フォーラムへの返信
-
投稿者投稿
-
早速、やってみました!追加CSSを使えば、こんなことが出来ちゃうんですね!感動!!
良かったです!
「クラシックブロック」を選択していましたが、エラーが出たということは、僕のHTMLの書き方がミスったというよりは、まだGutenberg が不安定ということなんでしょうか?
そうなんですね。Chrome でしか試したことがなくて恐縮ですが、Chrome のデベロッパーツールを開いた状態で編集画面(Gutenberg)を開くと、Console タブになんでエラーになったのかというのが赤字で表示されるんじゃないかと思います。実際に出力されている span タグを見る限りでは構文違反とかはなさそうにみえますが、Gutenberg 的に NG ということがあるのかもしれませんし、または単純に不安定でバグ、ということもあるかもしれません。
直感的に作れるし他のページにも使いたいと思っていますが、もしプロの目から見て「確かに!」って感じなら、初めは不慣れでもGutenbergに慣れていった方が後々いいのかも、と思いながら悩んでいます。
これはいろいろなスタンスの人がいるのであくまで一参考に捉えていただければと思うのですが、僕は dispo さんのトップページの HTML がめちゃくちゃだとは思いませんし、表示速度が離脱したくなるほど遅いとも思いません。もちろんプロがオーダーメイドでコーディングしたほうがスマートで無駄のないマークアップはできるとは思いますが、現代の検索エンジンはマークアップがキレイだから上位表示させようということはないと僕は思いますし、最低限見出しは見出しタグで、みたいなことができていればよいのではないかと思います。
また、表示時間もいま2秒くらいで表示されているようで、理想を言えばもっと早いほうが良いのでしょうが、検索順位を極端に落とされるほど遅いとは思いません。Elementor を使うことで処理量は増えるので、使わないよりは遅くなりがちだとは思いますが、表示時間を計測して許容範囲内であれば使っても全然良いのではないかと思います。
♥ 0Who liked: No user画像のサイズによるんですかねー。実際のページを見せていただくことは可能でしょうか?
♥ 0Who liked: No userワードプレス歴が2か月くらいで勉強不足で、質問の内容も的を得ていないかもしれませんが、よろしくお願いいたします。
いえいえ! Gutenberg は制作者でもまだ慣れていない(触ってもいない)人が多いので、どんどん触ってみられているのが素晴らしいと思います!
えと、「このブロックでエラーが発生したためプレビューできません。」となるのは、
<span style="border-bottom: solid 4px #ffdc00;"></span>のコードをいれたブロックですよね? Gutenberg がいつエラーになるのかは、Snow Monkey ではなく Gutenberg の仕様なので実は僕もちゃんとはわかっていないのですが、多分、手順として、「段落ブロック」を入れて、それを「HTML として編集」で編集された感じでしょうか?(なぜか僕のサイトでは「HTML として編集」をクリックした時点で「このブロックでエラーが発生したためプレビューできません。」になって編集すらできなかったのです…Gutenberg のバグな気がする)
HTML を入れたい場合は、段落ブロックではなく、「HTML ブロック」もしくは「クラシックブロック」のほうが良い気がします(まだ Gutenberg は開発中で不安定なのでそれでもエラーは発生する可能性はあります)。
もしくは、HTML を入れるというやり方よりは、bタグやiタグに黄色アンダーラインのスタイルをつけてやったほうが良いかもしれません。strong や em は段落ブロックのツールバーで「b」「i」を押したときに挿入されるもので、これを使えば「HTML として編集」とかしなくてもビジュアルのままやれるので。
例えばこんな感じです。
.c-entry__content em { font-style: normal; border-bottom: solid 4px #ffdc00; }これをカスタマイザー > 追加 CSSに追加したあとに、段落ブロックで範囲選択して「i」を押してみてください。
♥ 0Who liked: No user「このブロックでエラーが発生したためプレビューできません。」というメッセージは Gutenberg( WordPress の新エディター) のものなので Gutenberg で編集されてたのかな?と思うのですが、Gutenberg はこれまでのエディタのように HTML を自分でいじるのには向きません。すぐこわれます^^;
編集画面の右側あたりに「リビジョン」というメニューがあると思いますので、クリックしてみてください。過去のセーブポイントに戻すことができます。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます、ひとまずこのトピックはクローズします!
♥ 0Who liked: No userおー!調べて頂いてありがとうございます!
縦に展開した場合、スマホだとオーバーレイな感じになりますか?
あるいは、カラム落ちしてコンテンツの下に配置、という感じになるでしょうか。
カラム落ちだとこんな感じかな?これはレイアウト(ページテンプレート)をどれにしているかや、設定にもよるかと思うのですが、自動で縦横切り替えたりオーバーレイにしたりするのは難しいので、
- ウィジェットの設定パネルで縦にするか選べる
- 縦の場合は今いる階層に応じてメニューを展開していく
- 横の場合は子までの表示で留める(参考として上げていただいたページの感じ)
かなぁと。そのうえで、オーバレイ表示させたいとかであれば、オーバーレイウィジェットエリアを使っていただくとか、出し分けたいならウィジェットロジックプラグインてきなもので出し分けてもらう感じがスマートかなと。
ちょっと上記の条件で一旦かるく作って試してみます!
♥ 0Who liked: No userちょうど調査していたのですが、一覧に表示するなら、任意の投稿ウィジェットなどのリスト型のウィジェットのサムネイルにもだしたいし、だけどここを変更するなら HTML ごと書き換えた必要…、あとピックアップスライダーや前後ナビ、OGP はどっちが良いのだろう…とか考えるとちょっと反映させる範囲や修正範囲がやはり大きくなりそうだったので、ちょっとこれはペンディングにして、ひとまずやりたい場合は子テーマで上書きしてもらう、というようにしたいと思います。すみません!
♥ 0Who liked: No userja.po ではなく、独自に my-snow-monkey.po とか作ってオリジナル言語適応したらいいんですかね?
うーん、オリジナルの po ファイルに差し替えるってできるんでしたかね、すみません、そこはちょっとわかりません…。
「この記事を書いた人」を前述の
gettextフックで変更する場合はこんな感じです。add_filter( 'gettext', function( $translation, $text, $domain ) { if ( 'inc2734-wp-profile-box' === $domain && 'Bio' === $text ) { return 'ライター'; } return $translation; }, 10, 3 );♥ 0Who liked: No user最初の見出しの上にウィジェットエリアを追加するプラグイン、つくってみました!
有料販売するつもりですが、一定期間メンバー限定で無料配布しようと思います。ぜひダウンロードして試してみてください!♥ 0Who liked: No user2018年10月19日 10:18 AM 返信先: ショーケースウィジェットで文字の部分だけ背景色をつけるショーケース4、もしくはSnowmonkeyBlocksのセクションへ追加してほしい #6493Snow Monkey Blocks の「セクション(背景画像あり)」にオプションを加えてみましょうか。ちょっとできそうか試してみます。
♥ 0Who liked: No userあ!!というかなんでこの「このページの子ページ」機能をつくったのか思い出しました。話をひっくりかえす感じになってしまうのであれですが…。
そもそも、「このページの子ページ」機能で実現したかったのは、インデックスページ(という呼び方があっているかわかりませんが…)をつくりたかったからなんでした。例えば Snow Monkey のマニュアルページは、その下にぶら下がる子ページの一覧を手動で並べているのですが、こういうのを自動的にやりたいなというのが理由でした。だから子ページにはでないようにしていたんです。今思い出しました…。
で、おそらく、Urakami さんのやりたいことって、インデックスページをつくることじゃなくて「ローカルナビゲーション」をつくりたいっていうことだと思うんです(ですよね?)。ということであれば、「このページの子ページ」機能を拡張するのではなくて、ローカルナビゲーション用のウィジェットをつくって、階層(親もしくは子)を持つページのときのみそのウィジェットが表示される、みたいな感じにすればよいのかなと。

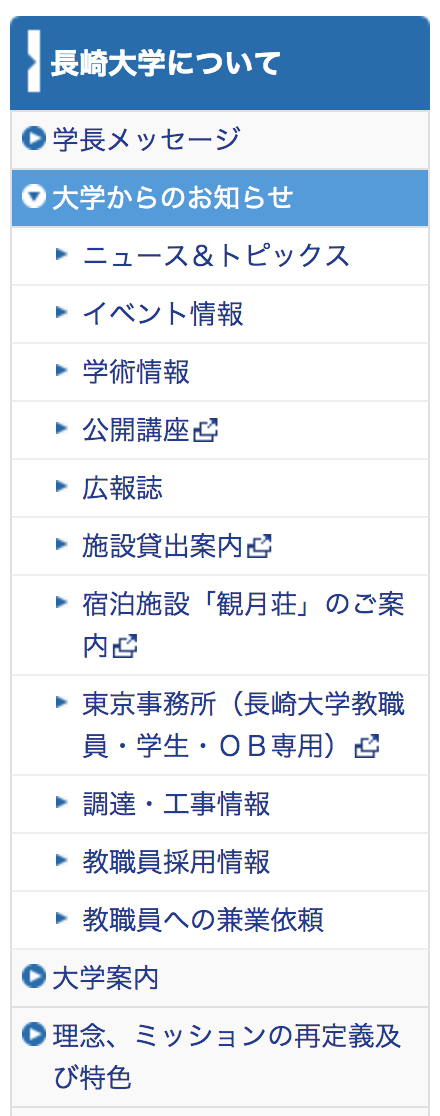
上記は長崎大学のサイトからキャプチャしたものですが、例えばこんなのならつくれるのかなと。これは縦に展開するデザインですが、僕のデザインスキル的に横展開のものは階層をどう表現したら良いかちょっとわからないという問題があるので、とりあえずこんな感じの縦展開のものをつくってみようかなと考えています。
♥ 0Who liked: No userv4.3.1 で修正しました!
♥ 0Who liked: No userv4.3.1 リリースしました!お手すきのときにでも試してみてください^^
♥ 0Who liked: No userあ、確かにそうですね!
ただ、アイキャッチは一覧部分だけではなくページヘッダーや前後ナビなどにも表示されるので、デフォルトを設定した場合には一覧だけでなくその辺りにも適用されないと不整合な感じがします。
手を入れる箇所が多くなるとぱっと対応するのが難しいので、ちょっと検討させてください!♥ 0Who liked: No user翻訳を別な日本語に差し替えたいということですかね。
その場合、.po ファイルのラベルを直接変更することはおすすめできません。Snow Monkey をアップデートするとそれらのファイルも上書きされて変更が消えてしまうからです。
翻訳の変更は、
gettextというフィルターフックを使っておこなうことができます。フックの使い方は下記のトピックが参考になります。$domainの部分は、翻訳元の文字列がどこで定義されているかで変わりますので、よくわからない場合は書き込みいただければと思います。注意点としては、翻訳の差し替えなので、元の英語が変わってしまうと適用されなくなってしまうことです。まぁしょうがないといえばしょうがないですが…。そもそも日本語がおかしいのでは?という部分があれば、ぜひご提案頂けると喜びます!
♥ 0Who liked: No user -
投稿者投稿

