フォーラムへの返信
-
投稿者投稿
-
はい!一旦トピッククローズします。
♥ 0Who liked: No user403 ということはエラーではなくて認証系のトラブルですよね…。WAF は切っているとのことなのでちょっとわからなくなってしまったのですが、カスタム投稿の場合、author を support していないとそのような不具合がでる、というのは聞いたことがあります。もしカスタム投稿タイプを使用されている場合は確認してみてください。
♥ 0Who liked: No user
現状、「モバイルでも表示」という機能はあります。WPAW:目次ウィジェットはデフォルトでは PC では表示されないためです。
PC時にはサイドバーに目次を表示
モバイル時にはサイドバーが表示されないので、コンテンツ上部に目次を表示をさせるように設定記事上部には自動的に目次が表示されるため、モバイルの場合は記事上に目次が表示され、サイドバーに設置した目次は消える、という挙動になり、特に設定を追加しなくとも投稿された内容は実現されているかと思います。
その他のウィジェットについては、Snow Monkey 自体の複雑さを上げてしまわないように Widget Logic のようなプラグインを使っていただくのが良いかと思います。
♥ 0Who liked: No userあー!ほんとですね。
Snow Monkey Blocks v1.7.5 で、画像をレスポンシブイメージ対応させるために wp-image-xxx なクラスを追加するようにしたんです。Snow Monkey のほうの CSS を修正してアップデートします。お知らせありがとうございます!♥ 0Who liked: No userSnow Monkey 公式サイトは WordPress 5.0 (Gutenberg プラグインは無効化)で普通に更新できています。思いつき可能性は以下のとおりです。
- 使用されているプラグイン、子テーマが何らかのエラーを吐いている(PHP のエラーログで要確認)
- 使用されているプラグイン、子テーマが本来出力(
echoとか)するべきでないところで出力ししている - 使用しているサーバーの WAF に弾かれている
ブロックディターはクラシックエディターと違って WP-API 経由で非同期で更新処理をするので、上記のようなところで簡単にコケちゃうんですよね。
まず子テーマから Snow Monkey に切り替え、プラグインをすべて停止させてみても現象が再現するか確認、再現するなら WAF が怪しい、再現しないなら子テーマかプラグインが怪しいのでひとつずつ有効化して再度検証。という流れで検証されると良いかと思います。
あ、もし Snow Monkey が最新版でない場合は最新版にアップデートしてください。
♥ 0Who liked: No userSnow Monkey の設計を考えると、「WPAW: 任意のタクソノミーの投稿」より「Snow Monkey: 最近の投稿」にレイアウトを追加するのが良いかなと。「Snow Monkey: 最近の投稿」はレイアウト切り替え機能があるので。
「Snow Monkey: 最近の投稿」と、Snow Monkey blocks の最近の投稿ブロックにレイアウトを追加する方法で検討します!
♥ 0Who liked: No userうーん、これはちょっと簡単にはできないですね。
もしやるとすれば、- 子テーマの
functions.phpにコードを追加し、トップページ用のオリジナルのウィジェットエリアを2つ定義する。 snow-monkey/templates/view/font-page.phpを子テーマ/templates/view/front-page.phpにコピーし、「2:1に分割し」たい場所に、(1)で定義したウィジェットエリアを表示するコードを書く。その際、2:1になるようにカラム分けする。
という感じでしょうか…。でもそこまでするなら、単純に
snow-monkey/templates/view/font-page.phpを子テーマ/templates/view/front-page.phpにコピーして、ウィジェットを使わずに HTML と PHP でガーッと書いちゃったほうが簡単かもですね。もしくは Elementor のようなプラグインを使うか、Snow Monkey では対応が難しいですと仕様を変更するか…。♥ 0Who liked: No userこんな感じでどうでしょう?(複数カテゴリーを割り当てている場合は意図した動作にならない可能性があるかもです)
add_action( 'pre_get_posts', function( $query ) { // 管理画面のときは除外 if ( is_admin() ) { return; } // メインクエリじゃないときは除外 if ( ! $query->is_main_query() ) { return; } // 投稿ページのときのみ if ( $query->is_home() ) { // カテゴリーID 1 のカテゴリーを除外 $query->set( 'category__not_in', [ 1 ] ); } } );♥ 0Who liked: No userこれまで主にCinema Displayで見ていたので,4pxにして見えたぶつぶつは新鮮でしたが,
新鮮w ですよね、多分そもそもぶつぶつはかなり前の段階から見えなくなっていたんじゃないかなと。
gradient の処理はなくして、単純に background-color だけの指定に変えるようにしようと思います!♥ 0Who liked: No user下記、子テーマの functions.php にはりつけて試してみてください!
本文のカスタマイズ
add_filter( 'the_password_form', function( $output ) { if ( 'post' === get_post_type() ) { $output = str_replace( 'このコンテンツはパスワードで保護されています。閲覧する場合はパスワードを入力してください。', '本文あいうえお', $output ); } return $output; }, 12 );抜粋
add_filter( 'the_excerpt', function( $excerpt ) { if ( post_password_required() ) { if ( 'post' === get_post_type() ) { return '抜粋あいうえお'; } } return $excerpt; } );♥ 0Who liked: No userこれなんで -1px させているか思い出しました…! -1px いれないと次のスライドがちょびっと見えちゃってたんですよね。なので消さないほうが良いとは思うのですが、ちょっと別な対処法がないか調査してみます。
♥ 0Who liked: No user解決できて良かったです!クローズします。
♥ 0Who liked: No userあーなるほど、Retina か!だから OS やブラウザが同じでも再現できなかったんですね。勉強になりました。
ちょっとずれますが、このぶつぶつ模様ってあったほうが良いですかね?個人的にはもう失くしちゃったほうがすっきりするかなとも思ったのですが…。
♥ 0Who liked: No userあ!もしかしたらわかったかもしれません!本来このマスクって、ぶつぶつ模様になるはずなんですよね。そのために、
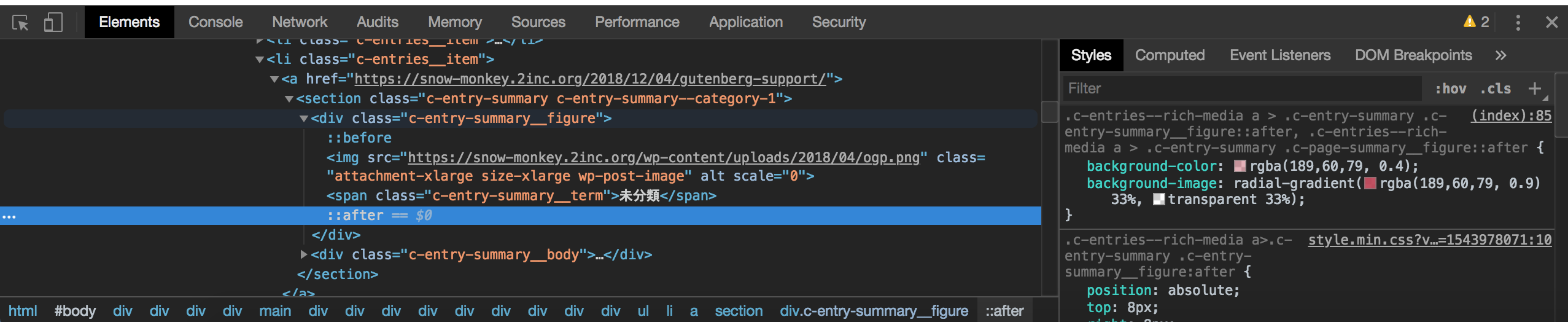
background-colorだけじゃなくてbackground-image: radial-gradientを指定しているのですが、これが環境によっては意図したとおりに効かないのかもしれません。
キャプチャを見ても、ぶつぶつ模様になってないですよね?もういっそぶつぶつ模様じゃなくてベタ塗りにしちゃえば解決するかもなので、そのようにアップデートしましょうかねー
♥ 0Who liked: No userこのaの値を0.2とか0.3にしても、見た目0.8くらいのままなんです。
tomato さんと同じ現象ってことですよね。僕の環境だと Safari でも Chrome でも薄い感じなんですよね。なんでだ…。
奥田さんのサイトだけじゃなくて、Snow Monkey の公式サイトをみても同じように濃いままでしょうか?
♥ 0Who liked: No user -
投稿者投稿
