下記のオリジナルウィジェットがあります。
ウィジェット名の「WPAW:」は、開発の都合上付いているものなので特に気にしないでください。
WordPress 5.8 でウィジェットエリアが刷新され、通常のウィジェットだけでなくブロックも配置できるようになりました。単純にブロックが配置できるようになるだけではなく、出力される HTML が変更になったり、ウィジェットエリアでプレビューが表示されるようになったりと大きな変更がありました。これまでのウィジェットは「レガシーウィジェット」という扱いになり、基本的には今後はブロックの配置が推奨されるようです。ブロックを配置する方法についてはこちらのページをご参照ください。
ということで、Snow Monkey v15 からは下記のように仕様が変更されます。
- Snow Monkey の従来のウィジェット(WPAW:、Snow Monkey: で始まるウィジェット)は配置済みのものは表示はされるけど設定の変更はできない、新規追加もできない
- Snow Monkey の従来のウィジェット(WPAW:、Snow Monkey: で始まるウィジェット)の設定を変更したり新規追加する場合は Classic Widgets プラグインを使用
ダッシュボード > 外観 > ウィジェットをクリック。ウィジェット編集画面が開きます。利用できるウィジェットをドラッグ&ドロップ等の操作で表示させたいウィジェットエリアに配置し、必要な項目を記入します。- または、
管理バー > カスタマイズからカスタマイザーを開き、ウィジェットをクリック。そのページのウィジェットアリアが表示ます。ウィジェットを設置したいエリアをクリック、ウィジェットを追加から設置したいウィジェットを選び、必要な項目を記入します。
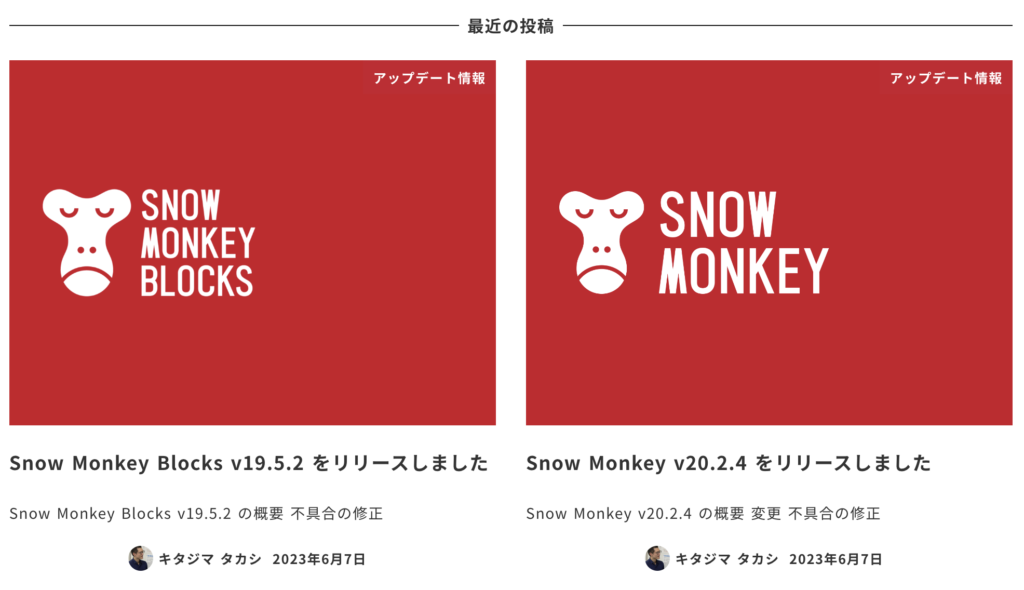
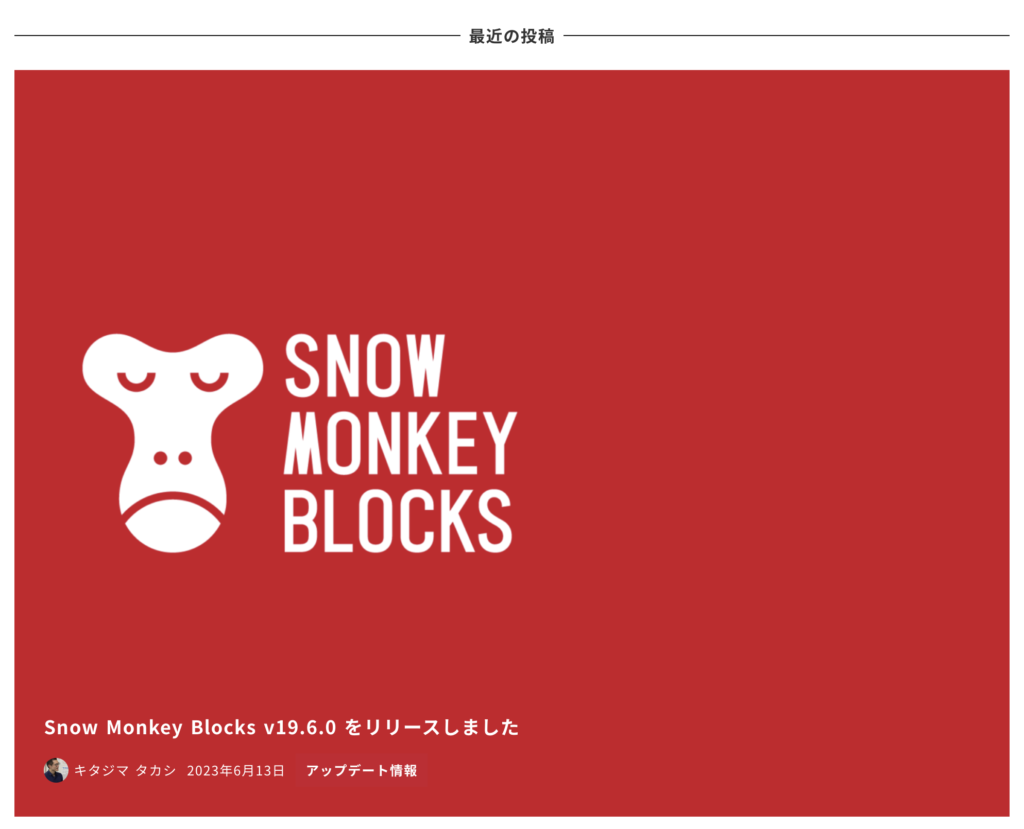
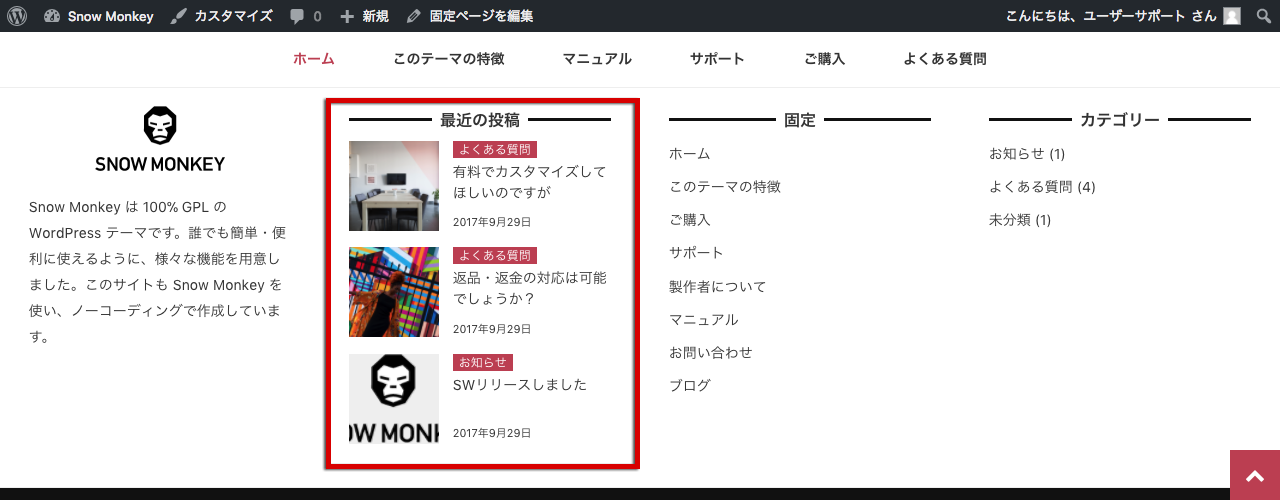
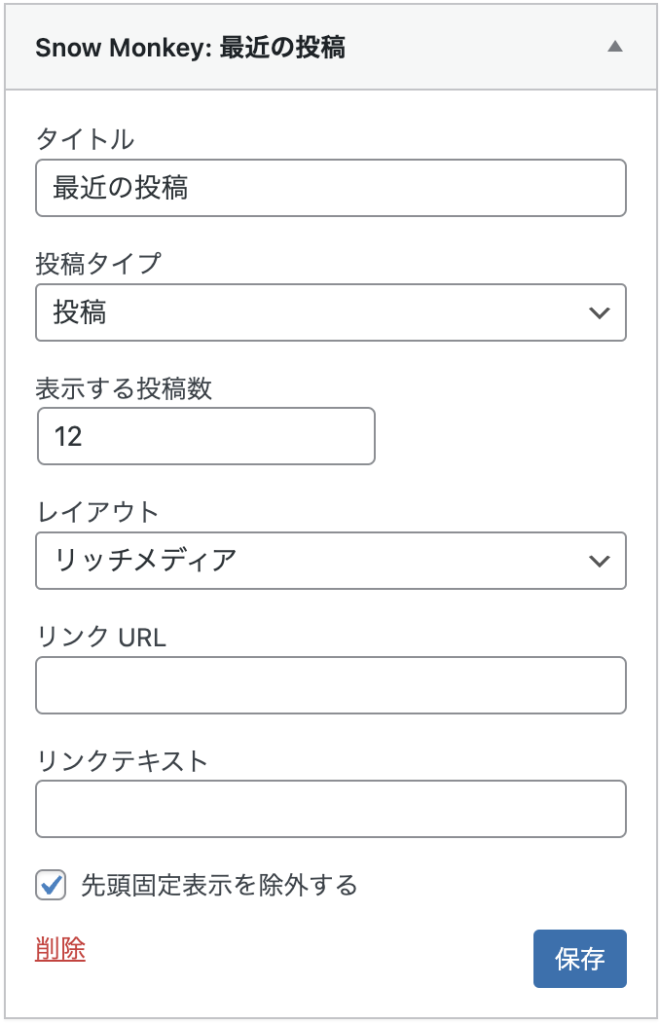
Snow Monkey : 最近の投稿








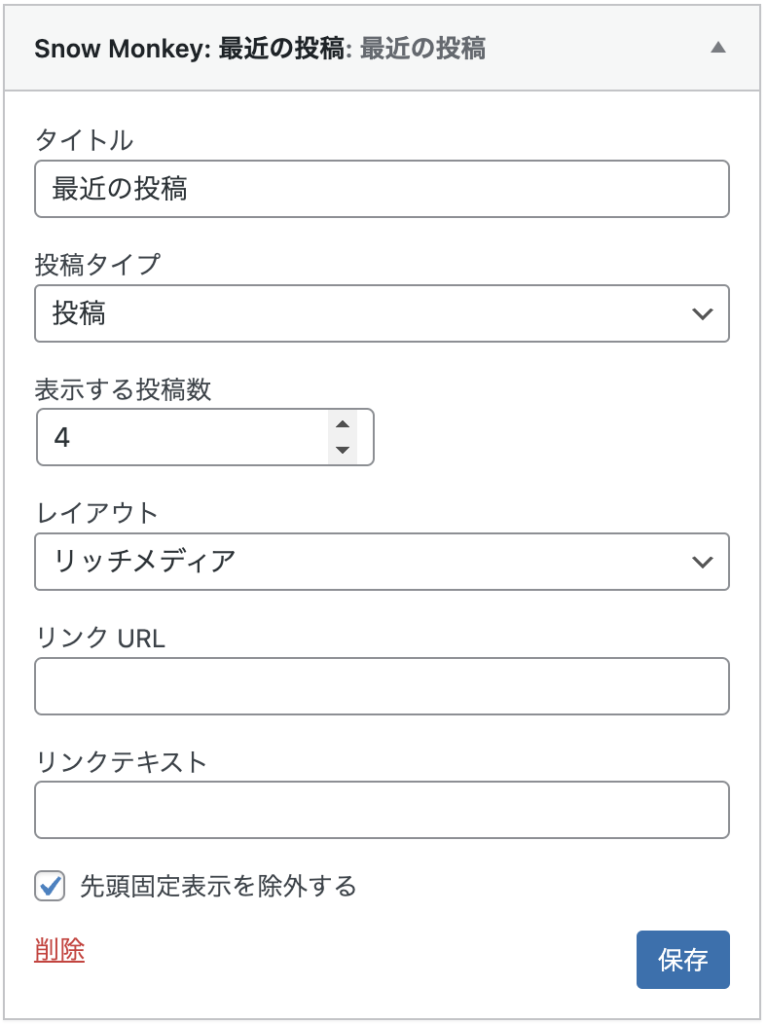
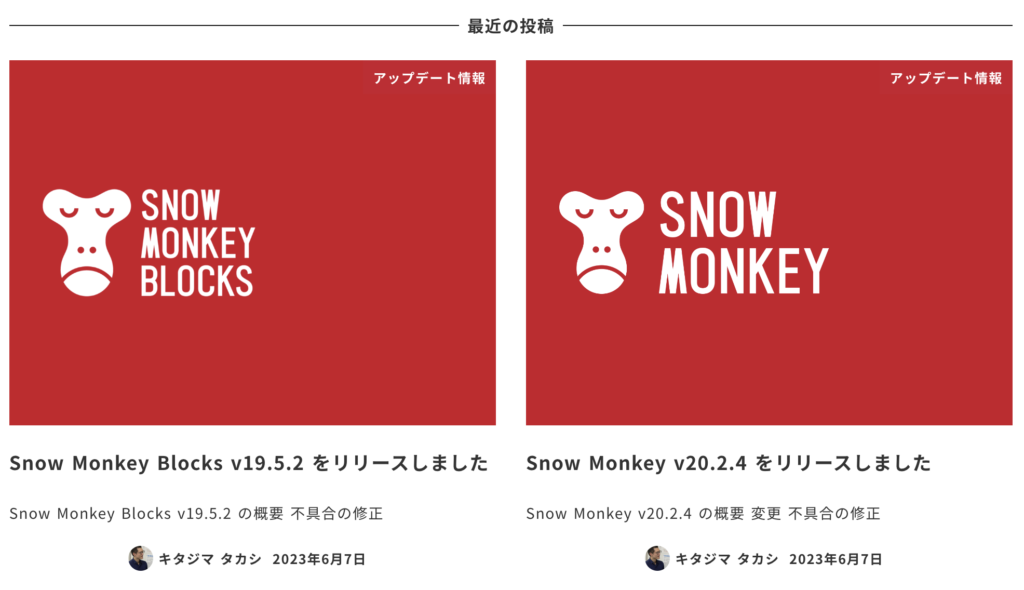
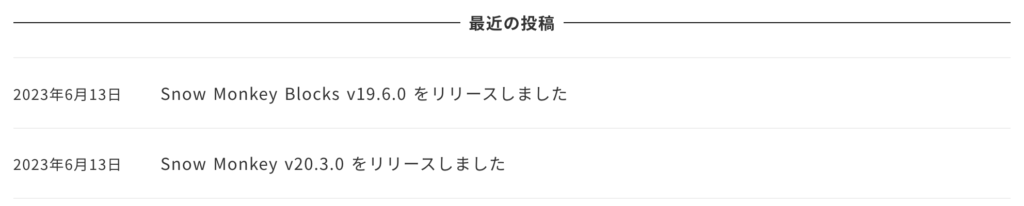
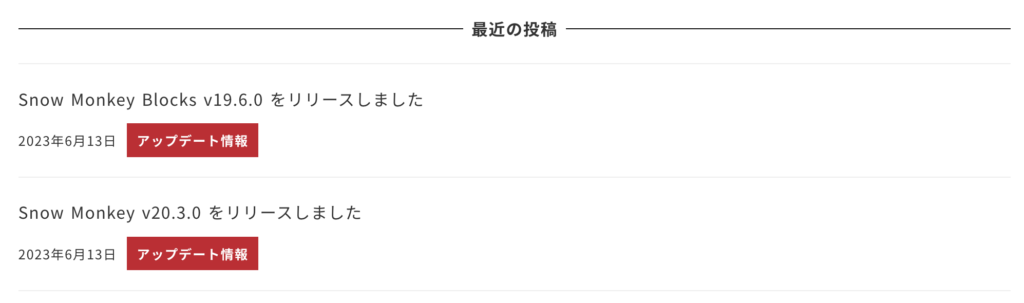
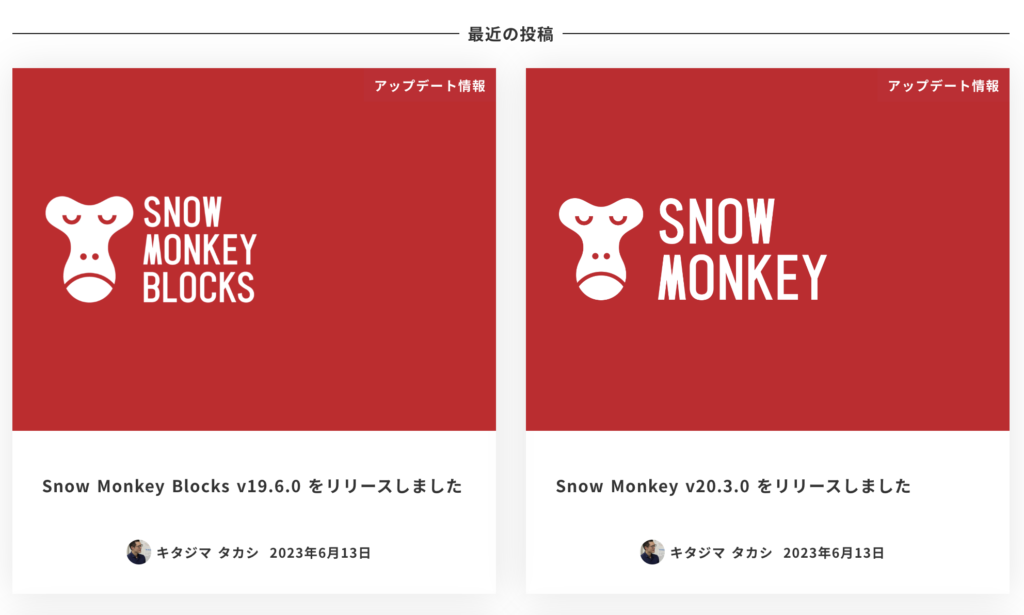
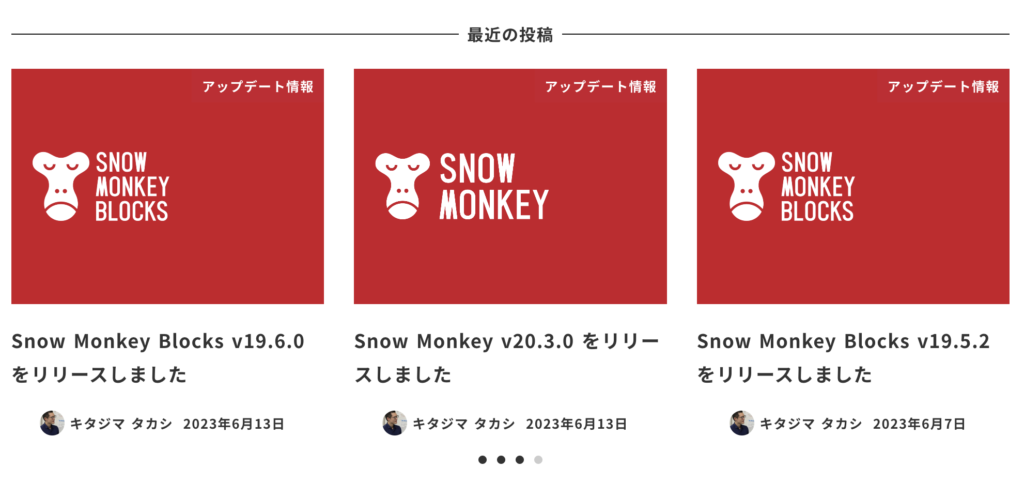
投稿タイプの最近の投稿を自動で表示するウィジェットです。投稿件数を設定したり、表示タイプを選んで表示することができます。リンクテキストは投稿一覧の最後にボタンで表示されます。
- タイトル欄にウィジェットの見出しを入力
- 投稿タイプ欄で表示させたい投稿カテゴリーを選択
- 表示する投稿数を選択
- レイアウトで表示方法を選択
- リンクURLにURLを入力すると投稿の最後にボタンリンクが表示されます。リンクテキストにボタンリンクに表示されるテキストを設定できます。
保存をクリック

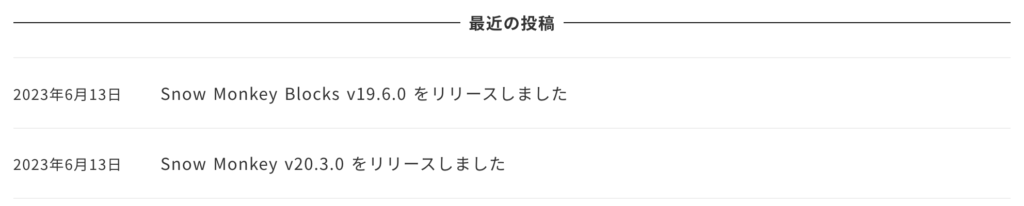
似たようなウィジェットで「WPAW : 最近の投稿」というのがありますが、この「Snow Monkey : 最近の投稿」はより動きや見た目がリッチです。「Snow Monkey : 最近の投稿」はホームページとなるところに使用して、シンプルな「WPAW : 最近の投稿」はサイドバーに。というような感じで使い分けるのが良いと思います。
表示する記事の条件をカスタマイズする
フィルターフックで、表示する記事の条件をカスタマイズすることができます。条件には、WP_Query と同じ引数が使用できます。
/**
* ID が 12345 の Snow Monkey: 最近の投稿ウィジェットの記事の表示条件を変更する
* news カテゴリー限定で、6記事を表示
*
* @param array $query_args
* @return array
*/
add_filter( 'snow_monkey_recent_posts_widget_args_12345', function( $query_args ) {
$query_args['category_name'] = 'news';
$query_args['posts_per_page'] = 6;
return $query_args;
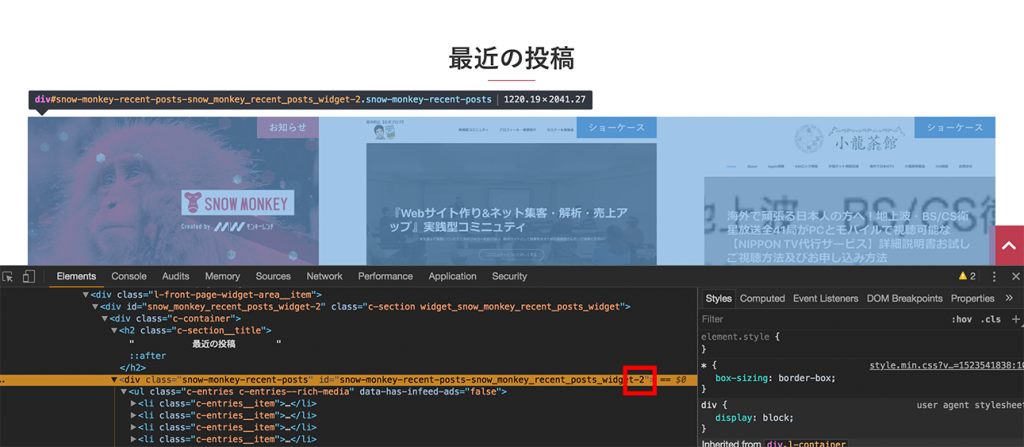
} );ID については、ちょっと面倒ですが、ブラウザのデベロッパーツールで確認できます。

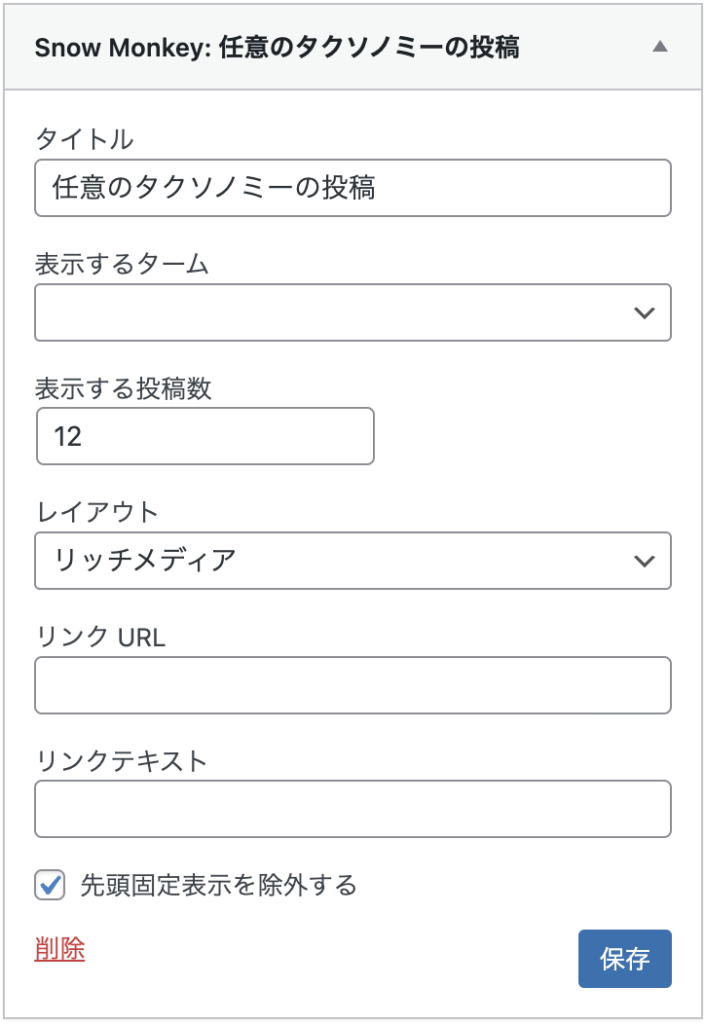
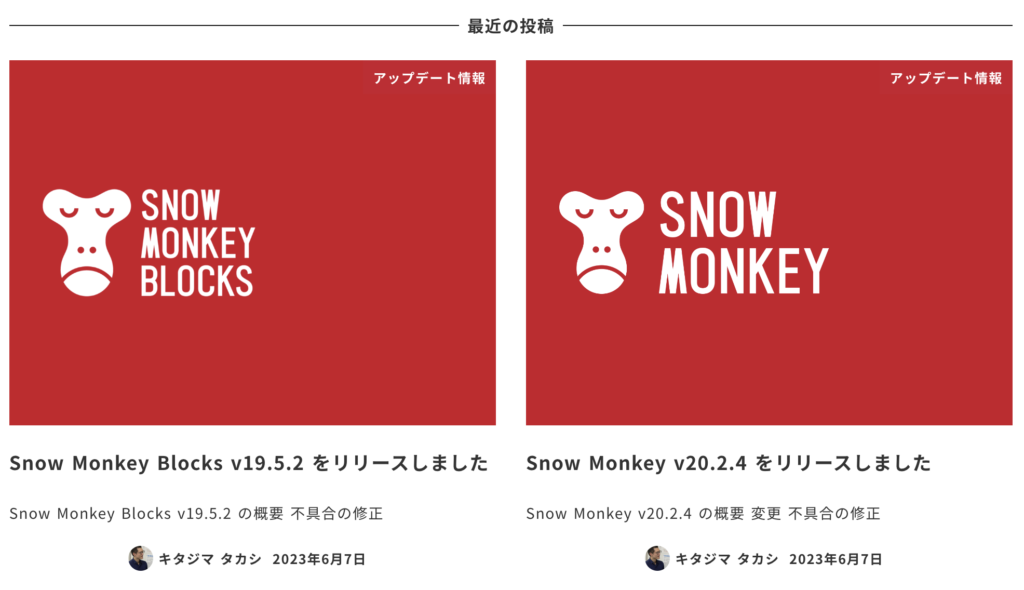
Snow Monkey : 任意のタクソノミーの投稿








投稿タイプの最近の投稿を自動で表示するウィジェットです。投稿件数を設定したり、表示タイプを選んで表示することができます。リンクテキストは投稿一覧の最後にボタンで表示されます。
- タイトル欄にウィジェットの見出しを入力
- 表示するターム欄で表示させたい投稿カテゴリーを選択
- 表示する投稿数を選択
- レイアウトで表示方法を選択
- リンクURLにURLを入力すると投稿の最後にボタンリンクが表示されます。リンクテキストにボタンリンクに表示されるテキストを設定できます。
保存をクリック

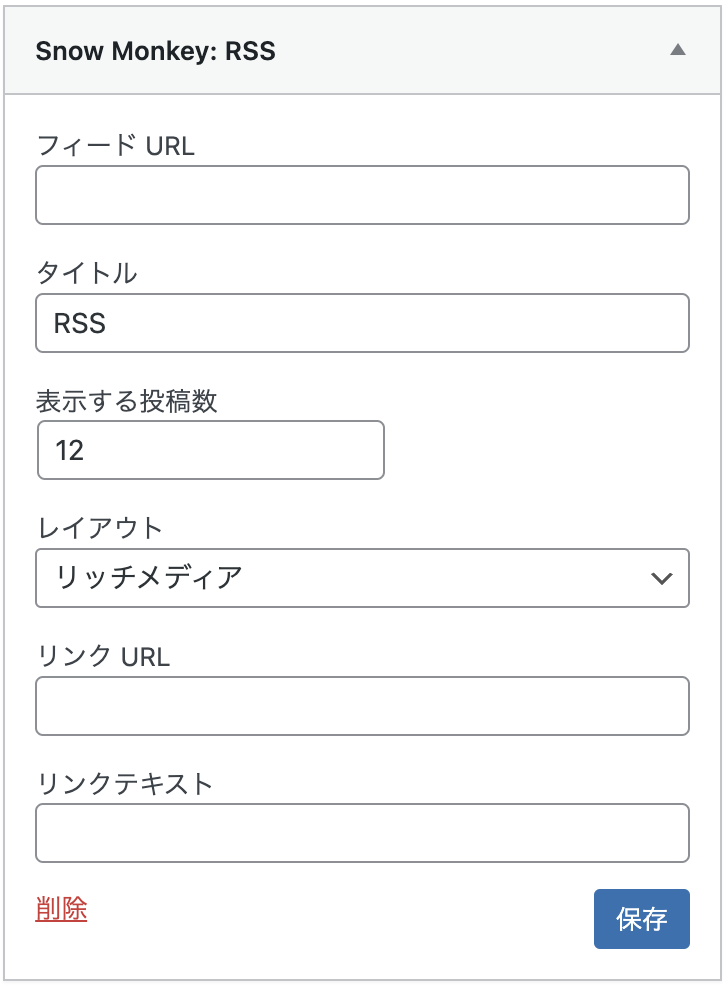
Snow Monkey : RSS








投稿タイプの最近の投稿を自動で表示するウィジェットです。投稿件数を設定したり、表示タイプを選んで表示することができます。リンクテキストは投稿一覧の最後にボタンで表示されます。
- フィードURL欄にウィジェットの見出しを入力
- タイトル欄で表示させたい投稿カテゴリーを選択
- 表示する投稿数を選択
- レイアウトで表示方法を選択
- リンクURLにURLを入力すると投稿の最後にボタンリンクが表示されます。リンクテキストにボタンリンクに表示されるテキストを設定できます。
保存をクリック

WPAW : Google アドセンス

アドセンスコードを設定することで、Google アドセンスの広告を表示するウィジェットです。表示サイズの指定も可能です。表示サイズ「自動」を選んだ場合は表示デバイスに最適なサイズの広告が自動で表示されます。
- アドセンスコード欄にアドセンスコードを入力
- サイズ欄で任意のサイズを選択
保存をクリック
それぞれの箇所に個別でウィジェットを設定するのが大変だという場合は、テーマの所定の位置に自動で広告を表示する機能もあります。詳しくは下記のページをご参照ください。
[ 広告の設定 ] https://snow-monkey.2inc.org/manual/advertisement/

WPAW : PR ボックス

よくある、サービスや商品を横に並べたレイアウトが実現できるウィジェットです。ボックスの数はいくつでも増やせます。カラム数は PC、タブレット、スマホサイズそれぞれ選択できます。
- タイトル欄にウィジェットの見出しを入力
- リード文欄にリード文を入力
- 背景色でPRボックスの背景色を選択
- 画像を設定で任意の画像を選択
- タイトル欄で項目のタイトルを設定
- 概要欄で項目の概要を入力
- リンクURL欄で項目のURLを入力
- テキストリンク欄で項目のリンクテキストを入力
- 項目を追加をクリックすると4〜8の入力欄が追加される
- サムネイルのアスペクト比、モバイルのカラムサイズ、タブレットのカラムサイズ、PCのカラムサイズで任意の表示方法を選択
- リンクURL欄でウィジェットの下部に表示されるリンクボタンのURLを設定
- リンクテキスト欄でウィジェット下部に表示されるリンクボタンに表示されるテキストを設定
保存をクリック

WPAW : サイトブランディング

サイトロゴと説明文を表示するウィジェットです。
- サイトの説明欄にロゴの下に表示される文章を入力
保存をクリック

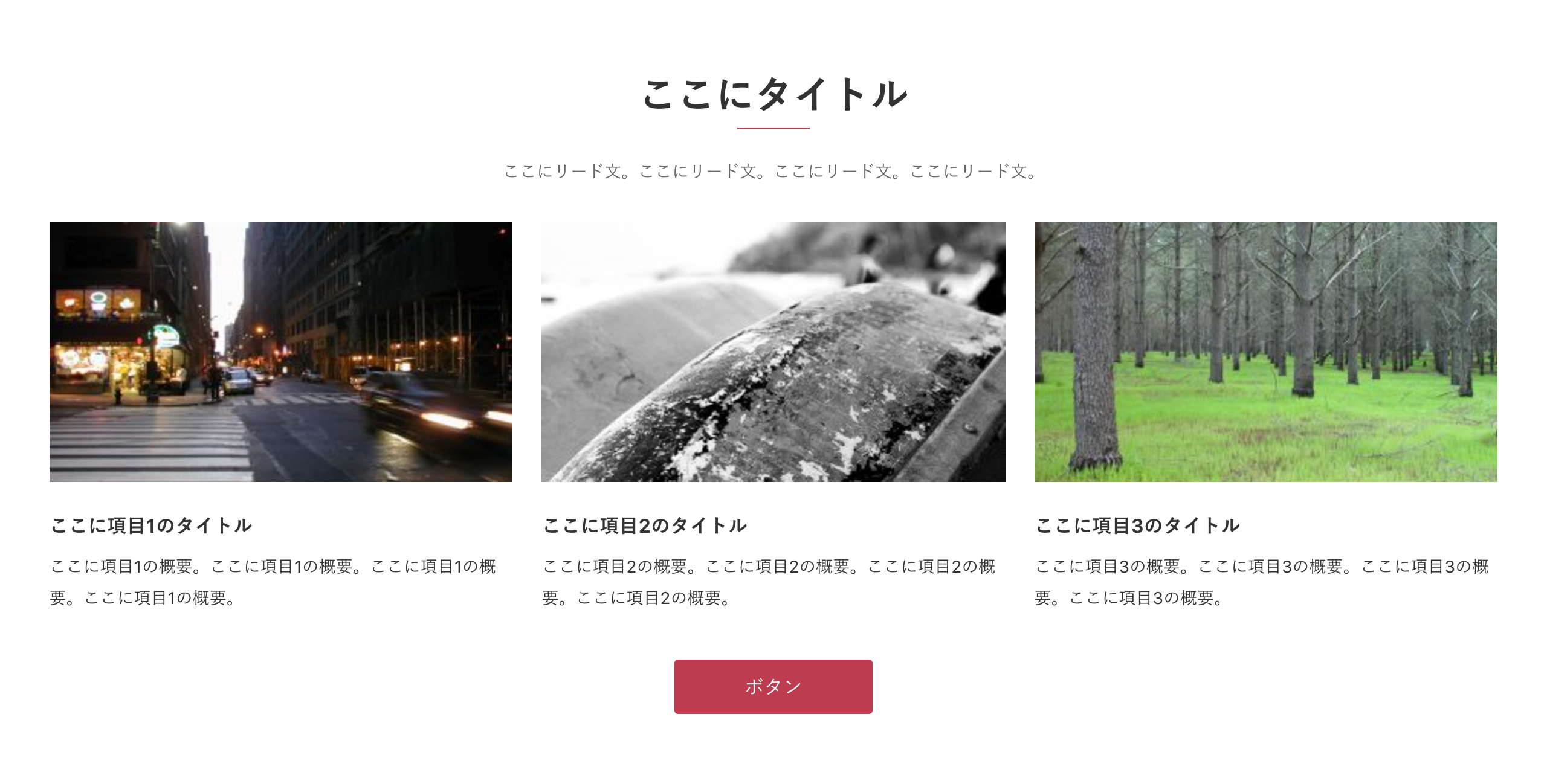
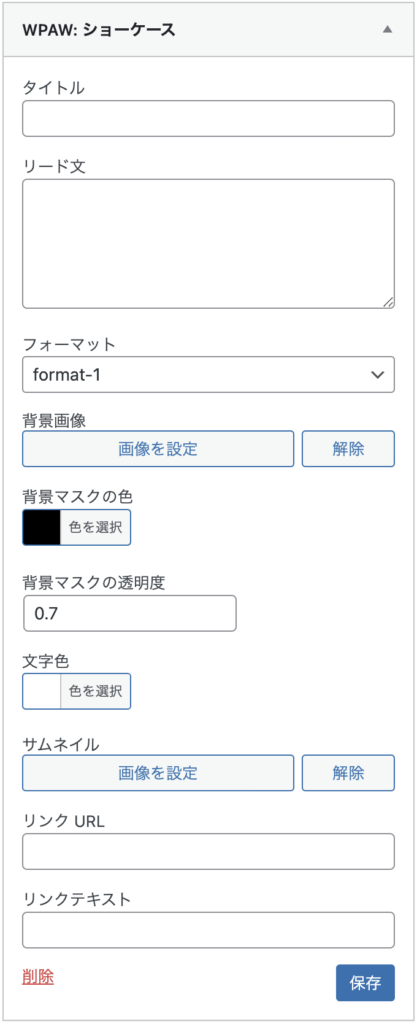
WPAW : ショーケース

よくある、特定の商品やサービスへ誘導する CTA 的なボックスを表示できるウィジェットです。画像のやテキストの位置は変更できます。
- タイトル欄にウィジェットの見出しを入力
- リード文欄にリード文を入力
- フォーマットでショーケースのレイアウトを選択
- 背景画像で任意の画像を設定
- 背景色でショーケースの背景色を選択
- 背景マスクの透明度を設定
- 文字色を設定
- サムネイルで任意の画像を選択
- リンクURL欄で項目のURLを入力
- テキストリンク欄で項目のリンクテキストを入力
保存をクリック

WPAW : スライダー

スワイプ対応のレスポンシブなスライダーを表示できるウィジェットです。スライドは何枚でも設置できます。エフェクトはスライド・フェードの2種類から選択できます。画像の上に文字表示ができ、色や背景マスクなども設定することができます。
- 画像を設定でスライダー画像を設定
- タイトル欄にウィジェットの見出しを入力
- 概要欄を入力
- リンクURL欄で項目のURLを入力
- テキストリンク欄で項目のリンクテキストを入力
- 背景色でショーケースの背景色を選択
- 背景マスクの透明度を設定
- 文字色を設定
- ボタンの種類で任意のボタンを選択
- スライダーを追加をクリックすると1〜9のスライダー設定項目が追加されるので、各設定をする
- スライダーの種類、アニメーション時間、インターバル、1度に表示するスライド数(PC)、1度にスライドするスライド数(PC)を設定する
保存をクリック

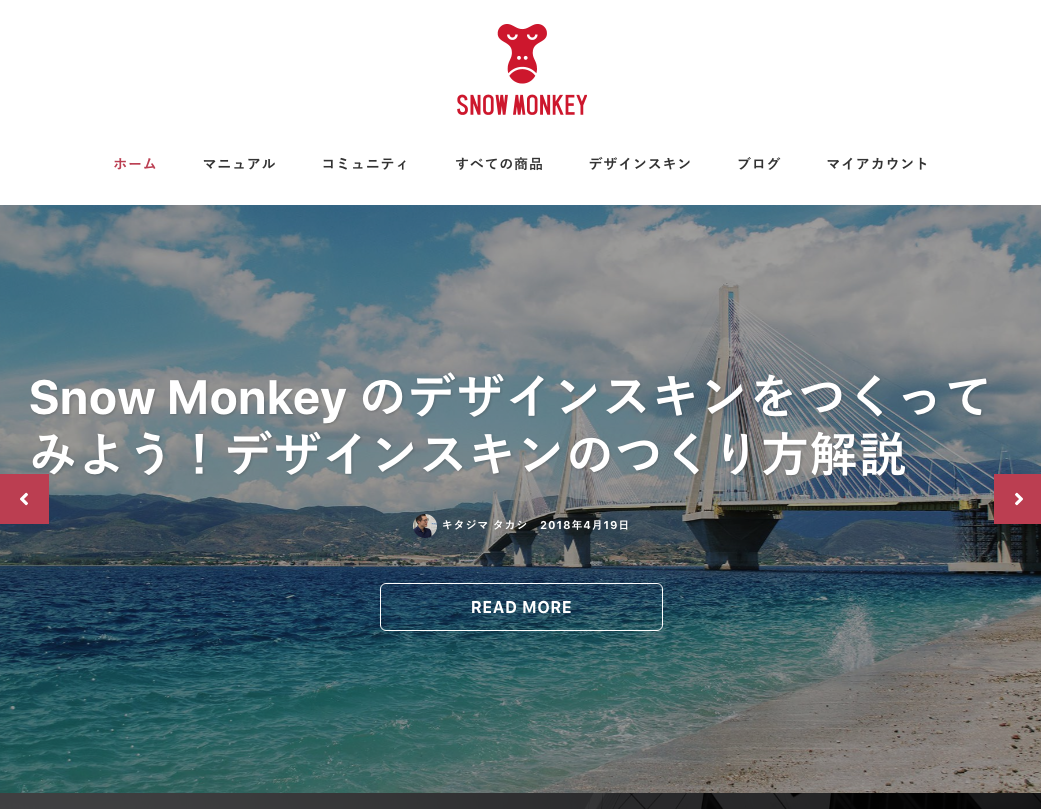
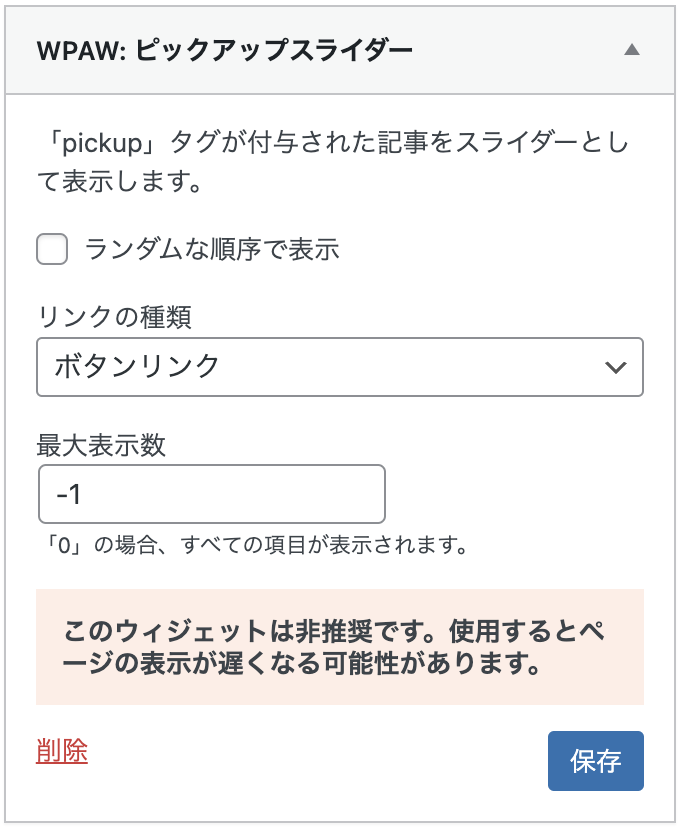
WPAW : ピックアップスライダー

「pickup」タグが付与された記事をスライダーとして表示するウィジェットです。表示件数の制限はありません。ランダムの順序で表示をチェックしなかった場合は、投稿日付が新しい順に表示されます。
- ランダムな順序で表示を設定
- リンクの種類を設定
- 最大表示数を設定
保存をクリック

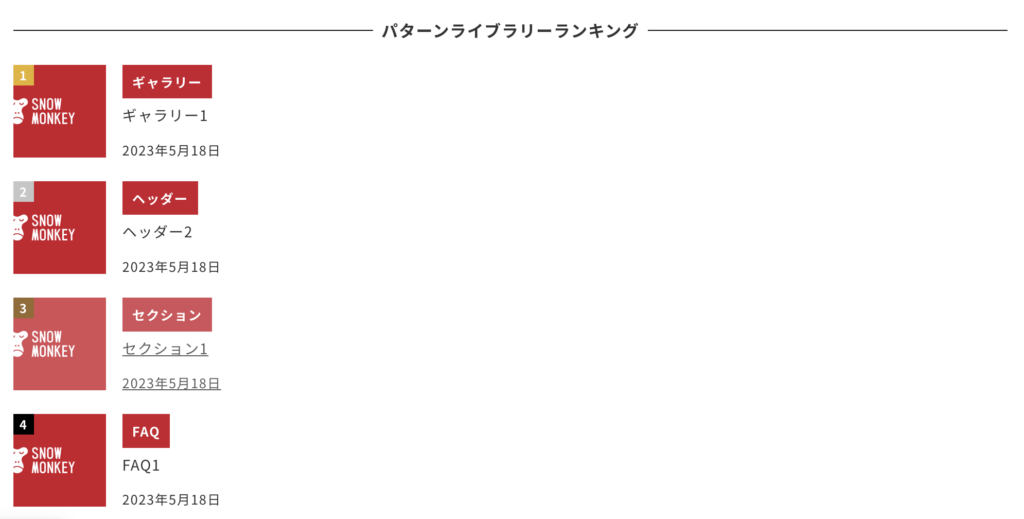
WPAW : ランキング(手動更新)

任意のページを手動でランキングできるウィジェットです。順位のアイコンが自動で付きます。4位以下は黒アイコンになります。
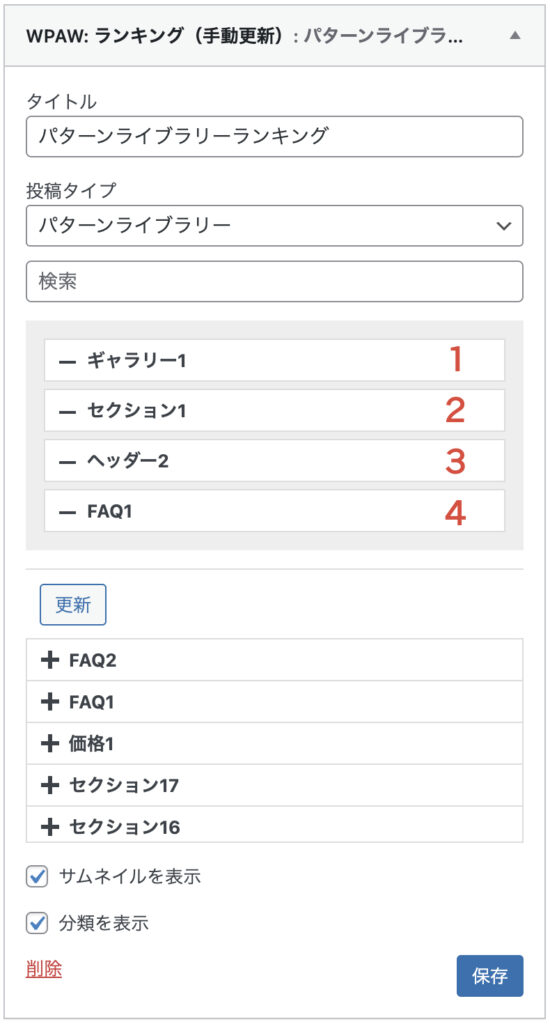
- タイトル欄にウィジェットの見出しを入力
- 投稿タイプ欄で「投稿」「固定ページ」など表示したいページがあるカテゴリーを選択
- 投稿タイプに沿ったページの一覧が表示されるので、表示させたいページをクリック
- 選んだページはドラッグ&ドロップで順位を入れ替えることができ、上から順にランキングされます。
- ページの順位を整えたら
保存をクリック

自動で更新されるランキングが良いという方は…
記事ランキングを表示できるウィジェットです。このウィジェットは PV に応じて自動的にランキングされるのではなく、手動で順位を決定するものです。
それはなぜか。PV に応じて自動的にランキングさせる場合、1アクセスごとにデータベースにあるアクセス情報のカウントアップが必要です。また、それらのカウント情報は全記事分、さらに、ランキングが月間や週間の正確な必要な場合は全日付分のデータが必要です。記事数やアクセスが多いサイトの場合は多大な負荷がかかります。
ランキングを表示させるためだけに、そのような負荷をかけるメリットはあるのでしょうか。適度な期間で Google Analytics を確認し、手動で並び替えれば良いのではないでしょうか。もしくは、あなたがよく訪問しているサイトにあるランキングが自動集計されたものであるということが外から確認できるでしょうか。
そういうことで、Snow Monkey は手動更新のランキングウィジェットを採用しています。
Simple GA Ranking プラグインを使って自動更新されるランキングウィジェットをつくられている方がいらっしゃいました。「言っても手動はちょっとな…」という方はぜひ参考にされてみてください!
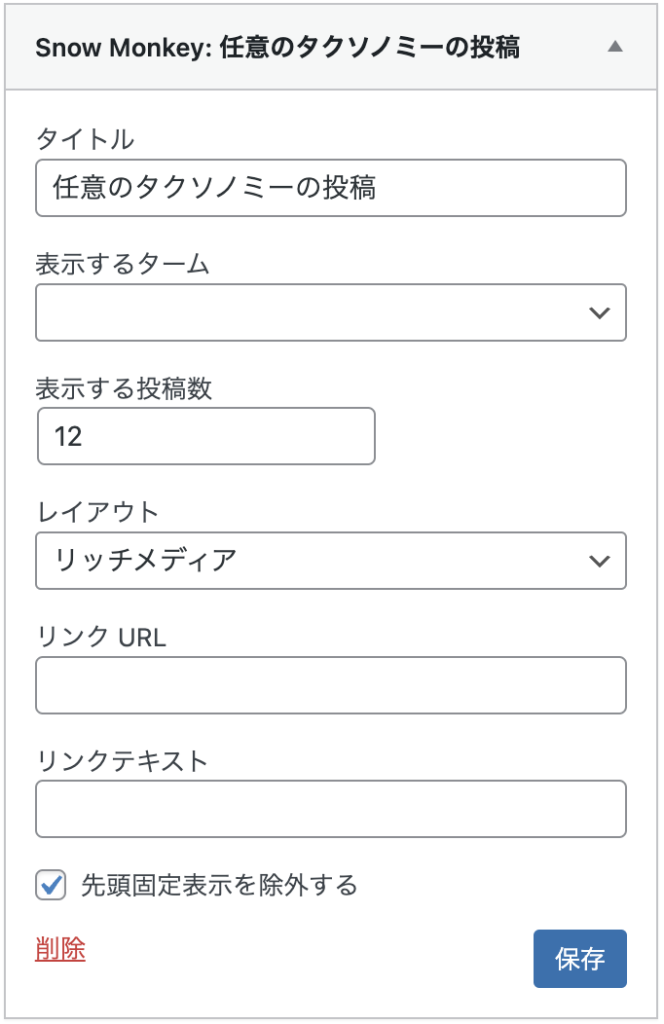
WPAW : 任意のタクソノミーの投稿

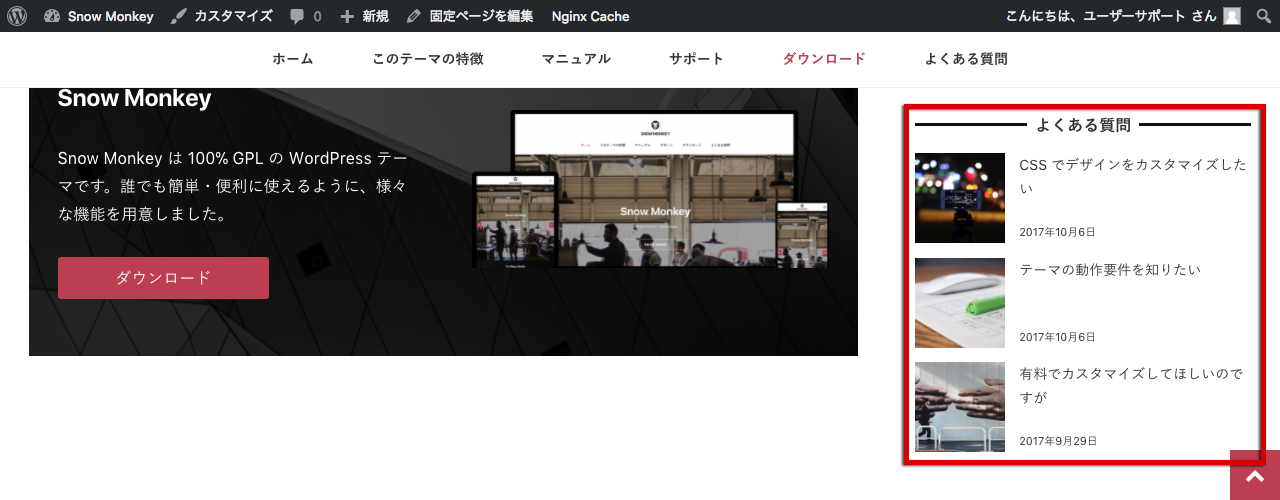
特定のカテゴリーやカスタムタクソノミーに属する最新の記事を表示させることができるウィジェットです。
- タイトル欄にウィジェットの見出しを入力
- 表示するターム欄で任意のカテゴリーやタブを選択
- 表示する投稿数を設定
- レイアウトでレイアウトの種類を選択
- リンクURL欄で項目のURLを入力
- テキストリンク欄で項目のリンクテキストを入力
- 先頭固定表示を除外するを設定
保存をクリック

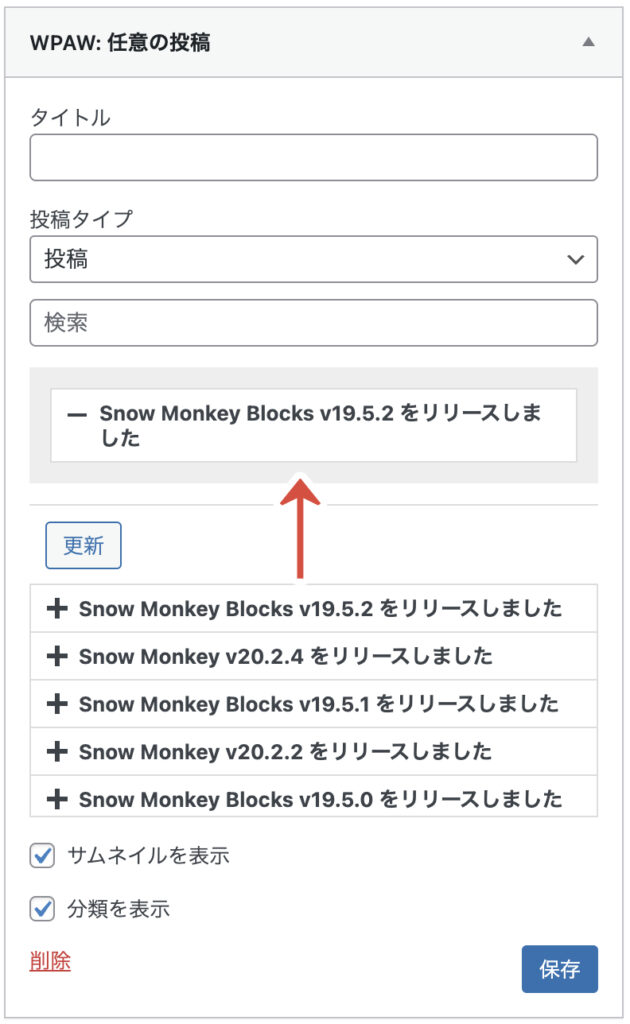
WPAW : 任意の投稿

任意のページを表示させるウィジェットです。サムネイル、分類の表示・非表示を選択できます。
- タイトル欄にウィジェットの見出しを入力
- 投稿タイプ欄で「投稿」「固定ページ」など表示したいページがあるカテゴリーを選択
- 投稿タイプに沿ったページの一覧が表示されるので、表示させたいページをクリック
- 表示させたいページを選択し終えたら
保存をクリック

WPAW : 最新の投稿

アイキャッチ画像、カテゴリー情報つきの最新の投稿一覧を表示できるウィジェットです。表示する投稿数等任意に設定できます。
- タイトル欄にウィジェットの見出しを入力
- 投稿タイプ欄を選択
- 表示する投稿数を設定
- レイアウトでレイアウトの種類を選択
- リンクURL欄で項目のURLを入力
- テキストリンク欄で項目のリンクテキストを入力
- 先頭固定表示を除外するを設定
保存をクリック

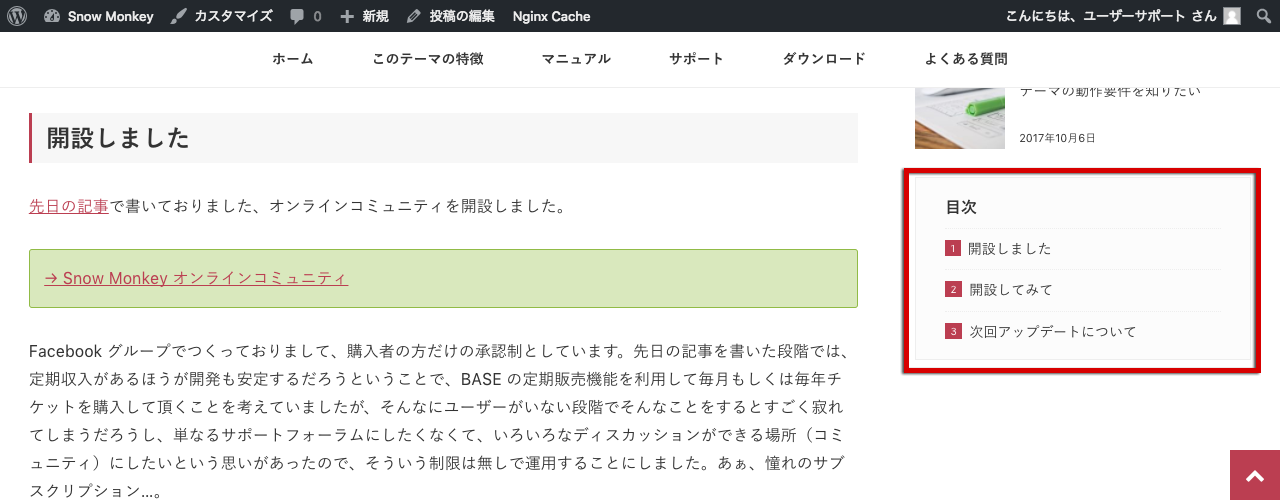
WPAW : 目次

見出しタグ(h2、h3など)で設定した目次をウィジェットとして配置することができます。追尾サイドバーに設置すれば、スクロールしてもついてくる目次として表示できます。
- タイトル欄にウィジェットの見出しを入力
- 見出しを表示で目次に表示させる見出しタグを選択
- モバイルでも表示を設定
保存をクリック

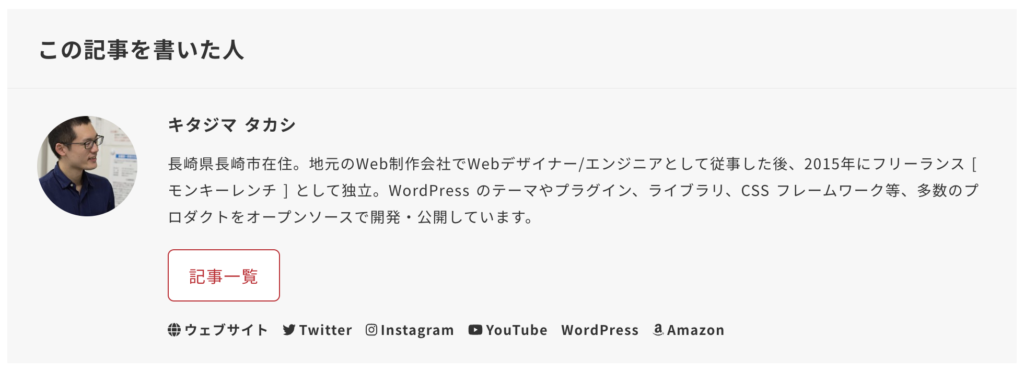
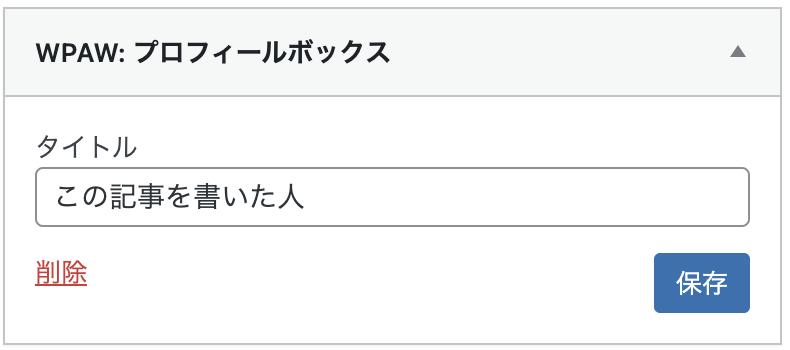
WPAW : プロフィールボックス

ダッシュボード > ユーザー > プロフィール 画面で設定したプロフィールを自動で表示するウィジェットです。
- タイトル欄にウィジェットの見出しを入力
保存をクリック

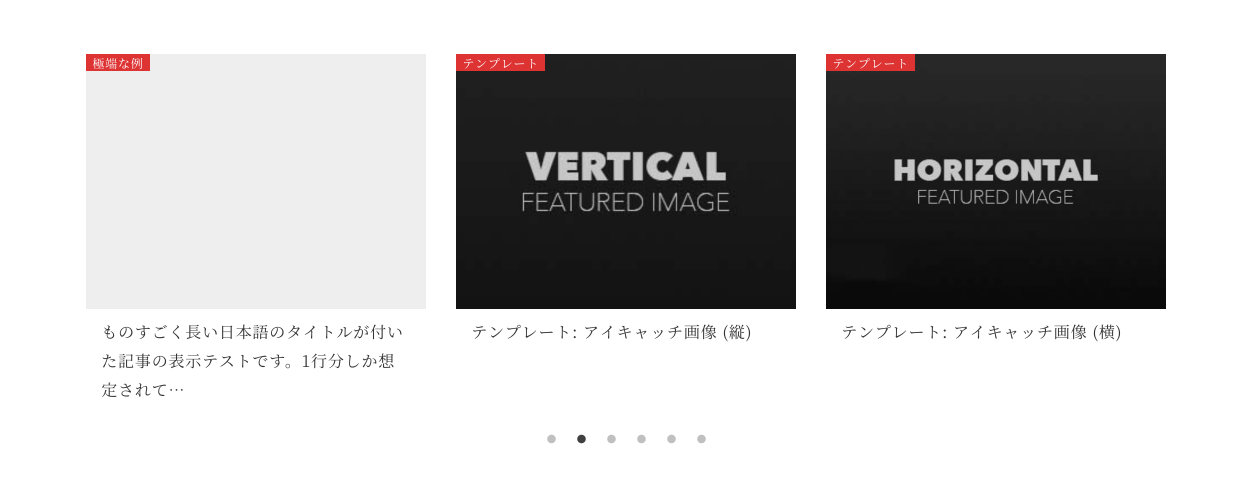
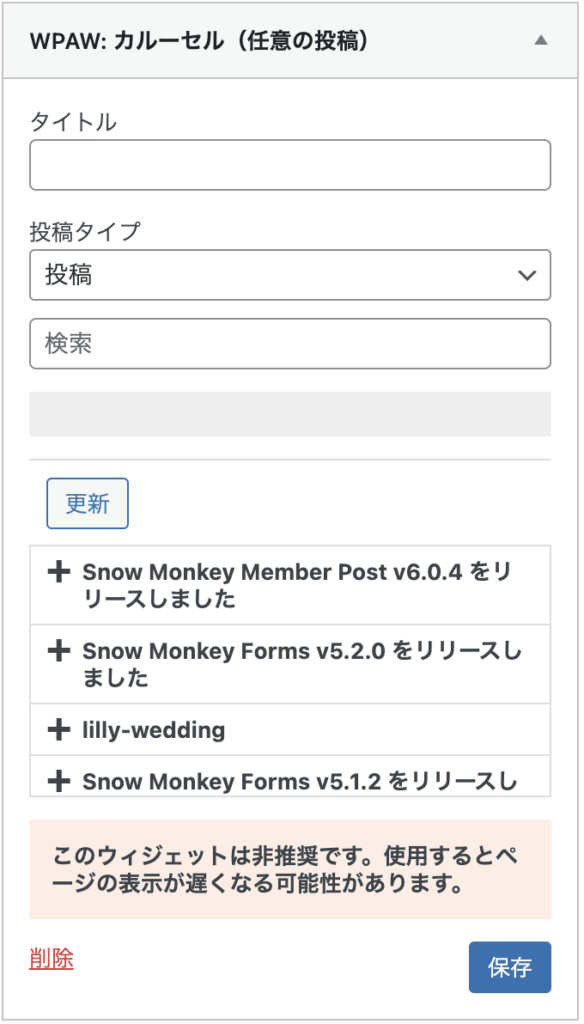
WPAW : カルーセル(任意の投稿)

任意の投稿をカルーセルとして表示できるウィジェットを追加しました。スマホでは1枚、それ以上のサイズでは3枚で表示されます。
- タイトル欄にウィジェットの見出しを入力
- 投稿タイプ欄で「投稿」「固定ページ」など表示したいページがあるカテゴリーを選択
- 投稿タイプに沿ったページの一覧が表示されるので、表示させたいページをクリック
- 表示させたいページを選択し終えたら
保存をクリック

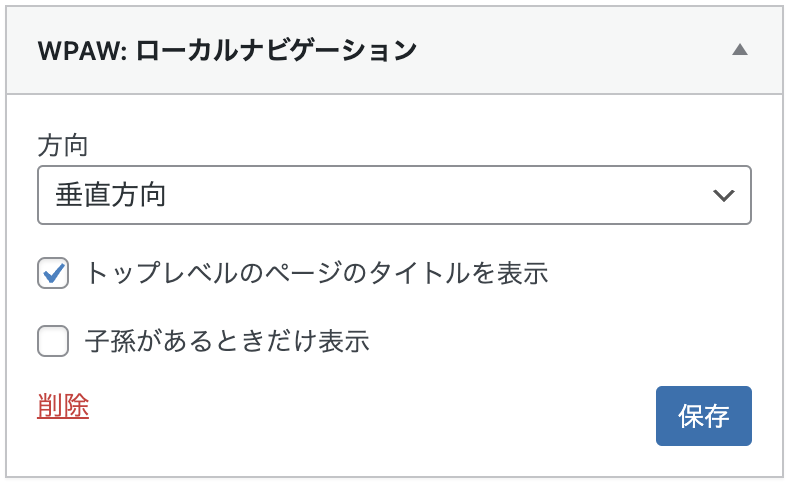
WPAW : ローカルナビゲーション


表示ページのローカルナビゲーションを自動で表示するウィジェットです。タイトルの表示・非表示、子孫があるときだけ表示など選択できます。
- 方向欄で表示タイプを選択
保存をクリック