フォーラムへの返信
-
投稿者投稿
-
いくつか改善策として考えられるのは以下でしょうか・・・
- Snow Monkeyデフォルトのローディング画面を利用してみる
- 別の有料Webフォントサービス(FONT PLUSやTypeSquare)を利用する
※筑紫丸ゴシックにこだわるならFONT PLUSでしょうか? - 丸ゴシックで良ければGoogle Fontsも検討してもらう
1.Snow Monkeyデフォルトのローディング画面を利用してみる
以下をmy-snow-monkey.phpに記述することでローディング画面が実装できます。add_action( 'snow_monkey_prepend_body', function() { ?> <div class="c-page-effect" data-page-effect="fadein" aria-hidden="false"> <div class="c-page-effect__item"> <div class="c-circle-spinner"></div> </div> </div> <?php } );私のオンラインショップがこのローディング画面+Adobe Fontsでつくってありますが、場合によっては一瞬デバイスフォントが表示されたあとに切り替わります。
2.別の有料Webフォントサービス(FONT PLUSやTypeSquare)を利用する
書体にこだわるなら、有料のサービスも視野に入れてみてはいかがでしょうか。
クライアントのサイトでFONT PLUSを使用していますが、読み込みが速いのか、ほとんどデバイスフォントは表示されません。3.丸ゴシックで良ければGoogle Fontsも検討してもらう
Google Fontsも利用できる日本語フォントが増えましたので、サイトのイメージに合うものがあれば選択肢のひとつとして検討いただくのも良いと思います。 Google FontsMaking the web more beautiful, fast, and open through great typography
Google FontsMaking the web more beautiful, fast, and open through great typographyfonts.google.com
ご存知かと思いますが、クライアントがAdobeライセンスを持っていない場合、AdobeのWebフォントを利用するのはライセンス違反になりますのでご注意ください。### 試したこと
追加CSSの記述がわかりません。とのことですが、Chromeをお使いならデベロッパーツール(検証)を利用して該当箇所に指定されているクラス名を探してください。
そのうえで、例えばコピーライト部分ならc-copyrightなので、以下のように記述します。@media ( max-width: 639px ) { .c-copyright { font-size: 10px; } }フッター全体(
.l-footer)にfont-size: 10pxを指定しても10pxにはなりませんので、必要に応じてクラス名を探し、都度font-sizeを指定してみてください。Chrome・デベロッパーツールの使い方はたくさん出てきますので検索してみてください。(以下一例)
「電話をする」機能と同様にURL入力欄にmail:abcdefg@gmail.comのように入力してみたが解決できません。
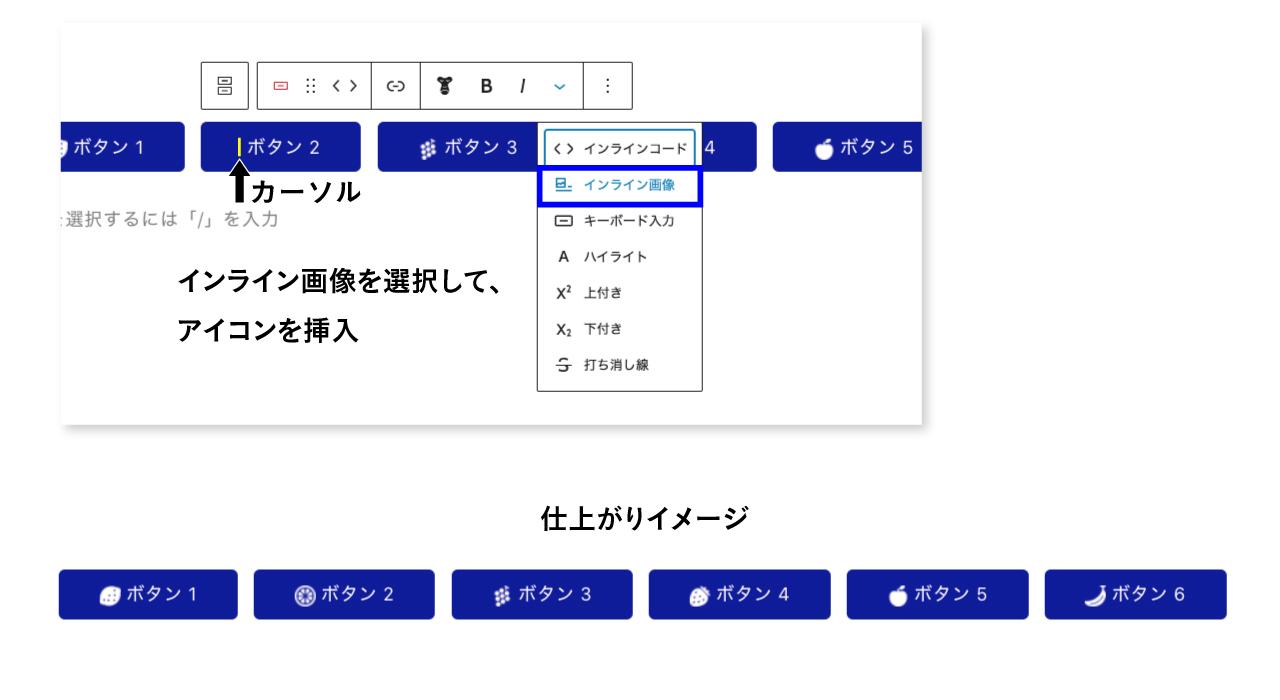
mailtoに書き換えてみてください。アイコンの設置方法はこの記事がわかりやすかったです。
FontAwesomeでアイコンを検索する際は5.15.4に変更してからおこなうか、以下のURLでアクセスしてください。
たしか @キタジマさんが紹介している Custom Sidebars は、ウィジェットを投稿タイプやアーカイブごとに設定できたと思います。
フォーラム内に回答がありますので参考にしてください。
この回答の2つめにあるコードです。
ご要望のサイズだとfullになりますので、return 'full';こう指定すると良いと思います。
適用したいタブブロックの高度な設定→追加 CSS クラスに「
shinko_tabs(例)」を入れます。
あとは以下のようなCSSを追記してあげると個別に適用されると思います。
/* 1個目のタブに適用 */ .shinko_tabs .smb-tabs__tabs .smb-tabs__tab-wrapper:first-child .smb-tabs__tab, .shinko_tabs .wp-block-snow-monkey-blocks-tab-panel:first-child { background-color: #ddd; }※2個目、3個目は:nth-child(n)でいいと思います。
@いとすりょう さんがご提示されているサイトを現状のまま試すと、(たぶん)以下のCSSで正方形になると思います。
.smb-panels__item { overflow: hidden; } .smb-panels__item::before { content: ""; display: block; padding-top: 100%; } .smb-panels__item__body { position: absolute; top: 0; left: 0; width: 100%; height: 100%; min-height: auto; min-width: auto; object-fit: cover; object-position: 50% 50%; }ただ、このままですと、ページタイトルとMoreがズレます。
この要素を入れている.wp-block-cover__inner-containerを、上下中央になるように追加の記述が必要になると思います。
一度お試しくださいませ。♥ 0Who liked: No userコードを見る限りdescriptionは正しく設定されていますね。
SEO系の情報を見ると、Googleの推奨する文字数は、PCで110文字~130文字程度、スマートフォンでは60文字~80文字程度ということらしい(情報によってはそれよりも少ない文字数でした)ので、文字数を調整、少し様子を見る感じかと思います。
該当サイトのdescriptionの文字数は152文字でした。<meta name="description" content="那覇、石垣島、宮古島など、離島へお車を輸送したい、または逆に離島から博多、大阪、東京などにお車を輸送したい方、カンタン、安全、格安でお手伝いさせていただきます。2004年創業。積み重ねた年月は実績と信用の証です。期待を超える対応をさせていただきます。まずはお問合せフォームからお気軽にご連絡くださいませ。">私の個人的感想で恐縮ですが、とても多くのワードが含まれていて、句点(。)が多いのが気になりました。
離島への自動車輸送とカンタン、安全、格安を際立たせたdescriptionにされたほうが良いのではないかと感じます。フォーラムの過去のトピックにもありますが、検索結果のテキストはGoogleのアルゴリズムで抽出されているので、制御もできず、具体的な改善方法は不明です。
▼検索結果のスニペットを管理する(Google検索セントラル)
時間の許す限り、いろいろな方法を試してみてください。
検討を祈ります!良かったですね。
解決したらこのトピックも閉じてください。♥ 0Who liked: No userそうなんですね。
--がNGなら、var(--_space, 1.8rem)とvar(--_margin-scale, 1)の,のあとの数値のみを入れればいいのではないでしょうか?@media ( min-width: 1024px ) { [data-has-sidebar="true"] .l-contents__main { /* width: calc(100% - 200px - var(--_space, 1.8rem)*2*var(--_margin-scale, 1)); */ width: calc(100% - 200px - 1.8rem * 2 * 1); } [data-has-sidebar="true"] .l-contents__sidebar { width: 200px; } }【Snow Monkey のバージョン】プラグインのどれですか?インストール済みのプラグインの蘭に”Snow Monkey” は表示されてません。
Snow Monkeyはテーマなので、管理画面の左サイドメニュー/外観→テーマで、Snow Monkeyが有効化されていますので、マウスオンでテーマ詳細(ボタン)を押すとバージョンがわかります。
もしくは、ツールメニュー→サイトヘルス→情報→現在のテーマ内に書かれています。

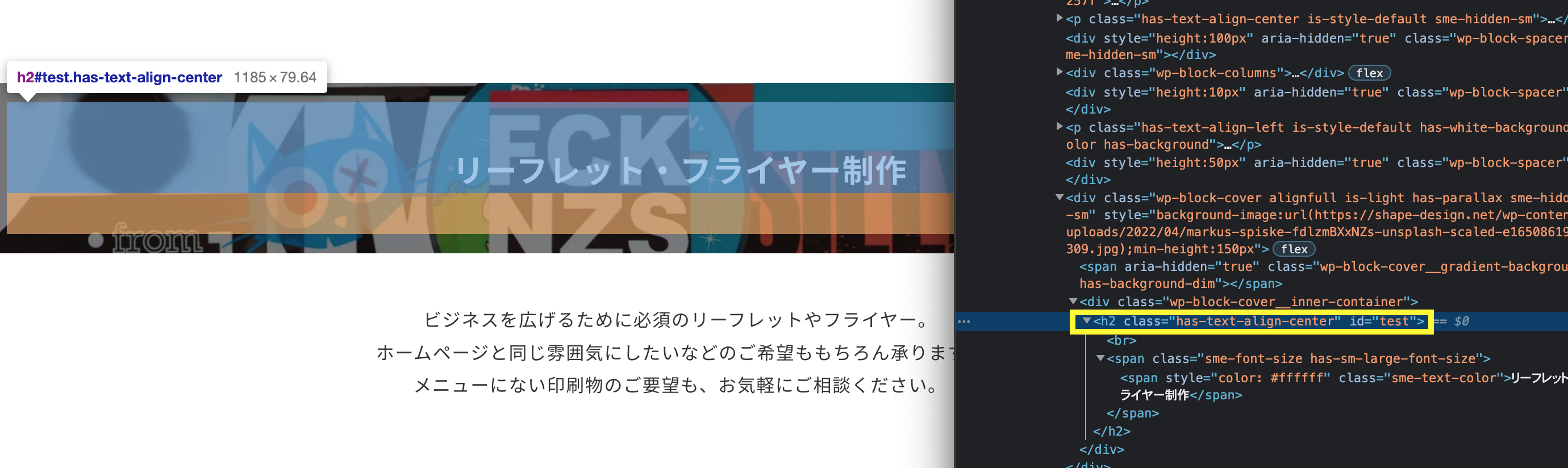
久田さんのサイトのコードを拝見しましたが、アンカーリンク先testよりも上のリーフレット・フライヤー制作にもtestがありますので、それが原因かと思います。
一度、この部分の高度な設定→HTML アンカーを調べてみてください。井田さんのサイトに書かれている追加CSSのコードを私のサイトに入れてみましたが、公開ボタンは押せ(保存され)ました。
ほかのクラス名などにも-は使用されていますので、残念ながら原因は-ではないと思います。過去のフォーラムにも追加CSSのエラーについて書かれていますので、参考にしてください。
また、Google検索すると、追加CSSのエラーについて解決方法が紹介されていますので、試してみてください。
ご提示ありがとうございます。
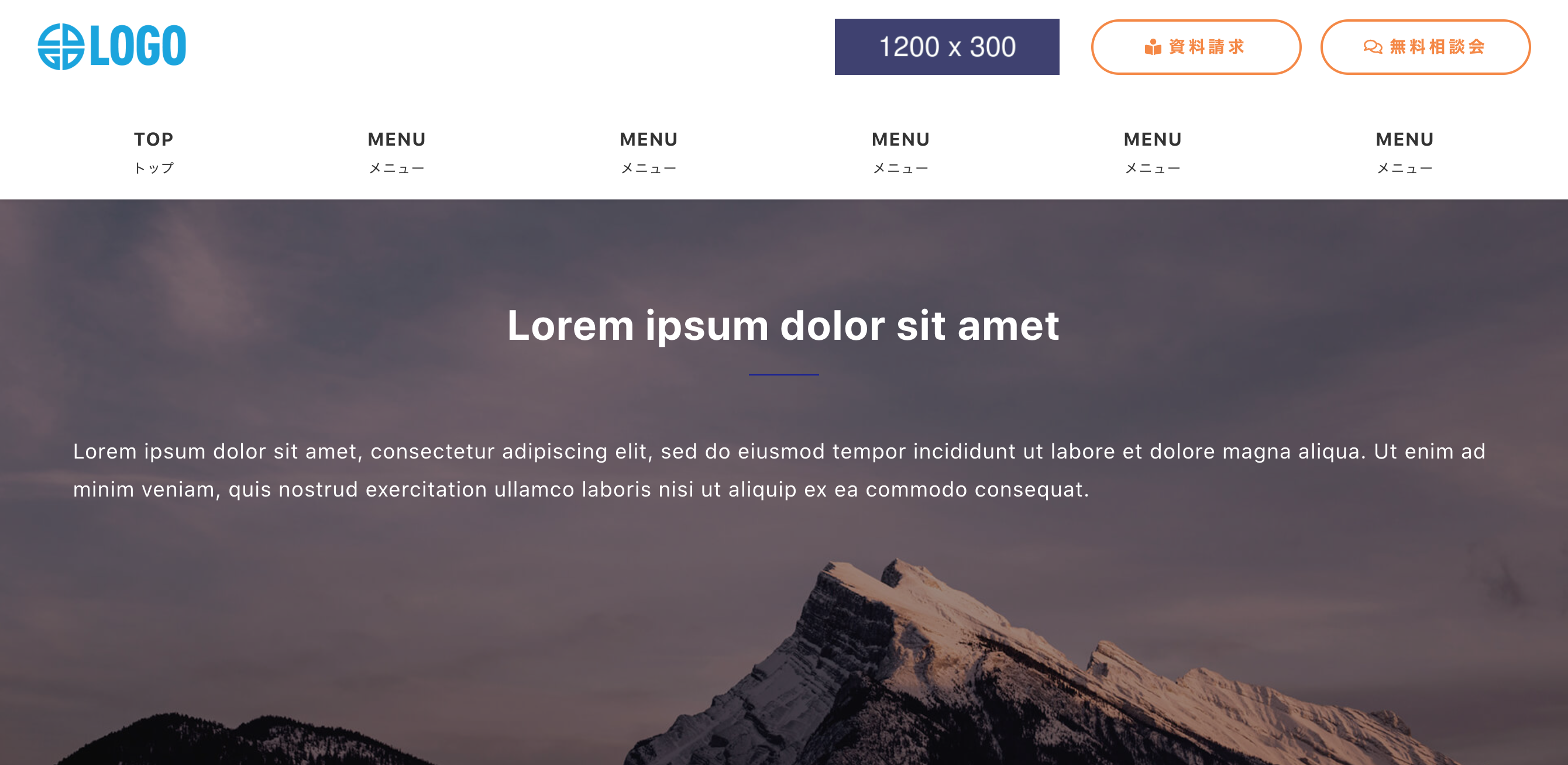
試してみました。ヘッダーコンテンツ
<div class="h-content_origin"> <!-- リンク付バナー画像 --> <div class="img_banner-button"> <a href="https://example.com/page"> <img src="https://placehold.jp/3d4070/ffffff/1200x300.jpg" width="1200" height="300"> </a> </div> <!-- 2つのアイコン付ボタン --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"> <a class="smb-btn header" href="https://togatherland.com/pamphlet/"> <span class="smb-btn__label left"><i class="fas fa-book-reader"></i> 資料請求</span> </a> </div> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"> <a class="smb-btn header" href="https://togatherland.com/free-consultation/"> <span class="smb-btn__label"><i class="far fa-comments"></i> 無料相談会</span> </a> </div> </div> </div>追加CSS
@media ( min-width: 1024px ) { .h-content_origin { display: flex; align-items: center; } .img_banner-button { margin-right: 1.25rem; } .img_banner-button img { width: auto; height: 48px; } .smb-btn.header{ width: 180px; height: auto; border-radius: 27px; border: 2px solid #f6883c; background-color:#ffffff; color:#f6883c; font-weight:bold; font-size:14px; letter-spacing: .2em; } }

このような仕上がりになります。
調整は必要ですが、参考にしてみてください。 -
投稿者投稿