フォーラムへの返信
-
投稿者投稿
-
お忙しい中、早速ありがとうございます。
キタジマさんのコメントを受けて、プラグインを使わずにURLを変更する方法でも試してみましたが、しくみは同じことになるためでしょうね、やはりダメでした…。
お手数ですが、よろしくお願いいたします!
♥ 0いいねをした人: 居ません早々にお返事いただきありがとうございます!
現在イントラシステムを設計している中で気がついた問題でしたので、すぐに動いていただけるのは本当にありがたく、非常に助かります。
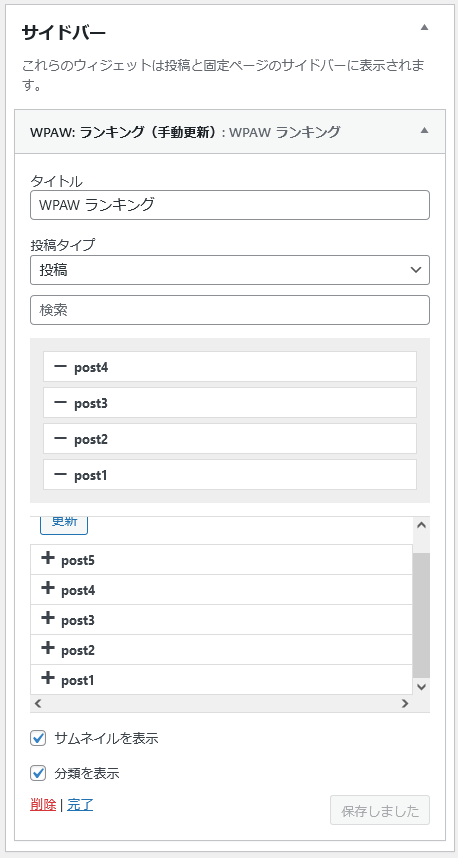
ログインURLはプラグインを用いて変更しています。
今回試したプラグインは「Login rebuilder」と「XO Security」の2種類でしたが、どちらで変更した場合にも同じ挙動になることを確認しています。ご確認、ご対応のほど、よろしくお願い申し上げます。
♥ 0いいねをした人: 居ませんmemimeさんと同じバージョンで、Windows Firefoxの環境で試したところ、私の環境では問題なく表示されました。
何度か設定し直して確認したのですが、同様のエラーは再現できませんでした。

解決策のご提示ではなく、同じような環境でも表示できたケースとしてのご報告となり恐縮ですが、参考となりましたら幸いです。
お手数でなければ念のため今一度、設定をし直してご確認いただけると「あ、うまくいった」みたいなことになるかもと願いつつ。確かにこのところウィジェットの設定画面でのエラーが若干増えたように思っていましたが、本件はウィジェットの設定はきちんとできているのにフロント側でエラーが出ているということですから、悩ましいですね。。
♥ 0いいねをした人: 居ませんお返事いただきありがとうございます!
トピックを閉じるとメール通知が来なくなるのを忘れていて、お返事をいただいていたことに今しがた気付きました。お返事が遅くなり失礼しました。
さすがに我々のPC環境だけで起こる問題ではないと思うのですが、同じWindowsで特に変わったことをしていない状況でも再現しないことって、検証や対応が難しくて悩ましいですね。。こういった報告ひとつ、気軽に行うべきなのかも考えてしまいます。
CSSを追加いただくことで解消すると思うのですが、本来は必要ないものなので最適解なのか、入れていただくべきか、も判断に悩むところですが、他への影響がなく差し支えないようであれば、入れていただくことでレアケースの症状も防げると思うのでお願いいたします。
お忙しい時期に失礼しました。ありがとうございました。
ご確認いただき、ありがとうございます!
おぉ、、キタジマさんの環境では再現しませんか…なぜなのでしょうねぇ。。
こちらの環境では「画像のアスペクト比」を「画像に合わせる」にしていると、ブラウザ幅を変えてみても発生するんですよね。
また今回の大型アップデートでの最新環境ではなく、以前のバージョンでも試してみたのですが同じように線が見えるので、今回新たに、ということではなかったようです。ご提示いただいたCSSを入れることで、境界線というのか項目バナー間のスキマは生じなくなりました。
おっしゃるとおり画像縮小時の誤差だろうとは思うのですが、項目バナーをスタンダードやブロックリンク変えるとスキマがなくなるので、悩ましいですね。
再現できないと根本的な原因がつかめず解決も難しいでしょうし、これ以上お時間をとっていただいても申し訳ないので、ひとまずトピックを閉じようと思います。
ご確認等々でお時間をとっていただき、ありがとうございました。
♥ 0いいねをした人: 居ませんご返信ありがとうございます!
あら、なるほど、画像だったのですね。
画像は「1920×1280」のjpegで、それが、例として2つ並びの際は「952×634」で表示されています。
※画像はSnow Monkeyから拝借した「swing-ocean-sea2875.jpg」です。また項目バナーの「画像のアスペクト比」は、「画像に合わせる」にしています。
…と書いたところで、それも関係するのかもと試しにアスペクト比を4:3や16:9にしてみたところ、線は見えなくなりましたので、そのあたりも発生条件になっていそうですね。
♥ 0いいねをした人: 居ませんお忙しい中、ご確認ご返信をありがとうございます。
キタジマさんは恐らく項目バナーに画像を入れず、マスクで背景色を変えておられると思いますが、項目バナーに画像を入れない場合は、私の環境でも境界のような線は出ません。
画像を入れることで症状が現れ、マスクをかけずとも、ぼかしをオンにせずとも、生じています。
お手すきの折にも、画像を入れてみてご確認いただけましたら幸いです。
なおWindows11ではなくWindows10にはなりますが、私のPCとは画面解像度の異なるスタッフPCで確認しても線が表示されています。(1920×1080 1600×1200 1280×1024)
※Macでも確認しましたが、MacではSafari、Edge、Chrome、Firefoxのいずれも問題ありませんでした。またEdgeとChromeのバージョンは、どちらも最新でした。
Edge
バージョン 111.0.1661.44 (公式ビルド) (64 ビット)
Chrome
バージョン: 111.0.5563.65(Official Build) (64 ビット)お手数で恐縮ですが、よろしくお願い申し上げます。
♥ 0いいねをした人: 居ませんおぉ!早々にご検討・ご対応いただいて、ありがとうございます!嬉しいです。
はい、「各項目をくっつける(画像とコンテンツをくっつける)」の意味合いとしては、仰るとおり画像とテキスト自体をくっつけたいのではなく、画像とテキストの入ったボックスをくっつけたい、ということです。
先に添付した画像のようなイメージですね。現状ではそれぞれが独立した表現となりますので。
行あたりのカラム数の指定について、検討課題としていただきますこと、かしこまりました。
コアの「メディアとテキスト」にモバイル時の画像とテキストの順序指定と枠線付与を個別に行えばよいことだったのですが、今回の要望・相談の背景として大きかったのが「項目」にある、この設定でした。
コアのものでは「Snow Monkey」のブレイクポイントと連動しないため、ここが揃えば美しく落ち着いた表現になるし、コントロールしやすいだろうと思い、ご相談した次第でした。
また現状のSnow Monkey Blocksの「メディアとテキスト」は、モバイルでの縦並びになるタイミングがタブレットのサイズからとなっていて、かなり早い段階で縦になるため一工夫する必要がありましたので、整合性を優先いただきつつ、前向きにご検討いただけたら嬉しいです。
お忙しいところ恐れ入りますが、引き続いて、よろしくお願いいたします。
♥ 0いいねをした人: 居ませんご返信ありがとうございます!
はい、Snow Monkey Blocks の「メディアとテキスト」ブロックに「モバイルの並び順」の設定があることは把握しています。
そのため、それは機能追加としての要望には含めておらず、その他のブロックにあるそれぞれの機能が追加できればありがたいなと思っています。またお時間のあるときにでも、ご確認いただけたら幸いです。
よろしくお願いいたします!♥ 0いいねをした人: 居ません横から失礼します。
主に画像のメガメニュー1や4を使用するためか、個人的にはヘッダーを全幅にした際にはMega Menuも全幅に広がってくれる今の仕様も、素直なふるまいな気がしていて好印象です。
と同時に、特に画像のメガメニュー1や4などの場合はヘッダーは全幅にせずにいても、Mega Menuの画像は全幅に広がるようにできれば嬉しいですし、反対にこれまでのふるまいのような見せ方が必要な時もあるだろうなと思っています。
そんなこんなでMega Menuにも幅設定が設けられると便利でよさそうですね。今のところは状況に応じてGONSYさんの示してくださったCSS等での調整をしていこうという感じです。
-
投稿者投稿
