フォーラムへの返信
-
投稿者投稿
-
どのような出力状態になっているのか推測できないのでコードで示すことはできませんが、CSS で調整するのが一般的かなと思います。
♥ 0Who liked: No userまずは原因となっているプロダクトを突き止める必要があると思いますので、以下の順に検証を行って原因箇所を特定してみてください。
- 利用されているプラグインを1つづく無効化していき、現象が発生するかどうかを確認(プラグイン起因かどうか確認します)
- テーマを Snow Monkey から Twenty系のデフォルトテーマに切り替えて発生するかを確認(これでも発生する場合は、WordPress本体の作法の可能性もあり)
上記、外部では検証できないため、そちらで確認していただく必要があります。
また、拝見したところ、 https://mil.movie/ というサービスの動画を使われている(Youtubeなどではなく)ようですので、そちらのサービス自体の挙動ではないかどうかも並行して確認してみても良いかもしれませんね。
参考になれば幸いです。
この辺りのアクションフックでロゴ画像を出力すると良いかと思います。
1.一部のリンクのみアンダーラインを消去したい
2.疑似要素::afterで配置した画像にもリンクをはりたい
3.TOPページを開いた時にタブにページ名が表示されるのをなくしたい当フォーラムでは1つのトピックに1つの話題となっておりますので、このトピックでは、1. についてお伝えします。
2. 3. については別途トピックを作られることをお勧めします。
どのようなブロックに追加CSSクラスをつけられたのか定かではないので、正確なCSS指定になっていない可能性も否めませんが、
リンクのアンダーラインを消したい項目にclass名 more を指定し、
.more,a{
text-decoration:none;
}この場合、
.moreもしくはa タグに対して適応されてしまうため、他のものにも効いてしまうのだと思われます。まずはこちらのご確認をされてみてはいかがでしょうか。あ、ほんとですね。「HAPPY SNOW MONKEY」で検索したら色々と出てますね…知りませんでした…w
こちらは構造化JSONの関係だと思うのですが、Snow Monkey 自体で添付画像のような形になるようなJSONは提供していない(記事やページのものだけという記憶です)ので、独自で対応するしかないと思いますね。
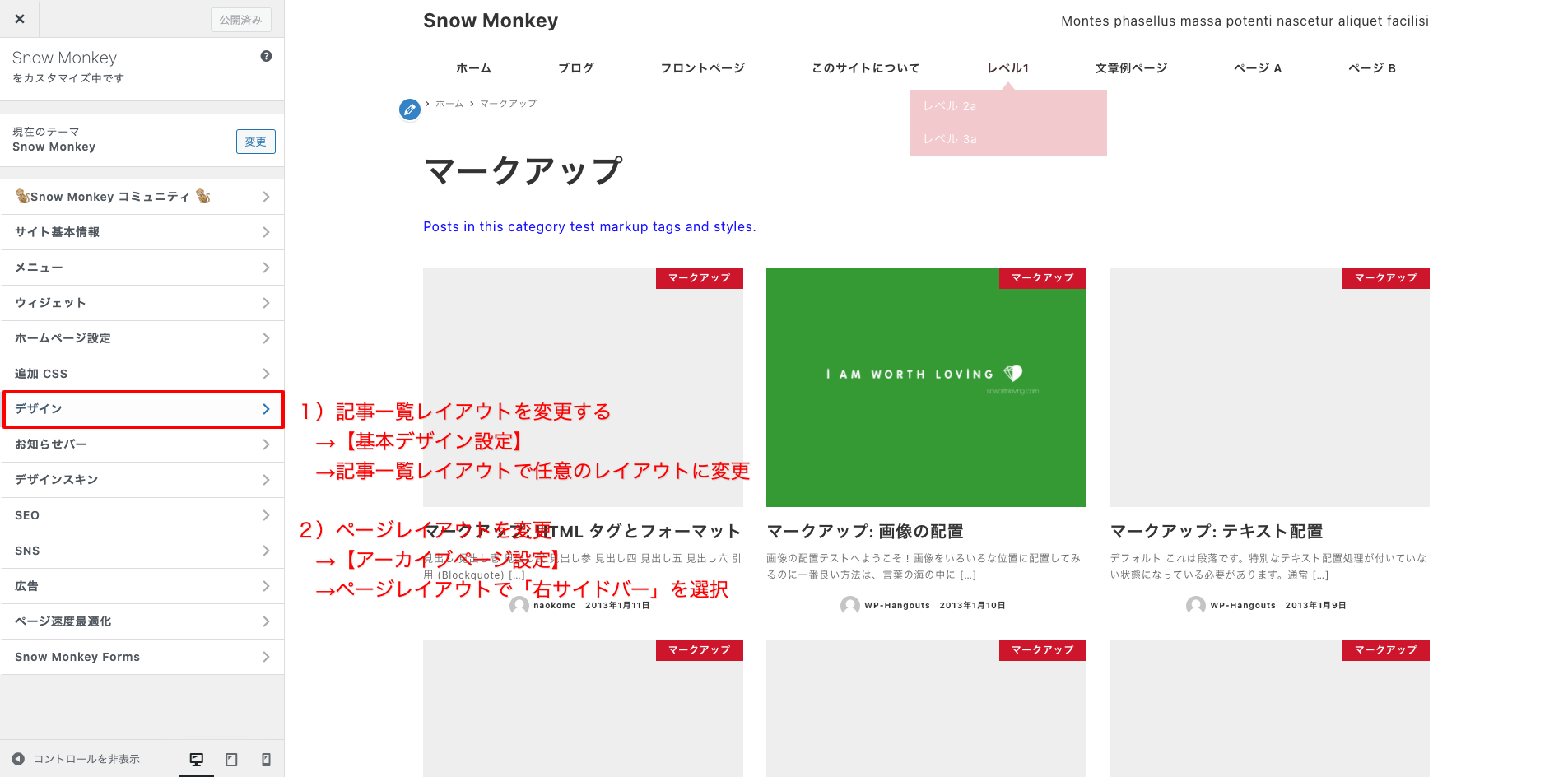
特定の部分(何かのブロックの中だけ→例)この段落ブロックだけ)だけに有効にされたいのか、サイト全体で有効とされたいのかによって、若干書き方も変わってきますが、以下は「特定のブロック内だけに有効なCSSスタイル」という前提で流れをご紹介します。
- スタイルを指定したいブロックを編集画面で選択し、右サイドバー下にある「高度な設定」の中の「CSSクラス」に任意のCSSクラス名を入力(=ここでは
my-styleとします) - 管理画面内の外観→カスタマイズ に移動し、追加CSS というところにCSSスタイルを書きます
- 書きながら右側のライブビューで、実際に有効になっているかを確認します
例えば、どこか段落ブロックに上記のように
my-styleというCSSクラス名を付けたとします。そして、カスタマイズ→追加CSS で以下のようにCSSを設定します。
.my-style { color: red; }こうすることで文字の色が赤色になることが確認できれば、ちゃんとスタイルが有効になっているということになります。
この要領で、スマートフォンで表示した際のスタイルを書いていくことになるのですが、一言で「スマートフォン」と言っても画面幅の区切りをどこに設定するかにもよるのでアレですが、トピックに書かれているように画面幅の上限を指定してスタイルを指定すれば実現できるかと思います。
@media ( max-width: 376px ) { .my-style { font-size: 12px; } }この場合、画面幅が376px以下の場合にスタイルが有効となるはずです。お試しください。
それが可能になるとクエリ値で分岐して送信先を変えるとかできそうな気がしてきました!(気がしただけ
♥ 0Who liked: No user2021年11月16日 9:14 AM 返信先: VK Filter Search Pro でカスタム投稿タイプに紐づけたカスタムタクソノミーを絞り込み検索すると search.php に反映されない #91771ご確認ありがとうございます!
とりあえず、上でアドバイスいただいたように My Snow Monkey からテンプレートを上書きしまして、
if ( '' === get_search_query() || have_posts() ) { $archive_view = get_theme_mod( $_post_type . '-archive-view' ); $archive_view = $archive_view ? $archive_view : $_post_type; Controller::render( 'search', $archive_view ); }と応急処置をして検索が正常に動作することを確認しました。
追ってぱんくずリストやアーカイブタイトル、ページタイトルなども書き換える対応をしてみます。
Issue まで立てていただいたので、こちらのトピックはクローズしたいと思います。
ありがとうございましたー!
♥ 0Who liked: No user2021年11月15日 3:54 PM 返信先: VK Filter Search Pro でカスタム投稿タイプに紐づけたカスタムタクソノミーを絞り込み検索すると search.php に反映されない #91737ですね!そちらの対応も必要になってきそうです!ありがとうございます!
ちなみに、こちら子テーマ等で対応しておくように考えていますが、将来的に本体側で対応されたりしそうですか?
♥ 0Who liked: No user2021年11月15日 2:30 PM 返信先: VK Filter Search Pro でカスタム投稿タイプに紐づけたカスタムタクソノミーを絞り込み検索すると search.php に反映されない #91729ありがとうございます!後ほど試してみます!
♥ 0Who liked: No user -
投稿者投稿




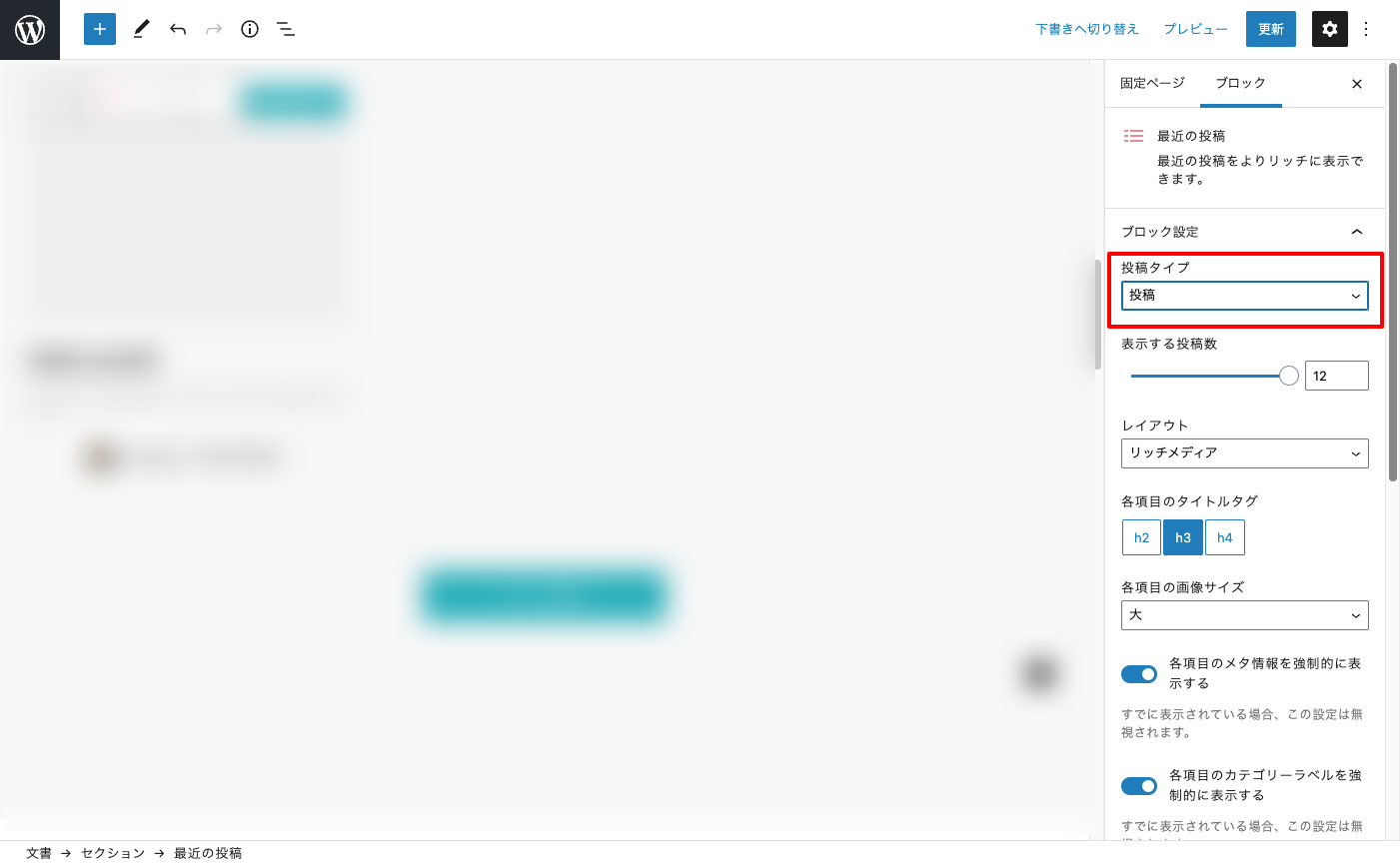
 添付の画像内赤枠で示している部分で、新しく作られたカスタム投稿タイプが表示されるはずですので、こちらから選択してください。
添付の画像内赤枠で示している部分で、新しく作られたカスタム投稿タイプが表示されるはずですので、こちらから選択してください。