フォーラムへの返信
-
投稿者投稿
-
Snow Monkeyにはオーバレイウィジェットエリアというハッシュナビ機能があるので、それが使えそうな気がします。
snow_monkey_after_header_site_branding_columnでヘッダーにオーバーレイが開く何らかのボタンを設置して オーバーレイウィジェット に 目次 を入れたらご希望に近いものになるでしょうか?こちらのトピックが参考になると思います。
アクションフックの使い方を教えていただいたのですが、コードの追加ではなく差し替え(削除)の場合どうすればいいでしょうか?
いずれにしても
my-snow-monkeyでの対応になると思いますが、少し面倒だった記憶があります。
その当時に制作したサイトですが、こんな動きですかね?カスタマイザーの【PC 用ヘッダー位置】を見たら、【ノーマル】になっていました。
また、my-snow-monkeyを確認したら、アクションフックsnow_monkey_prepend_bodyを用いis_front_page()を条件に トップページ用ロゴ、スライダー(XO Slider プラグイン)、キャラクター画像をヘッダーの前に入れていました。@みーな さん
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】フォーラム参加者も参考にしますので、バージョンなどは必ず記載していただいたほうが良いと思います。
### 実現したいこと
投稿画面の部分です。
画像→タイトル→テキスト→日付の順を、画像→日付→タイトル→テキストの順にしたい(画像は編集前のものです。)
画像がアップされておりませんが、これは【最近の投稿】ブロックを用いたリッチメディア(レイアウト)のことを指していますか?
もしくは投稿一覧やアーカイブページで表示されるリッチメディアのことでしょうか?
もう少し具体的に示されたほうが解決策が出しやすいと思います。@松村 さん
独自で実装するなら、こちらの記事が参考になると思います。
Snow Monkey + Lazy Blocks + Swiper をつかった方法です。
表現は違いますが、SwiperのパラメーターやCSSで理想に近いスライダーができると思います。プラグインなら Carousel Slider あたりが良さそうです。
@キタジマ さん
お疲れさまです。
すごい!全部(タブ内表示の不具合、タブパネル複製時の不具合)解消されました。ありがとうございました!
トピック閉じます。例えばこんな感じでしょうか。
add_shortcode( 'header_option', // ヘッダーコンテンツに入れるショートコード = [header_option] function () { if ( ! is_user_logged_in() ) { // ログインしていない場合 // ログインボタン } else { // 上記の条件に該当しない場合 // アバター + ログアウトボタンなど } } );アバターはこちらで表示できると思います。
的確な回答ではありませんが、よかったらお試しください。
こちらのプラグインですね。
[wpmem_avatar]というショートコードでアバターを表示できるのですが、
こちらをログインで表示の有無の設定をしたいです。プラグインのショートコードを使わない方法になってしまいますが、WordPressデフォルトのアバターであれば、このトピックで解決したショートコードにログインした場合の条件を追加して、表示させるのはいかがでしょうか?
♥ 0Who liked: No user教えていただいたコードでショートコードを作成したらできるようになりました!
実現できて良かったです。
[wpmem_avatar]というショートコードでアバターを表示できるのですが、
こちらもログインで表示の有無の設定をしたいです。このフォーラムは、ナレッジスペースとしての役割があるため1トピックにつき1つの話題というルールになっています。
「snow monkeyのサイトのように、ヘッダー横にログインボタンを設置して、ログイン後にボタンが消えるようにしたい。」が解決した場合は、いったんトピックを閉じていただき、新たにトピックを作成してください。
その際、[wpmem_avatar]の中身をご提示いただいたほうが良いと思います。♥ 0Who liked: No userJavaScript(jQuery)を使ったHTMLなら再現できたのですが、それをSnow Monkey Formsに組み込む(管理画面から?)方法をさわりだけでもご教示いただければ幸いです。
管理画面からだけでは実現できませんが、My Snow Monkeyを使った方法は以下のとおりです。
参考記事にあるJSを、例えばcalcular.jsなどとして、my-snow-monkeyの適当な場所(例は「js」フォルダ)にアップします。▼calcular.js
jQuery(function($){ var value = 300; // りんごの単品価格 var maxNum = 100; // 注文できる個数の上限 var tagInput = $('#jsNum'); // 入力対象のinputタグID名 var tagOutput = $('#jsPrice'); // 出力対象のinputタグID名 tagInput.on('change', function() { var str = $(this).val(); var num = Number(str.replace(/[^0-9]/g, '')); // 整数以外の文字列を削除 if(num == 0) { num = ''; } else if (num > maxNum) { // 上限を超える個数を入力した場合 num = maxNum; } $(this).val(num); if(num != 0) { var price = num * value; tagOutput.value = Number(price).toLocaleString() ; // 3桁ごとにカンマ tagOutput.readOnly = true; // 金額を変更できないように readonlyに } }); });
my-snow-monkey.php に calcular.js がフォームのページ(例:calcular-contact)だけに読み込まれるように記述add_action( 'wp_enqueue_scripts', function() { if( is_page('calcular-contact') ) { // ページスラッグ「calcular-contact」のみ読み込み wp_enqueue_script( 'navsync', MY_SNOW_MONKEY_URL . '/js/calcular.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/js/calcular.js' ), true ); } });
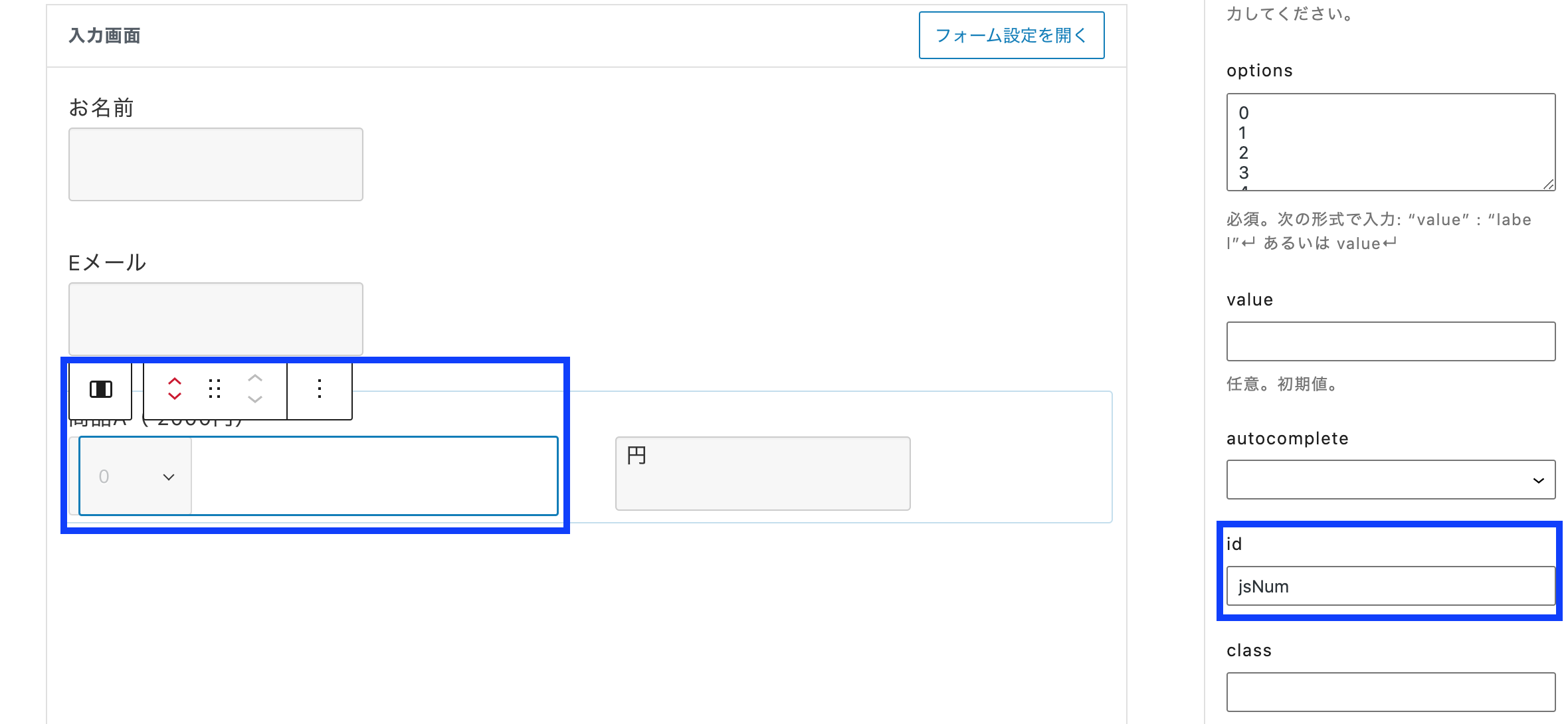
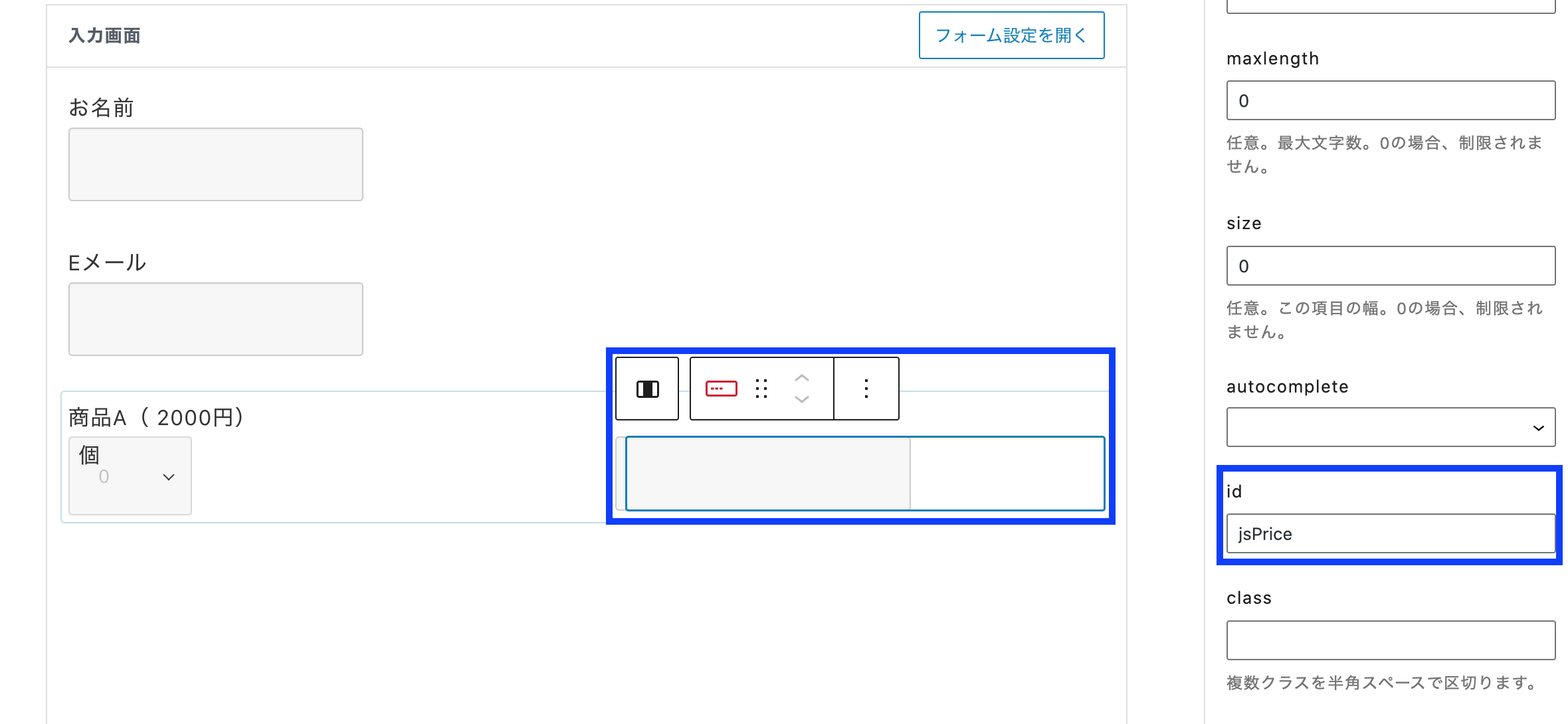
Snow Monkey Formsの設定
今回、個数はselect、金額はtextで入力欄を用意しました。
JavaScriptにあるIDを各要素に記述してあげます。var tagInput = $('#jsNum'); // 入力対象のinputタグID名 var tagOutput = $('#jsPrice'); // 出力対象のinputタグID名


細かな部分は省略しますが、これだけです。あとはこのフォームを固定ページ(スラッグは
calcular-contact)に貼り付けて完了です。
計算させる商品を増やしたり、増やした分の小計をもとに合計値を出す場合はJavaScriptに計算式を追加すれば良いと思います。Snow Monkey Formsで金額計算をつけることはできませんでしょうか。
見積もり用ですか?何かの注文用ですか?
完成状態がイメージできるような具体的な質問をされたほうがアドバイスしやすいと思います。
数字を入れて合計金額を出すのであれば、JavaScriptを使ってSnow Monkey Formsに組み込むことになるんじゃないでしょうか。
▼参考になりそうな情報▼上記の情報を使いSnow Monkey Formsに組み込んだ例
他のプラグインを使ったり代替する方法でも構いませんので、アドバイスをいただければ幸いです。
Contact Form 7なら、組み合わせて使うプラグインが公式ディレクトリからダウンロードできるようです。
また、計算とフォーム機能をもった国産の無料プラグインもあります。
このプラグインは依頼されて一度導入したことがありますが、なかなかよくできています。
フォームごとにショートコードが発行されますので、固定ページなどに貼るだけで使え、専用のサンクスページの指定もできます。wp-membersというプラグインを使用して会員制サイトを作成しています。
このプラグインでしょうか?
メニューにはログインの有無で表示・非表示を設定できますが
このプラグインを有効化すると、メニュー設定にログインの有無で表示がコントロールできるんですね。
ヘッダー横に設置したボタンに関しても同じようにできませんでしょうか?
このプラグインに限らず、
is_user_logged_in()で判定できると思いますので、ボタンの表示の条件として使えると思います。
また、ヘッダー横ということで、 カスタマイズ → デザイン → ヘッダー → ヘッダーコンテンツ を利用されると思いますが、私なら上記を含めたボタンのショートコードをつくって入れます。
ショートコードの作り方は検索すればたくさん出てくると思いますので、そちらを参考にしてみてください。
ショートコードに含ませるボタン表示の条件はこんな感じになると思いますが、適宜調整してください。if (!is_user_logged_in()) { // ログインユーザー以外 echo '<a href="'.esc_url( home_url('login-page') ).'" class="button-login">ログイン</a>'; }グローバルナビゲーション(サイト内)とローカルナビゲーション(ページ内)の混在ということですね。
私個人の印象だと、一般的ではないと思いますが、どのような意図があるのか教えていただけると嬉しいです。@meg さんのデモページにあるナビゲーション「HOME」は、ローカルナビゲーション(ページ内移動)ではないのでしょうか?
トップページが別にあるようなら、通常の方法でメニューに追加すれば問題ないと思います。ただ、今回設置したJavaScriptはローカルナビゲーションのためのものなので、根本的な変更が必要になってしまいます。
せっかく実装できたJavaScriptを変えるのもいいですが、この(ローカルナビゲーションが動いてる)ページ以外は、グローバルナビゲーションのリンクを#からURLにすれば問題解決な気がします。スマートな方法ではないと思いますが、上記のトピックの回答を参考に差し替え用のメニューを作成して、フックをmy-snow-monkey.phpに追記します。

// つくったメニューを条件で差し替えるようにするadd_filter( 'wp_nav_menu_args', function( $args ) { if ( ! is_page( 'sample' ) ) { // 条件(スラッグ:sample という固定ページ以外) if ('global-nav' === $args['theme_location']) { // どのナビゲーションを差し替えるか(グローバルナビゲーション(PC用)を替える) $args['menu'] = 'test-menu'; // メニュー管理画面で入力した名前(test-menu) } } return $args; } );私のサイトがそのようになっています。
トップページやお問い合わせでは、ローカルナビゲーションのメニューがURLで指定してあり、該当ページに移動すると#からはじまるページ内リンクに切り替わります。
ちなみに、同じ場所に配置しているメニューが2つ存在するので、メンテナンス性は悪いです。
もっとスマートな方法があると思いますが、私のレベルだとこの程度の方法しか見いだせません。。。HOMEは、メニュー設定のカスタムリンクで設定していますか?
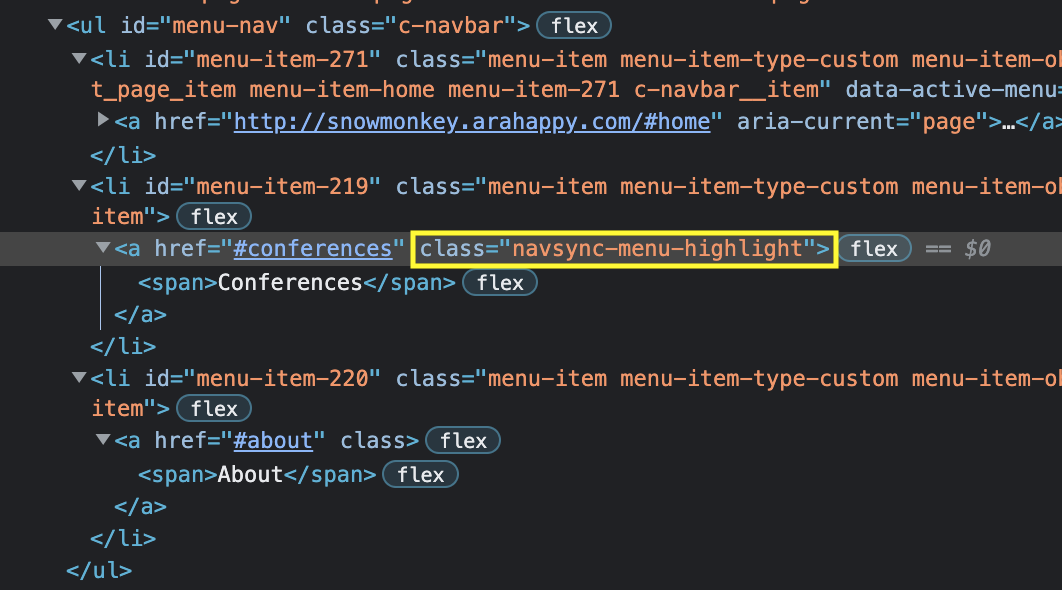
通常のページとしてメニューに登録していると、その領域にいても.navsync-menu-highlightが付与されませんので、必ずカスタムリンクのメニュー項目から
URL → #home
ナビゲーションラベル → HOME
として追加ください。
テストページをアップデートしましたので、もう一度ご覧ください。検証ツールで確認したら、ナビゲーションの指定した領域に入ると、ちゃんとCSS( navsync-menu-highlight )がついてますので、このクラス名に合わせて下線の調整をしてあげればいいと思います。
/* わたしのデモページのCSS */ ul#menu-main_nav li a { position: relative; transition: background-color 0.3s ease-in-out; } ul#menu-main_nav li a.navsync-menu-highlight::after { position: absolute; left: 0; content: ''; width: 100%; height: 4px; background-color: #000; bottom: 0; } -
投稿者投稿