フォーラムへの返信
-
投稿者投稿
-
すいません、上記画像による説明は説明下手となっていました。
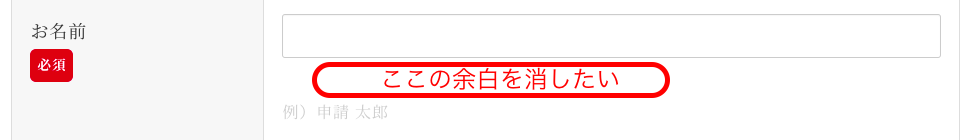
下記画像が実現したいこととなります。(赤枠下のpのマージントップを消したい) ♥ 0Who liked: No user
♥ 0Who liked: No userご返信が遅くなってしまい申し訳ございません。
オレイン様、キタジマ様、当方のご質問に明確にご回答いただきありがとうございました。
クライアント様とも協議を行い、最終的にはオレイン様よりご提案いただいた「 My Snow Monkey Lite」を使い、AdobeFont「つかさゴシック」を実装することとしました。
オレイン様、キタジマ様のおかげで、XDを忠実にコーディングでき、クライアント様にもご満足いただけるホームページを納品する事ができました。
本当にありがとうございます。
オレイン様、キタジマ様には、いつもいつも本当に感謝しています。
この場をお借りして、改めてお礼申し上げます。
どうぞ、お体にお気をつけてお過ごしくださいませ。
自己解決しました。
お騒がせし、申し訳ございませんでした…!
♥ 0Who liked: No userGONSY 様
御助言いただき本当にありがとうございます。
さて、「ウィジェットからフッターに設置した「WPAW:PRボックス」の画像の大きさを調整したい」についてですが、
GONSY様より御助言いただいた内容で、無事、解決するに至りました。
具体的には
1 Snow Monkey エキスパートのオレインさんが作られた Easy Access Reusable Blocksをプラグイン
2 上記プラグインにより作成可能になる再利用ブロックに「画像・画像タイトル・画像説明文」を入れたブロックを作成し、公開
3 上記に付与されたショートコードをコピー
4 外観→ウィジェット→フッターと進み、「テキスト」を挿入。タイトルは希望のタイトルを挿入し、本文に「3」でコピーしたショートコードをペースト
により、無事、私の希望を叶えることができました。
とにかく、皆様に感謝を申し上げます。
まず、GONSY様です。
お忙しい中、見ず知らずの私に、画像まで添付いただいて回答をいただきましたこと、
本当にありがとうございます。感謝です。
次に、オレイン様です。
平素よりオレイン様のyoutube動画を見まくっている私ですが、
このプラグインの存在は知りませんでした。めっちゃ便利です。控えめに言ってやばいです。佐藤煇明の横浜スタジアムの場外ホームランより、やばいです。
オレイン様、流石です。
これからもyoutube動画を見まくって、広告利益に貢献します。
最後に、このフォーラムをキタジマタカシ様です。
このフォーラムは本当に、助かっています。私のような未熟者に、プロの方々から回答や解決策をいただけることは、感謝しても仕切れません。
フリーでやっていると寂しくなることもあるのですが、こうして回答をもらえると「あっ一人じゃないんだ」って元気付けられます。本当に感謝です。
GONSY様、オレイン様、キタジマ様に、幸運が訪れることを心より祈っております。
この度は、本当に、ありがとうございました。
キタジマ タカシ 様
いつもお世話になり、ありがとうございます。
このたびはコードを書いていただき本当にありがとうございます。いつも本当に感謝しています。
さて、ご助言いただいた通り、
「外観」→「テーマエディター」→「functions.php」→「ご提案いただいたコードを追記(※)」により、ウィジェットからフッターに設置した「WPAW:PRボックス」のリンク先を別ウィンドウ(新しいウィンドウ)で開く事ができました。
※「https://example.com」の2箇所は、リンク先にしたいサイトのURLに書き換える事
末尾になりますが、日頃より、このフォーラムやスノーモンキーの各種機能に心より感謝しております。無人島に1つ持っていけるとしたら、私は、間違いなくスノーモンキーを持っていきます。
日頃の感謝をこの場をお借りしてお礼を申し上げます。
Olein_jp 様
ご返信いただき、ありがとうございます。
ご指導いただいた通り、
外観 → ウィジェット → フッター → WPAW:PRボックス
と進むと、背景色を設定する箇所があり、
そちらにて「WPAW:PRボックス」の背景色を変更することができました。
完全に私の見落でした…ご面倒をおかけしました。
CSSで行いたい特段の理由はございませんので、これにて一件落着です。
ありがとうございました。
(追伸)
平素より、
Olein_jp様のYoutube動画
や
キタジマ タカシ様とコラボされたWEBページ製作のライブ配信
を拝見させていただいております。
実際に手を動かしているところがみれるので、分かりやすく、いつも勉強させていただいております。
感謝しています。この場をお借りしてお礼を申し上げます。
キタジマ タカシ 様
いつもお世話になり、ありがとうございます。
このような質問をするのはとても心苦しかったのですが、にっちもさっちもいかず、ご相談させていただいた次第でございます。さて、ご助言いただいた通り、「カスタマイズ上の追加CSSに、ご提案いただいたコードを追記する」により、「フッターに貼り付けたウィジェットの高さを揃えたい」を実現する事ができました。
末尾になりますが、日頃より、このフォーラムやスノーモンキーの各種機能は素晴らしいと感銘を受けており、開発者様を初め、エキスパートの皆様にも、本当に感謝しています。
この場をお借りしてお礼を申し上げます。皆様に幸運が訪れる事を心より願っております。
感謝。「打球がライトスタンドをひとまたぎ」より
キタジマ タカシ 様
いつもお世話になり、ありがとうございます。
このような質問をするのはとても心苦しかったのですが、にっちもさっちもいかず、ご相談させていただいた次第でございます。
さて、ご助言いただいた通り、
(1)カスタマイズ上で、固定ページ(小職の場合はお問い合わせページ)をプレビュー表示した状態で
(2)外観 → カスタマイズ → デザイン と進んでいくと、
(3)「固定ページの設定」項目が新たに表示されました。
(4)そしてその項目の、「アイキャッチ画像の位置」を「ページヘッダーの上にタイトルを表示」
とする事により
「固定ページにおいて、アイキャッチ画像の中央にタイトルを表示したい」を実現する事ができました。
末尾になりますが、日頃より、このフォーラムやスノーモンキーの各種機能は本当に素晴らしいと感銘を受けており、開発者様を初め、エキスパートの皆様にも、本当に感謝しています。
この場をお借りしてお礼を申し上げます。
皆様に幸運が訪れる事を心より願っております。感謝。
「打球がライトスタンドをひとまたぎ」より
-
投稿者投稿
