フォーラムへの返信
-
投稿者投稿
-
ご確認ありがとうございます!
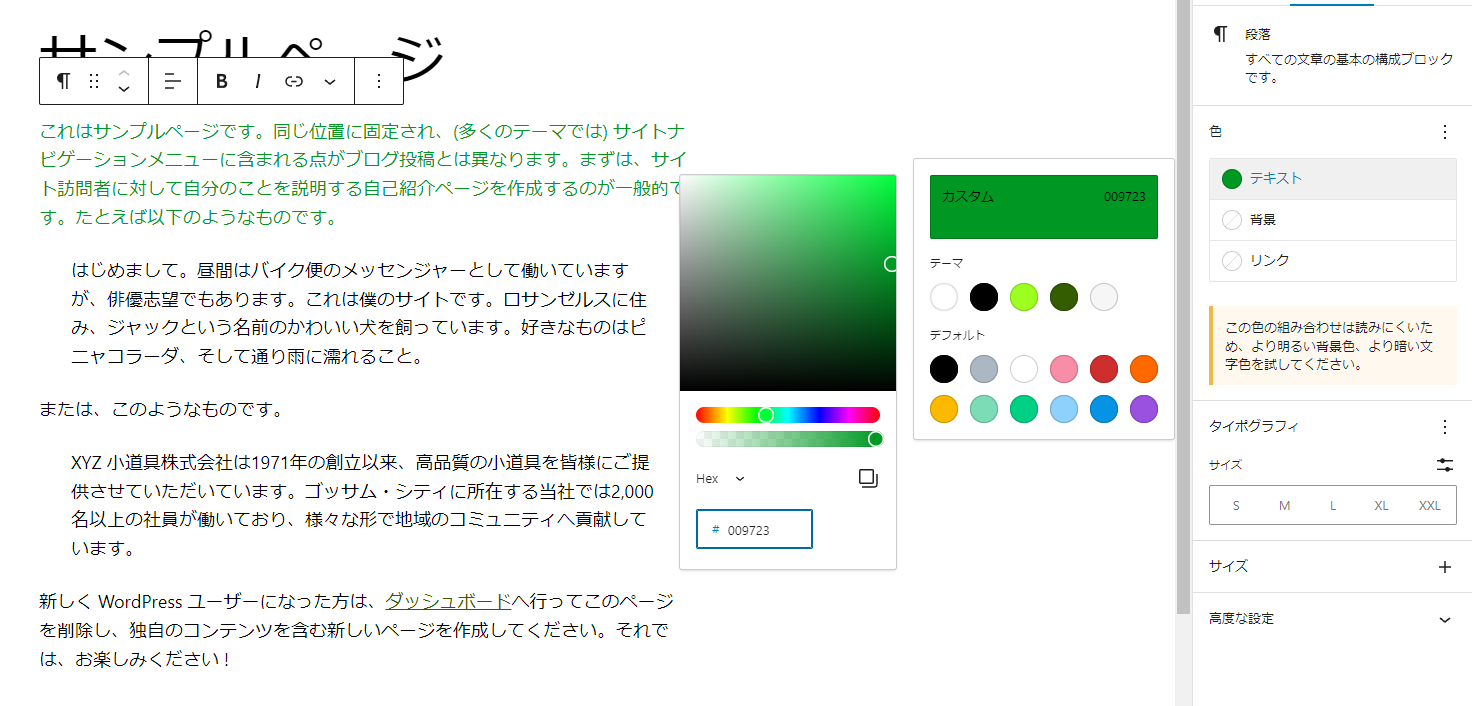
私も今確認してみたところ、「段落」ブロック→Styles→色(テキスト)ではコードでの変更が可能でした!
そういえば画面右側のブロックの設定でも変更できましたね…
ただSnow Monkey Editorのツールバーでしょうか?添付画像の部分でいつも色を変更していたのですが、こちらでの変更ができなかったので投稿させていただきました。

となると、snow monkey editor周りの問題ということでしょか…?
♥ 0Who liked: No user>キタジマさん
早速のご返信ありがとうございます!
恐らく下記のトピックと同じかなと思うのですが、他のテーマでは発生しないでしょうか?
そうです、まさにこちらのトピックやGithub内の報告と同様の現象です…!
今、他のテーマで試してみたのですが、他の有料テーマでは問題なくカラーを変更することが可能でした。
またインストールしたばかりでデフォルトテーマ(Twenty Twenty-Three)しか入っていないサイトもありましたのでこちらでも試してみましたが、変更可能でした。
※どちらもWPバージョンは最新の6.2.1です

なので、snow monkey関連の問題なのかなと思ったのですが…いかがでしょうか?
♥ 0Who liked: No user>川井様
ご回答いただきありがとうございます!
またお返事が遅くなり大変申し訳ございません。
その後状況が変わり、一時実装は見送られたのですが、最近になって再度実装を検討することになりまして…
川井様からいただいていたアドバイス通りにコードを追記したところ、snow monkey forms内のチェックボックスによって送信先を変更することができました!ありがとうございます!
ただ、snow monkey forms内のチェックボックスではなく、フォームと同ページ内で任意の場所に自分で設置したチェックボックスを使用する場合はうまく稼働せず…でした。
一度チェックボックスをsnow monkey formsで作成した後、HTMLを覗いてそのままコピペし「カスタムHTML」ブロックなどに記述もしてみたのですがうまく動かず…
※たとえば下記のような内容です
<div class="wp-block-snow-monkey-forms-item smf-item"> <div class="smf-item__col smf-item__col--label"> <div class="smf-item__label"></div> </div> <div class="smf-item__col smf-item__col--controls"> <div class="smf-item__controls"> <div class="smf-placeholder" data-name="multiple-to"> <div class="smf-checkboxes-control"> <div class="smf-checkboxes-control__control"> <div class="smf-label"><label> <span class="smf-checkbox-control"> <input class="smf-checkbox-control__control" name="multiple-to[]" type="checkbox" value="任意のメールアドレス" /> <span class="smf-checkbox-control__label">この店舗に連絡する</span> </span> </label></div> </div> </div> </div> </div> </div> </div>snow monkey formsのチェックボックスブロックではなく、自分で用意したチェックボックスとフォームの送信先連動させるは可能でしょうか?
♥ 0Who liked: No user>キタジマさん
早速のご返信ありがとうございます!
画像に文字を入れるというとは、HTML なテキストを画像に重ねるということは不要ということですよね? それであれば画像ブロックを配置するのが良いと思います。画像ブロックはもともとのアスペクト比のまま表示されるので。
ありがとうございます、単純な画像であれば画像ブロックで拡縮なしで表示できるのですね。
今回はご認識のとおり画像の上にコンテンツを表示することがないので画像ブロックで対応できそうです。ただ場合によってはコンバージョンボタンなどを置きたいこともありまして、その場合にはセクションブロックなどを使うと思うのですが、この場合の拡縮リセットは可能でしょうか?
♥ 0Who liked: No user>es:エスさん
ご返信ありがとうございます。
なるほど!pro版とは見落としていました…たしかにアイコン画面ではわからなかったのですがSVGをダウンロードしようとするとpro版の表記が出ました。
どこかの解説で薄くグレーアウトしているしているものがpro版だと見たので検索結果で濃く表示されているものは全て使えるのかと思ったのですが、仕様が変わったのか?pro版も薄くなってはいないのですね。
フィルターで「free」があったので指定して検索すると無料版のみ表示することができました。
pro版の存在、知っていたはずなのにいざ設定する際にはすっかり失念していたので助かりました!ありがとうございます!
↑コードが二重になってしまいました、申し訳ありません…
入力したのはひとつのみです。
♥ 0Who liked: No user>キタジマさん
ご返信いただきありがとうございます。
「軽量な FontAwesome を使用する」のチェックを外すとすべてのアイコンが使えます。チェックを入れると Snow Monkey テーマ・プラグインのソースコード内で使われているアイコンだけが使用できます。
「軽量なFontAwesome」の項目は確認済みでして、再度チェックを入れて外しても見ましたが変わりありませんでした。
また参照情報のショートコードが一部対応していないのかと思い『カスタムHTML』ブロックに直接コードを入力してみましたが、変わらず表示されませんでした(※対応していない種類が記載されている意味なのか「?」や「!」の記号が点滅する表示になっていました)
たとえば下記コードなどは表示されませんでした。
<i class="fa-solid fa-octagon-plus"></i><i class="fa-solid fa-octagon-plus"></i>お手数ですがお手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user>GONSYさん
アドバイスありがとうございます。
いただいたコードを元に数値を100%にすることで画像本来の明るさに戻す処理ができました!ありがとうございます!
解決しましたのでトピック閉じさせていただきます。
♥ 0Who liked: No userありがとうございます!
枠線や背景色、パディングの設定ができるようになり利便性が増しました。ちなみに枠線なのですが、私のイメージとしては「情報ブロック」全体の外枠にのみ枠がつくか、あるいはそれぞれのカラム?各個別のセルに枠がつく形かと思ったのですが、今実際に試してみるとコンテンツカラムの左のみ枠線が付かないようでした。
こちらは元々意図された仕様でしょうか??

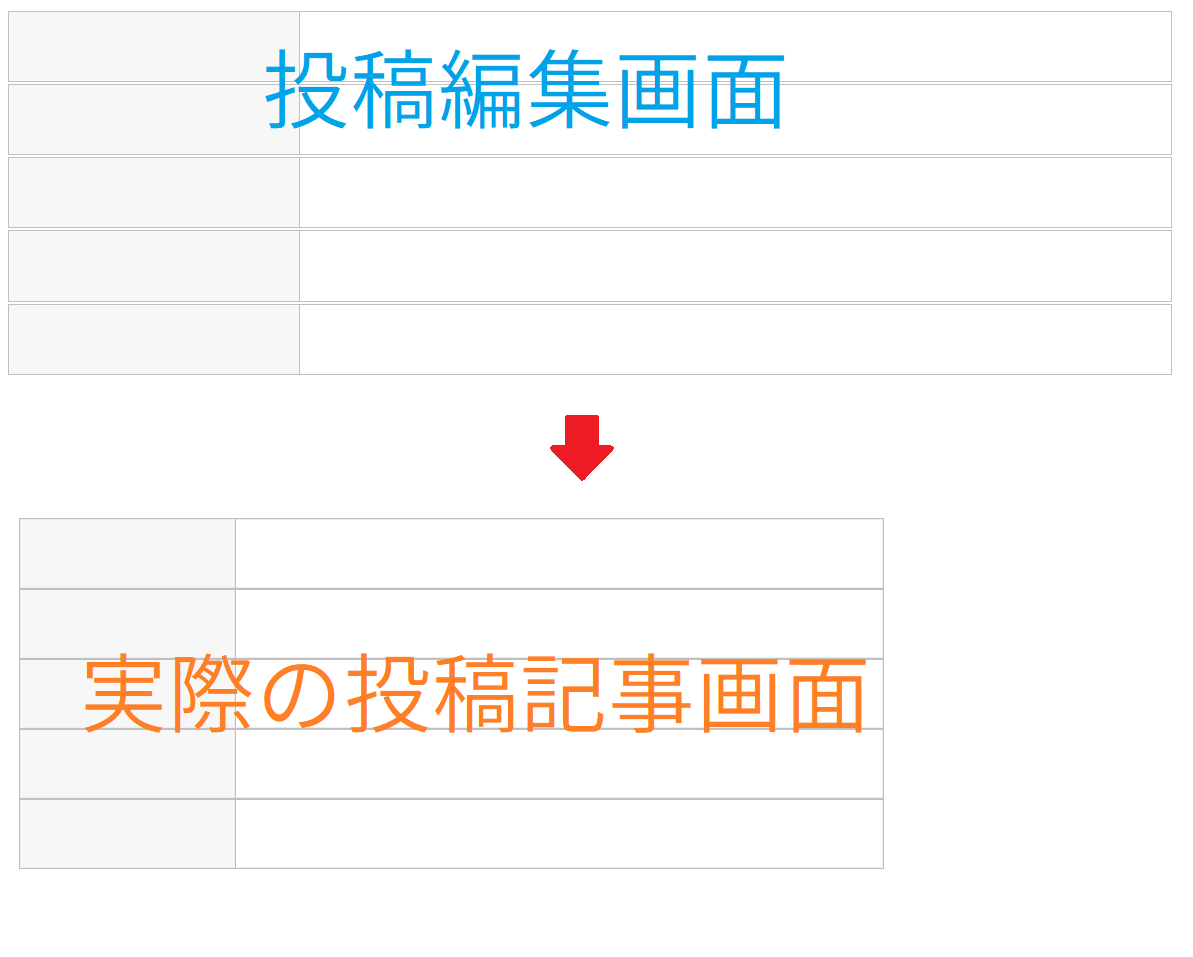
また、これは以前からだと思うのですが、投稿の編集画面では各カラムの間には隙間があるところ、プレビューをしたり実際の投稿画面だと間が詰まっている関係で枠線が重なり太く見えてしまいます。

これは私の場合、実際の投稿画面は2カラムでサイドバーを設置しているため投稿のメインコンテンツエリアがどうしても狭くなるので、それで表が縮小されているのですが、その関係でしょうか?
できれば編集画面のようにそれぞれの間に隙間ができて独立していたり、あるいは線の太さがどの場所も統一されていると嬉しいのですが…これは何か設定を見直せば可能でしょうか?
お忙しいところ恐縮ではございますが、お手すきの際にご確認いただけますと幸いです。
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます。
なるほど、部分的な機能の追加ではなくて根本の設計から見直さなければいけないのですね…
そうなると開発の負担が大きそうで恐縮ですが、snow monkey formsを大変便利に使わせていただいており、今では他のフォームを使用することが考えられないくらいになっていますので、実装できそうでしたらお願いできると大変助かります。
お時間あるときで構いませんので、ご検討よろしくお願いいたします!
♥ 0Who liked: No user>キタジマさん
ご返信ありがとうございます。
個人的には幅を指定してスクロールをさせるほうが見やすくなるというシチュエーションがちょっと思いつかないので、もしそういったシチュエーションが必要になったときに具体例を共有いただいたり、他の方からも同様の要望がちらほらでてきたりしたらまた検討したいと思います。
こちらかしこまりました。
横幅指定の有無は別として、横列が多い(3列以上)の表だと特に画面サイズの小さいスマホ表示時は折り返しが多くなり表が見づらくなるので、スマホサイズではスクロールできると良いかなと思ったのですが、今後検討していただけますと幸いです。
その他のカスタマイズに関しては実装していただけるとのことで、ありがとうございます!
正式アップデート楽しみにしております。
-
投稿者投稿
