フォーラムへの返信
-
投稿者投稿
-
@Y M さん
不適切な対応、失礼致しました。今後改めさせていただきます。@キタジマタカシ 氏
了解しました。認識を改めます。♥ 1いいねをした人: 居ません以下、個人的な見解です。
Snow Monkeyの質問でなくすみません。ほかに聞けるところがないので、ここでご意見、アドバイスを聞かせていただけると幸いです。
まず、Snow Monkeyに関する問題ではないと認識された上でこちらに書かれているという流れがちょっと良くわかりません。また、WordPressでのinstagramの埋め込みということであれば、WordPress公式フォーラムを活用することができなくもないでしょう。
また、
私たちはまだ初心者のため、質問の内容が不明確だったり、検討違いでしたらすみません。
私たちということは、複数人でこのアカウントを併用されているということでしょうかね?(ちょっと気になったので…
言葉の意味だけを理解すると、初心者ならばフォーラムのルールを守らなくても良く、(言葉は正しくありませんが)熟練者はフォーラムのルールを守るのが普通だと捉えかねません。この場所は、初心者・熟練者問わず「Snow Monkeyユーザーのためのフォーラム」だと思いますので、「初心者だから他に聞く場所が思い当たらないから、ここで聞いておけば誰か答えてくれるかな?」というのはちょっと違うと思います。
公式にSnow MonkeyのSlackもありますので、適さない質問の場合は他のユーザーにトピックに立てても良いのかどうかを聞くということもできると思います。
—–
その上で、お困りのようなので僕の持っている知識だけでお話しますが、
アカウントは連携せずURLでサムネイルを表示したいとの要望があり、
InstagramのURLだけでサムネイル表示ができるようなやり方ここで言われているURLというのは、instagramアカウントのURLなのか、フィード単体のURLなのかによっても話が変わってくると思います。
instagramアカウントのURLだけを投げて、そのアカウントのフィード一覧を表示したい場合は一筋縄ではいかないでしょうね。そういった仕組みを作ることもできるとは思いますが、初心者とご自身で言われているのでinstagram APIなどを活用して作られることは難しいと判断しました。
instagramフィード単体を並べて表示したいということであれば、フィードから埋め込みソースコードを取得できると思いますので、そちらをカスタムHTMLブロックで表示させてよしなにするという形ではどうでしょうか?
以上ご確認をお願いいたします。
♥ 1いいねをした人: 居ません希望されている具体的なカスタマイズ事例があればコードで紹介することもできるかもしれませんが、まずは
str_replaceやpreg_replaceで、このフォーラム内を検索されてみると良いでしょう。(「試したこと」に何も書かれていないので、何も試されていないという前提でお話しています)また、PHPの記述方法に関しては一度こちらのマニュアルを参照されて一通り試してみることをお勧めします。
♥ 0いいねをした人: 居ません投稿画面のキャプチャ画像がうまくアップされていないので、ちょっと正確に意図を把握できませんが、こちらでちょっと入れてみたところ、そもそもブロックエディタ (管理パネルにはGutenbergとあります)への対応はBetaと書いてあるので、TinyMCEで利用できることが基本なのではないでしょうか?
Betaを有効にすると2つのブロックが利用できるようになります。こちらは正常に動いているように思います。
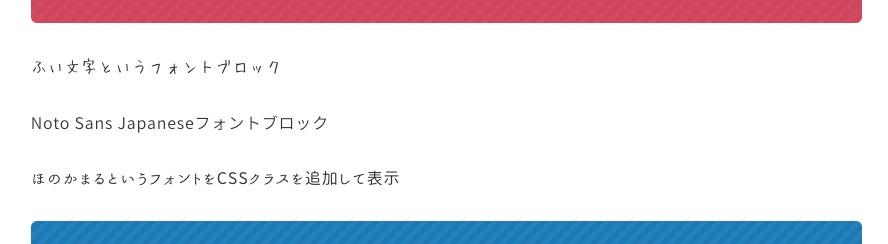
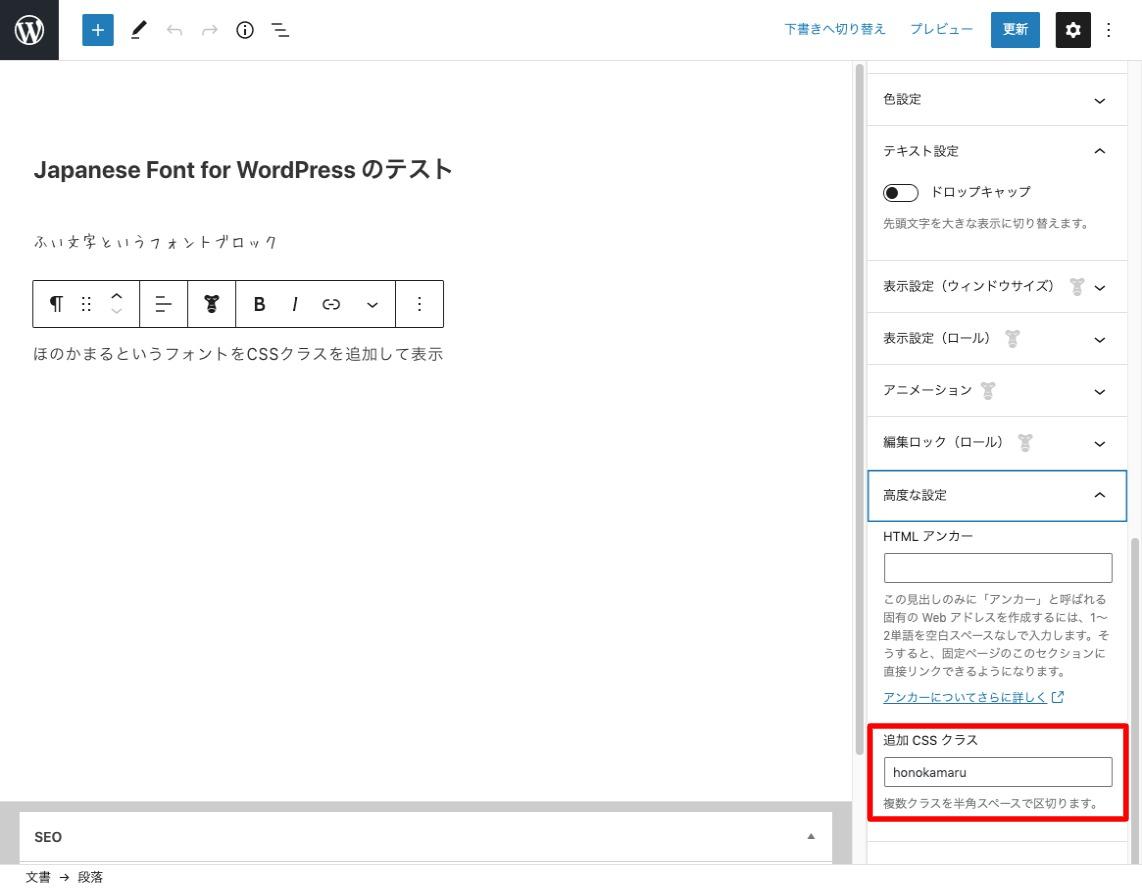
また、ブロックで対応していないフォントについてもフォントアセット自体は読み込んでいるようなので、画像のようつCSSクラスを任意のブロック(段落ブロックなど)に追記することで利用できることは確認できました。CSSクラス名は管理画面などでプラグインが提供するCSSファイル内を確認してみてください。

 ♥ 1いいねをした人: 居ません
♥ 1いいねをした人: 居ませんボタンのテキストに電話番号を入力し、ボタンのリンク設定部分で「検索またはURLを入力」と出てくると思うのですが、その部分に、
tel:0123456789という感じで電話番号を設定したら機能しませんか?
こちらPCでしか試していませんが、PC(Mac)ではFacetimeを起動するかどうか聞かれるので、正常に動作している気がします。
♥ 0いいねをした人: 居ません「使い方に関する質問」の中のスレッドなので、使い方だけに言及する形にしますが、設定などを変更してご要望の内容に変更することはできないという(個人的な)認識です。
ですので、そのように任意のデザインにしたい場合は、カスタムHTMLウィジェットなどでマークアップしたものにCSSスタイルを当てる形で実現する方法がベターなように思います。
♥ 0いいねをした人: 居ませんまずは、
カスタマイズ→デザイン→ヘッダー→PCヘッダー位置が「オーバーレイ(上部固定/スクロール時背景白)」に設定されていませんか?共有いただきましたURLのページの
header要素に付与されているCSSクラスを確認すると、l-header--sticky-overlay-colored-lgとありますのでおそらく間違いないかと思います。オーバーレイの場合、作られているページの上に被さるような形でレイアウトされるのでこのような見た目になっていると思われますので、不具合ではない可能性が高いです。
一度ご確認をお願いします。
♥ 1いいねをした人: 居ません「メディアと文章」を使わずに、(グループブロックなどでラッピングしてもいいですが)テキストを入力した上で画像を右寄せなどにして対応してみてはいかがでしょうか?未検証ですが…
♥ 0いいねをした人: 居ませんキタジマさん
なるほど!ちょっと試してみますー!!ありがとうございます!!
♥ 1いいねをした人: 居ません横から失礼します。
これって、例えば単純に、表示しているページのタイトルをフォームの項目(以下コードでは
name=event)に自動入力させて!という場合、add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { // name 属性値を持つブロックが対象 // name が fullname という名前のとき if ( isset( $attributes['name'] ) && 'event' === $attributes['name'] ) { $attributes['value'] = get_the_title( $post_id ); } return $attributes; } );で良いんでしょうか?実際に運用する場合には、他に何かしら分岐した方が良いとは思いますが…
♥ 2いいねをした人: 居ませんあ、All in one SEOはOGPに関係しますね。。
♥ 3いいねをした人: 居ませんご活用いただきましてありがとうございます!(笑
確認ですが、カスタマイズ→デザイン→基本デザイン設定→デフォルトアイキャッチ画像は何か設定されている状態でしょうか?
手前のサイトで試してみたのですが、固定ページではなく投稿でですが、アイキャッチ表示を「なし」にした状態で、以下のデバッガーで確認してみましたが、アイキャッチ画像に設定した画像がOGPには表示されていますねー
こちらのページ(https://www.tomoyokomori.com/trustcoachingschool/)をデバッガーで見ると大丈夫そうな気がしますが意図した形になっていないですかね?
使われているプラグインでOGPに関係しそうなものはなさそうですねぇ…
♥ 1いいねをした人: 居ません実際のサイト情報の公開をしていただくことはできますか?
現状、どんなプラグインをSnow Monkey関連以外で利用されているかによってもアドバイスの方法が変わってくるかと思います。
公開できない場合ですが、現在ソースコードとして
<head>〜</head>にて、<meta>でTwitterやFacebook向けにOGP情報がどのようにソースコードが出力されているのかによっても変わってきますので、以下のリンクなどを参照して実際どのようにソースコードが出力されているか確認した後に、こちらに共有いただけると何かしらアドバイス差し上げられるかもしれません。ご確認お願いいたします。
♥ 2いいねをした人: 居ません了解しました!
ご確認いただきありがとうございましたー!
♥ 1いいねをした人: 居ません画像のサイズが合わない
とのことですが、これは「画像の縦横比」が合ってないからこのようになってしまったいます。
まずできる対策としては、
- ご自身で画像サイズ・縦横比を整えてアップロードしたものを使う
- WordPress内で画像編集機能を使って整える
ということができます。
どんな画像を設定しても同じサイズで表示させたい場合や、トリミングして表示位置を任意に定めたい場合は、CSSに挑戦する必要がありますが、レスポンシブ対応まで全て自身で設定して管理しないといけないので、そこまでのやらない場合は上記の方法での対応がベターかと思われます。
ご参考にどうぞ!
♥ 1いいねをした人: 居ません -
投稿者投稿

