フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
一部のクライアント様から
「管理者メール何にしたかわからない…でもすぐ直したい」
というご相談があって、FTPに上書きしようかなと思っています。最新版の
snow-monkey-blocks
snow-monkey-editor
snow-monkey-forms
のzipファイルの場所をお伺いしても良いでしょうか?念の為の確認になります。申し訳ございません。
♥ 0Who liked: No userお世話になります。
当方も同様のエラーが表示されたウェブサイトがいくつかありましたが、
WPのリカバリーモードから管理画面に入って、順次更新を進めていくことで、エラーが治りました。ここで質問なのですが、
エラーになってしまったウェブサイトの中は、
このまま放置していればプラグインやテーマが自動更新され
エラーが解消するものなのでしょうか?(素人質問で申し訳ございません)というのも保守管理をクライアント様ご自身で実施されているウェブサイトがあり、
そうしたウェブサイトでもエラーが表示されていると思われます。
ただ、エラーが生じたウェブサイトはプラグインを自動更新にしているサイトだと思います。このまま放置していればそれぞれ自動更新が行われ順次治っていくものなのでしょうか?
保守管理を行なっているサイトは問題なく治せた上、
ご自身で保守管理を行うウェブサイトは契約上、
こうしたエラーも自己責任の範疇としておりますので、特に問題はないのですが、
全部に連絡をとってというのも現実的ではなく…
むむむ…という感じになっています。ご自身で保守されているウェブサイトは、
WPの管理者メールアドレスが不明なため、
WPのリカバリーモードで入れないケースがありそうで…長くなってすいません。この発言の意図としては、
・エラーは表示されなくなった旨の報告
・プラグインやテーマの自動更新により当該エラーは治っていくのか
という内容になります。♥ 0Who liked: No userGONSY 様
この度は、わざわざ小職のご要望にお答えいただき、
また、コードも作成いただき、本当にありがとうございます。いただきましたコードを プラグイン My Snow monkey の php に追記することで、
実装することができました。この度は、小職のような者のために、
GONSY様の「貴重なお時間」と「これ迄に積み上げてきたスキル」をご頂戴いただいた事、
本当に感謝申し上げます。LA エンゼルスの大谷選手も常々「徳を積む」と言うことを言っておりますが、
GONSY様から小職にお積みいただいた徳を、
GONSY様に恩となってお返しできるよう、
GONSY様の今後のますますのご発展を心よりお祈りいたします。本当にありがとうございました!!
♥ 0Who liked: No user早々にご返信いただきありがとうございます!
また、ご検討を開始することをご検討いただけることも感謝いたします。検索連動型広告の表示形態として構造化スニペットが急激に流行していて、
SEO面でも構造化スニペットをご要望されるクライアント様が増加しているようで…Rank Math SEO でも FAQの出力 とリダイレクト設定まで無料版で実装できるのですが、
意匠面やお客様ご自身で運用することを考えると、
スノーモンキーのFAQエディターを使うのが最良の選択で、いつもジレンマしておりました。本当にご実装いただけると、本当に感謝です!
末尾になりますが、
キタジマ様をはじめとするスノーモンキーを裏で支えてくださる方々に、
この場をお借りして、改めて、感謝申し上げます。また、キタジマ様をはじめとするスノーモンキーを裏で支えてくださる方々、
どうぞ、お体にお気をつけいただければと思います。♥ 0Who liked: No user2022年5月31日 4:06 PM 返信先: 1カラム幅のページ内にある「親要素(セクション全幅 コンテンツ幅全幅)の中にある子要素(HTML)」を、親要素の外にはみ出させてWidth=100vwとしたい #105574ダッシュボードには、遊明朝体がなくCSS対応していました。
本当にすみません。
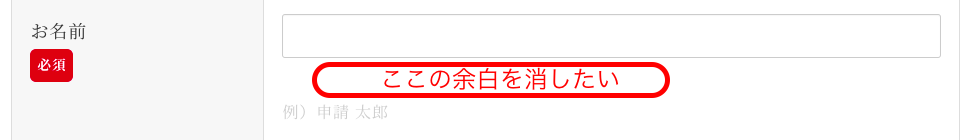
♥ 0Who liked: No userすいません、上記画像による説明は説明下手となっていました。
下記画像が実現したいこととなります。(赤枠下のpのマージントップを消したい) ♥ 0Who liked: No user
♥ 0Who liked: No userご返信が遅くなってしまい申し訳ございません。
オレイン様、キタジマ様、当方のご質問に明確にご回答いただきありがとうございました。
クライアント様とも協議を行い、最終的にはオレイン様よりご提案いただいた「 My Snow Monkey Lite」を使い、AdobeFont「つかさゴシック」を実装することとしました。
オレイン様、キタジマ様のおかげで、XDを忠実にコーディングでき、クライアント様にもご満足いただけるホームページを納品する事ができました。
本当にありがとうございます。
オレイン様、キタジマ様には、いつもいつも本当に感謝しています。
この場をお借りして、改めてお礼申し上げます。
どうぞ、お体にお気をつけてお過ごしくださいませ。
-
投稿者投稿
