フォーラムへの返信
-
投稿者投稿
-
おそらく画像はブロックとして記事の編集エリアに入れていると思いますが、パンくずリストはその記事の編集エリアの外側にあるため CSS で位置を並べ替えるのはできないのではないかと思います。
パンくずリストはページヘッダーの下に表示されるので、画像をブロックとしてではなくページヘッダーとして入れるのがベターではないですかね? ページヘッダーに画像を表示させる簡単な方法は、カスタマイザー → デザイン → 投稿ページ設定 or 固定ページ設定 → アイキャッチ画像の位置を「ページヘッダー」にして記事にアイキャッチ画像を設定することです(このページだけじゃなくてすべての投稿 or 固定ページに影響してしまいますが…)。
♥ 0Who liked: No user・一旦デフォルト設定して、追加cssでタイトル部分のclassにdispray:noneで消去できるか試しましたが、できませんでした。(画像参照)
CSS に誤りがあるようにみえます。下記でどうでしょうか?
.c-entry__header { display: none; }♥ 0Who liked: No userMy Snow Monkey はプラグインなので、もしダッシュボードから編集するのであれば「テーマファイルエディター」ではなく「プラグインファイルエディター」を使うことになります。
また、「テーマファイルエディター」も「プラグインファイルエディター」も、もし記述した PHP に構文エラーがある場合はその編集したファイルのコードがすべて消えてしまうことがあるので、個人的には手元の PC でコードを書いて、FTP ツールなどでサーバーにアップロードするのが良いと思います。
「テーマファイルエディター」「プラグインファイルエディター」でファイルが更新できるかできないかはサーバーの環境によります。サーバー側でファイルの更新ができないような権限になっていれば編集できません(多分この場合は更新ボタン自体でなかった気がします)。Snow Monkey テーマ側では特にそのような制限はおこなっていません。
♥ 0Who liked: No user解決してよかったです! 解決した場合はトピックのクローズをお願いします。今回はこちらでクローズしておきますね。
♥ 0Who liked: No userと考えているのですが・・・
add_actionは任意のフックポイント(ここではsnow_monkey_prepend_bodyやsnow_monkey_prepend_contents)で処理を実行したり、HTML を追加するものになるので削除はできません。基本的には、既存の Snow Monkey の HTML を削除したり書き換えたりする場合は
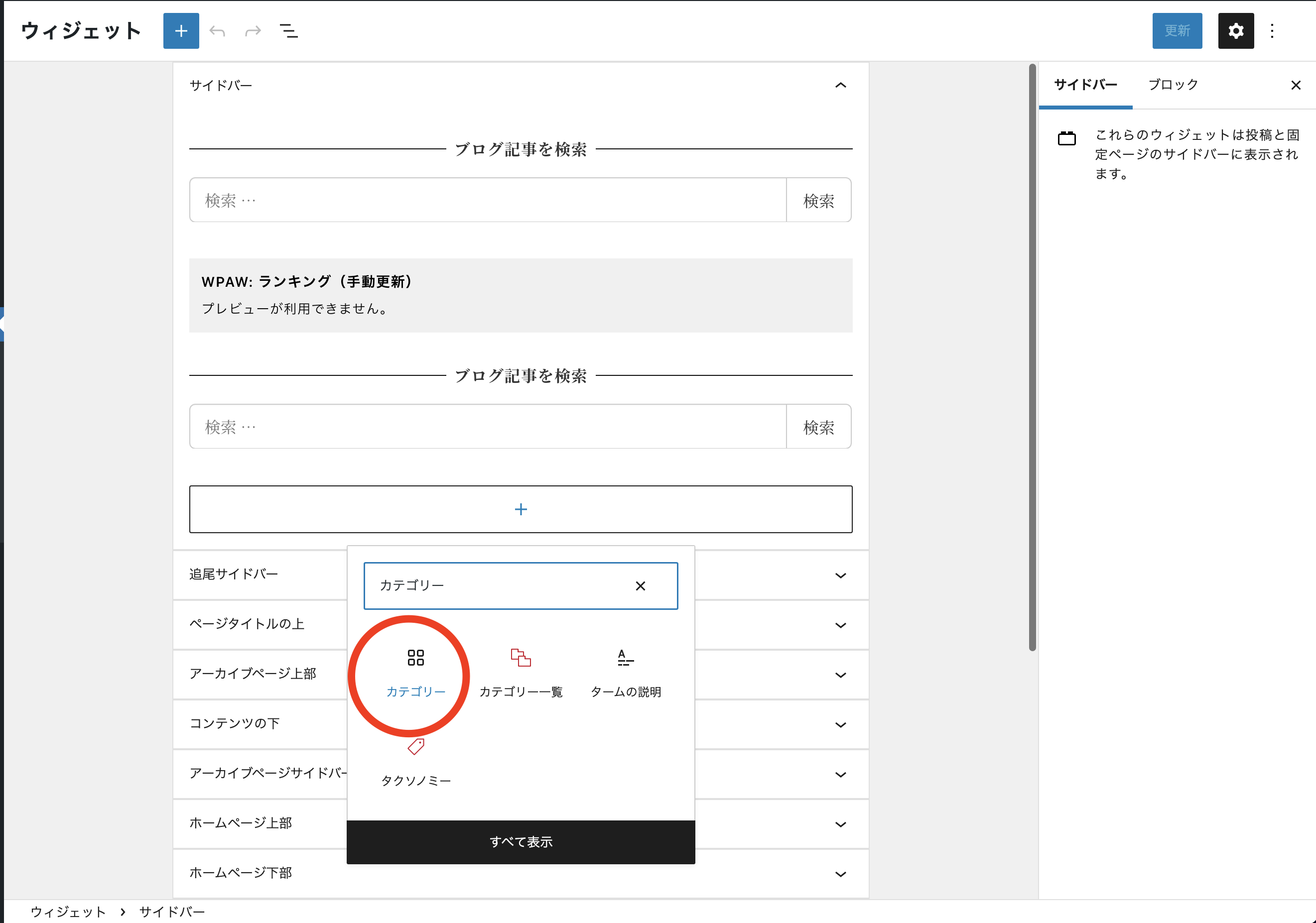
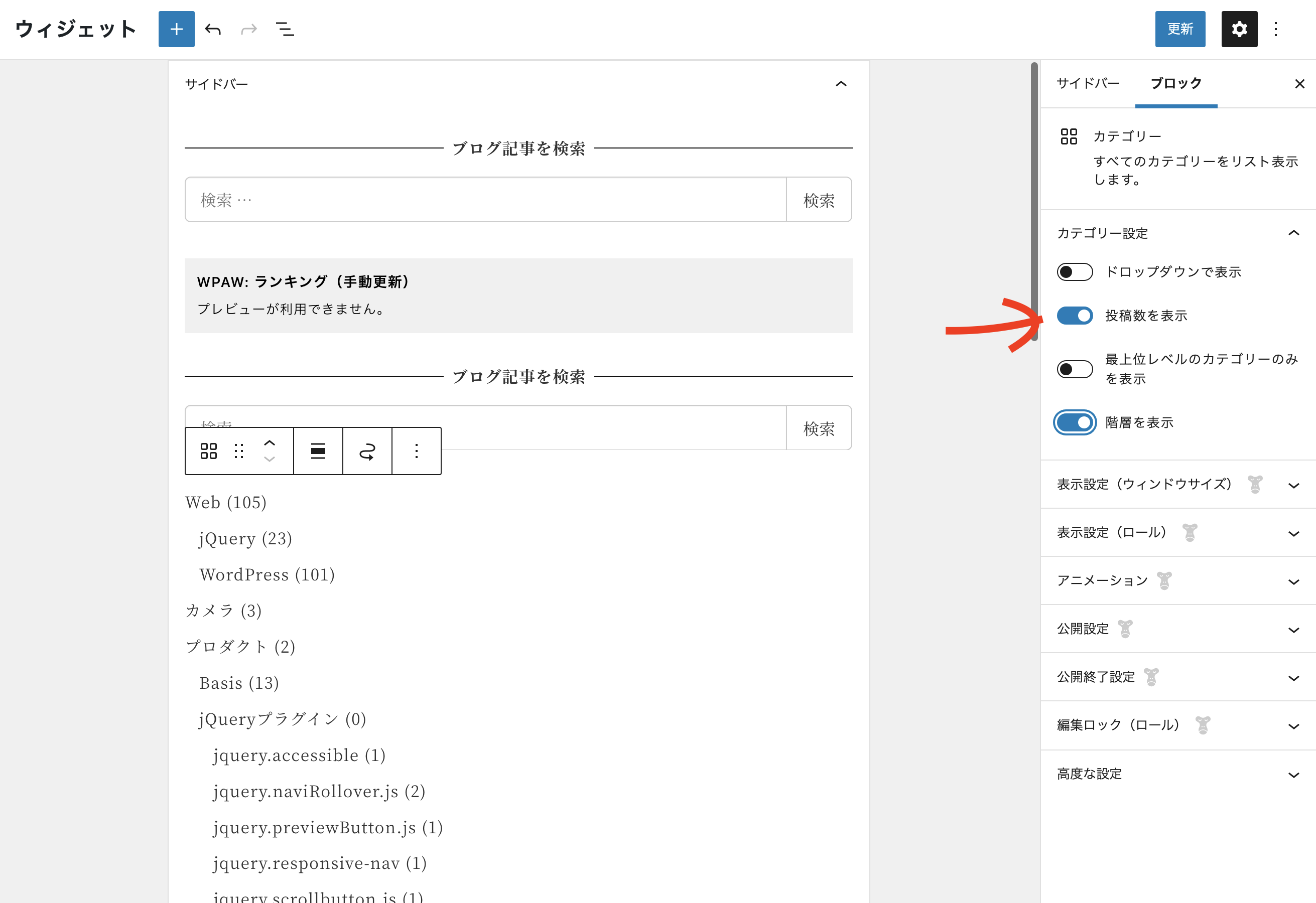
snow_monkey_template_part_renderフィルターフックを使ったり、My Snow Monkey や子テーマを使ってテンプレートを上書き(同名のファイルを My Snow Monkey や子テーマに配置したら Snow Monkey のテンプレートではなくそのテンプレートが使用されるという仕組み)で対応することになります。♥ 0Who liked: No user提示いただいたリンク先のウィジェットやオレインさんのスクショのウィジェットはクラシックウィジェットと呼ばれる従来型のウィジェットになります。現在の WordPress はブロックウィジェットがデフォルトになっているため、クラシックウィジェットを使いたい場合は Classic Widgets プラグインを使用する必要があります。
ブロックウィジェットでもカテゴリーウィジェットは存在するので、それを入れれば実現できます。

 ♥ 0Who liked: No user
♥ 0Who liked: No userスクショありがとうございます! 確かにちゃんとテーマも有効化されているみたいですね。
ちょっと一点確認してほしいのですが、Snow Monkey テーマは
wp-content/themes/snow-monkeyとしてインストールされていますかね?wp-content/themes/snow-monkey-hogehogeのようなテーマ名でインストールされたりしていないでしょうか?♥ 0Who liked: No userあ、こちらでも症状確認できたので共有いただかなくても大丈夫そうです!
ちょっとこの公式サイトに修正を入れてみました。
上記のページでページトップへ戻るボタンをクリックしてみて、空白が発生するか確認してみてもらえますか?
♥ 0Who liked: No useriOS のブラウザはよくわからない不具合がでることがちょくちょくあるので、そのたぐいかもしれませんね。
実際のページを見てみたいのですが、URL を共有してもらうことは可能ですか?
♥ 0Who liked: No userご自身で解決された場合もこうやって書き込みいただけると参考になってすごく良いです!ありがとうございます!
♥ 0Who liked: No user一応僕は
flexを使った方法を。.c-entry-summary__bodyをflexにすることで、その中の.c-entry-summary__meta(日付が入っている) の順序を入れ替えられるようにしています。.c-entries--rich-media .c-entry-summary__body { display: flex; flex-direction: column; } .c-entries--rich-media .c-entry-summary__body .c-entry-summary__meta { order: -1; } -
投稿者投稿

