フォーラムへの返信
-
投稿者投稿
-
記事ありがとうございます!
テストサイトでちょっと試してみて分からなかった部分があり、教えていただければ嬉しいです。(概要)
・固定ページにスライダーではなく、セクション(背景画像・動画)を配置
・背景を画像として、文字を白、マスク色を黒に指定この場合、下記のようになりました。
・マスクの効果が消える(固定ページのエディター上では反映)
・PCのみ固定ページが挿入されて、スマホとタブレットでは表示されないセクションを挿入する際に、何かコードに修正・追記する必要があれば教えていただきたいです。
よろしくお願いいたします。♥ 0Who liked: No user横から失礼します。
できるのかは全くわからないのですが、Snow Monkey Archive Contentアドオンの仕組みのように、(1)「下書き固定ページ」を指定のスラッグ名でつくる
(2)My Snow Monkeyにて、上記のメタスライダーのショートコード部分に「指定のスラッグの下書き固定ページ」を呼び出すコードを書くのような感じで表示するのは難しいのでしょうか?(トップページのみ表示と、全ページに表示で違うコードになるとは思いますが・・・)
私もこのレイアウトって結構使いたいことがあるので、できれば嬉しいなぁと思ったので、思いつきだけ共有させていただきます。
♥ 0Who liked: No user横から失礼します。
もしかしてですが、
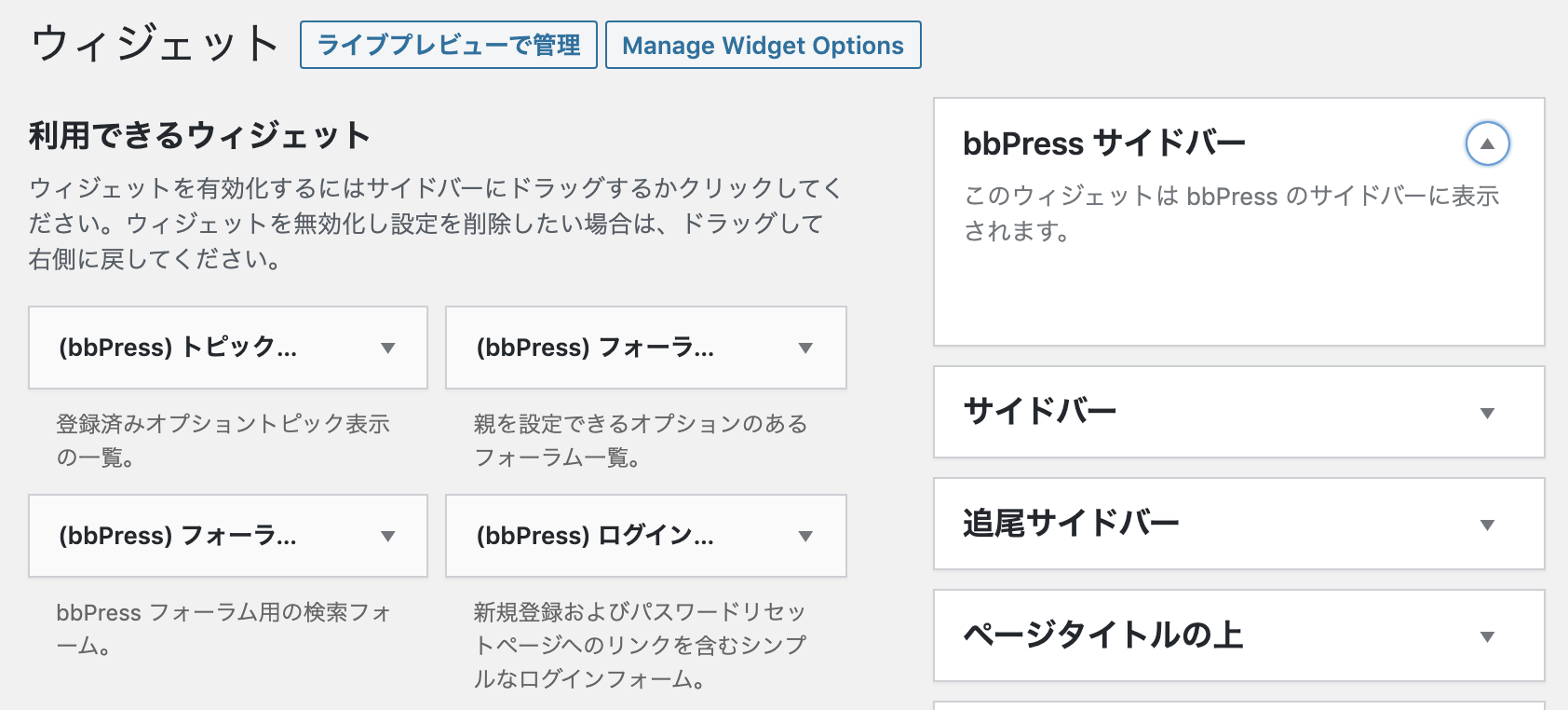
Snow Monkey bbPress Support をインストールすると専用のウィジットエリアができるので、そこが空っぽになっている状態なのではないでしょうか?間違っていたら申し訳ないです〜
 ♥ 1Who liked: No user
♥ 1Who liked: No user確認しましたー。いい感じになっていました!
いつも迅速な対応ありがとうございます!
トピック閉じておきます〜。♥ 0Who liked: No userありがとうございます!
確認しました。現状の 「最近の投稿ブロック」・「任意の投稿ブロック」にあわせるのがきれいだとは思うのですが、ひとまず「項目ブロック」の間隔に合わせさせてください!
承知しました!
「最近の投稿」と「項目ブロック」を並べたときの「ずれ」がなくなったので嬉しいです。その上で、全体的に統一性を持つ形でスマホ時は縮小できる方法がないか検討するとか、あるいはコンテナーの左右余白を広げることでバランスを整えるとか、ちょっとどういう対応が良いか方向性を考えたいと思います。
現状だとスマホ時に2列に並んだ際の、中央の余白が少し広く感じるので、そのうち良い塩梅になることを期待しています〜。
よろしくお願いします!♥ 0Who liked: No userなおりましたー!
ありがとうございました!
トピック閉じておきます。♥ 0Who liked: No userいえいえ、いつもありがとうございます。
よろしくお願いいたします〜!♥ 0Who liked: No user早速のご返信ありがとうございます!
書き方が悪かったようで、すみません。
「ボタンブロック」ではなくて、「ボタンボックスブロック」ですね。サンプルページ作りました。上が「ボタンブロック」、下が「ボタンボックスブロック」です〜
♥ 0Who liked: No userv8で改善しました。
ありがとうございました!トピック閉じます!
♥ 0Who liked: No user原因分かってよかったです!
お手すきのときに、よろしくお願いします!♥ 0Who liked: No userあれ、そうなんですね・・・。
該当のサイトではないのですが、事業サイトの方でもテストしてみました。
フッターサブナビゲーションのプライバシーポリシーの横に「TEST」という名前でオーバーレイウィジットのリンクを置いたので、触ってみてください。
ちなみに今回の場合は、PCでもスマホでもリンクが機能しないようです。一緒に設置しているカテゴリウィジットは問題ないのですが・・・
♥ 0Who liked: No user横から失礼します。
意図とずれていたらすいません。
もし通常の投稿と同じように投稿日を表示したいのであれば、
次の手順でカスタマイザーからカスタム投稿タイプの投稿記事で利用するビューテンプレートを選ぶことができます。(1)該当のカスタム投稿タイプの記事を開く
(2)カスタマイザー → デザイン → 「カスタム投稿タイプ名」ページ設定
※カスタム投稿タイプ名=自分で設定した名前
(3)ビューテンプレートで「投稿のビューテンプレート」を選ぶ
※下記の画像参照
日付以外も通常の投稿記事と同じになりますが・・・
参考までに。♥ 0Who liked: No userバージョンアップで対応していただき、解決したのでトピック閉じておきます!
ありがとうございました!
♥ 0Who liked: No userなるほどフォントによって変わるみたいですねー。SnowMonkey標準で選択できるNotoSansだと下寄りになりました。

これはどうしようもないですねー。
指定いただいたCSSで調整できたので、個別に調整するようにします!
♥ 0Who liked: No user例えば、このページです。
CSSでbody全体のフォントを変更しているからかな?と思ったので、該当のCSS消してみても変わらずでした。僕のPC環境(iMac,chorme)、スマホ環境(iPhone,safari)では下記の画像のようになります。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
