フォーラムへの返信
-
投稿者投稿
-
masalllさん、こんばんは。
項目ブロックの画像部分はご存知のとおり画像しか入れることができないので、該当のURLの素材の場合は、gifファイルにして保存すると、アニメーションした状態で画像の部分にアップできるかと思います。
しかし常時無限ループのアニメーションになるので、hoverのときだけアニメーションするなどはコントロールできないかと思います。吐き出されたJSで設置したい場合は、項目(スタンダード)から項目(自由入力)に切り替えて、カスタムHTMLブロックを挿入し、該当サイトから出力されるコードを貼り付けると意図した形でアニメーション画像だけは入れ込めるかと思います。
(その代わり、他の入力項目も手作業で追加・スタイル設定していかないといけないので、労力がかかかるかと思います)(ものすごく久しぶりの返答で失礼します)
なぜか私の環境だとずっとこのトピックの現象が続いていたのですが、WP5.8(Snow Monkeyもベータ版と入れた状態)だとこの現象が解消されました。
一旦こちらのトピックcloseします
♥ 0いいねをした人: 居ませんshimatate さんこんにちは。
類人猿の中の人をやっているアクツと申します。
Snow Monkeyのことではなく、類人猿のことになりますので、私から返答させていただきます。
(Snow Monkeyから出しているプロダクトではないため、Snow Monkeyフォーラムでのサポートは対象外になります)=====
項目が1行になってしまう件申し訳ございません。
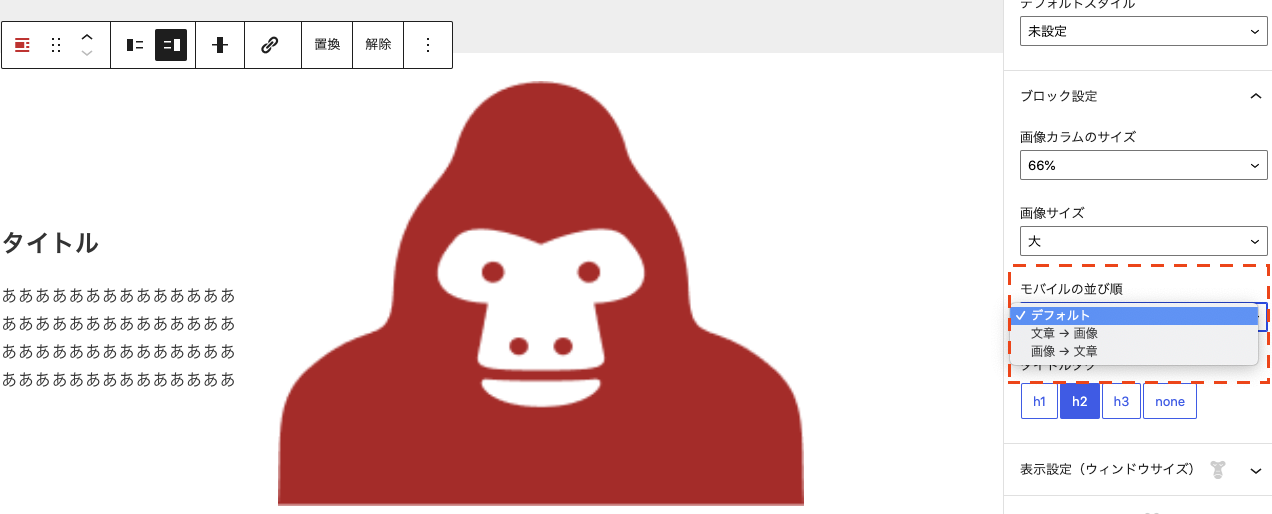
こちらで試してみたところ、複数行にはなりましたが、ちょっと挙動が正常そうではないことがわかりました。– 人物キャッチ1を挿入
– テキストの下に項目ブロックを追加(項目ブロックは2カラム)
– 実際のページを見ると2カラムにはなる
– しかし、編集画面のカラム追加のプラスボタンが変な所にでたりと不具合となりそうな要因があるそして申し訳ございませんが、ベータ版の開発・修正は中断し現在正規版の開発に移っているため、当該バグについては修正予定はしばらくございません。
(※バグを修正し正規版としてリリース予定でおりますが、実際のリリースは9月以降を予定しております)配布しておりますプラグインはベータ版で不具合も含め自己責任でのご利用となりますので、申し訳ございませんがご了承いただければ幸いです。
徳田さん こんにちは。
追加CSSにやろうとした方法を追加CSSに入れても、そもそも動かないのが正しいかなと思います。(rightにはnoneは使えなかったような気がします)
参考:
多分
right: autoにしたものを追加CSSに入れたら左に寄ると思いますがどうでしょうか。
(検証ツールで試してみただけです)NAUTICA さん こんにちは!
1については、ご質問というより要望かなという風に感じました。
もし要望の場合は、別途 要望のほうから投稿すると良いかもしれません。※カテ違いなのでという面と、そもそも質問の投稿も1個づつ分けてやっていただたほうが、管理も答えもしやすいという面で
2についてですが、こちら現在のSnow Monkey Blocksのままで、CSSで対応可能かもしれません。
(ざっくり検証だけなので、実現できなかったらすみません)/* Snow Monkey Blocksのボタンブロックにてリンクがないボタンがあったら */ .smb-btn[href=""]{ background: #ccc; }↑上記だと、サイト全体のSnow Monkey Blocksのボタンに適応されるので、追加CSSでclassをつけるなりして、コントロールください
くけこかき さん こんにちは。
こちら、ページ編集画面のタイトル部分を
<!-- {タイトル名} ->というように、HTMLのコメントアウトの形式で入力したということで当たってますでしょうか。すでにあちこち表示されないことで把握されているかと思いますが、ページ編集画面に入力したタイトルは、あちこちで呼び出して表示されるようになっています。
なので、ここだけ消したい・ここだけ表示したいというときに、ここを無理やりどうこうしてしまうのは、ほぼNGかなと思います。なので、
– PHP(テーマの一部をコードにより書き換える)
– CSS(見えなくするように装飾コードを追記する)のどちらかで、対策をする必要があります。
= コードを書かないと実装されない。ということになります。
川井さんこんにちは!
テンプレみていって、なんとなくこれかなと思ったコード書いておきます。
まったくの未検証(そしてもっと良いフックがあるかも)なので、ほんのご参考程度ぐらいで(^^;)/** * @param array $args * @param string slug * @param string name * @param array vars * @return array * * コンテンツが1つもない場合のメッセージ変更 */ add_filter( 'snow_monkey_get_template_part_args_template-parts/archive/entry/content/content-none', function( $args ) { $args['_message'] = '変えたいメッセージにする'; //特定の条件のときだけの場合はif文で条件分岐して変更してみてください return $args; } );♥ 2いいねをした人: 居ませんオレインさんこんにちは!
全然検証とかしてないのですが、試してみたコードの
orderbyがmenu_orderなのですが、こちらって投稿の順序とか指定ありますでしょうか(投稿がデフォルトの状態のままだとページ順序で動かないので、想定どおりの順番にならない可能性がありそうです)♥ 0いいねをした人: 居ません -
投稿者投稿