フォーラムへの返信
-
投稿者投稿
-
テンプレート読み込みではちょっと対応できないので、コードをコピペしてもらう必要があります。
子テーマ/templates/view/archive-カスタム投稿タイプ.phpの中に、下記のコードを貼り付けてみてください。<div class="wpaw-any-posts"> <ul class="wpaw-any-posts__list"> <?php while ( have_posts() ) : ?> <?php the_post(); ?> <li class="wpaw-any-posts__item"> <a href="<?php the_permalink(); ?>"> <?php if ( has_post_thumbnail() ) : ?> <div class="wpaw-any-posts__figure" style="background-image: url(<?php echo esc_url( wp_get_attachment_image_url( get_post_thumbnail_id(), 'thumbnail' ) ); ?> )" ></div> <?php endif; ?> <div class="wpaw-any-posts__body"> <div class="wpaw-any-posts__title"><?php the_title(); ?></div> <div class="wpaw-any-posts__date"><?php the_time( get_option( 'date_format' ) ); ?></div> </div> </a> </li> <?php endwhile; ?> </ul> </div>♥ 0Who liked: No userあ、なるほどです。
そうですね、ブラウザ的にはドメインが補完されますが、僕の環境ではそれで特に問題が起こってないですね。↑で書かれている「検索」をクリックしても正しくオーバーレイの検索ボックスが表示されています。
うまく動かない、というのは、具体的にどのような挙動になりますでしょうか?
♥ 0Who liked: No userうおー、まじですか。。
例えば、Snow Monkey 以外のテーマに変更してみて、そこに
taxonomy-タクソノミー名.phpを入れたらどうなるか試してみると切り分けできるかと思います。それでちゃんと表示されれば Snow Monkey の問題なので。もし他のテーマでうまくいくようであれば、ちょっと僕の環境では再現できなかったので、可能であればサイトにログインさせてもらって見てみると何かわかるかもしれません。
♥ 0Who liked: No user下記のプラグインをインストールすると、ページ上部の管理バーでどのテンプレートが読み込まれているかを確認できるようになります。結構便利なので入れておくと良いかもしれません。
僕の環境で news_category というカスタムタクソノミーをつくり、そのままだと普通の一覧表示がされることを確認し、子テーマに
taxonomy-news_category.phpという空のファイルをいれたところ、真っ白画面が正しく表示されました。Snow Monkey も WordPress のスタンダードなテンプレート階層自体は動作するので、同じように空のテンプレートで試してみると読み込まれているかどうかわかりやすいかもしれません。taxonomy-○○.phpの中身については、Snow Monkey の場合は一般的な WordPress テーマと違い(といっても一般的な方法も使えます)、「レイアウトファイルとビューファイルを呼び出すコントローラー」という扱いになりますので、そこをちょっと変える必要があるかもしれません。例えば、下記のような感じです。$controller = new Mimizuku_Controller(); $controller->layout( get_theme_mod( 'archive-page-layout' ) ); if ( have_posts() ) { // この行が大切! // templates/view/taxonomy-news_category.php を読み込みます $controller->render( 'taxonomy', 'news_category' ); } else { $controller->render( 'none' ); }こうすると、ビューファイル(コンテンツ部分を定義するファイル)として、
templates/view/taxonomy-news_category.phpが読み込まれますので、そのファイルを作成し、適当な内容を記述されてみてください。♥ 0Who liked: No userですね!
wp_enqueue_script()やwp_enqueue_style()を使ったほうが、他のプラグインとのコンフリクトだったりカスタマイズ性だったりでメリットが多いので使ったほうが良いです。トピッククローズします!
♥ 0Who liked: No user良かったです!クローズします。
♥ 0Who liked: No user
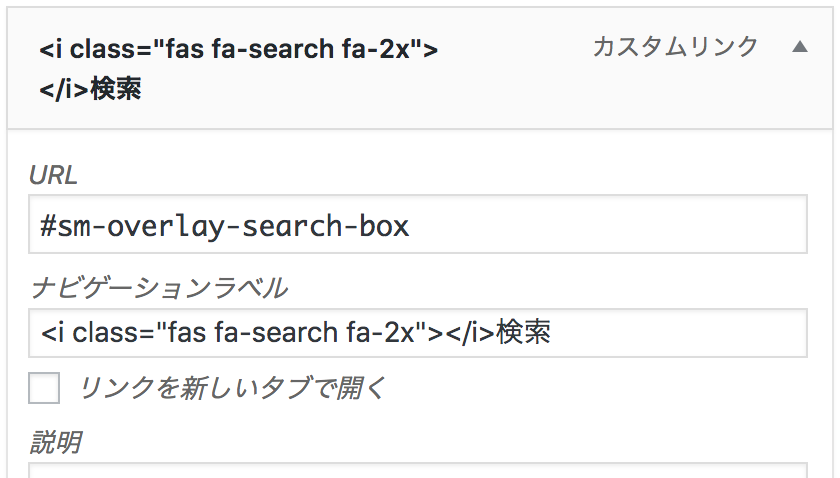
うーん、なんでしょうね。カスタムリンクであっています。
上記のような感じで、このページのスマホフッター固定ナビに追加してみましたが、ちゃんと動いているようです。
#sm-overlay-search-boxではなく/sm-overlay-search-boxとかsm-overlay-search-boxとなると勝手に補完されるかもですが、正しく#sm-overlay-search-boxと入力していても補完されてしまう感じでしょうか…?♥ 0Who liked: No userなるほど。KUSANAGI ですね。解決して良かったです!トピッククローズしますね。
♥ 0Who liked: No user子テーマに /template-parts/entry-summary-post.php をコピーし、
the_excerpt()の部分をecho get_post_meta( get_the_ID(), 'wp-seo-meta-description', true );に書き換えてみてください!
♥ 0Who liked: No user下記のトピックが参考になると思いますので、一度ご覧になってみてください。
jQuery については、WordPress が標準で持っていますので、
wp_enqueue_script()を使うときに、依存関係に指定すると良いです。それから、子テーマにjsフォルダを作成する場合は、/snow-monkey-child/src/js でよろしいでしょうか。
特に自由に良いのですが、Snow Monkey の場合は
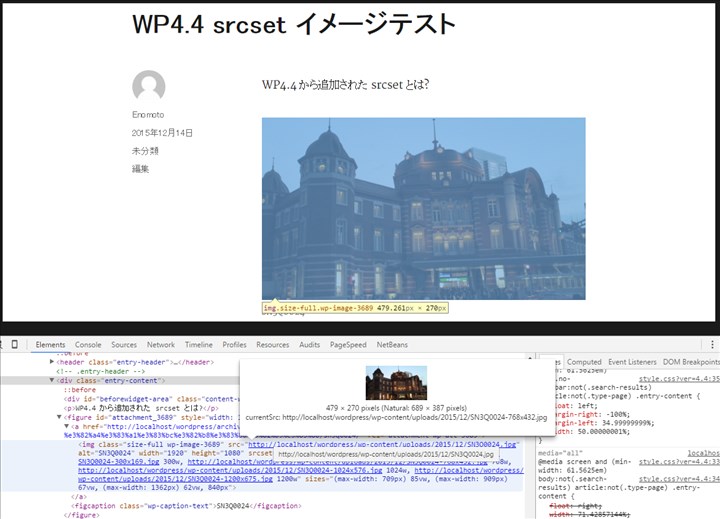
srcがトランスパイル前の元ファイル、assetsがトランスパイルごtの実行ファイルとなっているので、僕ならassets/jsに置くかなぁと思います。♥ 0Who liked: No user4.3 で img タグを使った方法に変えようかなと思いますが、直近の対応としては、ダッシュボード > 設定 > メディア > 大サイズの設定が小さい数値になっていないか確認してみてください(デフォルトでは 1024)
♥ 0Who liked: No userimgタグに変えるところまでは分かりますが、出し分け用の画像の設定はどうしたらいいのかな。
それとも、テーマの方で対応していただく必要があるのでしょうか?検証してみないと詳しくわからないのですが、
the_post_thumbnail()で画像出力すると自動的にsizesやらsrcsetが付与されるんじゃなかったでしたかね。pictureにするのは互換性なども考えると難しいかもしれませんが、sizesとsrcsetが付与されてフックで変更できるのなら良い感じにできそうな気はします。カスタマイズはされていないとのことなので、多分ボケるのは皆共通の現象だと思いますので、テーマ側で対応したほうが良いかもしれませんね。
♥ 0Who liked: No userうーん、そうなのですね。実機が持ってないのでググった情報になりますが、7は ratina の比率が2、7 Plus は比率が3だったので、Plus だとボケるのかなと想像していました。
Snow Monkey のデフォルトでは、一覧のアイキャッチサイズは「medium」で、インフィード広告を使っている場合は「large」になるようになっています。もし子テーマをお使いで、
template-parts/loop/entry-summary-post.phpを上書きされている場合はアイキャッチのサイズがどうなっているか確認されてみてください(古いバージョンのテンプレートからコピーした場合はサイズが不適切な可能性があります)。特に問題なさそうなら、単純に ratina の比率と画像のサイズが合っていないのだと思うので、今の背景画像を使う実装から、レスポンシブイメージを使った実装に変える必要があるのかなと思います。
♥ 0Who liked: No user4.2.23 で修正してみました。概ねどの環境でもちゃんといくかなと思うのですがどうでしょう?
♥ 0Who liked: No userなんかあれですね、Gutenberg のバージョンによっても Gutenberg のレスポンシブにするクラスが入ったり入らなかっったりするような気が…
♥ 0Who liked: No user -
投稿者投稿