フォーラムへの返信
-
投稿者投稿
-
m-szkさん、こんにちは。
【Snow Monkey のバージョン】 15.8.0
【Snow Monkey Blocks のバージョン】 12.4.0
【Snow Monkey Editor のバージョン】 6.1.0上記の環境で、TikTokのリンクURLを投稿に貼って、アンカーをつけてみました。
赤いボタンでTikTokの投稿に移動させています。わたしのiPhone 11 Pro(iOS15)だと、m-szkさんがおっしゃる症状(アンカーリンクに設定している箇所がズレて表示されてしまいます)が出ておりませんが、一度ご覧いただけますか?
m-szkさんのサイトが見られるといいのですが、プラグインリストなどもご提示いただいたほうが良いかもしれません。西田和未さん、はじめまして。
【お使いの Snow Monkey のバージョン】
最新
【お使いの Snow Monkey Blocks のバージョン】
最新
【お使いの Snow Monkey Editor のバージョン】
最新現時点で最新でも、アップデートされるとどのバージョンに対して発生したか不明になってしまいます。
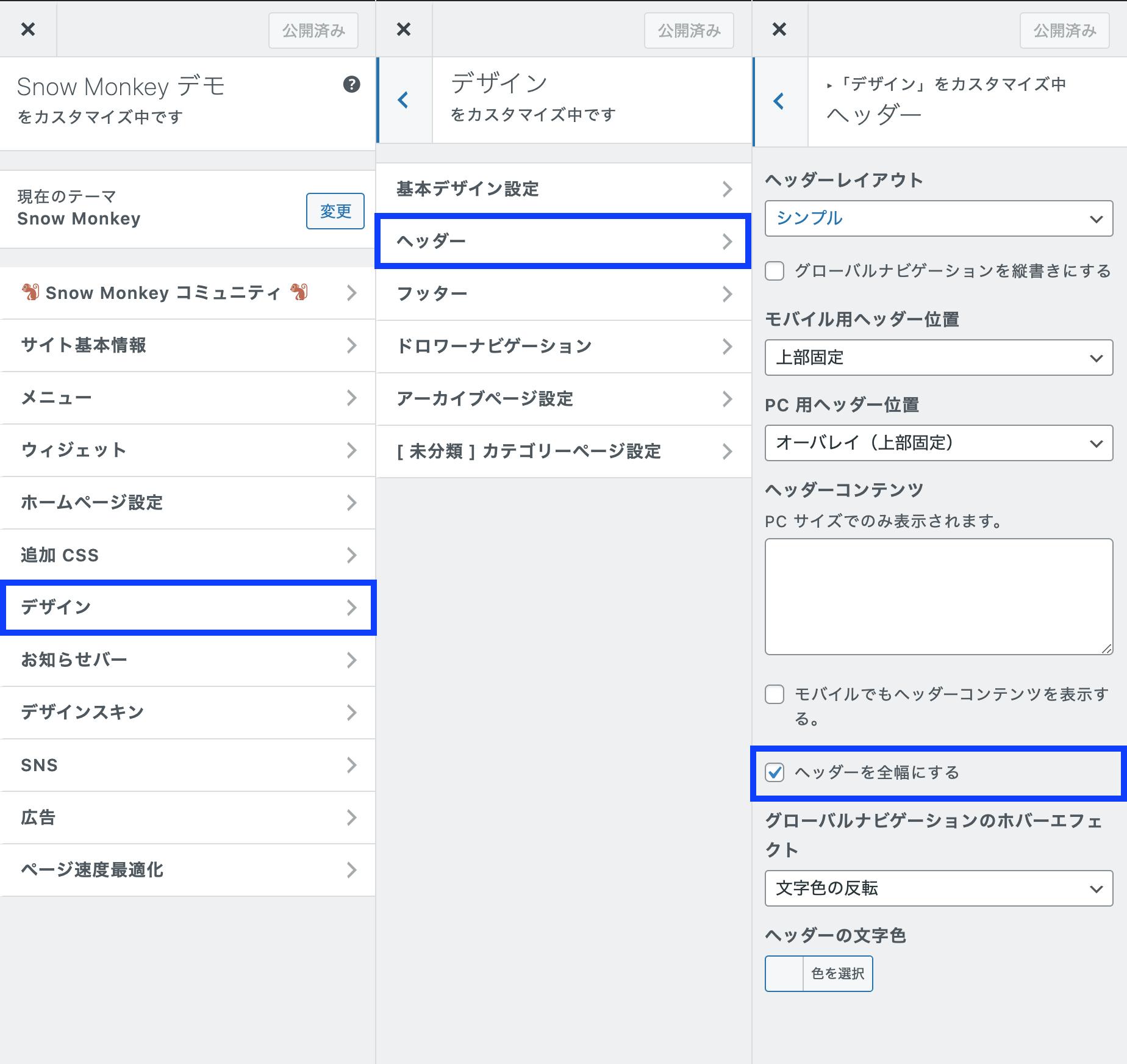
このトピックが、今後フォーラムに参加される方の役に立つこともあるかと思いますので、ぜひバージョンナンバーを入れてください。現時点でカスタマイズ→デザイン→ヘッダーの【PC 用ヘッダー位置】が、オーバーレイ(上部固定 / スクロール時背景白)になっているからだと思います。
これを回避する場合は、この設定を上部固定にして、my-snow-monkey.phpに、このトピックの回答を参考にコードを追加する必要があります。ぜひお試しください。
♥ 0Who liked: No userちょっと書き方が良くなかったですね。(つか、間違ってる・・・(。゚ω゚) ハッ!
以下でも同じ結果になると思います。add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'aos-style', 'https://unpkg.com/aos@2.3.1/dist/aos.css', ); wp_enqueue_script( 'aos', 'https://unpkg.com/aos@2.3.1/dist/aos.js', ); wp_enqueue_script( 'my-aos', MY_SNOW_MONKEY_URL . '/scripts/aosapp.js', ['aos'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/aosapp.js' ), true // フッターで読み込む ); wp_enqueue_script( 'rellax', 'https://cdnjs.cloudflare.com/ajax/libs/rellax/1.12.1/rellax.min.js', ); wp_enqueue_script( 'my-rellax', MY_SNOW_MONKEY_URL . '/scripts/my-rellax.js', ['rellax'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/my-rellax.js' ), true // フッターで読み込む ); } );wp_enqueue_styleとwp_enqueue_scriptは、Codexやエンジニアのブログが参考になりますが、以下のように引数を置く必要があり、省略できるものもあります。wp_enqueue_style( $handle, $src, $deps, $ver, $media );wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer );Snow MonkeyのカスタマイズにはWordPressの知識も必要になりますので、おぼえておくといいかもですね!
nixondm13@gmail.comさん
独自のJSが同じハンドル名(
my_scripts)になっているからだと思います。add_action( 'wp_enqueue_scripts', function() {↑同じアクションが重複してますので、1つにしてインデントしたほうが見やすいと思いました(^^;)
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'aos-style', 'https://unpkg.com/aos@2.3.1/dist/aos.css', [], false ); wp_enqueue_script( 'aos', 'https://unpkg.com/aos@2.3.1/dist/aos.js', [], false ); wp_enqueue_script( 'my-aos', MY_SNOW_MONKEY_URL . '/scripts/aosapp.js', ['aos'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/aosapp.js' ), true ); wp_enqueue_script( 'rellax', 'https://cdnjs.cloudflare.com/ajax/libs/rellax/1.12.1/rellax.min.js', [], true ); wp_enqueue_script( 'my-rellax', MY_SNOW_MONKEY_URL . '/scripts/my-rellax.js', ['rellax'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/my-rellax.js' ), true ); } );徳本奈穂子さん、こんにちは。
.c-responsive-container-4-3 { padding-bottom: 75%; }この数字を変更すれば、空白は調整できると思います。
ただ、番組と曲のボックス?のアスペクト比が異なるので、上記の数値にすると、曲の高さが小さくなり、ジャケット画像も小さくなってしまいます。これを避ける1つの方法として、番組のSpotifyブロックにクラス(例:radio-program)を追加して、以下のようにすれば、番組ボックスのみ空白を取り除くことができると思います。
※もっと良い方法が見つかるといいのですが・・・.radio-program .c-responsive-container-4-3 { padding-bottom: 30%; /*調整が必要*/ }以下、Chrome・デベロッパーツールで再現してみました。

雪谷匡良さん
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】現時点で最新でも、アップデートされるとどのバージョンに対して発生したか不明になってしまいます。
このトピックが、今後フォーラムに参加される方の役に立つこともあるかと思いますので、ぜひバージョンナンバーを入れてください。### 実現したいこと
設定したフォントをどのブラウザでも反映させたいこれはWebフォントを用いないと不可能です。
ゴシック系であれば、Snow MonkeyのデフォルトでNoto Sans JPがWebフォントとして使えますので、オススメです。
※Webフォントを使用せず、適切なCSSになっていない場合、MacOS(Chrome)でヒラギノで見えていても、今回のようにSafariやiOS/iPadOSではヒラギノ明朝、Windowsではメイリオ、Androidでは(機種によって)異なるフォントで表示されます。
※今回の原因は下に書いた設定だと思います。また、Xserverをお使いのようですので、Webフォントのサービスを利用するのもいいと思います。
どうしても“ヒラギノ角ゴ”でないとNGという場合は、FONT PLUSに契約して使う方法もあります。
### 発生している問題
設定しているフォントがsafariでは明朝になってしまいます。
同じ現象起きている方いませんか?
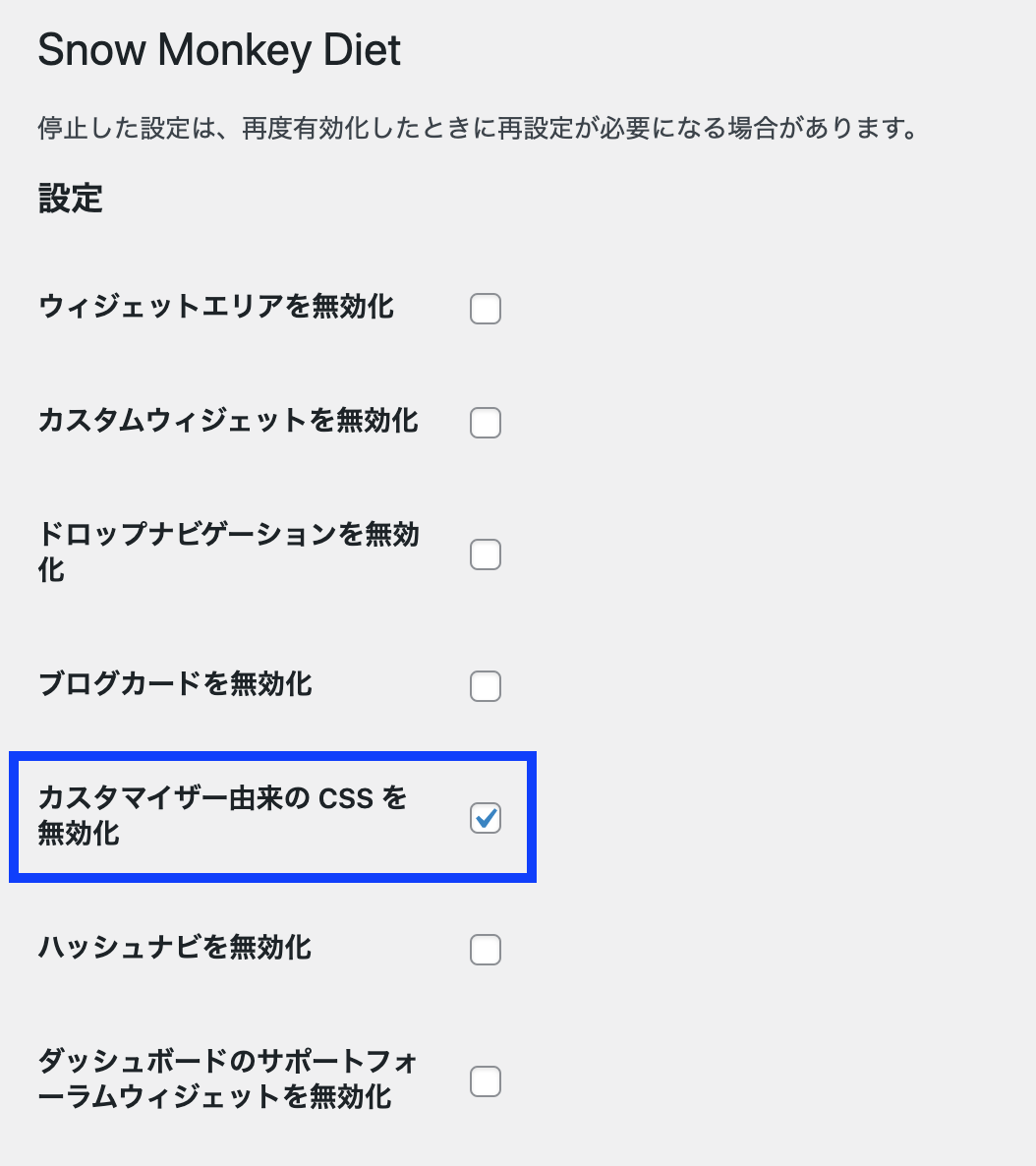
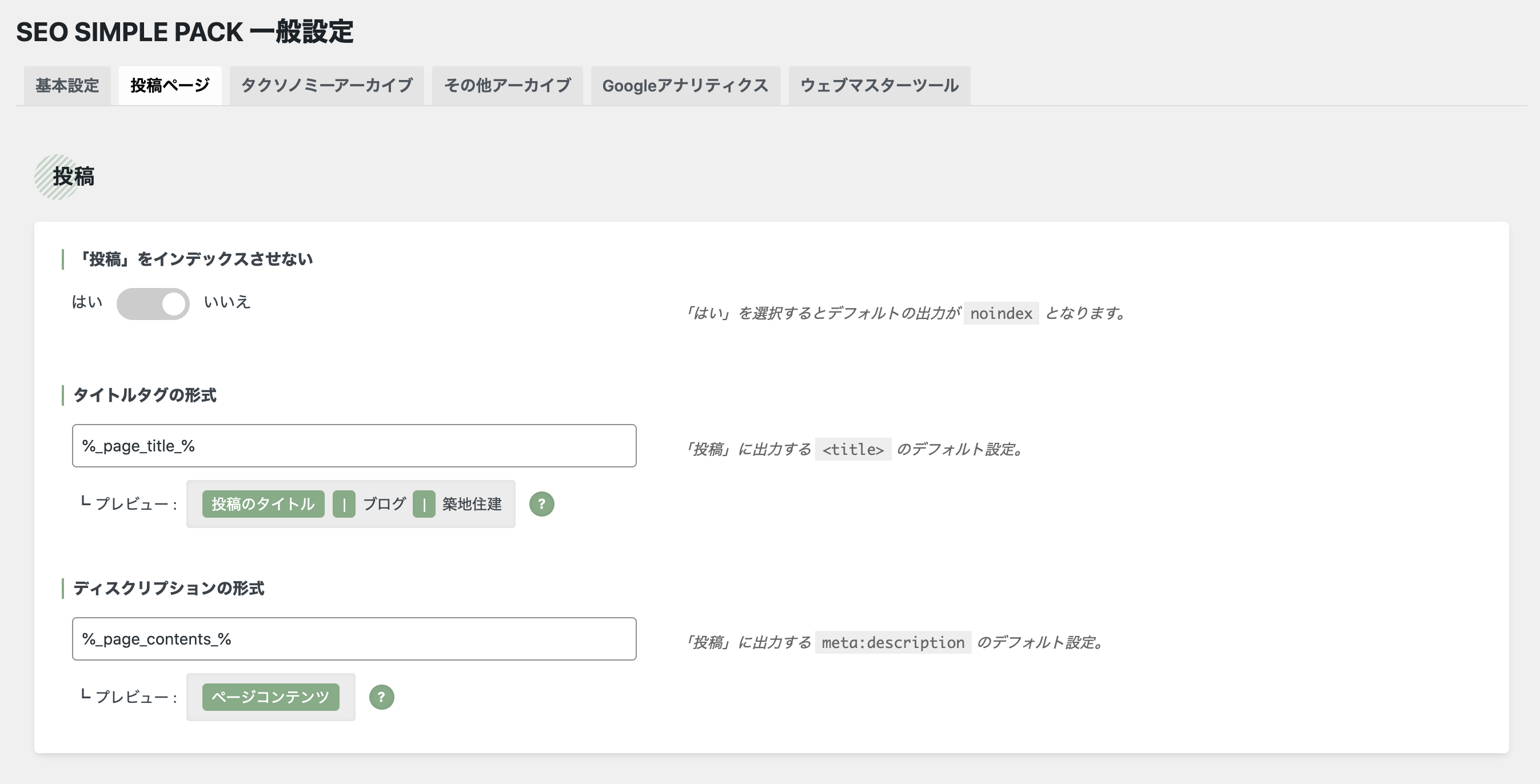
もしくはcssで対応すべきなのでしょうか?カスタマイザー(外観→カスタマイズ)のデザイン→基本デザイン設定で【基本フォント】を設定していても、Snow Monkey Dietの【カスタマイザー由来の CSS を無効化】にチェックが入っている(以下の画像)場合に起こる現象だと思います。
一度設定されていないかご確認ください。 ♥ 0Who liked: No user
♥ 0Who liked: No usershiさん
くわしくありがとうございます。
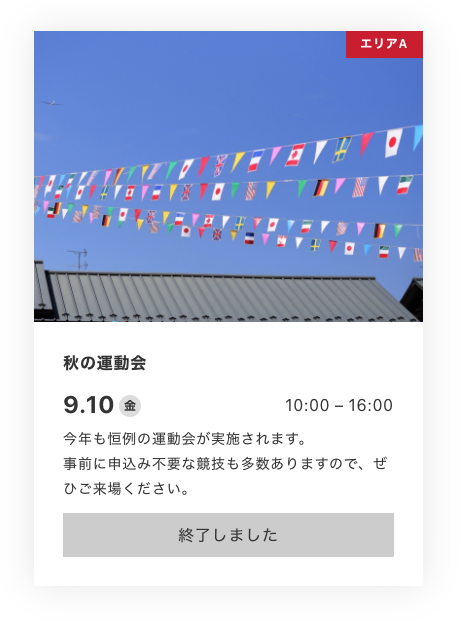
概ね以下のコードをmy-snow-monkey.phpに追加していただければ、ご希望の表示はできると思います。(もっと良いコードの書き方はあると思いますので参考までに(^^;)使用している
get_field()の部分は、設定しているフィールド名に変更してください。
また不要なものは消してください。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( 'event' === get_post_type() ): ob_start(); ?> <?php // カスタムフィールド:開催日 → event_day // ACF デイトピッカー(返り値:Ymd) $eDate = get_post_meta( get_the_ID(), 'event_day', true ); $date = date_create( $eDate ); // 曜日用 $week = array("日", "月", "火", "水", "木", "金", "土"); // 開催日の表示は 「月.日」に変更 $eventDay = date_format($date,'n.j'); $today = wp_date('Ymd'); // カスタムフィールド:開始時刻 → event_starttime // ACF Time Picker(返り値:G:i) $startTime = get_field( 'event_starttime' ); // カスタムフィールド:開始時刻 → event_endtime // ACF Time Picker(返り値:G:i) $endTime = get_field( 'event_endtime' ); // 開催日以降の判定 // 開催日よりも今日の日付が大きい場合 $preriod = strtotime($eDate) < strtotime($today); // カスタムフィールド:概要欄 → event_txt // ACF テキストエリア(改行:なにもしない) $eventSummary = get_field( 'event_txt' ) ?> <div class="event_day_post"> <p class="event_date"><?php echo esc_attr( $eventDay) ; ?><span class="week"><?php echo esc_attr( $week[(int)date_format($date,'w')] ) ?></span></p> <p class="event_time"><?php echo esc_attr( $startTime ) ; ?> - <?php echo esc_attr( $endTime ) ; ?></p> </div> <div class="event_txt"> <p><?php echo nl2br( esc_attr( $eventSummary ) ); ?></p> </div> <?php if( $preriod ): ?> // 開催日以降の条件分岐 <div class="event_finish">終了しました</div> <?php else: ?> <div class="event_open">これから開催です</div> <?php endif; ?> <?php $event = ob_get_clean(); return str_replace( '</header>', '</header>'.$event , // 投稿タイトルの下に追加 $html ); endif; return $html; } );結果 ↓

藤田裕貴さん、こんばんは。
以前、静的なサイトに組み込んだことがありましたので、それをもとにデモサイトに実装してみました。
参考になれば幸いです。my-snow-monkey.phpに以下を記述
add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'msm_style', // 独自のスタイルシート MY_SNOW_MONKEY_URL . '/style.css', [], filemtime( MY_SNOW_MONKEY_PATH . '/style.css' ) ); if( is_front_page() ) { // トップページのみでvegasを使用する場合 wp_enqueue_style( 'vagas_style', // vegas用のCSS 'https://cdnjs.cloudflare.com/ajax/libs/vegas/2.5.4/vegas.min.css', [], ); wp_enqueue_script( 'vagas', // vegas 'https://cdnjs.cloudflare.com/ajax/libs/vegas/2.5.4/vegas.min.js', ['jquery'], ); wp_enqueue_script( 'vagas_function', // vegasの設定 MY_SNOW_MONKEY_URL . '/scripts/main.js', ['vagas'], filemtime( MY_SNOW_MONKEY_PATH . '/scripts/main.js' ), true ); } });wp_enqueue_scriptsについては、こちらの記事がくわしく書かれていると思います。my-snow-monkey/scripts/main.jsには以下を記述jQuery(function($){ $('#vegas_slider').vegas({ timer: false, overlay: true, transitionDuration: 2000, delay: 6000, animation: 'kenburns', animationDuration: 6000, shuffle: true, transition: 'flash', slides: [ // 画像は環境に合わせてください { src: 'https://example.com/wp-content/plugins/my-snow-monkey/img/img001.jpg' }, { src: 'https://example.com/wp-content/plugins/my-snow-monkey/img/img002.jpg' }, { src: 'https://example.com/wp-content/plugins/my-snow-monkey/img/img003.jpg' } ] }); });H Horiさん、こんばんは。
プラグインでやるのはいかがですか?
このプラグインは、投稿や固定ページなどのtitleのルール化、また、それぞれの編集画面で別のタイトルにすることもできますので、簡単にご希望のタイトルになると思います。
くわしい使い方(プラグイン開発者のブログ)
このプラグインを使う場合は、Snow Monkey Dietをインストールして、Snow Monkeyの「SEO 機能を無効化」したほうが良いと思います。
お試しくださいませ。 -
投稿者投稿