フォーラムへの返信
-
投稿者投稿
-
こちらが参考になると思います!
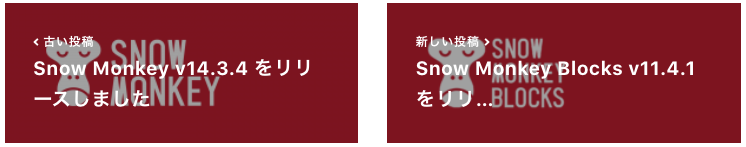
投稿ページに、「<前の記事」「次の記事>」というページャー機能を入れたい

デフォルト機能(上図)を使用せず、独自の投稿前後ナビ(正式名称はposts navigation? Next and Previous Links?)を実装するということであれば、まずこちらを参考にしてみてください。
これって、どうやれば良いんですか? プラグイン?
わたしは、以前から使用している自前のコードを使っていますが、ご希望の機能を持ったプラグイン、ありますよ!
こちらはずいぶん前から存在していて、解説しているブログもたくさんありますので、検索してみてください。
こちらは日本の方が開発しているようですね。
プラグイン用のサイトもありました。変な質問してすみません。
WordPressはいろんな使い方や方法があるので耳がダンボです😅ちなみに、ブログを独自ドメイン内で作りたいというニーズは一定層あるので、
投稿は基本的にブログとして、おしらせはカスタム投稿タイプでという形をとってます自分も案件で同じ形をとることがたまにあります。
その場合、左メニューの「投稿」を「ブログ」に変更して、カスタム投稿タイプを「お知らせ」などにしています。また、イベントをカレンダーにも表示したいというご要望があるときは、プラグインを使っています。
小山さん
ちょっと気になったので、教えてください。
「イベント・セミナー等の情報が決まりましたら、こちらで告知させて頂きます」のタイトルの記事は、通常の“投稿”、
「ホームページをリニューアルいたしました」のタイトルの記事は、スラッグが「information」でアーカイブありの“カスタム投稿タイプ”ですか?
記事のデザインが異なっているので、そう思ったのですが、私のローカル環境だと、カスタム投稿タイプでも通常の“投稿”と同じように記事の一覧ページができています。
それと、「イベント・セミナー等の情報が決まりましたら、こちらで告知させて頂きます」の記事ページのパンくずナビゲーションが
ホーム > 未分類 > イベント・セミナー等の情報が決まりましたら、こちらで告知させて頂きます
となっています。
【設定】→【表示設定】のホームページの表示、【投稿ページ】に(投稿アーカイブになる)固定ページを設定するのがいいと思うのですが、設定しないのは、何かほかに良い方法があってのことでしょうか?
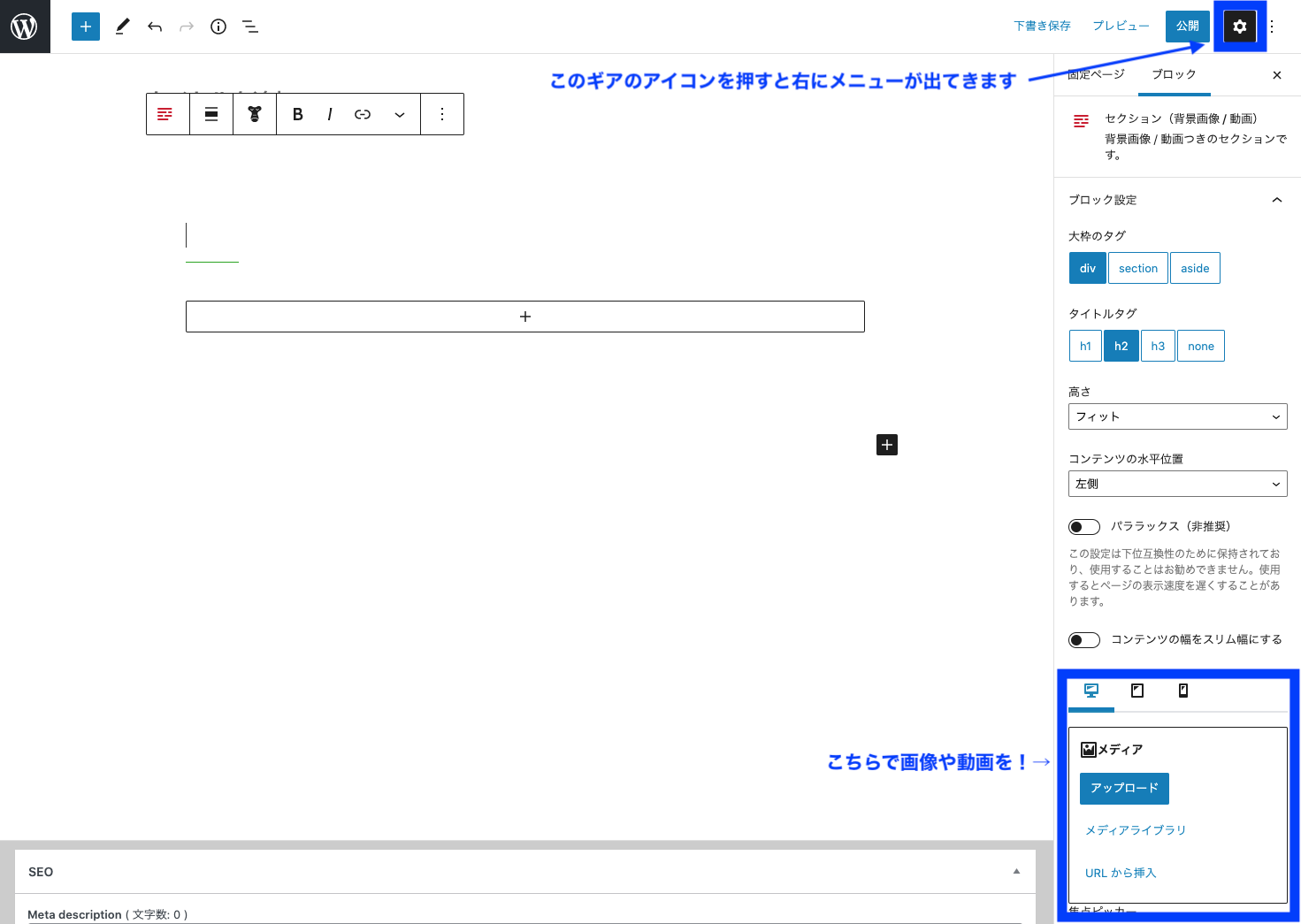
興味レベルですみませんが、教えていただけると嬉しいです🙇サイト全体に背景画像を。ということでしょうか?
イメージ画像があると的確なヒントや回答が得られると思います (^^)
Snow Monkeyは、背景画像を設定するメニューはなかったと思いますので、以下の方法でサクッとできますので、お試しください。- 管理画面・左メニュー「メディア」の新規追加で、背景画像にしたい画像をアップロード。
- アップロードができたら、画面に表示された画像をクリックして、画像の編集画面を表示。
- 編集画面の右のメニュー内のファイルのURLをコピーして(「URLをクリップボードにコピー」をクリック)閉じます。
- 次に、管理画面・左メニュー「外観」【カスタマイズ】→【追加CSS】まで進み、そのなかに以下のようにCSSを入れて公開。
body { background: url(ここにさきほどコピーした画像のURL); }これでサイト全体に背景画像が適用されると思います。
ご希望と違ったらごめんなさい。VSCodeだと、こちらのトピックと同じような症状でしょうか?
-
投稿者投稿