フォーラムへの返信
-
投稿者投稿
-
テキストバッジの実装、ありがとうございます!
しかも、カラーピッカー搭載とは!
むちゃくちゃ便利です。さて利用していて1点気になったので、ご報告を。
下記の画像のように、テキストバッジの文字が左上に寄ってしまっています。

文字のサイズとかにもよるかもしれませんが、可能ならもう少し中央に寄ると嬉しいなと感じます。
よろしくお願いいたします。♥ 0いいねをした人: 居ませんやったー、ありがとうございます。
お手すきのときにお願いいたします!♥ 0いいねをした人: 居ませんもしかして僕の書き方が悪かったのかもしれません・・・
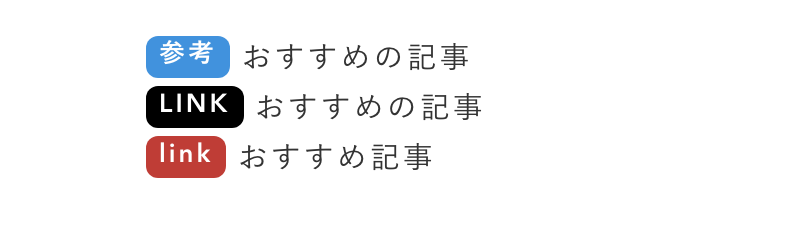
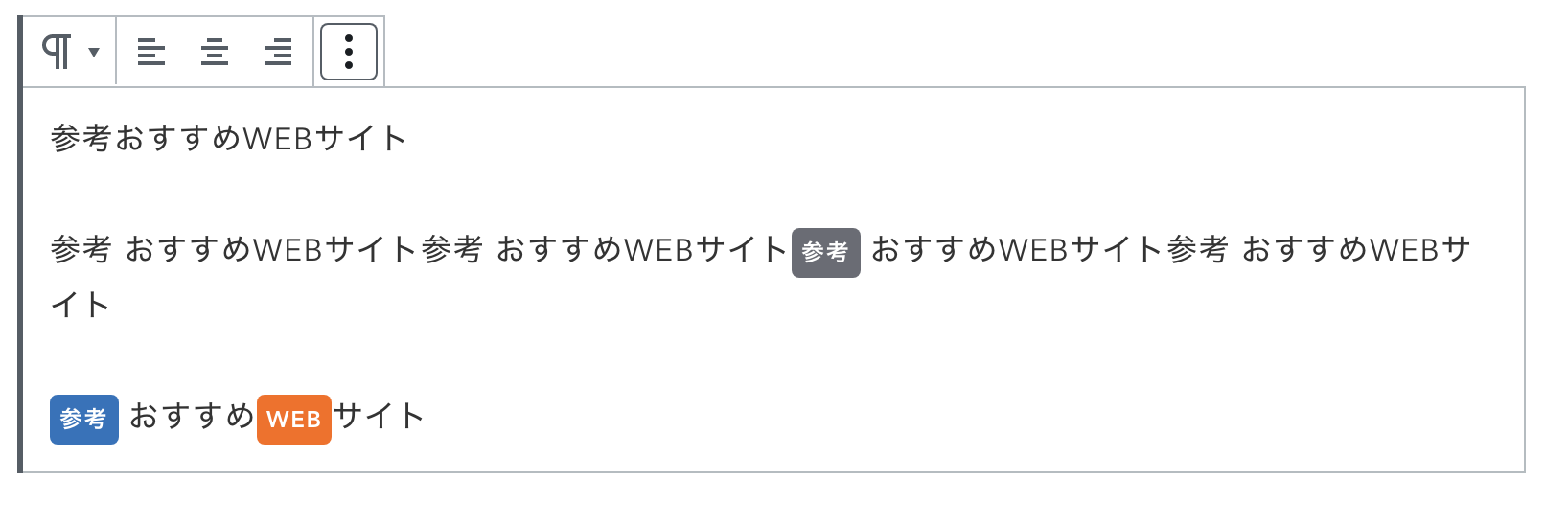
(理屈があやふやなので、間違っていたら申し訳ありません・・・)文字列の先頭にアイコンラベルを入れたいというよりは、蛍光ペンのように文字列を選択してポチっとボタンを押せば、文字の「背景色」と「背景色の余白」にスタイルがあたるイメージでした。(つまり、文字列の先頭に限らず、どこでも使える)
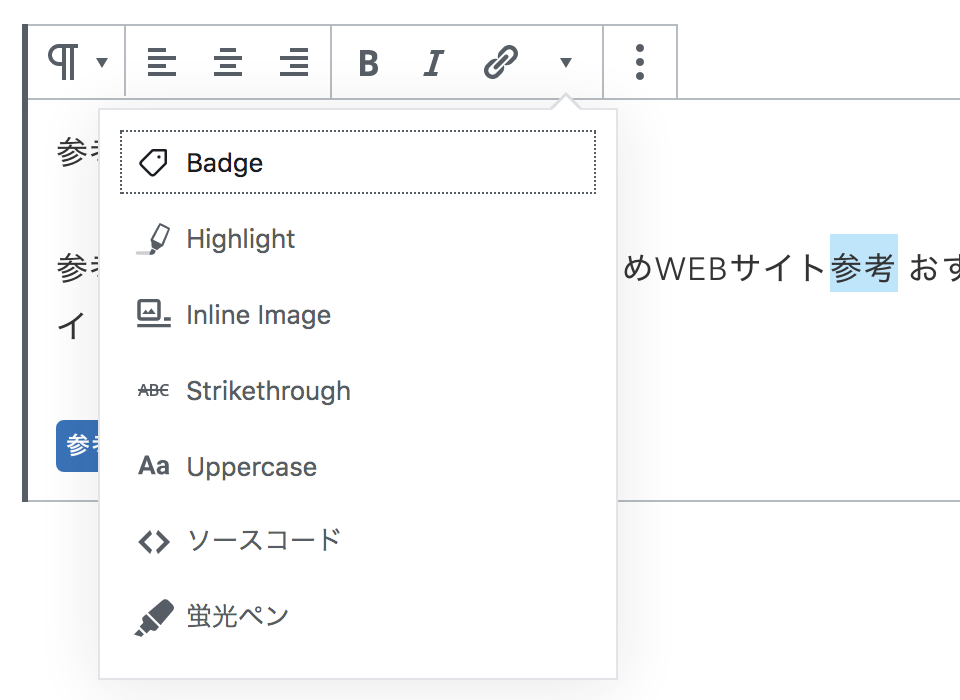
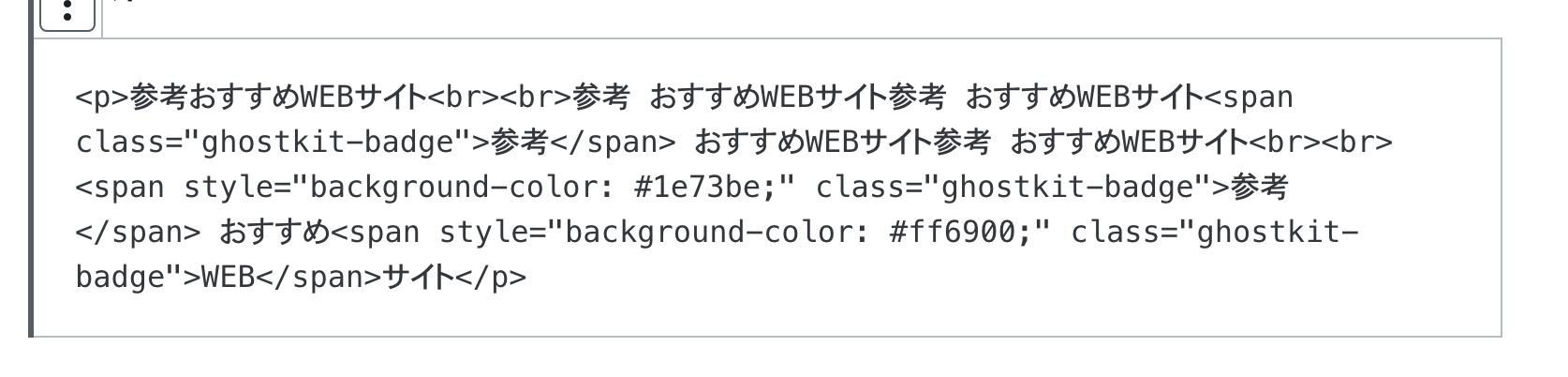
実はこれ、プラグイン Ghost Kit を入れるとできるのことはできたのです。ただ、これだけのためにGhost Kit を入れるのもなぁというのもありまして。
で、SnowMonkeyの蛍光ペンの並びにあると嬉しいなぁと思ったのでした。(Ghost Kitの場合)
1、文字列を選択してポチッとする(Snow monkey の蛍光ペンと同じ)

2.色を選ぶ

3.スタイルがあたる


そして、色が選択できるのはややこしいかもしれないと思い、アクセントカラーバージョンとサブアクセントバージョンの2種類があれば使い回せるかな・・・と勝手に思ったのでした。
とはいえ、想像の世界なので間違ってたらすみせん・・・
そしてSnowMonkeyの思想と違う場合は遠慮なく却下してくださいませ〜!♥ 0いいねをした人: 居ません使ってみましたが、良い感じです!
個人的には使いどころ満載です。
ありがとうございました〜!トピック閉じておきますねー
♥ 0いいねをした人: 居ませんご検討いただけるようで嬉しいです。ありがとうございます!
画角がバラバラの画像をアップロードされたとき、画像の大きさに比べてテキスト量が多すぎるとき、などの想定外の内容を設定されたときにどう対応するのが良いのかでちょっと迷っていまして。
確かにそうですね。僕は短めのテキストとサイズを揃えた画像を想定してましたが、色々な使い方が想定されますよね・・・
バナーの性質上、トリミングしないで表示したいという需要も高いと思うんですよね。
IllustratorやPhotoshopで文字も含めてデザインしたバナーを使う場合は、テキストを上に乗せないと思うので、トリミングしないで表示したい需要はありますよね・・・。僕も使うと思います。
その設定をもたせるのがベストな気がしているので、もうちょっと考えてからつくり始めようと思います。
全部が簡単に設定できるとユーザーは便利ですが、複雑になりすぎるなら、
・画像の画角を保つ
のチェックだけあって、チェックが入っている場合はノマドGOのように画角を保ちつつ縮小して表示。チェックなしの場合はトリミングされるという感じでも良いかもですね。
トリミングされる場合の比率は1つをデフォルトにして、画像をデフォルト以外の比率にしたい場合は追加CSSで対応とかでしょうか。(コードがブログカスタマイズ記事にあれば嬉しいです。)
SnowMonkeyの思想に合わせて、お任せいたします〜
♥ 0いいねをした人: 居ませんいつでもお手すきのときにで構いません〜
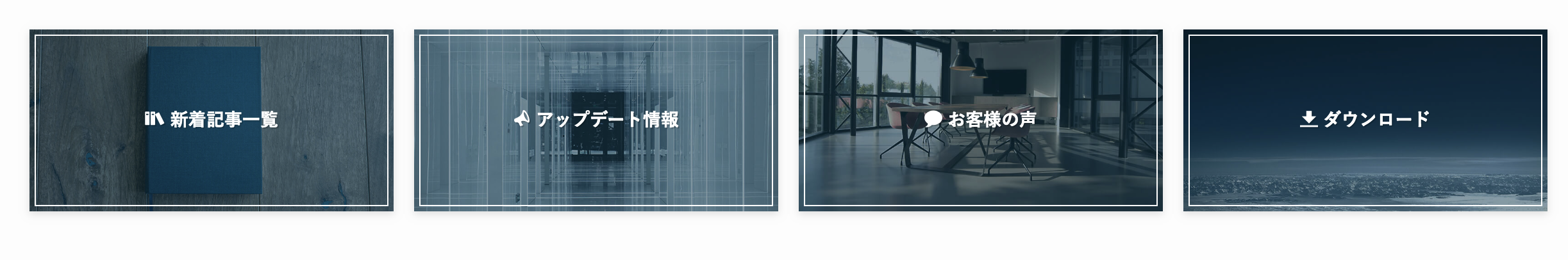
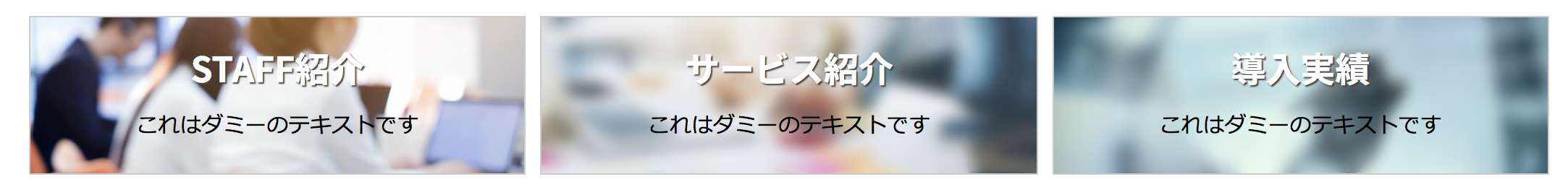
文字だけで書いちゃったので分かりにくいですが、要するに下のキャプチャみたいなレイアウトが、項目ブロックやパネルブロックみたいな感じで、実装できたら良いなぁと思ってます〜。

 ♥ 0いいねをした人: 居ません2019年8月10日 1:25 PM 返信先: 子テーマからMy Snow Monkey プラグインへ移行したら、編集画面にて最新の投稿ブロックなどのサムネイル画像が表示されなくなった。 #24755
♥ 0いいねをした人: 居ません2019年8月10日 1:25 PM 返信先: 子テーマからMy Snow Monkey プラグインへ移行したら、編集画面にて最新の投稿ブロックなどのサムネイル画像が表示されなくなった。 #24755表示、なおりました!
具体的には、先に提示したコードの、
top: auto; right: auto;を
top: auto!important; right: auto!important;としたらなおりました。
サムネイルが消えていたのではなくて、
ラベルの背景(アクセントカラー)がサムネイル全体を覆っていたようです・・・。編集画面では、カスタマイザーの追加CSSを読み込んだあとに、別のCSSが読み込まれて
該当箇所が上書きされているのかな?と思いました。お騒がせしましたー!
♥ 0いいねをした人: 居ません2019年8月10日 11:44 AM 返信先: 子テーマからMy Snow Monkey プラグインへ移行したら、編集画面にて最新の投稿ブロックなどのサムネイル画像が表示されなくなった。 #24742原因がわかりました。
子テーマのCSSファイルから、カスタマイザーの追加CSSに、コピペしていたCSSを消したら、元に戻りました。
そして、どのCSSがおかしいのか調べるために、順番に「追加CSS」貼り付けていったら、次の箇所を貼り付けた時だけ編集画面でサムネイル画像がアクセントカラーになりました。
/**一覧のラベルのスタイル */ .c-entry-summary__figure .c-entry-summary__term { bottom: -1em; left: -1em; padding: .4rem .6rem; } .c-entry-summary__figure .c-entry-summary__term { top: auto; right: auto; left: 0; font-size: 60%; letter-spacing: .1em; color: #fff; background: #555f; } .c-entry-summary__figure .c-entry-summary__term { position: absolute; z-index: 1; } .c-entry-summary__term { display: inline-block; font-weight: 700; line-height: 1; } .c-entry-summary__figure { position: relative; margin: 0 0 1.2rem; overflow: inherit; }具体的にはカテゴリが表示されるラベルの部分です。
僕の場合はchromeの検証で開いていじって、いい感じになったら、コピペするというやり方なので、書き方がおかしいのかもしれません。
ただ、子テーマに貼り付けていた時は普通に編集画面でサムネイルが表示できていたので、追加CSSに書いたら表示できなくなる理由が分かりません・・・・・
たちまちサイト運営には影響はないので、
お手すきのときに、何か分かれば、ご教示くださいませ。追伸:
コードの書き方が適当なので、正当な書き方があれば教えてください・・・
サムネイル左下からちょっと下にはみ出る感じでラベルを表示して、文字を小さくしたりしています。♥ 0いいねをした人: 居ません2019年8月10日 11:19 AM 返信先: 子テーマからMy Snow Monkey プラグインへ移行したら、編集画面にて最新の投稿ブロックなどのサムネイル画像が表示されなくなった。 #24741ケミさん
ありがとうございます!
各記事のサムネイル設定とは、アイキャッチ画像のことで良いですか?
だとすると、各記事ごとにアイキャッチ画像は設定しています。
ですので、もともとは編集画面でもサムネイル(アイキャッチ画像)が表示されていたんですよね。カスタマイザーの設定は、Customizer Export/Importというプラグインで、エクスポート・インポートしました。
ちなみにこのサイトについては、カスタマイザーのデフォルトアイキャッチ画像は設定していませんでした。ブロックを挿入しなおしたら戻れば良いのですが、
新しく最新の投稿ブロックなどを挿入しても、同じ状態になるので戻しようがない状態なのです。♥ 0いいねをした人: 居ません2019年8月9日 9:55 AM 返信先: Snow Monkey Category Content アドオンで、投稿ページトップやカスタム投稿ページトップにも固定ページを挿入できるようにして欲しい #24592試してみましたー!
早急なバグ対応もありがとうございました。
これ、すご〜く便利です。感謝!!トピックは閉じておきますね!
♥ 0いいねをした人: 居ません2019年8月9日 9:51 AM 返信先: Snow Monkey Category Content アドオンで指定した固定ページにも、通常のページ用にカスタマイズしたCSSを適用できるようにして欲しい #24589目次の表示、確認できました!
いつも本当にありがとうございます。
トピック閉じておきます〜♥ 0いいねをした人: 居ません2019年8月8日 10:08 PM 返信先: Snow Monkey Category Content アドオンで、投稿ページトップやカスタム投稿ページトップにも固定ページを挿入できるようにして欲しい #24523別プラグイン・・・!お手間をかけて申し訳ないです。
でも実現できたら最高です。
何卒よろしくお願いします!♥ 0いいねをした人: 居ません無事使えました!
ありがとうございました〜トピック閉じておきます。
♥ 0いいねをした人: 居ません早いっ!
早速設定してみましたが、問題なしです。トピック閉じておきます。
ありがとうございました!♥ 0いいねをした人: 居ませんやったー!お願いします!
♥ 0いいねをした人: 居ません -
投稿者投稿
