フォーラムへの返信
-
投稿者投稿
-
プラグイン情報ありがとうございます。
できたら、プラグインの数が増えてきたのでプラグインをなるべく増やしたくないのですが・・・こういう記事があったのですが
=============
記事内・サイドバーどちらに設置する場合
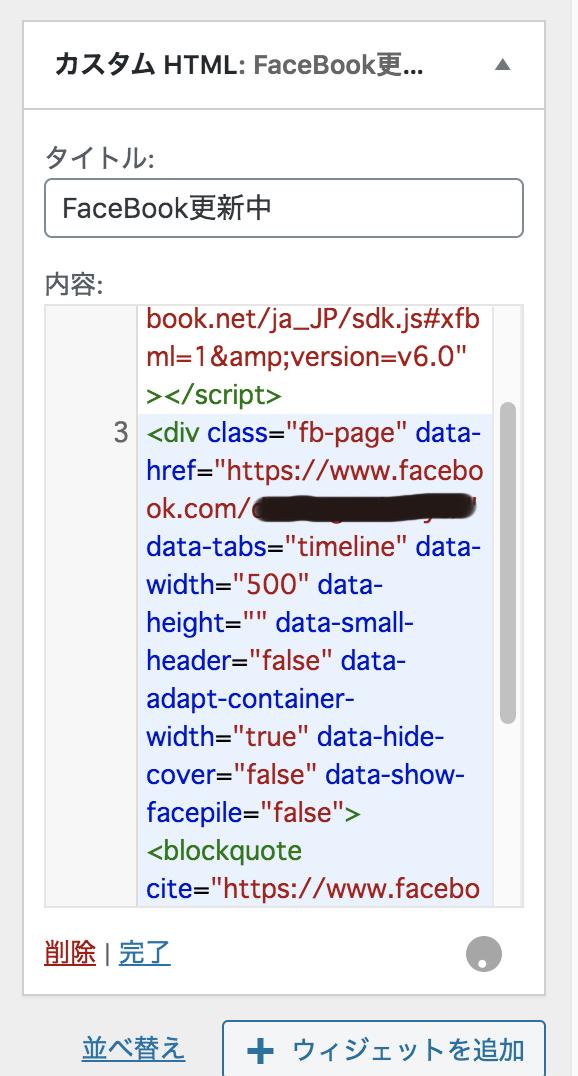
bodyタグの下にステップ1のjavascript部分を貼り付け<div id="fb-root"></div> <script async defer crossorigin="anonymous" src="https://connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v6.0"></script>サイドバー(ウィジェット部分でも同様かなと)
<div class="fb-page" data-href="https://www.facebook.com/facebook" data-tabs="timeline" data-width="" data-height="" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"> <blockquote cite="https://www.facebook.com/facebook"><a href="https://www.facebook.com/facebook">Facebook</a></blockquote> </div>=============
このbody下に入るステップ1の部分をmy-snow-monkey に記載してというのは、難しいものなのでしょうか?やはりプラグインの方がおすすめでしょうか。
♥ 0Who liked: No user早速、更新してみました。
ありがとうございます。キャプション上手くでるようになりました!!素晴らしい〜
♥ 0Who liked: No user今日、固定ページに上記の同様に2つのコードを1つに貼り付けたら、固定ページは上手くいきました。(昨日は出来なかったと思ったのですが)
ただ
フッタにウェジェット「カスタムhtml」だと、貼り付けたあと公開にすると、コードが消えてしまうという現象になります。キタジマさんの画面ではおきないようであれば、url をslack DMで送ります。
 ♥ 0Who liked: No user
♥ 0Who liked: No userはい。更新待ちます。
♥ 0Who liked: No userお忙しい中、詳細にお答えいただきありがとうございます。
2 やはり link をつけた時点で読み込まれますよね。承知いたしました。3 の方法で見出しだけ適用という形が一番、今の状況だと適当かなとい気がします。
トッピックを閉じさせていただきますね。
♥ 1Who liked: No userありがとうございます!!やったー
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ \Framework\Helper::get_main_style_handle(), \Framework\Helper::get_main_script_handle() . '-custom-widgets' ], filemtime( plugin_dir_path( __FILE__ ) ) ); } );最初のコードでうまく出るようになりました。右下に出ます。ありがとうございます。
あ、今後も css を別に作る場合は、これに限らず上記のコードを入れた方がいいですよね。
♥ 0Who liked: No userありがとうございます。
my-snow-monkey.php 部分のcssコードの読み込み部分でいいのでしょうか?
こんな感じでしょうか?変更しました
// 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle(), Helper::get_main_script_handle() . '-custom-widgets' ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); ここは変わらず↓↓ // エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } );♥ 0Who liked: No userSlack ダイレクトメッセージに送らせていただきました。よろしくお願いします。
♥ 0Who liked: No userスライダーウィジェットを設置しているページを見せてもらうことはできますでしょうか?
↑
一旦投稿した アドレスをみていただいてから削除することはできますか?(まだ作成中公開前なので削除したいです)
♥ 0Who liked: No userこのリンクだったんですね。実装したら上手く入りました!
どんどん使いやすくなってます。しっかり読み込まないとお宝が使いこなせない〜頑張ります。
最近、snowmonkey daiet をやっといれてみました。これもメチャいいです。ありがとうございます。
あ、トッピック閉じておきますね。
♥ 1Who liked: No user大変申し訳ありません。どうやら色々触っているうちに半角を全角に変えてしまったようです。
なんという初歩。気をつけてたつもりが申し訳ありません。半角にしてみたところ、正しくなりました。
本当にお忙しいところ申し訳ありませんでした。ありがとうございます。トピック閉じます。
♥ 1Who liked: No user追加 a タグ自身が変わってしまうようです。
♥ 0Who liked: No user実装してみました。めっちゃ素敵です。綺麗に整頓できました。
大満足です。ありがとうございます!!コメントアウトもできて、あとで整理しやすくなりました。
私がこの方法、見つけれなかっただけだとは思うのですが、
プラグインの説明のところでこの方法に辿り着けるように分かりやすい場所に説明があると
もしかしたら私のような需要のある方は、すぐ見つけれるかも
と思います。ありがとうございました。♥ 1Who liked: No userご回答ありがとうございました。
承知いたしました。子ブロックからの追加だったのですね。
解決いたしたましたので、トピックを閉じます。
♥ 0Who liked: No userおぉ!めっちゃいい感じです。
この位のサイズが、私には最適です。画角的にどこまでが、許せるかを考えてサイズ調整させていただきます。
ありがとうございました(^o^)
トピック閉じておきますね。
♥ 1Who liked: No user -
投稿者投稿