-
投稿者検索結果
-
2021年8月3日 8:23 PM #83066
返信が含まれるトピック: YouTubeをポップアップで再生できるようにしたい
m-szkさん
横から失礼します。
原因はプリローダーの可能性があると思いますので、いったんmy-snow-monkey.phpの以下だけ削除してみてください。add_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } );2021年8月3日 5:14 PM #83055返信が含まれるトピック: YouTubeをポップアップで再生できるようにしたい
まーちゅう 様
ありがとうございます。
>>My Snow Monkey が原因ということは、独自にカスタマイズされているコードのどれかに問題があるということですので、どういうカスタマイズをされているかが分からないと、対処のしようがないですね。
なるほど…
まだ序盤ですが私が入れているコードは下記です。
▼style.css
.c-section.p-section-front-page-content { padding-bottom: 0; padding-top: 0; }▼my-snow-monkey.php
<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); add_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } ); //bodyにスラッグのクラス名 add_filter( 'body_class', 'add_page_slug_class_name' ); function add_page_slug_class_name( $classes ) { if ( is_page() ) { $page = get_post( get_the_ID() ); $classes[] = $page->post_name; } return $classes; } // headへ埋め込み add_action( 'wp_head', function() { ?> <?php }); add_action('init', 'my_post_type' ); // ページスラッグがcontactのとき以外、「reCAPTCHA」を読み込ませない function load_recaptcha_js() { if ( ! is_page( 'contact' ) ) { wp_deregister_script( 'google-recaptcha' ); } } add_action( 'wp_enqueue_scripts', 'load_recaptcha_js',100);>>それと、https://romanee.boy.jp/test/ にベーシック認証をかけられているので、サイトの確認もできないです。
失礼しました。
ロックを解除しました。ご確認できるでしょうか。♥ 0いいねをした人: 居ません2021年7月20日 9:06 PM #81278CS
閲覧者【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Google Chrome### 実現したいこと
2列表示のヘッダーの上部と下部で背景色を変えたい。
1列目にはロゴ&コンテンツ
2列目にグローバルナビゲーション
この構成を実現したい### 試したこと
my snow mmonkeyを用いて、
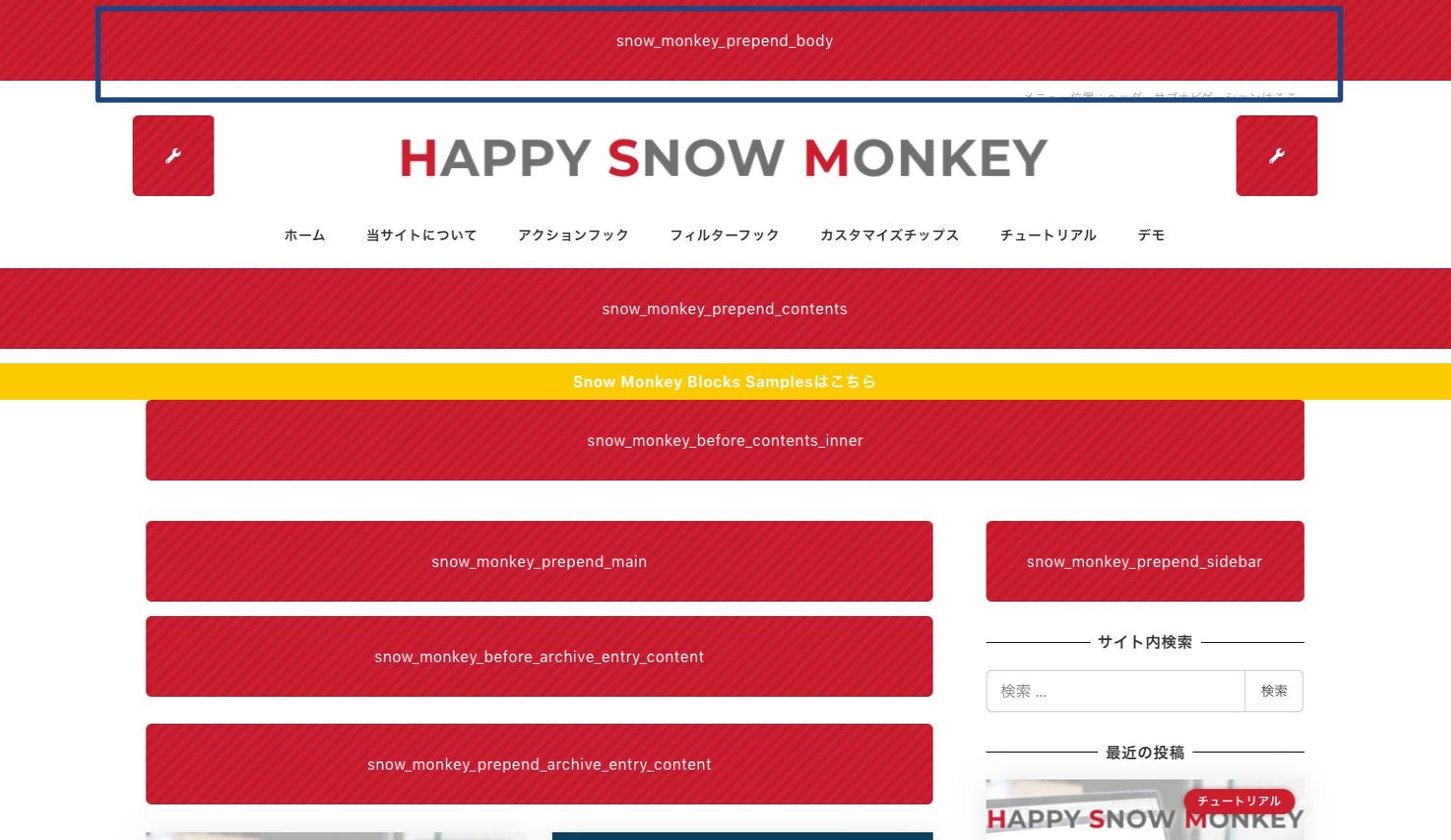
・snow_monkey_prepend_bodyのフックでページ最上部に1列目を追加&カスタマイザーのヘッダーの設定を1列にする
・snow_monkey_template_part_renderにてHTMLタグの書き換えを行う
この2つを試してみましたがCSSクラスの効いている箇所が理解しきれず、うまく実現できません。snow_monkey_template_part_renderに関してはテンプレートファイルがいくつかにわかれていて書き換える箇所が多岐にわたります。
子テーマで上書きしてしまうのが一番早く、きれいな構成になりますでしょうか。よりよい打開策がありましたらご教示願います。
よろしくお願いいたします。2021年6月18日 6:21 PM #78668返信が含まれるトピック: IPhone11のSafariで戻るボタンを押すとグルグル回ってトップへ戻れない
2021年6月18日 1:34 PM #78611返信が含まれるトピック: IPhone11のSafariで戻るボタンを押すとグルグル回ってトップへ戻れない
My Snow Monkey を使っていますが、そこにローディング画面は何も設置していません。
作成しているコードは、ここにあるものです。
$theme = wp_get_theme( get_template() );
if ( ‘snow-monkey’ !== $theme->template && ‘snow-monkey/resources’ !== $theme->template ) {
return;
}
/**
* Snow Monkey MY snowmonkey追加プラグイン
*/
add_action(
‘snow_monkey_prepend_body’,
function() {
?>
<div class=”c-page-effect” data-page-effect=”fadein” aria-hidden=”false”>
<div class=”c-page-effect__item”>
<div class=”c-circle-spinner”></div>
</div>
</div>
<?php
}
);// 実際のページ用の CSS 読み込み
add_action(
‘wp_enqueue_scripts’,
function() {
wp_enqueue_style(
‘my-snow-monkey’,
untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/style.css’,
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);// エディター用の CSS 読み込み
add_action(
‘after_setup_theme’,
function() {
add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ );
}
);//パンくずリストを設定
add_filter(
‘snow_monkey_breadcrumbs’,
function( $breadcrumbs ) {
if ( isset( $breadcrumbs[0] ) ) {
$breadcrumbs[0] = [
‘title’ => ‘ホーム’,
‘link’ => $breadcrumbs[0][‘link’],
];
}
return $breadcrumbs;
}
);
// googlefont 読み込み
add_action( ‘wp_head’, function() {
?>
<link href = “https://fonts.googleapis.com/css2?family = Roboto:wght @ 700& display ==swap&text=0123” rel = “stylesheet”>
<?php
} );
// 目次 読み込み
add_filter(
‘inc2734_wp_contents_outline_args’,
function( $attributes ) {
$attributes[‘selector’] = implode(
‘,’,
[
$attributes[‘selector’],
‘.wp-block-column’,
]
);
return $attributes;
}
);単純に戻るボタンを押すと
 の状態になりクルクルと回って表示されないようです。
の状態になりクルクルと回って表示されないようです。他の原因ですかね。
♥ 0いいねをした人: 居ません2021年6月16日 7:16 PM #78463返信が含まれるトピック: グローバルメニューの位置変更について
ちょうど私も似たようなことをしていたので、強引な手法だと思いますが、以下の方法でやってみました。
- 【カスマイズ】→【デザイン】→【ヘッダー】の「PC用ヘッダー位置」は『上部固定』に設定。
モバイル用もハンバーガーメニューの常設が必要なので、同じく『上部固定』です。
同じ設定画面内の「ヘッダーレイアウト」は『中央ロゴ』としています。 - 次にグローバルナビゲーションの上にスライダーなどを設置するのは、トップページですが、スマートフォンのときはハンバーガーメニューも下がってしまうため、スマートフォン対策として、トップページ用の固定ページに、画像やスライダーなどのブロックを上部に設置し、右メニュー【表示設定(ウィンドウサイズ)】で、スマートフォンだけ表示するようにしておきます。
- 次にトップページのグローバルナビゲーションの上に設置するスライダーなどですが(推奨できる方法ではないと思います)、
snow_monkey_prepend_bodyを使いました。
※スライダーを、body直下に挿入してしまえ!という方法です。
今回はプラグイン「XO Slider」を使用しているので、生成されるショートコードを入れました。
add_action( 'snow_monkey_prepend_body', function() { if ( is_front_page() ) { // トップページのみ if ( ! wp_is_mobile() ) { // モバイルデバイスでない echo do_shortcode( '[xo_slider id="XXX"]' ); } } } );これでトップページのグローバルナビゲーションの上にスライダーが表示されました。設定で『上部固定』になっているので、ドロップナビも表示されません。
ただこのままだと、ほかのページで上部固定になってしまいますので、トップページ以外は「PC用ヘッダー位置」を『ノーマル』になるようにフィルターフックで調整します。
add_filter( 'theme_mod_header-position-lg', function( $value ) { if ( ! is_front_page() ) { return ''; // ノーマル } return $value; } );トップページだけ(スクロールした際の)ナビゲーションの見え方が異なりますが、私はこれで落ち着きました。
欲を言えば、スクロールしてナビゲーションが停止した時点で、ロゴを小さくしたりできればベターかもしれません。2021年6月3日 12:10 PM #77265返信が含まれるトピック: アクセス時にアニメーション終了後サイトを表示させたい
My Snow Monkeyを使用しているなら、WordPressのフック
wp_body_openもしくはSnow Monkeyのフックsnow_monkey_prepend_bodyでbodyタグ直下に必要なHTMLを入れ、CSSとJavaSciptも読み込ませれば実現可能だと思います。こちらの記事が参考になると思います。
♥ 0いいねをした人: 居ません2021年3月18日 6:12 PM #70643返信が含まれるトピック: パンくずリストが表示されない
お忙しい中ありがとうございます。
宜しくお願い致します。<?php /** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */ /** * Snow Monkey 以外のテーマを利用している場合は有効化してもカスタマイズが反映されないようにする */ $theme = wp_get_theme( get_template() ); if ( 'snow-monkey' !== $theme->template && 'snow-monkey/resources' !== $theme->template ) { return; } /** * Directory url of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_URL', untrailingslashit( plugin_dir_url( __FILE__ ) ) ); /** * Directory path of this plugin * * @var string */ define( 'MY_SNOW_MONKEY_PATH', untrailingslashit( plugin_dir_path( __FILE__ ) ) ); // 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); add_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } ); add_filter( 'snow_monkey_template_part_root_hierarchy', function( $hierarchy ) { $hierarchy[] = untrailingslashit( __DIR__ ) . '/override'; return $hierarchy; } ); add_shortcode( 'my_breadcrumbs', function() { ob_start(); \Framework\Helper::get_template_part( 'template-parts/common/breadcrumbs' ); return ob_get_clean(); }2021年1月22日 9:16 AM #66026返信が含まれるトピック: グローバルメニューの上にメッセージ画像を表示させたい。
snow_monkey_prepend_bodyというアクションフックがあるので、そちらではいかがでしょうか?手前のサイトで恐縮ですが、こちらに情報もあります。
画像を挿入されるということであれば、サンプルコードのHTML出力部分をちょっと変えるだけでいけると思います。
ご参考にどうぞ。
 ♥ 1いいねをした人: 居ません2019年2月26日 6:35 PM #11115
♥ 1いいねをした人: 居ません2019年2月26日 6:35 PM #11115返信が含まれるトピック: snow_monkey_prepend_bodyの使用について
元々はコンテンツを追加する要素として存在してた訳じゃないんですね(汗
例えばなのですが、
GDPRを既存の海外製プラグインで追加しようとした際の問題として、
出したい位置にショートコードでGDPRを追加するのがほとんどなのですが、
Snow Monkeyの場合は幾つかのlayoutファイルを変えないと全てのページにGDPRを挟めなかった問題がありました。
その為、snow_monkey_prepend_bodyで入れてみたところ、
そのままショートコードを入れただけの場合だと上部のメニューがとんでもないところに表示されたりするGDPRプラグインもありました。snow_monkey_prepend_bodyとは別にお知らせバーの前や後にコンテンツ表示向けのフックを追加していただければ、メニューに邪魔される事なくCSSの上書きなども出来ますので、コンテンツ表示用として使用するのが楽になる感じです。
また、フッターの後にフッターナビ前にも同じように追加していただければ、下部固定のGDPR等を出すのに対してかなり楽になる印象です。また、drawer-navのすぐ左やメニューのすぐ横に配置できるようなフックがあれば便利と思っています。
ナビゲーションバーに、メニュー以外の通知アイコン等の仕組みを簡単に使用できるようにするフックという事です。
星を押すとサイトをお気に入りに入れれたり…ってやつです。
または、ショッピングサイトでのSnow Monkeyを想定した場合、カートアイコン+カートに追加されているアイテム数表示など、既存のメニュー外の動きをメニュー横などに表示させるのにも便利ではないかと思っています。って、これって要望フォーラムの方に書いた方が良かったですね……
♥ 0いいねをした人: 居ません2019年2月22日 6:18 PM #10945Hatsuki
閲覧者トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.0.0
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)
snow_monkey_prepend_bodyのフックに対して、そのままコンテンツHTMLとして記述した場合、モバイル時などではメニューの位置がそのコンテンツの下辺りの位置に表示される感じになると思います。
また、position:fixedなどにした場合はメニューの下に隠れてしまうと思います。bodyのトップにコンテンツを入れるフックと思いましたが、フッターの前に入れるのは無い事や上記の問題もあるようなので、そうじゃないのでしょうか?
このフックは、本来どう言う用途で使うのを想定されているのかよろしければ教えてください。
2019年2月5日 12:10 PM #9869返信が含まれるトピック: プラグインと子テーマについて
templateの場合は、どう言うフック名になるでしょうか?
一応あとから調べますが、普通に
snow_monkey_get_template_part_templates/xxxxという感じでいけるはずです! レイアウトファイル、ビューファイルについては差し替えるためのフックが別に用意されてたりします。(snow_monkey_layout、snow_monkey_view)‘snow_monkey_prepend_body’ 以外の、特殊なフック(?)には、どう言うのが用意されているのか知りたいです。
独自のフックは結構大量に入れているので、テーマディレクトリをエディタで開いて、
apply_filtersやdo_actionで全文検索してもらうのが早いかもしれません…。♥ 0いいねをした人: 居ません2019年2月5日 12:29 AM #9836返信が含まれるトピック: プラグインと子テーマについて
‘snow_monkey_get_template_part_template-parts/footer/copyright’のフック(?)、すごく便利ですね!
この場合はtemplate-partsの内容を変更する際だと思うのですが、
templateの場合は、どう言うフック名になるでしょうか?また、
‘snow_monkey_prepend_body’
以外の、特殊なフック(?)には、どう言うのが用意されているのか知りたいです。♥ 0いいねをした人: 居ません2019年1月11日 8:59 PM #8996返信が含まれるトピック: Snow Monkey Blocks にグローバルメニューブロックが欲しい。
WordPress 5.0、まだまだ変わるのですね!
開発者もユーザーもしばらくは、アップデート対応が大変そうですね・・・この件、承知しましたー!
現状でもしやるとすれば、ページテンプレートで「ランディングページ」を選択、snow_monkey_prepend_body アクションフックでそれぞれのページ用のヘッダーテンプレートを読み込ませる
ちょっと今の僕には敷居が高そうですね・・・ ^^;
どうしても実装したくなったら、改めて質問させていただきます。ご回答ありがとうございました。
♥ 0いいねをした人: 居ません2019年1月11日 8:28 PM #8990返信が含まれるトピック: Snow Monkey Blocks にグローバルメニューブロックが欲しい。
WordPress 5.0 でエディターがブロックエディターになったのがフェーズ1、その次のフェーズ2として、メニューやウィジェットエリアのブロック化が検討されているそうです。
そういうことで、将来的にはグローバルメニューブロックも用意する流れになると思いますが、先走って独自実装してしまうと、そのときの対応が困難になってしまう気がするので、現段階では、まだ開発はしないつもりです。
現状でもしやるとすれば、ページテンプレートで「ランディングページ」を選択、
snow_monkey_prepend_bodyアクションフックでそれぞれのページ用のヘッダーテンプレートを読み込ませる(それらのテンプレート内には独自に定義したそれぞれのグローバルナビゲーション用メニューエリアが定義されている)、という形がスマートかなぁと…。♥ 0いいねをした人: 居ません - 【カスマイズ】→【デザイン】→【ヘッダー】の「PC用ヘッダー位置」は『上部固定』に設定。
-
投稿者検索結果
「snow_monkey_prepend_body」の検索結果
-
検索結果
-
【お使いの Snow Monkey のバージョン】14.3.5
【お使いの Snow Monkey Blocks のバージョン】11.4.1
【お使いの Snow Monkey Editor のバージョン】5.0.6
【お使いのブラウザ】Google Chrome### 実現したいこと
2列表示のヘッダーの上部と下部で背景色を変えたい。
1列目にはロゴ&コンテンツ
2列目にグローバルナビゲーション
この構成を実現したい### 試したこと
my snow mmonkeyを用いて、
・snow_monkey_prepend_bodyのフックでページ最上部に1列目を追加&カスタマイザーのヘッダーの設定を1列にする
・snow_monkey_template_part_renderにてHTMLタグの書き換えを行う
この2つを試してみましたがCSSクラスの効いている箇所が理解しきれず、うまく実現できません。snow_monkey_template_part_renderに関してはテンプレートファイルがいくつかにわかれていて書き換える箇所が多岐にわたります。
子テーマで上書きしてしまうのが一番早く、きれいな構成になりますでしょうか。よりよい打開策がありましたらご教示願います。
よろしくお願いいたします。トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】v5.0.0
【お使いのブラウザ】
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)
snow_monkey_prepend_bodyのフックに対して、そのままコンテンツHTMLとして記述した場合、モバイル時などではメニューの位置がそのコンテンツの下辺りの位置に表示される感じになると思います。
また、position:fixedなどにした場合はメニューの下に隠れてしまうと思います。bodyのトップにコンテンツを入れるフックと思いましたが、フッターの前に入れるのは無い事や上記の問題もあるようなので、そうじゃないのでしょうか?
このフックは、本来どう言う用途で使うのを想定されているのかよろしければ教えてください。




