サイト全体で共通する、フッターの設定がまとめられた設定パネルです。設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


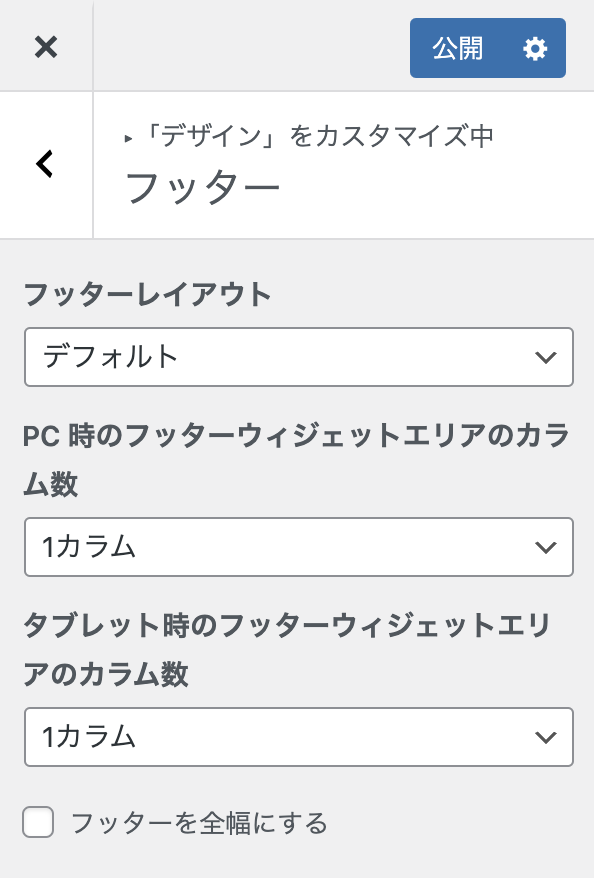
- カスタマイザーでデザイン > フッターを開く。
- 各種項目を設定する。
公開をクリック。

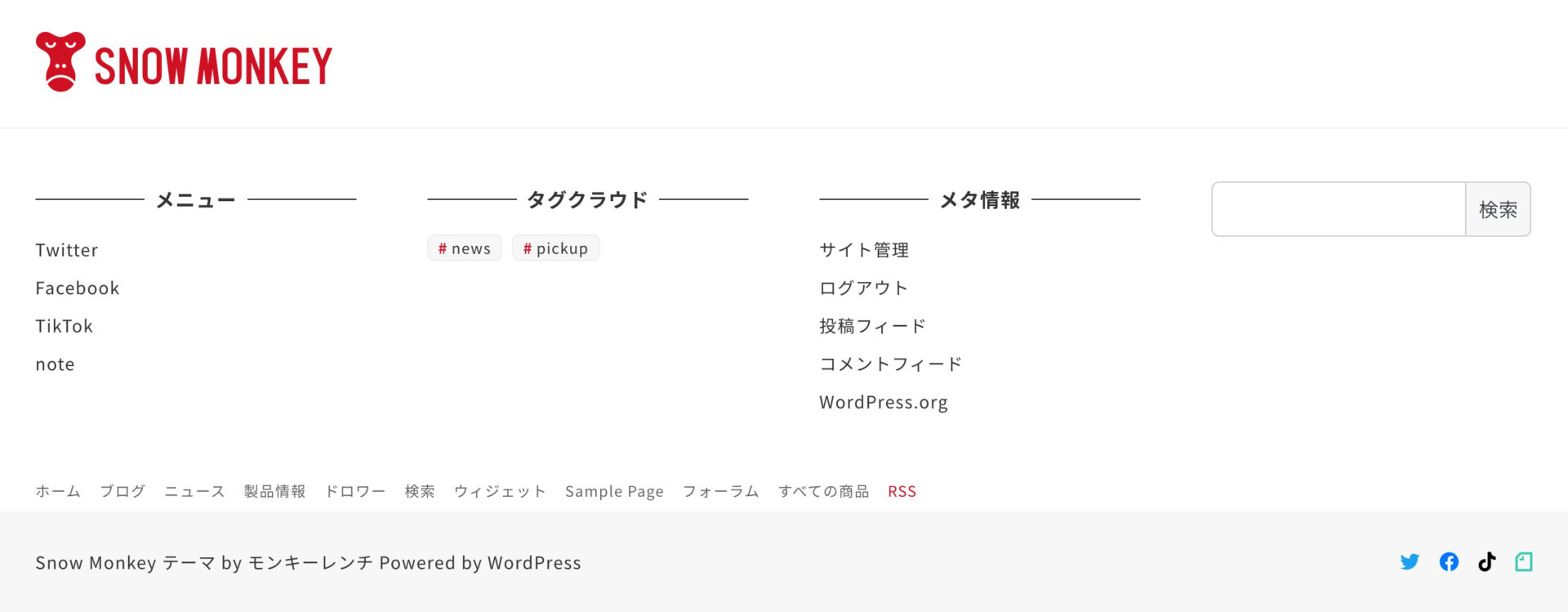
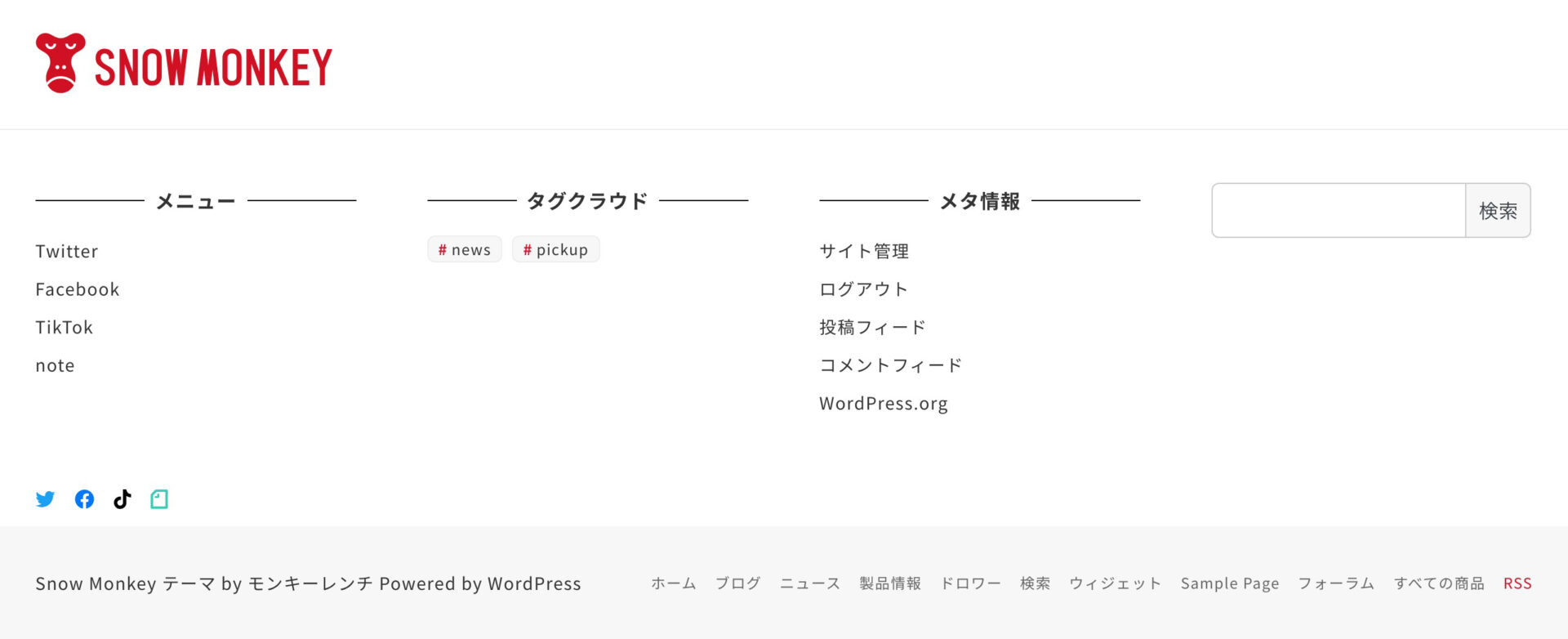
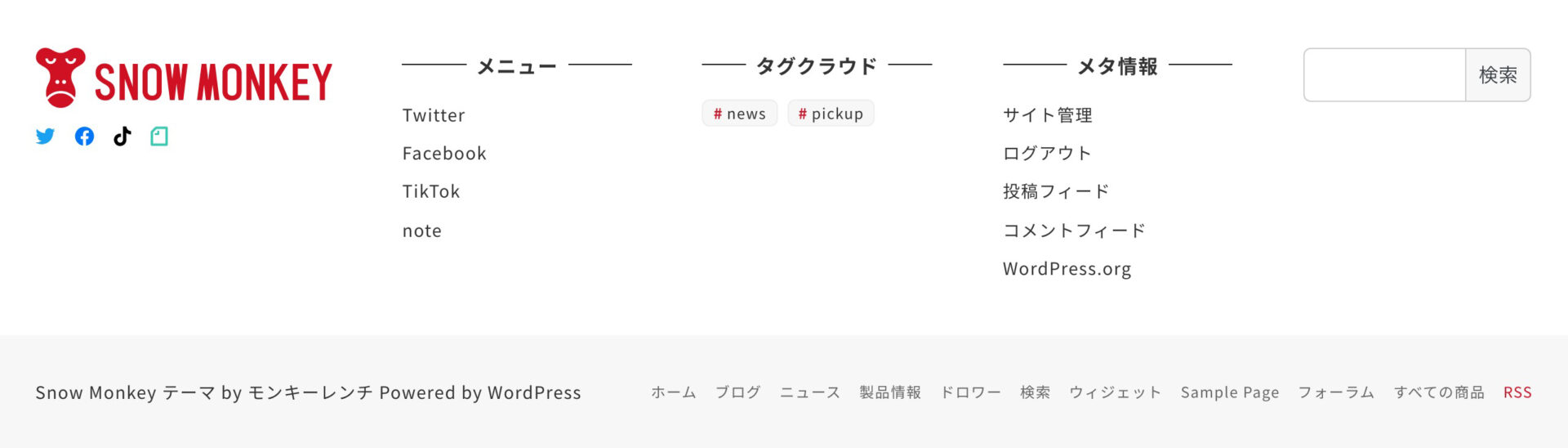
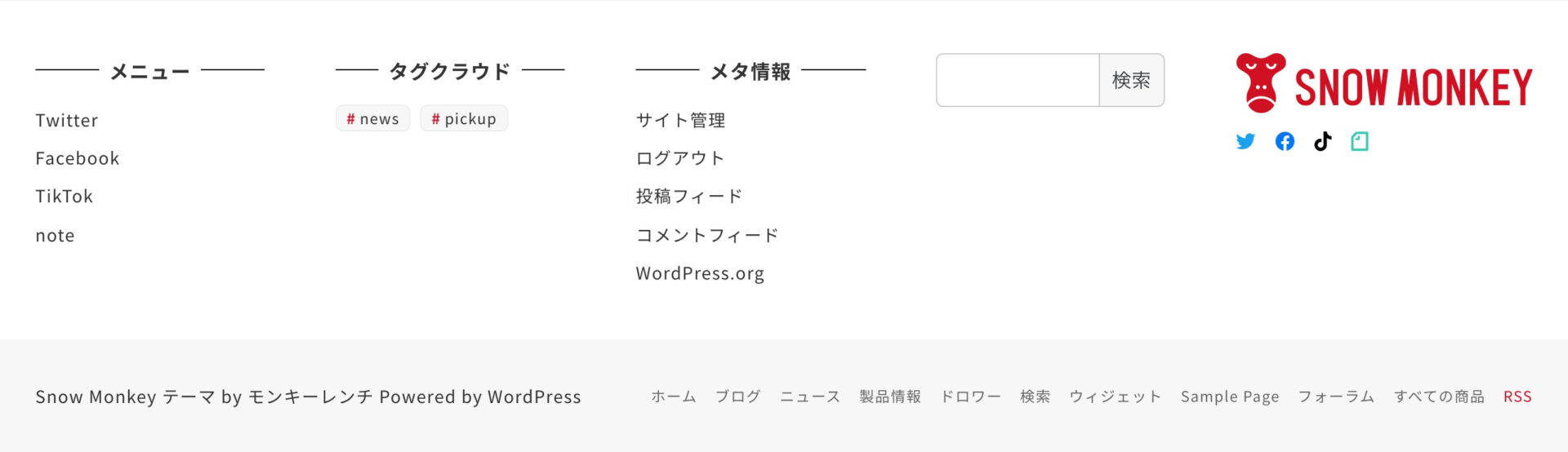
フッターレイアウト






フッターレイアウトで使用したいレイアウトを選択することで、フッターレイアウトを設定できます。プレビュー画面が更新されてデザインを確認できます(ブラウザのサイズが小さい場合はタブレットサイズのフッターデザインが表示されてしまう場合があります)。
PC 時のフッターウィジェットエリアのカラム数
PC 時のフッターウィジェットエリアのカラム数(列数)を設定できます。
タブレット時のフッターウィジェットエリアのカラム数
タブレット時のフッターウィジェットエリアのカラム数(列数)を設定できます。
フッターを全幅にする
通常、フッターの中身はコンテンツの幅と一致した状態で表示されますが、この設定を有効化するとブラウザの端いっぱい(左右余白は確保されます)まで広がるようになります。


