フォーラムへの返信
-
投稿者投稿
-
スクロールせずにただ表示しただけの状態でもドロップナビゲーションが表示されている感じでしょうか?
はい。スクロールせずにただ表示しただけでもドロップナビゲーションが表示されます。
動画で撮影しましたので、こちらリンクをご覧ください。
♥ 0いいねをした人: 居ませんOS は、Mac+chrome 、 Mac+Safari でも同様のずれの現象になります。
ただ、気づいた点が
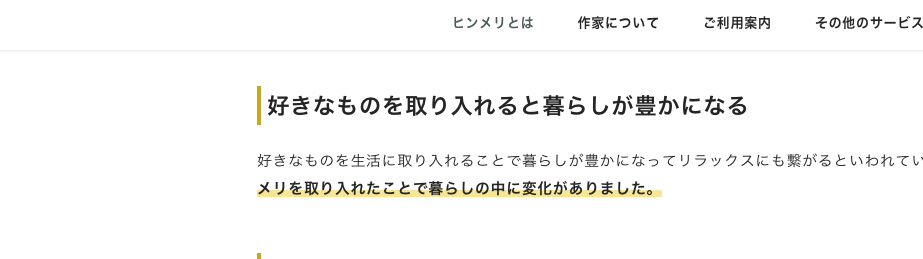
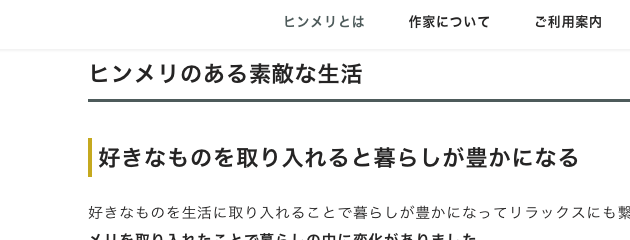
pcグローバルメニューからのリンクですが、 トップページから(別のページ)「ヒンメリのある素敵な生活」をクリックすると、最初の
<タイトルが表示されない ずれ>

タイトル部分がずれて隠れます。その後、同じページ 例えば「ヒンメリとは」というページが表示されている状態で「ヒンメリのある素敵な生活」をクリックすると二回目は表示は、タイトルが表示されたりと不安定な状態になります。
<タイトルが表示される状態>

又、他のアンカーリンクについても不安定な状態です。
♥ 0いいねをした人: 居ませんMy Snow Monkey を使っていますが、そこにローディング画面は何も設置していません。
作成しているコードは、ここにあるものです。
$theme = wp_get_theme( get_template() );
if ( ‘snow-monkey’ !== $theme->template && ‘snow-monkey/resources’ !== $theme->template ) {
return;
}
/**
* Snow Monkey MY snowmonkey追加プラグイン
*/
add_action(
‘snow_monkey_prepend_body’,
function() {
?>
<div class=”c-page-effect” data-page-effect=”fadein” aria-hidden=”false”>
<div class=”c-page-effect__item”>
<div class=”c-circle-spinner”></div>
</div>
</div>
<?php
}
);// 実際のページ用の CSS 読み込み
add_action(
‘wp_enqueue_scripts’,
function() {
wp_enqueue_style(
‘my-snow-monkey’,
untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/style.css’,
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);// エディター用の CSS 読み込み
add_action(
‘after_setup_theme’,
function() {
add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ );
}
);//パンくずリストを設定
add_filter(
‘snow_monkey_breadcrumbs’,
function( $breadcrumbs ) {
if ( isset( $breadcrumbs[0] ) ) {
$breadcrumbs[0] = [
‘title’ => ‘ホーム’,
‘link’ => $breadcrumbs[0][‘link’],
];
}
return $breadcrumbs;
}
);
// googlefont 読み込み
add_action( ‘wp_head’, function() {
?>
<link href = “https://fonts.googleapis.com/css2?family = Roboto:wght @ 700& display ==swap&text=0123” rel = “stylesheet”>
<?php
} );
// 目次 読み込み
add_filter(
‘inc2734_wp_contents_outline_args’,
function( $attributes ) {
$attributes[‘selector’] = implode(
‘,’,
[
$attributes[‘selector’],
‘.wp-block-column’,
]
);
return $attributes;
}
);単純に戻るボタンを押すと
 の状態になりクルクルと回って表示されないようです。
の状態になりクルクルと回って表示されないようです。他の原因ですかね。
♥ 0いいねをした人: 居ません追加 上記のページ速度最適化を設定したところ
Snow Monkey Forms の問い合わせフォームで送信ができなくなりました。
いずれかのチェックの原因だと思われます。ので、こちらのチェックを外しながら一緒に確認していきます。
これは、別の原因だったので、無視してください。
♥ 0いいねをした人: 居ませんGONSY様、キタジマ様
前回、フォルダの箇所について質問をさせていただきましたが解決した。
1.My Snow Monkeyを使う場合
My Snow Monkey のフォルダに入れた svg をmy-snow-monkey/assets/img
このフォルダの中にいれ参照で問題なく読み込めました。
2. エンコード(base64)したSVGを設定
という方法でも読み込めそうです。最終的にどちらを使おうか悩んでいますが、コードが少ない 1 の方法をとろうかと思っています。
2 の方法も大変勉強になりました。お二人のご回答ありがとうございました。トピックを閉じさせていただきます。
キタジマ 様
Snow Monkey でのおすすめというのは無い という事ですね。承知いたしました。
その中の参照方法ですが
My Snow Monkeyを使う場合
My Snow Monkey のフォルダに入れた svg というのは、my-snow-monkey/assets/
の中にimg フォルダ等を作って参照するという解釈でよろしいですか?
♥ 0いいねをした人: 居ませんGONSYさん。アドバイスありがとうございます。なるほど、こういう方法もあるんですね。これだとsvg アップロードしなくてもすみますね。
調べてみてこんな変換サイトも見つけました
さて、どの方法がいいのか、悩みどころですが
もう少し自分でも調べてみて、このトピックを閉じようかと思います。♥ 0いいねをした人: 居ません早速、フックを追加してみました。
はい。バッチリです!ありがとうございます。もしかしたら Snow Monkey だったら敢えてそうしているのかなぁと思ってましたが
やはりそうなんですね。
今回は、カラム設定にも目次抽出が欲しいのでフックを追加させていただきます。選べるって便利ですね。ありがとうございます。解決いたしましたので、トピックは閉じさせていただきます。ありがとうございました。
♥ 1いいねをした人: 居ません北島さん。いつもありがとうございます!
無事に親カテゴリーが表示されるようになりました。
カスタム投稿使った場合、よく使いそうなのでこのコードをメモしておきます。解決できましたので、トピック閉じさせていただきます。
♥ 1いいねをした人: 居ません親カテゴリーは必ずいづれかの親カテゴリーをチェックしています。
子カテゴリーは、親カテゴリーがチェックされているうえで、子カテゴリーがチェックされますが、稀に親カテゴリーのみのものもあります。
お手数をおかけいたしますがよろしくお願いします。
♥ 0いいねをした人: 居ません追加
現在
my-snow-monkey.phpに// 施工例最新のカテゴリーラベルをつける add_filter( 'snow_monkey_get_template_part_args', function( $args ) { if ( 'template-parts/loop/entry-summary/figure/figure' === $args['slug'] && 'kaniworks' === $args['name'] ) { $args['name'] = 'post'; } return $args; } );とカテゴリーラベルを入れる指示がしてあります。
これに限定する何かを付け足せばいいんでしょうか?♥ 0いいねをした人: 居ません -
投稿者投稿
