投稿ページに表示されるシェアボタンも簡単に設定することができます。設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


シェアボタンの設定

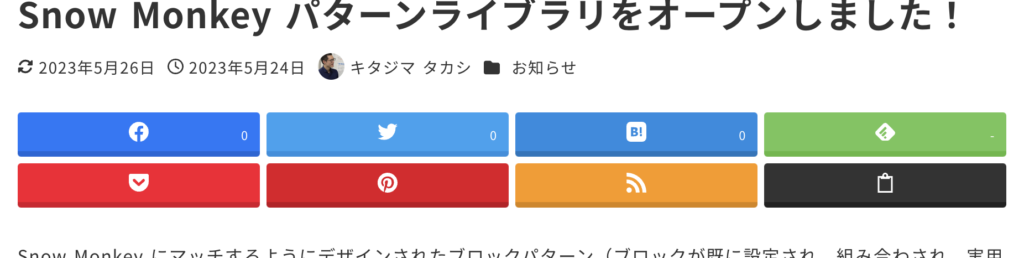
Snow Monkey はプラグインの追加なしで投稿ページに主要なシェアボタンを表示することができます。
設定方法
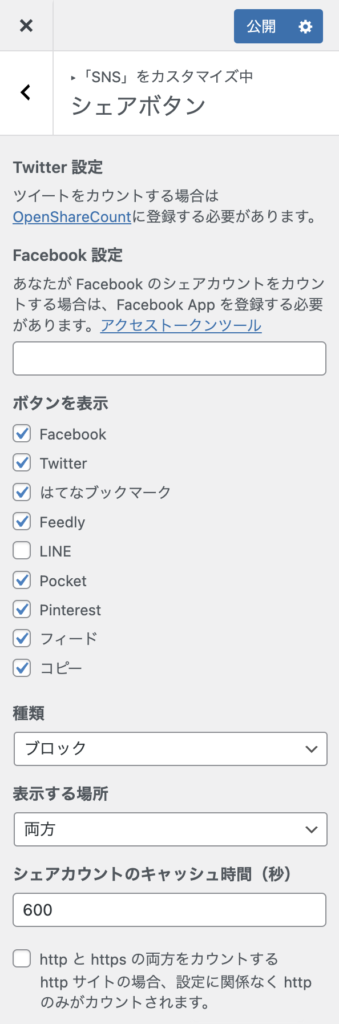
- カスタマイザーで SNS > シェアボタンを開く。
- Twitter 設定の項目。ツイートをカウントする場合はOpenShareCountに登録する必要があります。
- Facebook 設定の項目。Facebook のシェアカウントをカウントする場合は、Facebook App を登録する必要があります。登録したあと アクセストークンツール に App トークンが表示されるので、コピーして貼り付けてください。
- ボタンを表示の項目で表示させたいボタンにチェック。
- 種類の項目で任意のデザインを選択。
- 表示する場所の項目でシェアボタンを表示する場所を選択。
- シェアカウントのキャッシュ時間(秒)の項目でカウントをキャッシュする時間を入力する。Facebook のカウント取得 API は、取得制限がわりとシビアなので、長めの時間を設定することをおすすめします。
公開をクリック

SNS Count Cache プラグインを有効化している場合は、そちらでキャッシュしているカウント数を利用します。
表示デザイン見本
種類の項目では下記のデザインから選択することができます。
バルーン
水平
アイコン
ブロック
公式
http と https の両方をカウントするの項目について
HTTPS サイトの場合、http と httpsの両方をカウントするにチェックすると、HTTPS でのカウントと HTTP でのカウントを行い、合算して表示します。この設定の場合、通常よりも2倍 API へのリクエストを消費することになるため、キャッシュ時間を長めに設定して API のリクエスト制限に引っかからないようにする必要があるかもしれません。



