-
投稿者検索結果
-
2023年4月30日 10:44 PM #122350
返信が含まれるトピック: 画像を拡大せずサイズ通りに表示する方法
画像に文字を入れるというとは、HTML なテキストを画像に重ねるということは不要ということですよね? それであれば画像ブロックを配置するのが良いと思います。画像ブロックはもともとのアスペクト比のまま表示されるので。基本的には
max-width: 100%なので親のサイズに合わせて横幅は縮みますが、height: autoなのでアスペクト比を維持したまま高さも縮むはずです。♥ 0Who liked: No user2023年4月28日 12:16 PM #122290返信が含まれるトピック: 追尾サイドバーをタブレットサイズでも追尾させたい
キタジマさま、ご返信ありがとうございます。
お世話になっております。
項目ブロックの設定で、ミディアムウィンドウで2カラムの設定にしています。
できればこのまま2カラムのままでサイドバーも表示したいと思っています。
当該ページのURL貼っておきます。
どうぞよろしくお願い致します。
2023年4月28日 10:36 AM #122284返信が含まれるトピック: 追尾サイドバーをタブレットサイズでも追尾させたい
下記のページは追尾サイドバーを使っていますが、1025px だと1カラムになるので、1025px でも2カラムになるように何らかのカスタマイズをされていますかね?
♥ 0Who liked: No user2023年4月28日 5:46 AM #122280返信が含まれるトピック: Query Monitor でPHPエラーが発生
2023年4月27日 6:38 PM #122266返信が含まれるトピック: snow monkey formsの添付ファイルについて
memimeさん
おぉ、おおむね解決したようでよかったです。
完全に解決しましたら、トピックを閉じておいていただければと思います。
♥ 0Who liked: No user2023年4月27日 12:55 PM #122247返信が含まれるトピック: Query Monitor でPHPエラーが発生
2023年4月27日 9:11 AM #122233返信が含まれるトピック: Query Monitor でPHPエラーが発生
こちらでも検証してみた結果、PHP のバージョンを Local にて
8.1.9にすると発生することを確認できました。設定可能なそれ以下の PHP バージョン環境(
8.0.22以下)では再現できませんでした。ですので、PHP バージョン起因である可能性を感じますね。
2023年4月27日 9:08 AM #122231返信が含まれるトピック: Query Monitor でPHPエラーが発生
画面が白くなってしまう現象に考えられる点や対応策
- クライアントさんのサイトとPHPのバージョン、あるいはWordPressのバージョンに差異がある場合はなるべくテスト環境を実環境にあわせる
- なにかプラグイン側からエラーがでてる(管理画面に入れるようであれば、一旦プラグインを停止して監視してみてみるといいかも・入れない場合はプラグインフォルダー内の各プラグインファイルを一時的にどこか別のディレクトリに移動したりディレクトリ名を変更してみたりして、プラグインデータが読み込まれないようにしてみて監視する)
- WordPress自体のデバッグモードをfalseにしたらログインできるかもしれない
とりあえず思いついたことを羅列してみました(もうやってるよ!とか約立たないわ!とかだったらごめんなさい)
2023年4月27日 9:02 AM #122228返信が含まれるトピック: Query Monitor でPHPエラーが発生
トピックおじゃまします
sususuさんと同じエラーがでてる環境があるので、情報共有します
エラーメッセージ:deprecated(非推奨)
Implicit conversion from float 0.9 to int loses precisionエラー箇所:
wp-includes/class-wp-hook.php:77 add_filter() wp-includes/plugin.php:442 add_action() wp-content/themes/snow-monkey/app/setup/head.php:24 load_template('wp-content/themes/snow-monkey/app/setup/head.php') wp-content/themes/snow-monkey/vendor/inc2734/wp-view-controller/src/App/Contract/Template_Tag.php:246 Inc2734\WP_View_Controller\Helper::locate_template() wp-content/themes/snow-monkey/vendor/inc2734/wp-view-controller/src/App/Template_Part.php:69 Inc2734\W\A\Template_Part::render() wp-content/themes/snow-monkey/vendor/inc2734/wp-view-controller/src/App/Contract/Template_Tag.php:292 Inc2734\WP_View_Controller\Helper::get_template_part() wp-content/themes/snow-monkey/Framework/Helper.php:61 Framework\Helper::get_template_parts() wp-content/themes/snow-monkey/Framework/Model/Setup_Loader.php:45 Framework\Model\Setup_Loader->load() wp-content/themes/snow-monkey/Framework/Helper.php:75 Framework\Helper::load_files() wp-content/themes/snow-monkey/functions.php:105エラーが出る環境:
Local by Flywheel環境でSnow Monkeyテーマを有効化にした場合
(wp-envのローカル環境だとエラーでませんでした)—–
エラーが非推奨レベルなので(小数点がある値が来てるのに整数型の箱に値収めるの適してないよね?浮動小数点数型にしようぜっていうエラー)、画面が白になってしまうのは別物の問題かなと思いました。
2023年4月27日 2:43 AM #122222返信が含まれるトピック: Query Monitor でPHPエラーが発生
キタジマさん、Olein_jpさん、es:エスさん、ご返信いただきありがとうございます。
気がつがず遅れてすみませんでした。
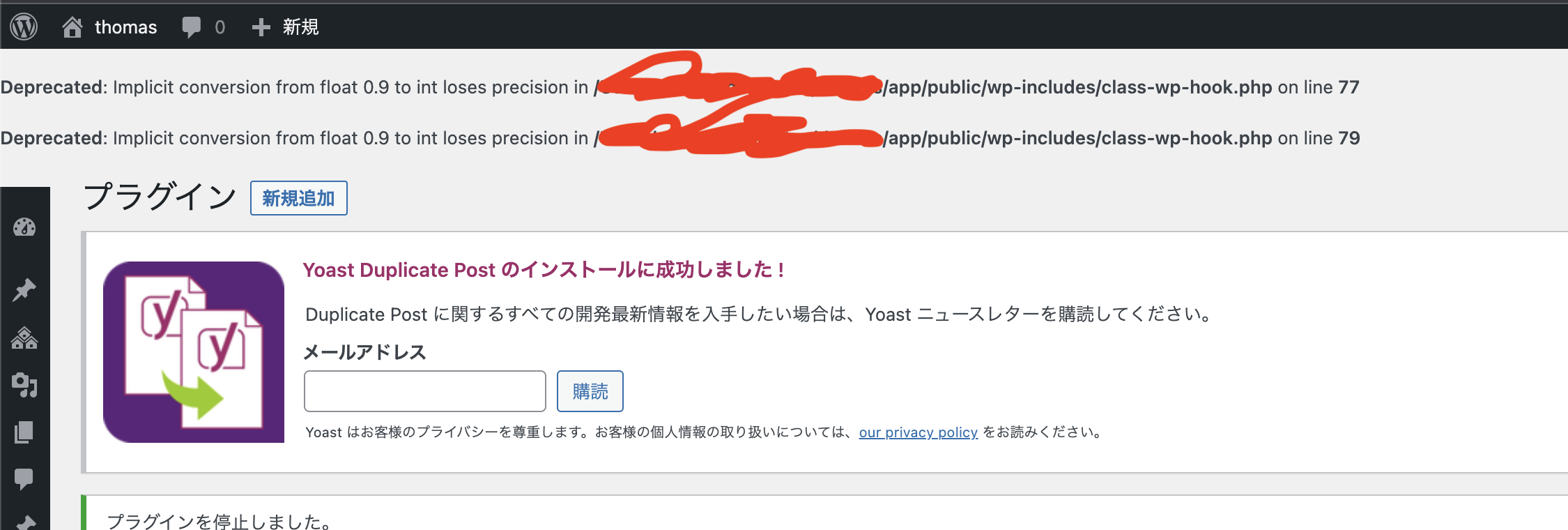
バグの箇所はこちらです
1枚目

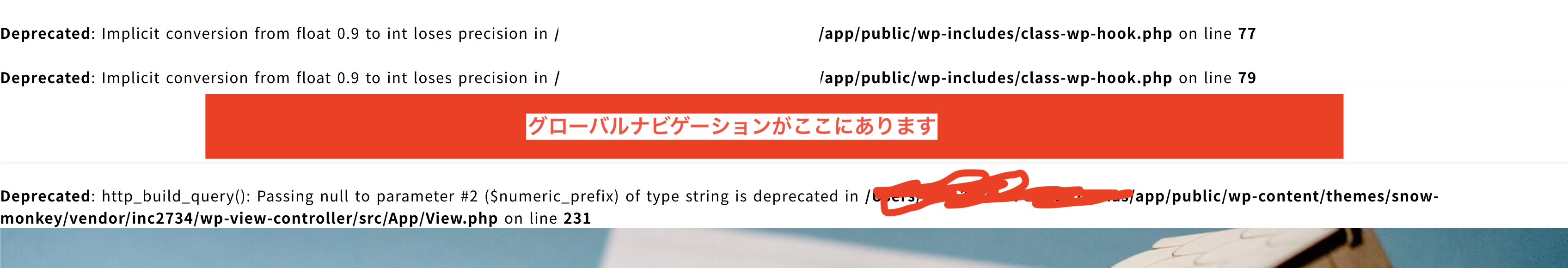
2枚目

QueryMonitorを消そうと思い無効化するとこうなってしまいます。
サイトにはヘッダー(グローバルナビゲーション)のところに表示されます。
これが原因なのかはわかりませんがAll-in-One WP Migration でお客様のテスト環境にインポートするとサイトは見れるのですが管理画面が真っ白になってしまいます。
どうかご教示お願いいたします。
♥ 0Who liked: No user2023年4月27日 12:02 AM #122219返信が含まれるトピック: Query Monitor でPHPエラーが発生
2023年4月26日 7:37 PM #122209返信が含まれるトピック: Query Monitor でPHPエラーが発生
2023年4月26日 7:22 PM #122207返信が含まれるトピック: Query Monitor でPHPエラーが発生
2023年4月26日 7:15 PM #122206返信が含まれるトピック: 投稿タイプとタクソノミーの両方を紐付けできる投稿一覧ブロック
2023年4月26日 5:46 PM #122204返信が含まれるトピック: Query Monitor でPHPエラーが発生
-
投稿者検索結果




