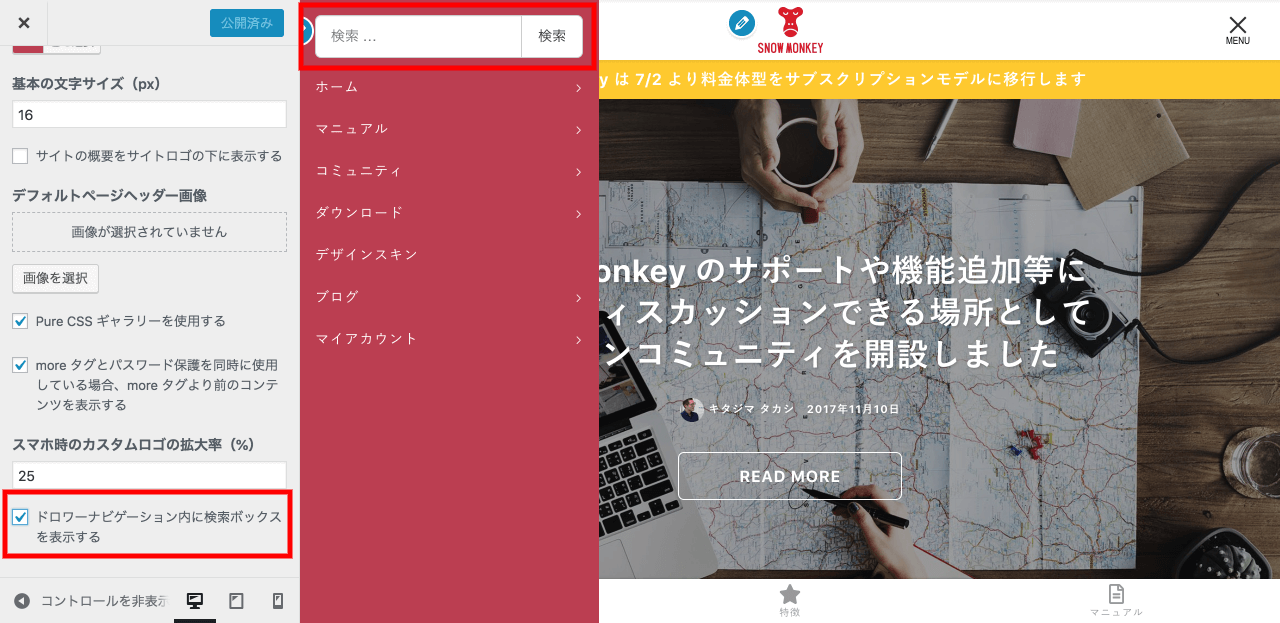
ドロワーナビゲーション内に検索ボックスを表示する
スマホなどのときに表示されるドロワーナビゲーションの中に検索ボックスを表示できます。デフォルトは表示されるようになっているので、不要な場合はカスタマイザーでチェックを外してください。
ドロワーナビゲーション内に検索ボックスを表示するにチェックすると、ドロワーナビゲーションの中に検索ボックスが表示されるようになります。

検索ボックスの位置
「ドロワーナビゲーション内に検索ボックスを表示する」が有効な場合に、検索ボックスの位置を指定できます。
- 上
- 下


