Snow Monkey には、「デザインスキン」というデザインを簡単に切り替えることができる機能があります。
デザインスキンはプラグインとして配布してありますので、好きなデザインスキンをダウンロードしてインストール&有効化することで、カスタマイザーでデザインスキンを設定できるようになります。デザインスキンはいくつでもインストールでき、インストールしているものから選んで適用できます。設定はカスタマイザーから行います。
- 管理バーの
カスタマイズもしくは、ダッシュボード > 外観 > カスタマイズをクリック。カスタマイザーが開きます。 - カスタマイザーメニューの中から設定したい項目を選びクリック。各設定パネルが開きます。


デザインスキンの設定

Snow Monkey 専用のプラグイン(アドオン)を適用することで、簡単にデザインを変更することができます。
設定方法
- デザインスキンをダウンロード。
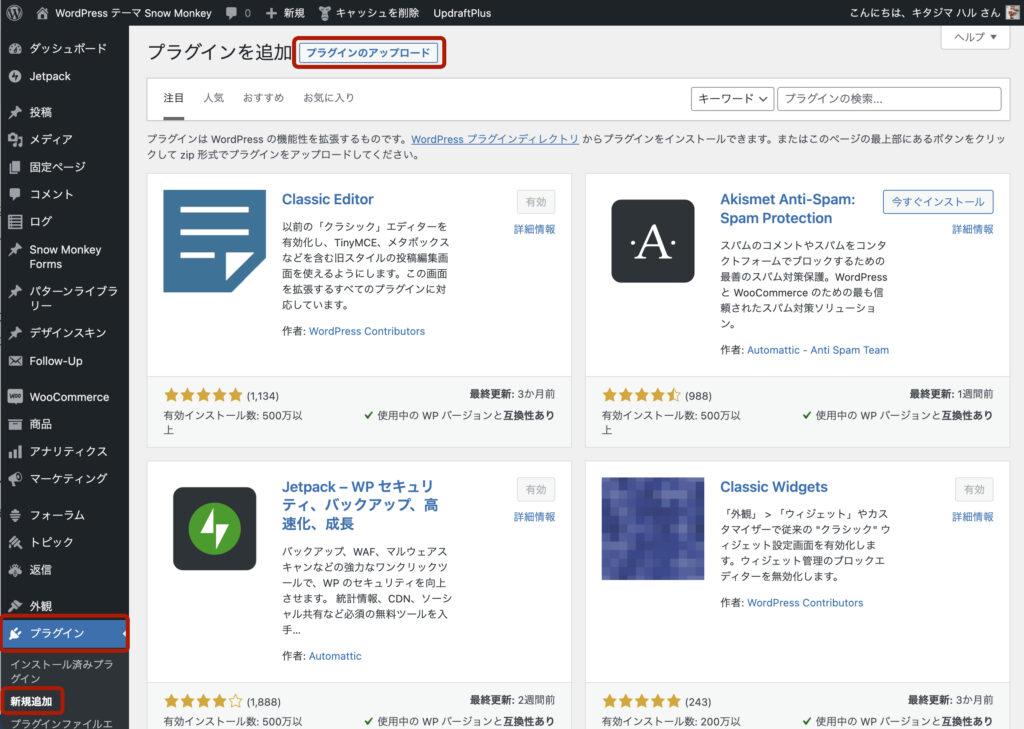
- ダウンロードしたデザインスキンをダッシュボード > プラグイン > 新規追加から追加するか、FTP 等でアップロードする。
- アップロードできたらプラグイン一覧画面にアップロードしたデザインスキンが表示されるので、
有効化する。

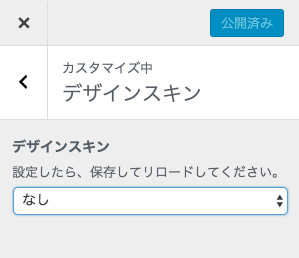
- カスタマイザーでデザインスキンを開く。
- デザインスキンの項目で使用したいデザインスキンを選択。
公開をクリック。