-
投稿者検索結果
-
2023年2月13日 3:40 PM #118076
返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
キタジマさま
ご丁寧にありがとうございます。
試してみます。snow-monkey.zipの再インストールの場合、
カスタマイザーの設定(サイト基本情報等)を引き継ぐ方法はありますか?
すべて再設定が必要になりますでしょうか?♥ 0Who liked: No user2023年2月13日 3:22 PM #118075返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
んーなるほどですね…。
フィルターフック、コード的には下記なのですが、
どうなんでしょう、プラグインの影響というのは可能性は低い気はしますが、絶対無いとも言い切れないかもしれません。テスト環境で、一度すべてのプラグインを停止してみて、変化があるか確認してみると良いかもしれません。それでもダメなら
snow-monkey.zipを改めてインストールしなおしてみる(外観 → 新規追加)とかでしょうか…。♥ 0Who liked: No user2023年2月13日 2:50 PM #118066返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
あー多分これですね…。
次のアップデートで下記の CSS を追加しておこうと思います。
html { -webkit-text-size-adjust: 100%; }2023年2月13日 2:47 PM #118065返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
続けてすみません。
取り急ぎ、
body{ -webkit-text-size-adjust: 100%; }を記述することで対処しています。
同様の状態でお困りの方がおられましたら、お試しください。
♥ 0Who liked: No user2023年2月13日 2:41 PM #118062返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
ありがとうございます!確認したところ、ソースコード上で
style#global-styles-inline-cssに出力されないといけない Snow Monkey の色設定や文字サイズ設定が全然無いですね…。これらは
wp-content/themes/snow-monkey/theme.jsonで定義されたものが CSS として出力されるのですが、このtheme.jsonファイルは存在していますかね?ファイルが存在している場合だと、あと考えられるのは子テーマを使っていてそこに
theme.jsonがあり、それで定義が上書きされてしまっている、フィルターフックでtheme.jsonの設定が書き換えられてしまっている、くらいですかね…。♥ 0Who liked: No user2023年2月13日 2:23 PM #118060返信が含まれるトピック: バージョンアップ後、アクセントカラーが反映されなくなりました
追記ですみません。
Snow Monkey Editorを「未使用」と記載しましたが、使用していました。
v9.1.1です。♥ 0Who liked: No user2023年2月13日 12:11 PM #118053返信が含まれるトピック: スライダーとヘッダーメニューが重なる
詳しくありがとうございます! こちらで試してみたのですが、ヘッダーレイアウトを「ノーマル」「オーバーレイ」「上部固定」それぞれで試してみたものの、はみ出す状況が再現できませんでした。

設定の組み合わせで発生する問題かもしれないので、直接見てみないと状況が確認できないかもしれません。URL を共有していただくことは可能でしょうか?
♥ 0Who liked: No user2023年2月13日 11:39 AM #118048返信が含まれるトピック: (再)投稿ページの下部指定箇所に一括して画像を挿入したい。
関連記事の上にアクションフックがないので、関連記事の HTML を書き換える形で対応するしか無いのかなと思います。もともとのコードを利用する形だとこんな感じでしょうか。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { if ( 'template-parts/content/related-posts' === $slug ) { // 関連記事のタイトルを書き換え $html = preg_replace( '|<span>.*?関連記事|ms', '<span>この記事を読んだ人におすすめ', $html ); // 関連記事の上部に HTML を追加 $html = '<p><img src="..." alt=""></p>' . $html; return $html; } return $html; }, 10, 2 );♥ 0Who liked: No user2023年2月13日 11:38 AM #118047返信が含まれるトピック: スライダーとヘッダーメニューが重なる
2023年2月11日 7:10 PM #117982返信が含まれるトピック: 投稿ページの下部指定箇所に一括して画像を挿入したい。
確認までしていただいてありがとうございます
コメント通り、エラーが表示されバタバタしておりました。
その点でフォローいただければと思い、続けてコメントさせて下さい。
■内容
プラグインのCode Snippetsでコードを追加したところエラーが起きてしまいました。
Xserverを利用しており、復元サービスを利用し過去の状態に復元しても、エラーが解除できません
復元後、Wordpressのadmin画面にログインした際に、Pluginの設定が同じままでした。
※Code Snippets自体はファイルの名称を強制変更したので、ログインできる状態にはできます
①Pluginの設定を過去に戻すのに、復元機能で一括して戻してもだめなのでしょうか
②Code Snippetsをセーフモードにしたいのですが、良い方法はないでしょうか
※wp-config.phpにdefine(‘CODE_SNIPPETS_SAFE_MODE’, true);を最下部に記載したのですが、
有効化するとまた重大なエラーと表示されてしまいます。
※自分が追加したコードだけ削除する方法は調査中ですが、そちらもわかれば是非皆さんのお知恵をお願いします。
以上 よろしくお願いします。
♥ 0Who liked: No user2023年2月11日 8:48 AM #117955返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
いったん閉じましたが、iPhone横向き表示時の不具合について、もう一点わかったことがあるため追伸としてご報告します。
段落テキストにフォントサイズを指定していない場合、またはコアでのフォントサイズ指定のみの場合、横向き表示時にフォントサイズが大きくなってしまうようです。
私の環境では基本のサイズ(デフォルト)の16pxが24px、21pxの指定が27pxなりました。
※Androidやシミュレーターでは問題ありません。またiPhoneでも縦位置では問題ありません。なおSnow Monkey Editorでフォントサイズを指定した場合では、横向き表示でも正しく表示されます。
※24pxの指定が25pxで表示されるケースはありましたが、誤差の範囲だと思います。フォントは、サンセリフ、セリフ、Googleフォントのいずれでも発生します。
ご確認のほど、お願いいたします。♥ 0Who liked: No user2023年2月11日 7:04 AM #117947返信が含まれるトピック: 投稿ページに再利用ブロックが効かない
キタジマ様、返信いただきありがとうございます。
こちらのサイトの再現になります。
店内の様子、店舗情報は再現なしです。
「お問い合わせ」を「ご予約」にしてほしいようで、「flatpickr」というカレンダーを希望されましたがプラグインをいれれず、Booking Packageで対応しました。
Snow Monkey には「フッター固定ナビゲーション」と「フッターサブナビゲーション」がありますが、「フッターメニュー」というのはそのどちらかのことでしょうか?
┗フッターサブナビゲーションのほうです。
♥ 0Who liked: No user2023年2月10日 3:03 PM #117926返信が含まれるトピック: その2、アップデートでPCもスマホも表示が崩れます(但し、昔の記事)
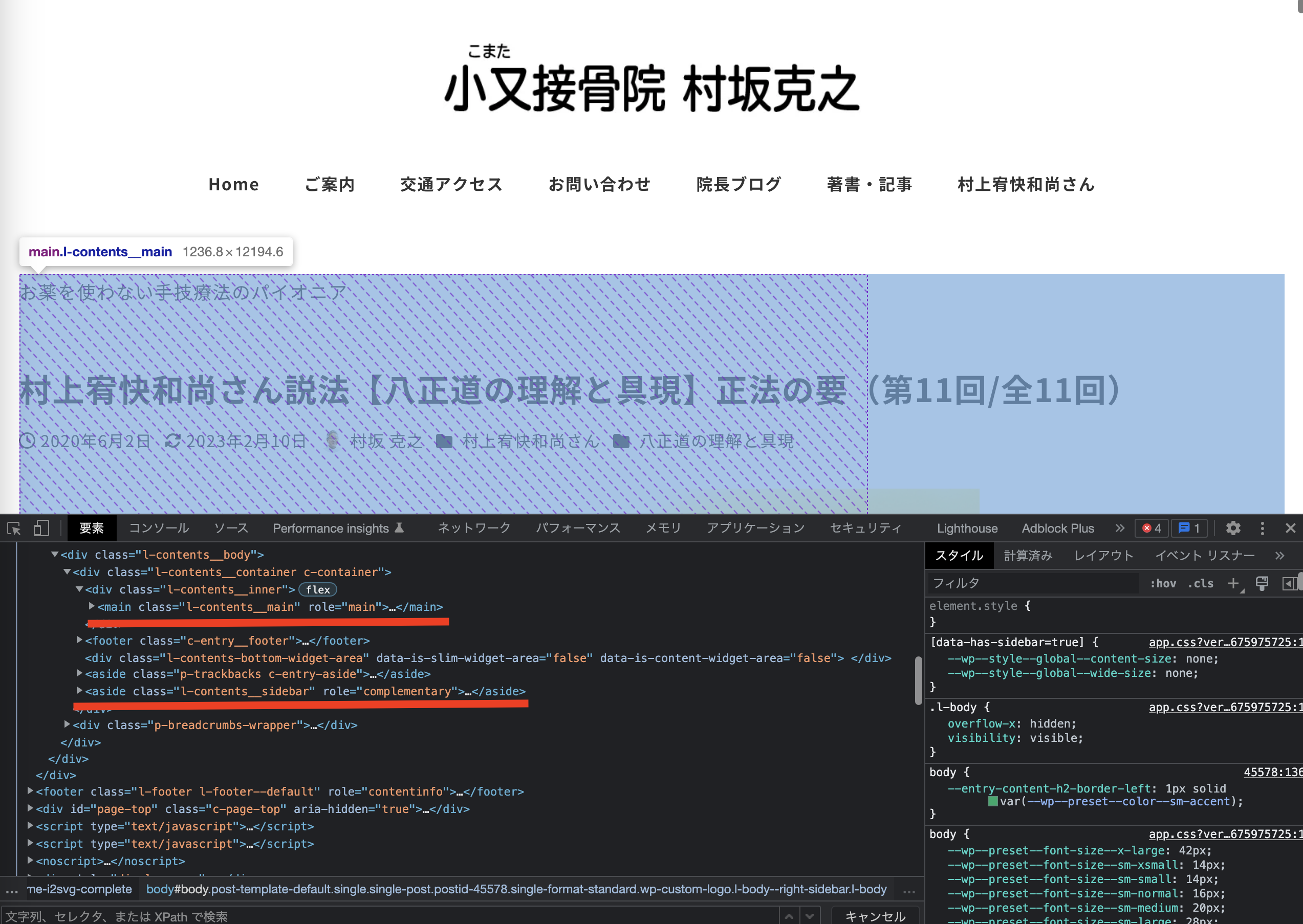
確認したところ、HTML 構造がおかしくなっているようでした。
下記は正しいページの HTML ですが、
.l-contents__innerの直下に.l-contents__main(メインカラム) と.l-contents__sidebar(サイドバー) があります。
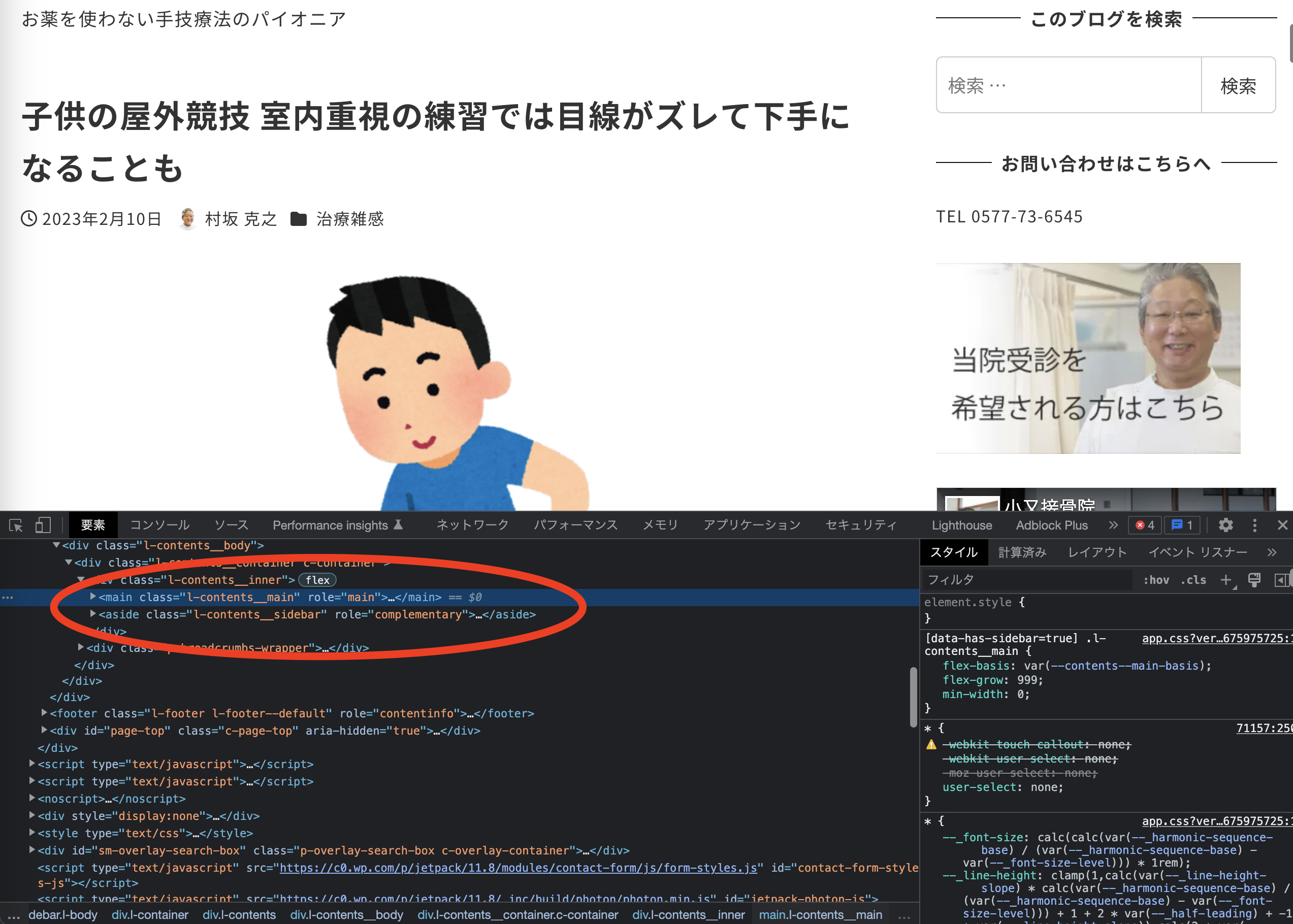
一方、1カラムになっているページは
.l-contents__innerの直下には.l-contents__main(メインカラム)しかなく、.l-contents__sidebar(サイドバー) は全然違うところに入ってしまっています。
おそらく、記事中の HTML に閉じミスがあり、その影響で変なところで HTML が閉じたと解釈されて構造が崩れてしまっているのだと思います。1カラムになっている記事の編集画面で一旦記事の中身を空にして確認してみて、崩れが発生していないならそれでビンゴだと思います。その場合は記事中の HTML を確認して、閉じミスしているところがないか地道に確認すれば解決できると思います。
♥ 0Who liked: No user2023年2月10日 12:29 PM #117916返信が含まれるトピック: 目次のタイトルを変更したい
下記のコードを My Snow Monkey プラグインか子テーマの
functions.phpにコピペしてみてください。add_filter( 'inc2734_wp_contents_outline_args', function( $attributes ) { $attributes['title'] = 'この記事の目次'; // ← 入れたい文字に変更 return $attributes; } );ブロックの設定としてタイトルの設定を追加しても良さそうですね。
♥ 0Who liked: No user2023年2月10日 7:44 AM #117881返信が含まれるトピック: スマホでページヘッダー上のタイトルが少ない文字数で改行される
キタジマさん、アップデート作業お疲れさまです。
トピックの主題とは異なりますが、Snow Monkey v19.1.0にアップデートすることで、iPhone横向き表示の不具合が解消されていることを確認しました。ご対応ありがとうございます。
なお、本バージョンからGoogleフォントが内包されることになりましたが、恐らくですが、BIZ UDPMinchoのフォントの記述が”BIZ UDPMincho”, sans-serif;になっているようで、明朝体ではなくゴシック体で表示されているようです。
またBIZ UDPGothicも正しく反映されていないのか、 sans-serifとして表示されているようです。ただこちらは当初のトピックとは別の問題となりますので、ひとまず本トピックは閉じておきますね。
ご対応等々、ありがとうございました!引き続きまして、よろしくお願いいたします。 -
投稿者検索結果


