フォーラムへの返信
-
投稿者投稿
-
オレインさんこんにちは!
全然検証とかしてないのですが、試してみたコードの
orderbyがmenu_orderなのですが、こちらって投稿の順序とか指定ありますでしょうか(投稿がデフォルトの状態のままだとページ順序で動かないので、想定どおりの順番にならない可能性がありそうです)♥ 0Who liked: No userMobby さん こんにちは!
add_filter( ‘snow_monkey_pre_page_header_image_url’, function( $image_url ) { // WooCommerce のカテゴリーが snowboards のとき if ( is_product_category( ‘snowboards’ ) ) { $wp_upload_dir = wp_upload_dir(); $image_url = $wp_upload_dir[‘baseurl’].'/2021/04/snowboards.jpg'; return $image_url; } );という表記ではいかがでしょうか。(検証していません)
♥ 2Who liked: No userキタジマさん
遅くなりました!絵文字無効実装ありがとうございました!!
こちらのスレッド閉じます。
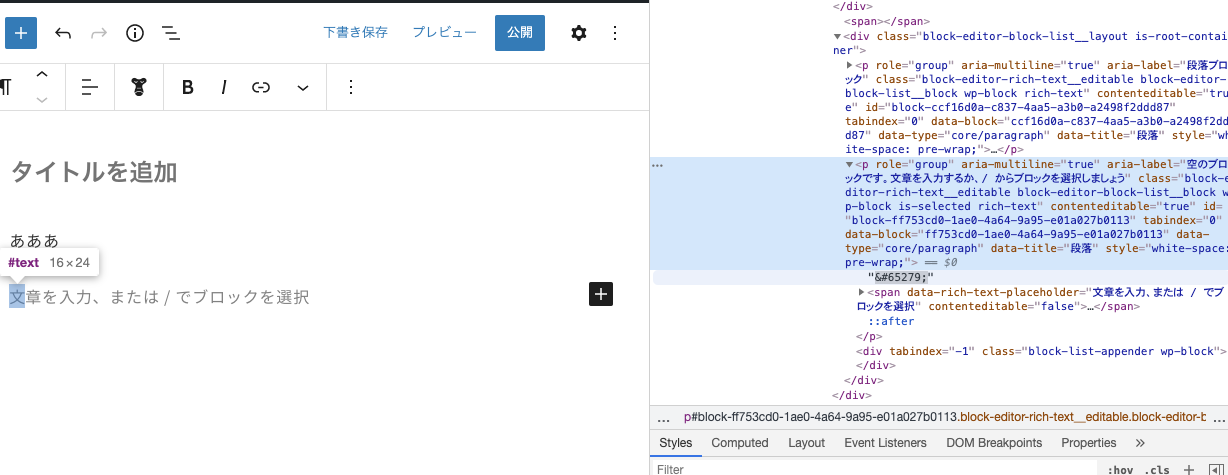
♥ 1Who liked: No userこちら、あらためて見てみた所、
– Chromeのみ発生する(Safari、FFは発生しなかった)
– 実体化している文字はCSSではなく、文字コード形式で実体化されて入っている。

という感じでした。
ブラウザのバグなのかもしれません。ちょっと様子を見てみます。♥ 1Who liked: No user返答気づかず、おそくなり申し訳ありません、!!
JSエラーだけ観測してて、全然CSSとかブラウザ周りとかチェックしてませんでした!
ちょっとみてみます!!♥ 0Who liked: No userキタジマさん
ご返答・あと前向きな実装検討ありがとうございます!!
> Diet は現状 Snow Monkey 関連の機能を無効化する設定しか無い状態で、絵文字のような WordPress の機能を無効化する設定を追加するのはちょっと違和感があるかな?
いわれてみたらたしかに!!
おっしゃるとおり、カスタマイズ > ページ速度最適化のところのほうが合ってますね♥ 0Who liked: No userkodawari555さん こんにちは。
お察しの通りこちらはSnow Monkey v13から設定されたCSSになります。
以前はコンテンツ上部の余白は別の箇所で指定されてたのですが、そちらが変わりました。//最新のSnow Monkeyの場合 .l-contents__inner:first-child { padding-top: 2.65385rem; padding-top: calc(var(--_space, 1.76923rem)*1.5); } //これまでのSnow Monkeyの場合 [data-is-full-template=false] .l-contents__main>.c-entry { margin-top: 2.65385rem; margin-top: calc(var(--_space, 1.76923rem)*1.5*var(--_margin-scale, 1)); }アップデートで上にできてしまった隙間はそもそも適切なのか、想定外なのか(所謂バグ)については、現物をみていないのでなんとも言えないのですが、アップデートで変わったことは確かです。
そして質問の納品したサイトを自動アップデート「なし」か「あり」は、各々の判断につきると思います。(必ずこうすべきだ!みたいなのがないと思います)
私の場合だと、既知のバグが放置されているほうがだめだろうと思っているので、基本自動アップデートはありにしています。
## 自動アップデートを有効にしててる場合
– 保守サポートなどで継続的なメンテナンスができる場合(そうでなくても継続的にお付き合いしてるクライアント様など)
– Snow Monkeyのアップデート情報をだいたいチェックしている
– なにかあってもバックアップとってて復旧ができる(これは必須)##自動アップデートしていない場合
– ごりっごりのカスタマイズしてて、アップデートすると悪影響あるかも知れないと予想が付く場合
– 自分の見守れる範囲から外れてしまう場合(これはケースバイケース)
– クライアントさん自身で、更新内容などは把握や理解が必要な場合♥ 0Who liked: No user吉岡佑一郎さん こんにちは。
カテゴリーをアイキャッチから外すことと、Newをつけることは可能です。
ただし、両者ともSnow Monkey標準の機能でできることではないので、下記の対応が必要です– My Snow Monkey(またはカスタマイズ > 追加CSSでCSSを記載する)
– My Snow Monkeyにて、投稿の日付と現在の日付を比較しNEWをつけるか判定するためのPHP、及び投稿アイテム内にNEWを入れるためのコードを追加する必要があるこちらはできそうでしょうか??
また、ある特定のページのみ、ご要望のことをやりたいか全ページでやりたいかでもCSS・PHPともにコードが多少変わってくるかと思います
ふんわりとした返答ですみません。
1〜10までわからないか、5ぐらいまでわかるのかで、返答のスピードとざっくり加減が違ってくるのでまず不躾ながら質問させていただきました(><♥ 2Who liked: No userあ・・・かえって申し訳ないです(土下座)
私も色々と見落としていること毎日あるのに、言いようが下手くそですみません(気にするような言い回しで申し訳なかったです)
でもお困りの件、無事解決でよかったです!!
♥ 1Who liked: No user補足的な情報失礼します
WordPress でHTMLコードからビジュアルに戻す時に、一部コードは消されてしまうことがあります。これは仕様です。
(例えばclassなしのspanとか容赦なく消してきます)あるいは、ブロック側で意図してないHTML構造になってしまって、ブロックが壊れるということもあります。
なので、細かいところまで自分の意図したHTMLで対応したい場合は、Oleinさんのおっしゃるとおり時カスタムHTMLブロックが一番良いかと思います。
(おじゃましました)
♥ 0Who liked: No user横レスすみません
Oleinさん
私も全く知らなかったのですが、staticディレクトリーに入れるとそのテンプレを表示する機能があるようです
(全然知らず、回答してしまって、そのあとググったら資料あった次第)解決には役たたないコメントで失礼します
♥ 1Who liked: No user=== 回答が間違ってたので全消去しました ====
通知来てたらすみません!お騒がせしました!
♥ 0Who liked: No userHAKUTOさん こんにちは!
こちら参考されたページにも記載がありましたが、フル幅にしたい要素に下記CSSを設定すると、全幅になるかと思います
.fuga .hoge { margin-right: calc(50% - 50vw); margin-left: calc(50% - 50vw); } //フル幅にしたい要素のCSSクラスわからないので一旦適当なものをいれてますあるいは、表示したい側の固定ページの各ブロックが全幅指定できるのであれば、それでも全幅になりそうな気がします(未検証)
♥ 1Who liked: No userRocaさんこんにちは
WooCommerceの「お買い物カゴはこちら」と「購入手続き」のボタンを設置したとのことですが、こちらってWooCommerceのウィジェットかなにかを利用してますでしょうか??
(何を利用してるとかが情報あったほうが、的を得た回答できる率が上がるので、お知らせいただけると良いかなと思います)自分そもそもそこまでWooCommerceを使ったことがないので、ふんわりとしたことしか言えないのですが、たぶんこの場合ってSnow Monkeyのフックではなく、WooCommerceのフックを利用する形ではないかと思います。
(あとはサードパーティのプラグインとかもあるかもです)フックをちらっと探してた時に見つけたプラグインURL共有しておきます
↑各ボタンのラベルが変更できるっぽいです
===
もしJSで変える場合ですが、私だとたぶんwp_footer側で走らせるかなと思います(フッター側でscript 走らせるので一瞬ラベルが初期表示でうつる可能性がありますが・・・)♥ 1Who liked: No userm press さんこんにちは。
キービジュアルについて、上に余白がついているのは、
- CSSでトル(l-contents__inner にpadding-topが付いているのでそちらを打ち消すコードを書く)
- そもそもキービジュアルを各コンテンツで設定するのではなく、Snow Monkey側の機能(アイキャッチの表示方法でアイキャッチの上にタイトルを載せるのがあるので)を利用する
- デフォルトのテンプレートではなく、ランディングページのテンプレートを利用する
のどれかで解決できるかと思います。
私の場合だとCSSではなく、Snow Monkey側で持っている機能で解決できるほうがいいので、ランディングページテンプレートを利用してしまう方が多いかと思います
(ソース拝見したところ、H1タイトルをCSSで無理やり消しているために、色々困ってることがあるといった風に見受けられたので)お知らせは、選んでいるヘッダーがオーバーレイなので、めり込むのが正しいです。
めり込ませたくない場合は、ヘッダーでオーバーレイを使うのを諦めるか、Snow Monkeyのフックなどを利用して、ある条件だけオーバーレイではないものにする or オーバーレイにする という方法をとる必要があるかと思います。老婆心かもしれませんが、今回情報としてご提供いただいたのが、思いっきり実在する企業様なのですが、こちらでそのURLを開示してしまうことは大丈夫でしょうか??
企業さんにあらかじめ了解とってれば良いですが、もしそうでない場合は、リニューアル公開前のサイトが第三者に見れてしまうというのは、クライアントさんに不利益があるかもしれませんので、気をつけたほうがいいかなと思います。
(了解とってるよ! or 自分の会社です! とかでしたら余計なこと申してしまってすみません!!)♥ 1Who liked: No user -
投稿者投稿


