フォーラムへの返信
-
投稿者投稿
-
カテゴリーやタグは選択していますでしょうか?
(私の場合は、表示したいカテゴリーやタグを選択してないときは読み込みがでています)

もし選択しても記事がでない場合は、一旦保存して、編集画面を読み込みなおしたときはどうでしょうか
♥ 1Who liked: No user(重複して投稿されたのでこちらは消しました)
♥ 0Who liked: No user田中博さん こんにちは。
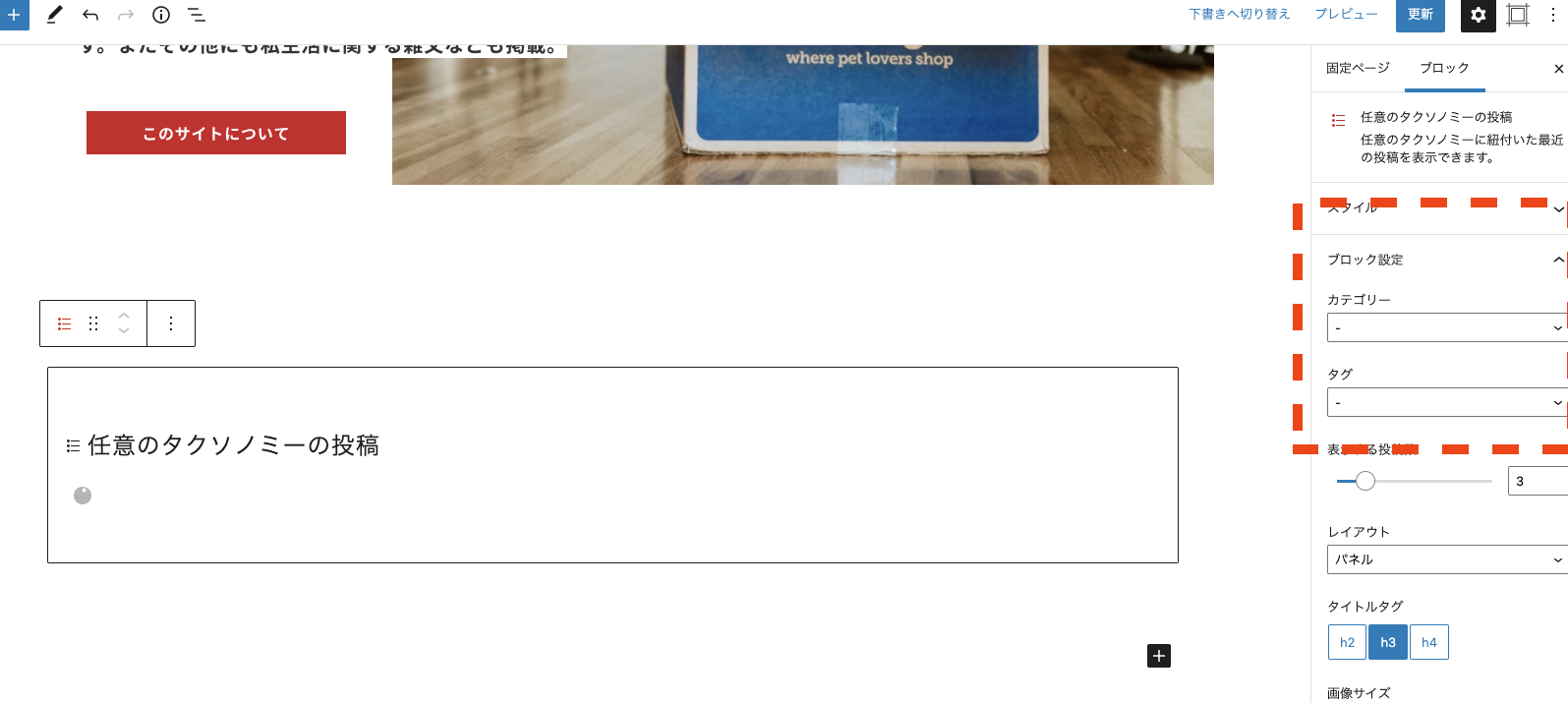
Snow Monkey Blocksの「任意のタクソノミーの投稿」ブロックはお試しいただいたでしょうか?
こちらのブロックを使うと、指定のカテゴリの最新記事が表示されるかと思います。♥ 1Who liked: No userKuroishiさんこんばんは!
Yubinbangoの自動入力ではないですが、zipaddr-jpプラグインを用いて郵便番号から住所を自動入力する方法だったら、下記ブログ記事の手順でできそうです。
Yubinbangoのライブラリーを使ったことがないのですが、Snow Monkey Formsは、個々の入力項目に対してclassを指定できるので、Yubinbangoの指定のclassを入れていったらできそうな気もしてます
(未検証)ko-chanさん、こんにちは。
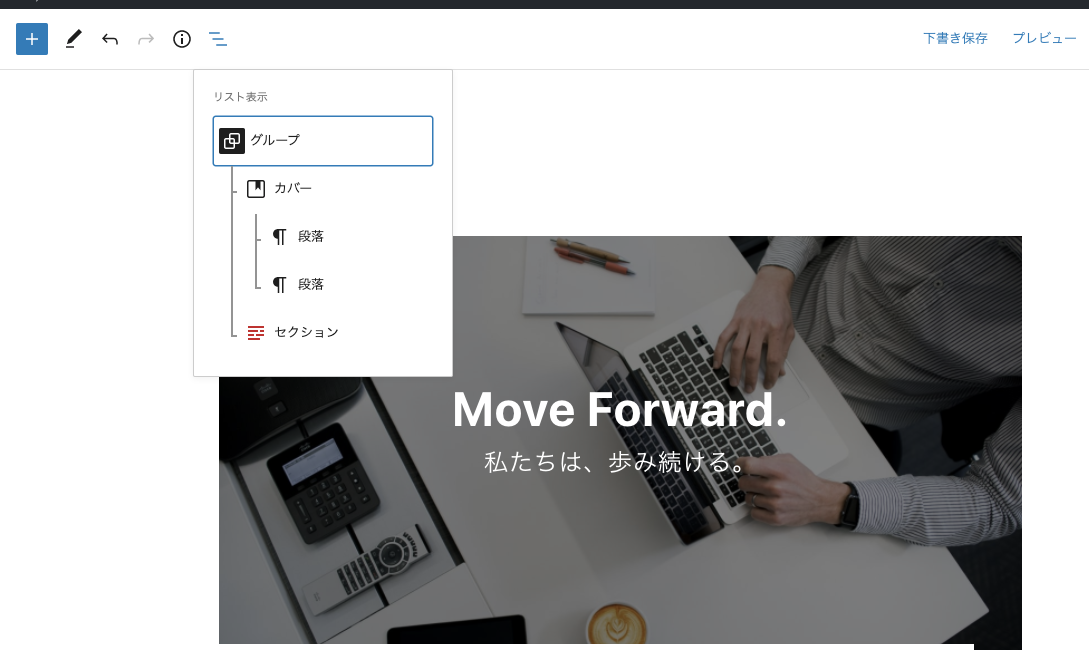
セクションの右に余白がついている件ですが、Martueさんのおっしゃる箇所が余白を空けてしまっている要因ですね。
Martueさんの指摘で気づいたのですが、こちら類人猿のブロックパターンプラグインでパターンを入れ込んだりしてみた感じですよね・・?
(Martueさんありがとうございます!CSSのclass名見れたので類人猿って気づきました)
たぶん、重なりキャッチのパターンかなにかを入れて、その後消して、今のコンテンツの内容を入れた感じっぽくお見受けします。
パターンを消したときに、パターン全体をくくっていたグループブロックが消えておらず、そのグループの中に「far-k.comは草加市の個人事業主を応援します!」と「News」セクションが存在してしまっているので、当余白が発生している感じかと思います。なので、ブロックナビゲーションなどでグループブロックを選択していただいて、そのブロックのグループ化を解除すれば余白が消えるかと思います。

 ♥ 1Who liked: No user
♥ 1Who liked: No usersouさん こんにちは
Snow Monkeyとは逸脱しますが、私だと WooCommerceとかショップサイト系のなにかを使うかもしれないです(その場で買わせるわけではなくても)
レイアウトや入力すべき内容がたぶん一番近くて楽できそうなので・・・
♥ 2Who liked: No userJKDECOR さん
さっそくのご返答ありがとうございます
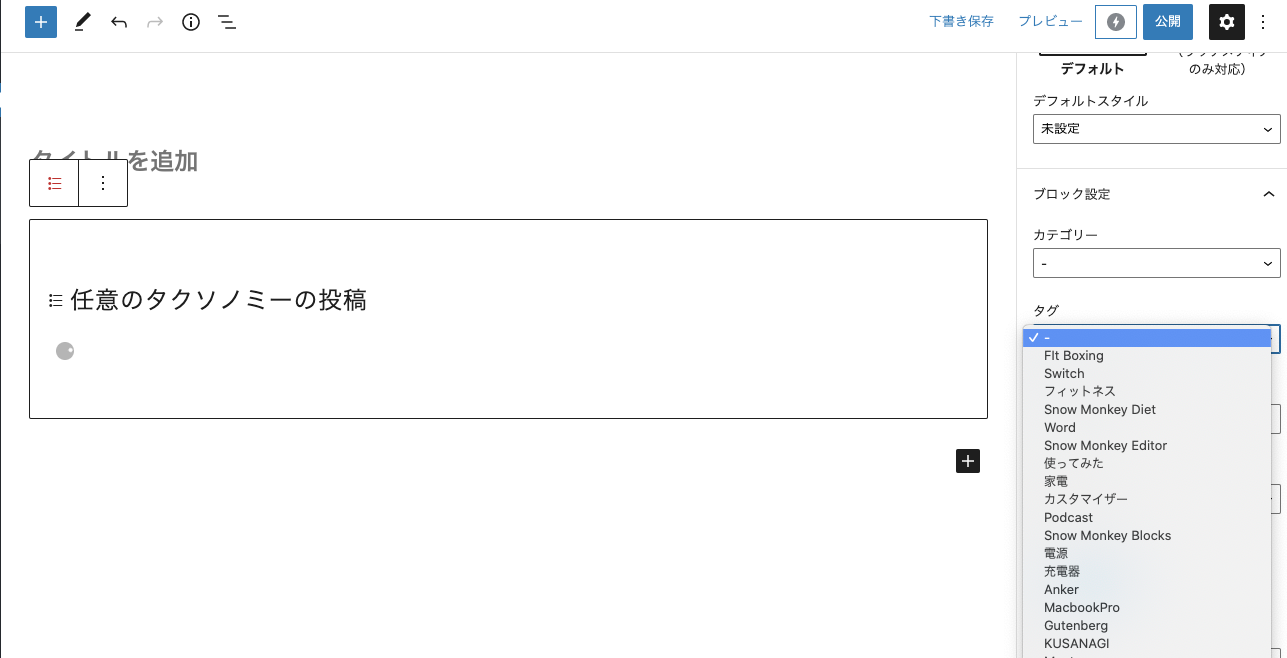
私の方だと、同じブロックでも、「タグ」の選択欄がでてきていけるのですが、JKDECOR さんの場合だとでないのなぜだろう・・・
他の方でも同じ現象になるのか聞いてみたいところであります
(回答ではない返答でごめんなさい!!)♥ 0Who liked: No userJKDECORさん こんにちは!
投稿だとカテゴリー以外にも「タグ」というのがあるのですが、そちらを活用するのはどうでしょうか。(私の場合だと、タグに “おすすめ” というのを作って、任意のタクソノミーの投稿ブロックで出しちゃったりしてます)
♥ 0Who liked: No user関さん、ご返答ありがとうございます。
※こちらは不具合ではなくて(ウィジェットではなく張りたかったURLにブラウザから直接アクセスしてもうまく飛ばないので)、設定が足りてないのが原因かと思います
すでに、投稿ページは設置されてますでしょうか??(投稿のアーカイブページ)
その場合は、素直にそのページのURLを設定すれば大丈夫かと思います。
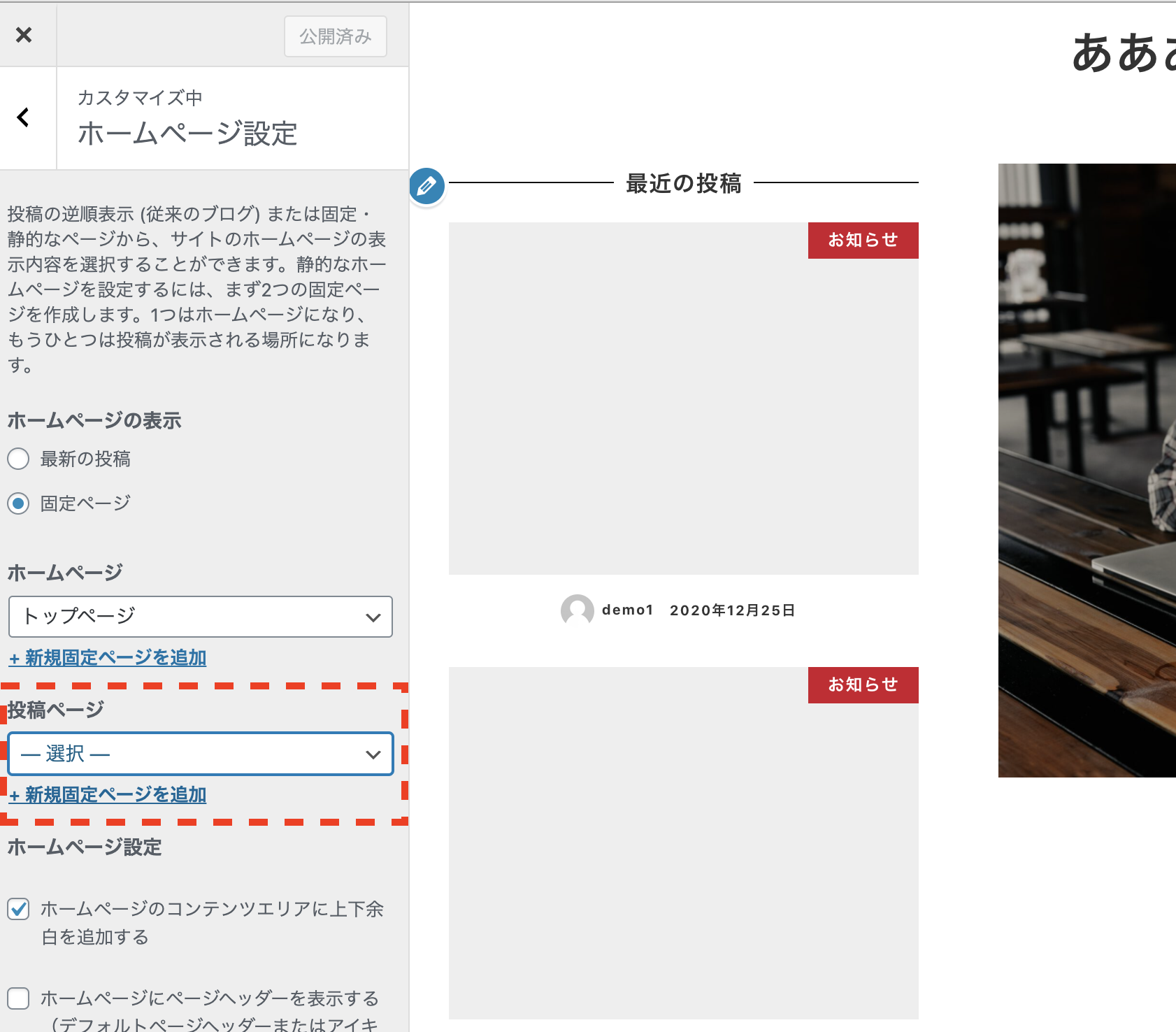
もしまだの場合は、カスタマイズ > ホームページ設定 > 投稿ページの部分で新規追加でページを作って、そのURLを設定すると良いかと思います。

ここまでで、多分とりあえず一覧ページが表示されるかと思います。
あとは、1ページに表示する投稿数を設定で調整したり、当初試されてたpaged=2 などを活用すれば、やりたいことは実現できるかと思います
♥ 0Who liked: No user関さんこんにちは!
私の環境でテストしてみた所、とくにパーマリンクが基本でも全然支障無く動きましたリンクをつけたいのは、固定ページ(または記事)とかでしょうか??
もしその場合ですと、「paged=xxx」ではなく「page_id=xxx」でうまくいくと思います(^^※paged=xxx は、表示しているページが複数ページ存在する場合(投稿アーカイブなど)の何ページ目かを指定するパラメーターになります。
♥ 0Who liked: No user新田隆二 さん トピックお邪魔します
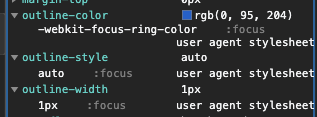
フォームの各項目にフォーカスすると、線(アウトライン)が出てしまう件ですが、これCSSをみてみた所、Chrome側で出力しているっぽそうです(user agent って書いてあるので)

フォーカスにアウトラインが適応されるのは、今選択しているのはここだよ!と示す、アクセシビリティの一貫なので、何も考えずに消してしまうのも、閲覧者にやさしくはないかもしれません。
(CSSで上記プロパティを上書きすれば枠線は消えると思います)※原因かもの報告だけですみません
♥ 0Who liked: No userHD さんこんにちは!
adminバー(上の黒いバー)の「カスタマイズ」からデザイン > ヘッダーは触ってみましたでしょうか。
ヘッダーの設定項目には、ヘッダーをどのように表示するかの設定もあります。
その中にコンテンツ領域とヘッダー部分を重ねて表示できる「オーバーレイ」がありますので、そちらだと一番早くご要望の形にできるのではないかと思います。(全ページ同じ設定になるので、トップだけオーバーレイにしたいなどでしたら、またそこは調整が必要になります)
また、WordPress本体の機能でカスタマイズ の中に「追加CSS」というものがあります。
追加CSSにCSS記載していくと、プレビュー画面にCSS反映されますので、実際のページ見ながらガガッとCSSを設定したい場合は、便利かと思います
(その後、そのまま追加CSSで運用していくのか、CSSコードを子テーマ・プラグインに引っ越すかとかの検討が必要になりますが)(すでに読まれていたらごめんなさい)
Snow Monkeyの公式サイトには、スタートアップガイドなどもありますのでよろしければこちらもご一読ください=====
質問と違いますが、Snow Monkey 及び関連プラグインのバージョンは記載していただけると、みんなにやさしいので、今後フォーラムにトピックを立てることがありましたら、記載していただけるととても助かります
(今現在は最新版ですが、将来だれかが検索でこのトピックにたどりついたときは、その時の最新版ってバージョンなんだろう??ってなってしまうので)♥ 2Who liked: No userキタジマさん
早速のご対応ありがとうございます!! 無事めり込まなくなりました!
こちらのトピッククローズします♥ 1Who liked: No userkeiproさん(キタジマさん) スレッドお邪魔します
試しに自分のブログに背景画像入れるのやったら表示されたので、コード置いておきます
.l-header{ background-color: #ccc; background-image: url(https://ah-kutsu.net/wp-content/uploads/2019/02/Hp4lR7BC.png); background-repeat: no-repeat; background-position: center bottom; }こちらのコードを一旦追加CSSの最後に入れてみて、灰色の背景になって下側にSnow Monkeyのマークがでたら、ご自身のコードに何かしら足りなかったりする可能性が高そうです
♥ 2Who liked: No userキタジマさん
早速のご返答ありがとうございます!
slug名だと思いっきり駄目そうな実装だったらやばい〜(大汗)と思ったので、回答いただけてとても助かりました!
お手数おかけしました!♥ 0Who liked: No user -
投稿者投稿