フォーラムへの返信
-
投稿者投稿
-
お試しいただきありがとうございます。
こちらでも再現してみたところ同じ症状になりました。
該当のスライダーの「画像のアスペクト比」がオリジナルになっていますか?
「16:9」や「4:3」にすると上部の空きが出ないようなんですが、試していただけますか?♥ 0Who liked: No userムムム・・・それは困りましたね。
ただ伊波さんの環境がわからないので、フォーラムで良い回答やヒントを得る場合は、環境やカスタマイズした内容、使用されているプラグインなどをご提示いただいたほうが解決に近づくと思います。ブログの抜粋文の“c-entry-summary__content”の部分が突然途中から消えてしまったのですが、原因わかりますでしょうか?
突然途中からというのは抽象的なので、変更したことなどがあれば教えてください。
プラグインのせいかと疑いましたがわかりません。
稼動しているサイトだとプラグインの無効化はできないと思いますので、同じサーバー内にコピーサイトを建ててプラグインによるものなのか検証みてみるのはいかがでしょうか?
All-in-One WP Migrationなら、比較的簡単にコピーサイトが作れると思います。♥ 0Who liked: No user画像があるとわかりやすいですね。ありがとうございます。
そちらの位置(記事タイトルの上)なら、snow_monkey_prepend_mainのほうがいいと思いました。
また、デフォルトだとタグは<div class="c-entry-tags">で包まれているので、同じにするとご希望の「改行されず」に表示されると思います。add_action( 'snow_monkey_prepend_main', function() { if ( ! get_the_terms( get_the_ID(), 'post_tag' ) ) { return; } ?> <div class="c-entry-tags"> <?php \Framework\Helper::get_template_part( 'template-parts/content/entry-tags' ); ?> </div> <?php } );わたしの環境だと、見出しの上にタグが改行せずに表示されました。
ただ、タグ下にマージンがないので、<div class="c-entry-tags head_uppper_tags">など、独自のクラス名をつけるなどして、margin-bottomで調整すれば良い感じになると思います。
お試しください。サクッと対応するには、2つの方法があるかと思います。
- 該当箇所の要素をCSSで消す。
- セクションブロックの【タイトルタグ】を
noneにして、新たに【見出し】ブロックを設置する。
この場合、デフォルトのH2、H3は装飾があるので、不要なら【カスタマイズ】→【デザイン】→【基本デザイン設定】→「記事中のh2(h3)のデザイン」を「なし」にする。
ただし、見出しブロックすべての装飾がなしになりますので適宜調整が必要だと思います。
1の場合、見出しに擬似要素があり、それが下線になっていますので、以下で消せると思います。
.smb-section__title::after { display: none; }すべてのセクションの見出しから消えますので、必要・不要を使い分ける場合は、セクションブロックに【高度な設定】でクラス名をつけ、上のコード
.smb-section__titleの前に命名したクラス名を入れてあげるといいと思います。2の場合は文字サイズ、テキスト中央寄せなどで調整してください(Snow Monkey Editorのインストールをおすすめします)。
お試しください。
「難しく考えず、シンプルに実装するアイディアの1つとして、どうですか?」というレベルなので、使えなかったらスルーしてください(^^;)
設定できるカラム数をフックで
5カラムにするのではなく、ウィジェットエリアにはいくつもウィジェットが入るので、1カラムにしてCSSで調整するという発想です。- 【カスタマイズ】→【デザイン】→【フッター】→「PC時のフッターウィジェットエリアのカラム数」を
1カラムにします。
- フッターのウィジェットエリアに、5つのウィジェットを入れます。
- そしてCSSで横並びに。
.c-row--lg-margin-l { display: flex; } .l-footer-widget-area__item { flex: 1 0 20%; width: 20%; }※これだけだと横並びにならない可能性があるので、調整は必要かもです。
チープなアイディアですが、よかったらお試しください。
横から失礼します。
template-parts/loop/entry-summary/figure/figure.phpを上書きするには、以下を参考にしていただければと思います。my-snow-monkey/override/template-parts/loop/entry-summary/figure/figure.phpにする感じになると思います。♥ 0Who liked: No userKahoさん
良かったです。
わたしが言うのもなんですが、解決したらトピックを閉じてください。
よろしくお願いします(^^;)/♥ 0Who liked: No user「しまなみ」だと、モリサワのフォントなので「TypeSquare」か、Xserver、もしくはさくらインターネットあたりをお使いなんでしょうか?
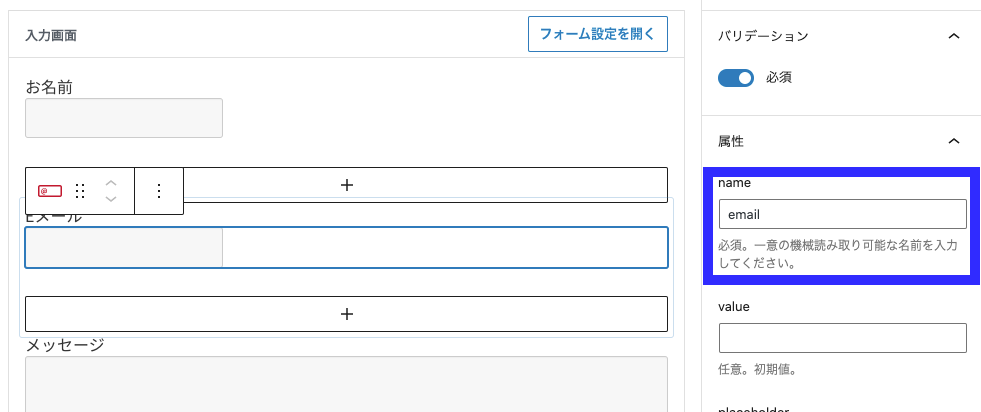
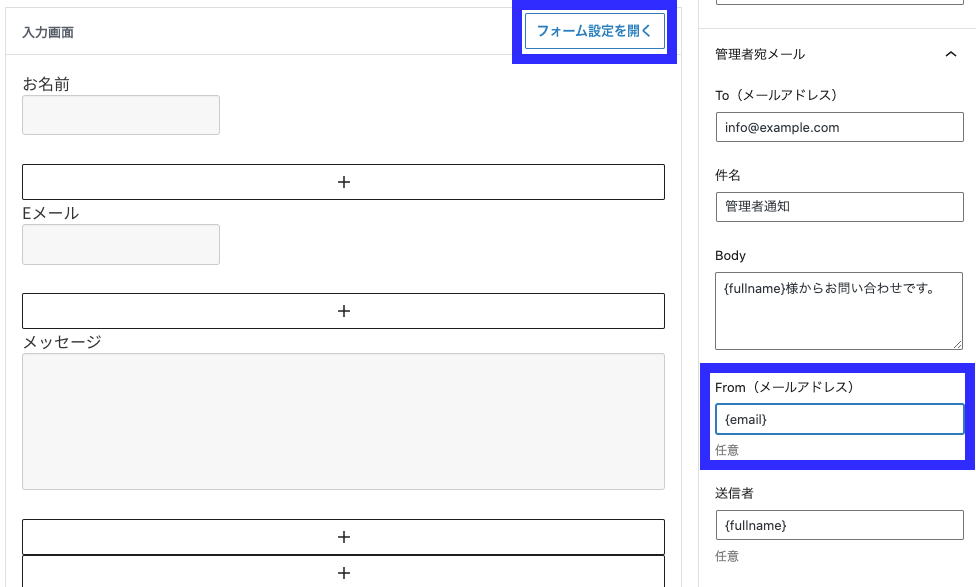
Webフォントはデザインに欠かせないですね!Snow Monkey Fomrsを埋め込んだ固定ページのソースを見ると、完了画面の要素が見当たらなかったので、JavaScriptなどで動的に表示しているんだと思います。(たぶん)
それによって、Webフォントが読み込まれず、欠けてしまっているのかもしれませんね。
思いつく対策としては・・・- フォームを設置するページに、完了画面で使用する文章全文を段落ブロックなどで入れ、CSSで非表示(display:none)にしておく。
あらかじめ読み込ませておけば、文字化けは防げるかもしれない
- 送信完了の画面を別の固定ページにつくり、送信後に飛ばす(方法は以下のトピックを参照してください)
2番目が間違いないかもしれませんね。
ぜひお試しください。たしかに気になりますねぇ。なおしたいですね!
こちらで似たようなスライダー構成(PC用スライダーブロック→スマホ用スライダーブロック)で試してみましたが、“素”のSnow Monkeyだと、同じ症状は確認できませんでした。らぶせれさんは、画像関連のプラグインや遅延読み込みの設定などは使用されてますか?
PC用スライダー・1枚目の画像あたりのソースコード、私が試したものと異なってました。らぶせれさん
<div class="smb-spider-slider__figure-wrapper"> <img class="spider__figure lazyload" src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" alt="一竜小野スタイル" data-image-id="132" data-src="https://ichiryuono.co.jp/wp-content/uploads/ss01-1.jpg" /> <noscript> <img class="spider__figure" src="https://ichiryuono.co.jp/wp-content/uploads/ss01-1.jpg" alt="一竜小野スタイル" data-image-id="132" data-eio="l" /> </noscript> </div>わたし(ドメイン部分は変更してます)
<div class="smb-spider-slider__figure-wrapper"> <img class="spider__figure" src="https://example.com/snowmonkey/wp-content/uploads/2021/06/kaitlyn-baker-vZJdYl5JVXY-unsplash.jpg" alt="" data-image-id="381"/> </div>もしかしたらですが、
lazyloadのクラス名がついたimgタグにあるインラインイメージ(gif)が一瞬表示されているとか?そのあたりが怪しいと踏んでますが、検証しきれないため、使用されているプラグインリスト、【カスタマイズ】の設定などもご提示いただいたほうが解決策が見いだせるかもしれません。プラグインからmy SnowMonkeyが消えてしまうということが起こってしまいました…。
状況からの想像ですが、my-snow-monkey.phpの先頭に記述している、プラグイン情報(以下のコード)あたりが怪しいです。
この情報がまるっとないと、プラグインフォルダがサーバーに残っていても、WordPressの【プラグイン】リストには表示されなくなると思います。
同じ症状は経験をしたことがないので、明確な対応方法はわからないのですが、トラブルが起こる前の状態にいったん戻したほうがいいと思います。/** * Plugin name: My Snow Monkey * Description: このプラグインに、あなたの Snow Monkey 用カスタマイズコードを書いてください。 * Version: 0.2.1 * * @package my-snow-monkey * @author inc2734 * @license GPL-2.0+ */♥ 0Who liked: No user - 該当箇所の要素をCSSで消す。
-
投稿者投稿