フォーラムへの返信
-
投稿者投稿
-
河村佑平さん
こんにちは。類人猿を運営しておりますmgnのアクツと申します。
こちら類人猿に関する質問なので、私から返答させていただきます。企業向けパターンのまるっとパックのデータを復元したサイトにて、Snow Monkey Blocksのステップブロック挿入すると、数字が表示されない件についてですが確認したところ、こちら類人猿側のバグでした。
ご迷惑おかけして申し訳ございません。このあと修正対応し、修正版リリースしたいと思います。
少々お待ちください。- 挿入したステップブロックは一旦そのままにしておいてください(バグ解消後数字がでてくると思います)
キタジマさん > ご対応ありがとうございます。こちら側のバグでお手数おかけして申し訳ありませんでした。
こんにちは!
トピックの内容の感じだと多分Snow Monkeyではなく「WordPress」での意味合いが強いかな?という風に感じました。
Snow Monkeyさんのサブスク(有償会員)についてはWooCommerceというECプラグインとそれに関するアドオンでやっていると思います。
もっと詳細知りたいなと思った際には「WooCommerce」や「WooCommerce サブスク」などで一度調べてみるのもいいかもしれません。※「Snow Monkey Member Post」はそのWordPressにログインできた人だけ記事が見れる機能のプラグインなので、サブスクはまた別のプラグインやサービスなどで行う必要があるかと思います。
こんにちは。
ご参考にされたスレッドで回答した者です。ご懸念の
<p>についてですが、ご参考にされたスレッド同様の現象かと思います。コンテンツは固定ページにてブロックエディターで作られてますでしょうか?
その場合は、一番下に「段落ブロック」が入っていて、それが出力してしまっているのではないかと思いました。なので、その段落ブロックを削除すればの<p>はとれるのではないかなと思いましたCSSがわかるのであれば、前後のオブジェクトについたclass名で、なんとなくどこらへんの設定や入れ込んだものが影響してるのかな?の推察ができたりするので、もしよければ今後Chromeの検証ツールで探偵してみてください(^^
こんにちは。
多分この記事に書いてある手順でアップデートできるかと思います。お試しください
こんにちは。
今回のケースに当てはまるかはわかりませんが、All in One WP MigrationでSnow Monkeyテーマを引っ越すとたまにテーマ内の一部ファイルを引っ張ってくれないケースがあるので(私の場合だと、インポート処理が延々と完了せずといった現象も起きるときに多い)、手動でテーマを入れ直すことで解決することがあります。
Snow Monkey公式サイトのマイページから最新版のSnow Monkeyのzipをダウンロードし、テーマ > 新規追加 でアップロードをしたらひょっとしたらうまくいくかもしれません。
(FTPなどで直接入れ直すでもOK)rakumath さん
ご返信ありがとうございます。シングルコーテーション・ダブルコーテーションの件すみません!
投稿時に自動的に変換されて同じ文字になってました(違いがわからないのごもっともです)「‘」ではなく「'」「”」ではなく「"」↑こう記したかったのですが、そのままテキストに書いてしまって変換されてましたすみません
♥ 0Who liked: No userこんにちは。
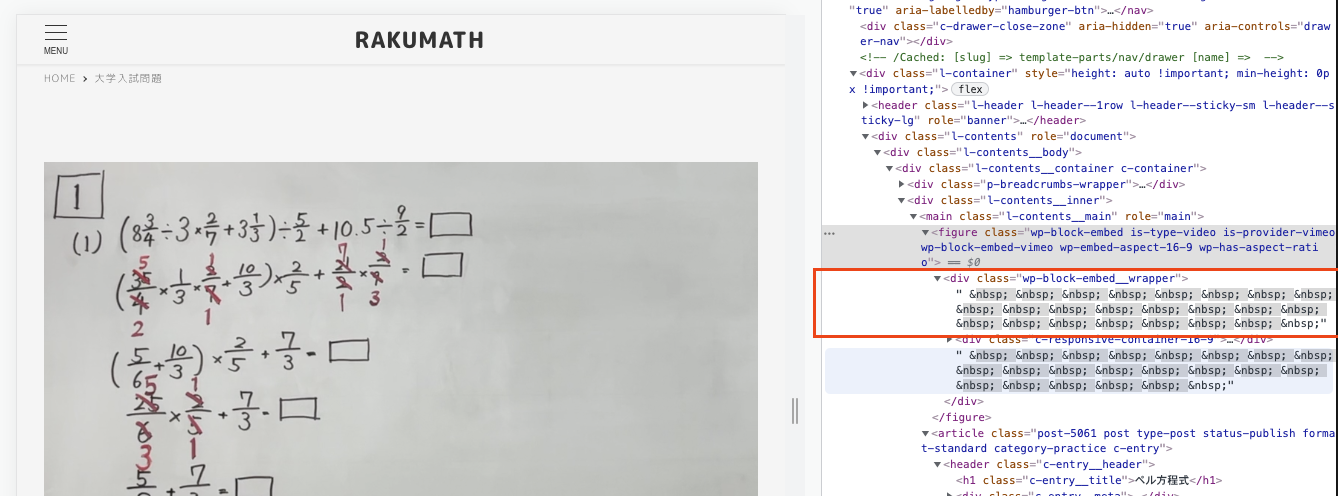
実際のページのコードを見ているとスペースが空いている部分に余計な半角スペースの文字コードが入っていたので、インデントに入れていると思うスペースを削除すると空白は無くなるのではないのかなと思いました。
(各ブラウザーで該当箇所らへんを右クリックし、サブメニューから「要素の検証(違う文言かもしれませんが大体こんな感じの表記のサブメニューがあります)」を選択すると、該当部分のコードがどうなってるか見れるので、そちらで見ていくのが良いかなと思います)
このトピックに貼り付けていただいたコードそのものをお使いではないと思いますが(インデントが自動で消えてたりするので)、もしご提示していただいたコードそのものお使いであったら「’(シングルコーテーション)」や「”(ダブルコーテーション)」の文字も違ったりするので、そこも修正したほうが良いと思います。
- 「‘」ではなく「’」
- 「”」ではなく「”」
キタジマさん
> あ、ちょっと言葉足らずでした、現状のバージョンで試す場合、コンテンツの最大幅を指定すると style 属性で max-width が指定されます。なのでそれをデベロッパーツールで外した上で、先に書いた CSS を追加すると試すことができる、という感じです。
勘違いでごめんなさい!!上記件承知です!
♥ 0Who liked: No userキタジマさん
度々のご返答、そしてご検討ありがとうございます。
ご提案いただいたCSSで試してみたのですが、
.smb-section__contents-wrapperにmax-widthではなくwidthで幅を指定すると、レスポンシブがうまくいかなそうでした(max-width: 100% が効いておらず、widthの幅固定になってしまう)手を出せば出すほど大変な感じのものな感じで現状がベストな気がしてきました
ほんとすみません♥ 0Who liked: No user私もあまりテストとかしておらず、不完全な情報ですみません(><)
あらためて触ってみて、違和感を感じる挙動についてですが、
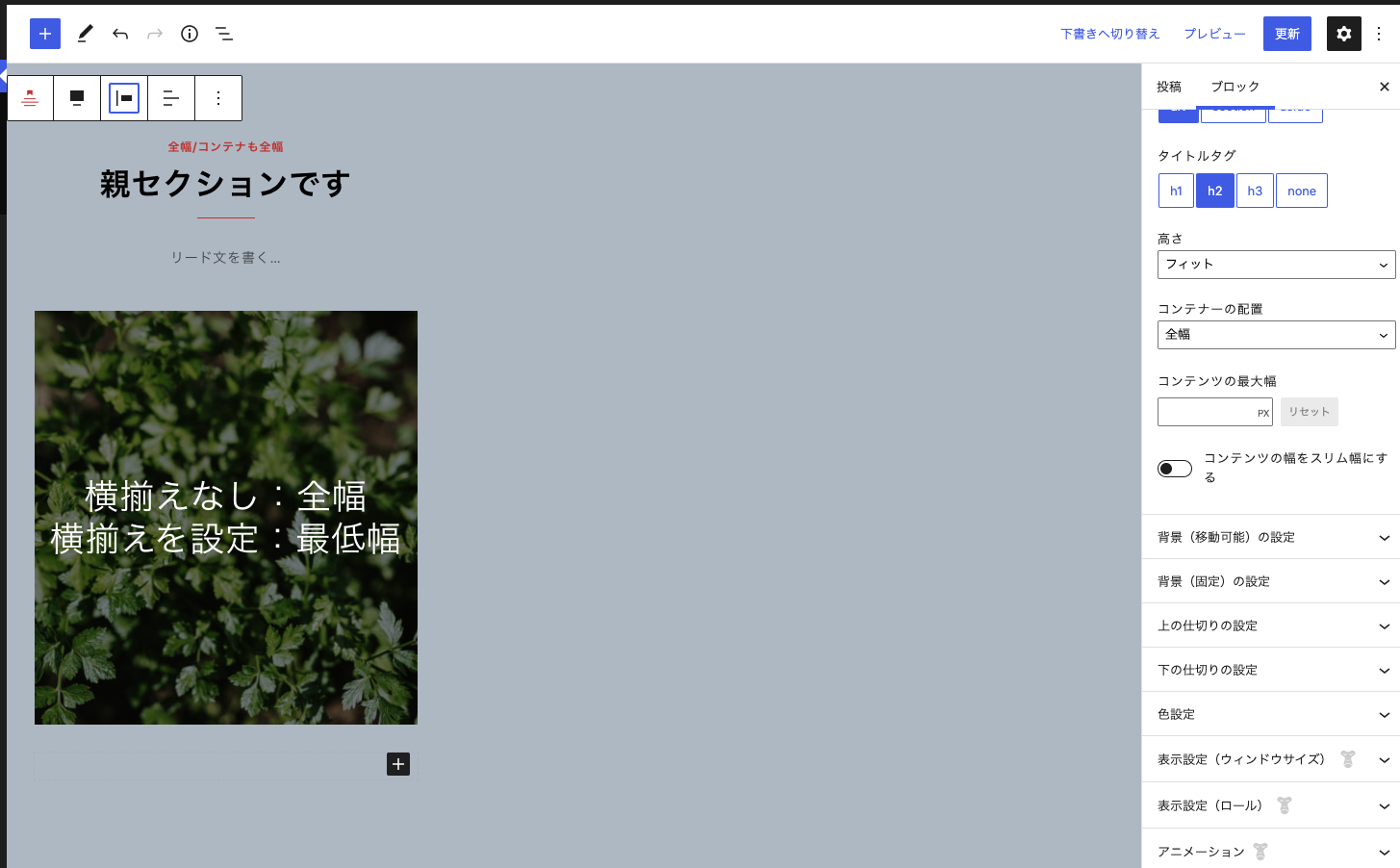
– 親セクション(全幅、そしてコンテナ幅も全幅・最大幅は指定なし)
– 子:カバーブロック(何も指定しない or 全幅指定)の場合、横揃え設定しないと自動的にコンテナ幅までカバーブロックの幅が確保されるのですが、横揃えを設定したときに、カバーのテキストが入った分の幅までしか確保されず、コンテナ幅までカバーの幅を確保できてない状態が違和感な感じでした。

▲カバーの中のテキスト分までしか幅が確保されない

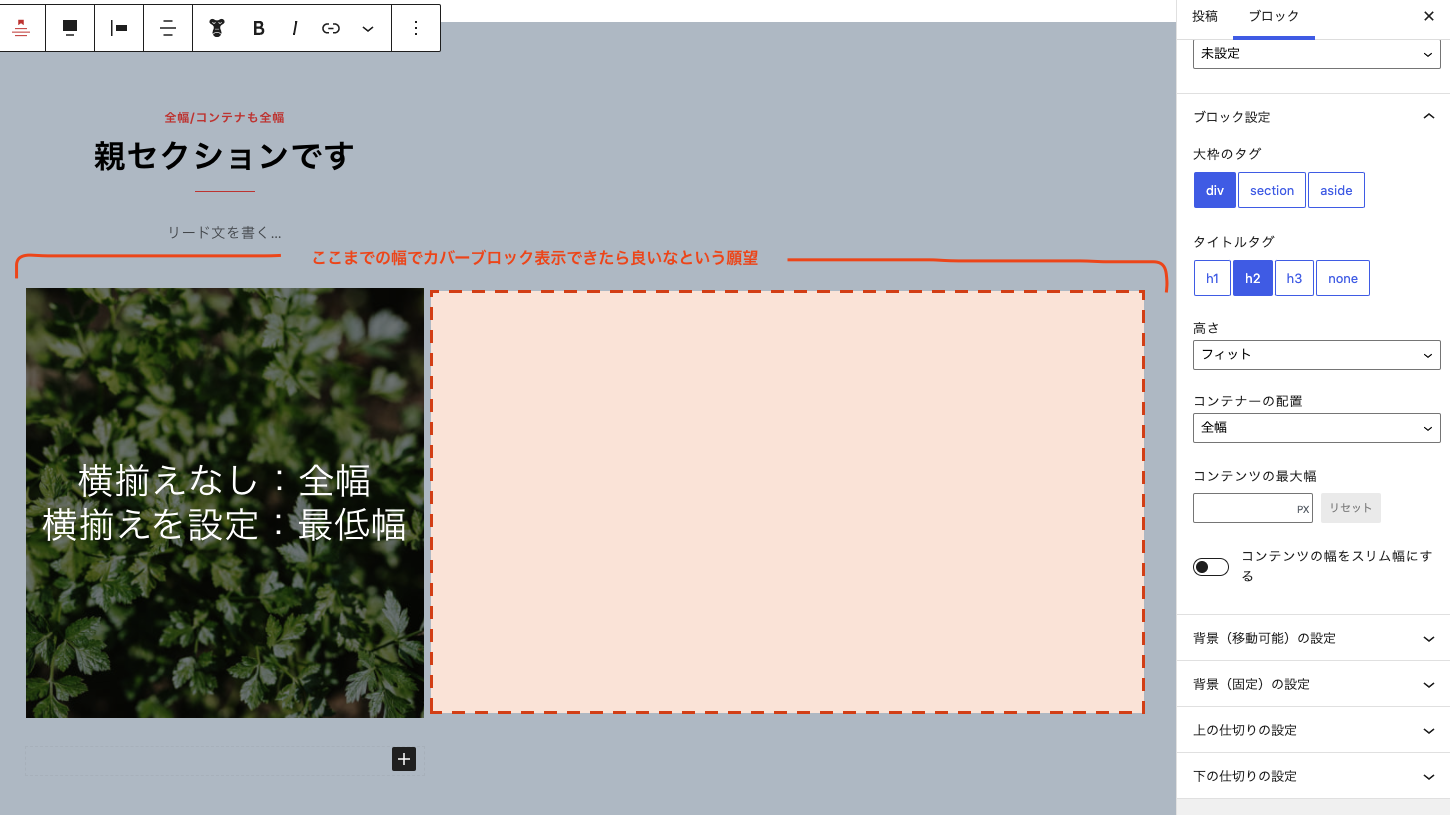
▲本当は赤色の部分までカバーの幅伸びてほしい
====
そして理想形のスクショをとろうと画策してみたのですが、私の望む形は無理そうなこともわかりました。
smb-section__contents-wrapperにwidth:100%を設定すると、カバーブロックの領域も全幅になるのですが、そうするとセクションヘッダーの方のアイテムも100%になってしまうので、左寄せにならない
(文字揃えは中央だけど、セクションヘッダーのアイテムは左に寄せたいみたいなことができなくなる)自分で投げておいてすみません・・・。
小山智久 さんこんにちは。
横道それた返答になります。すみません。
文章を読んでいる感じだとフック周りと、Snow Monkeyの独特のクセみたいなものをなんとなく把握したらもっとカスタマイズ方法についてピンとくるのかなと感じました(的外れでしたら申し訳ありません)
その場合ですが技術本というよりは、もう現場100回で、ひたすらこちらのフォーラムを見ていって、My Snow Monkeyでこう書けばできます。っていう答えを自分のローカルで試していって理解を深めてくのが正直一番手っ取り早い気がしてます。(私はこの方法でどうにかやってるといった感じです)
技術本だと「WordPressプラグイン開発のバイブル」という本がフックを使ってどうこうするということなど解説があるのですが、技術者向きなのと、発売されたのが結構前なので内容が古い箇所もあるのとで、これ読んどけば大丈夫という感じとも言えない感じですかね
(※本自体とても良いし、テーマカスタマイズの次に行きたい人とかにはとても良いのではないかと思ってます)
-
投稿者投稿

