フォーラムへの返信
-
投稿者投稿
-
ひとまず簡単な方法として、画像を表示しているattachment.phpをiframeをポップアップさせる方法です。

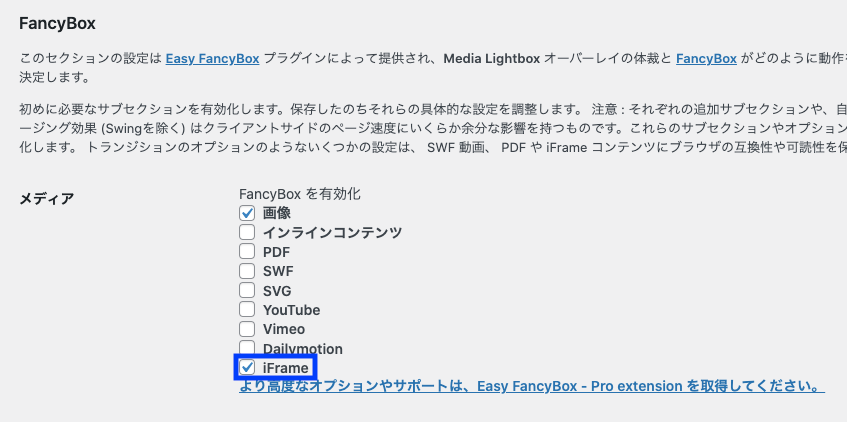
Easy Fancyboxプラグインを使用している場合になりますが、左メニュー【設定】内の【メディア】を開くと、下部にEasy Fancyboxの各種設定項目がありますので、iFrameにもチェックを入れ【変更を保存】を押してください。
次に前回ご提示したコード
<a target="_blank" rel="noreferrer noopener"を<a class="fancybox-iframe"に(以下のように)変更します。my-snow-monkey.phpに記述
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { $html = str_replace( '<a', '<a class="fancybox-iframe"', $html ); } return $html; } );これで、検索結果ページの投稿をクリックすると、新しいタブで開くのではなく、ポップアップ(Fancybox)で開くようになると思います。
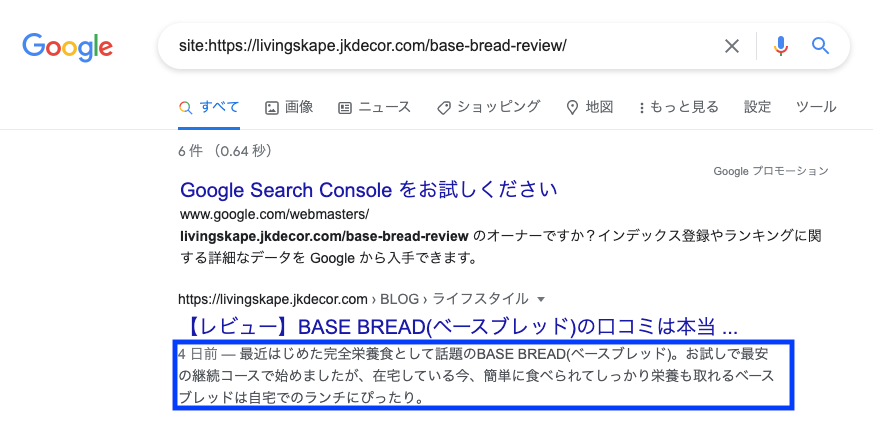
一度お試しください。詳しいわけではないのですが、Google検索、Bing検索、Googleで
site:+URLをつけて表示したところ、通常のGoogle検索のみdescriptionが異なっていました。


これがどういうことなのか明確なことはわかりませんが、Google検索セントラルには、こう書いてありました。
Googleでは、ページ上のコンテンツのみから取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、ページの <meta name=”description”> タグを使用して、検索結果のスニペットを生成することがあります。一般的に、メタ ディスクリプション タグはページの内容を簡潔かつわかりやすく要約したもので、ユーザーの関心を惹くものである必要があります。つまり、そのページがまさに探していたものだとユーザーに確信させる、宣伝文句のようなものです。メタ ディスクリプションの長さに制限はありません。ただし検索結果のスニペットは必要に応じて切り詰められます(デバイスの幅に合わせる場合など)。
必ず <meta name=”description”> タグを使用する、と書かれていませんので、検索結果に表示されるdescriptionは、Google独自の判断によるものなのかもしれません。
とはいえ、きちんと考えて入力したdescriptionが反映されないのは、何とも言えない虚しさがありますので、この対策に詳しい方がいれば共有していただけると助かります。.smb-step__item { margin-left: 4.5rem; margin-left: calc(var(--_space, 1.8rem)*2.5*var(--_margin-scale, 1)); }--_spaceや--_margin-scaleは、【カスタマイズ】の【デザイン】→【基本デザイン】で設定する余白サイズが反映されるようになっていると思います。この要素(
.smb-step__item)の左マージンの基本は、4.5rem(16px × 4.5)なので、72px相当が当てられているんですが、カスタマイズの【余白】設定が変わると、その分マージンが変化するようになっていますね。すごい!!
※remは、親要素のフォントサイズに依存せず、htmlのフォントサイズorブラウザのデフォルト値(16px)を基準に計算されます。今回@のぶやんさんが上書きされているCSSで、点線(
.smb-step__body::before) は、ひとまずそのままでいいと思いますが、丸数字(.smb-step__item__number)の要素には.smb-step__itemと同じ数値のマイナスマージンが当てられていますので、どちらも同じ数値して相殺するようにしてあげるといいと調整できると思います。.smb-step__item { margin-left: 2rem; /* ★数値を合わせる */ } .smb-step__item__number { width: 2rem; height:2rem; margin-left: -2rem!important; /* ★数値を合わせる(マイナス) */ } .smb-step__body::before { left: 1rem; }ただ上の数値だとバランスが悪いと思いますので、いい感じに調整してみてください。
SnowMonkey blocksでh2の下に赤い線のデザインになってますが自分で変更したいときはどこをいじればよろしいでしょうか?
CSSをいじれば変更できます。
ノーコードで変更できる機能をもったテーマもありますが、CSSで変更できたほうが、結果的に自由度が高いと思います。【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新のちのち、今回のご質問と回答が、ほかの方の参考になると思いますので、こちらは「最新」ではなく、実際のバージョンナンバーを記載していただいたほうが、みんながハッピーになると思いますのでご協力をお願いします。
また、ご自分で何かしら試してから、それを### 発生している問題として書いていただいたほうが、より具体的なヒントやコードが得られるのでオススメです。間違えてなくて良かったです。
簡単な方法ですと、CSSで非表示にする方法というのはいかがでしょうか?@media screen and ( min-width: 1024px ) { body.archive .l-header, body.category .l-header { display: none; } }Chromeをお使いのようですので、検証機能(デベロッパーツール)やソースコードをご覧いたければと思いますが、アーカイブやカテゴリーの
bodyタグにarchive、categoryとクラス名がついていますので、その場合、ヘッダーの要素l-headerを非表示にしています。
1023px以下の画面サイズの場合はドロワーメニューに変わりますので、そちらには影響が出ません。
一度お試しください。キタジマさんからのアドバイスも「確かに!」と思います。
最適な方法が見つかるといいですね!たくさんの画像をありがとうございました。
わかりやすい解説も助かります(^^)ヘッダーとおっしゃっているのは、『左のサイト名とナビゲーションを含んだすべて。』ということでしょうか?
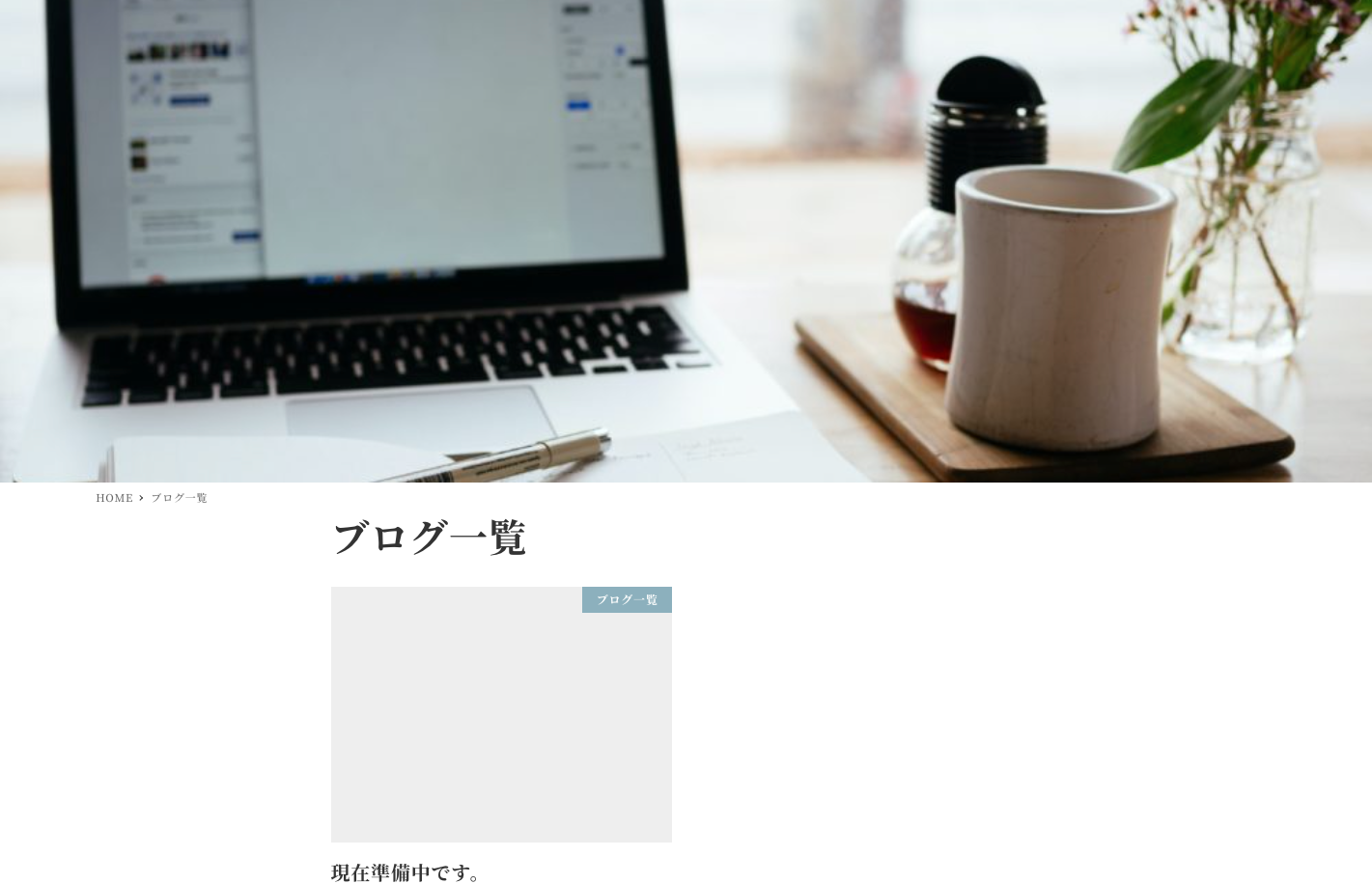
完成はこのようなイメージでしょうか? ♥ 0Who liked: No user
♥ 0Who liked: No userカテゴリー一覧ページ(アーカイブ?)で、ヘッダーを非表示に。パンくずリストは表示にしたいです。
「デザイン」カスタマイズ⇒アーカイブページ設定⇒ページレイアウト⇒1カラム(スリム幅)にしているのですが、このレイアウトでヘッダーだけ消すことができるのが理想です。ヘッダーとは、どこのことでしょうか?
スクリーンショット、図解や完成イメージがあるとわかりやすいので、ぜひアップしてみてください。色々と試したのですがわからなかったので、教えていただけると嬉しいです。
色々試されたんですね。
できればその色々を書かれたほうが、解決に近づくと思います。
ぜひぜひ教えてください(^^)
よろしくお願いします!お試しいただけるようで良かったです。
snow_monkey_template_part_renderは、こちらや
こちら
で解説されているように、テンプレート内容を書き換えることのできるフィルターフックです。
snow_monkey_template_part_render_以降のtemplate-parts/loop/entry-summaryは、下に記載したとおり、テーマ内の特定のテンプレートファイル(今回はentry-summary.php)を指しています。テーマ「Snow Monkey」
snow-monkey └template-parts └loop └entry-summary.phpこの
entry-summary.phpの<a href="<?php the_permalink(); ?>">に、target="_blank" rel="noreferrer noopener"を追加する方法になります。また、ご質問の見出し
サイト内検索の検索フォームの画像で検索されたものをクリックした時別タブで表示
とのことでしたので、検索結果ページ(
is_search())にのみ作用するようにします。
例えば、この検索結果ページ以下のコードをmy-snow-monkey.phpに追記することで、お望みの動作になるとは思います。
ただ、提示しておいて言うのも無責任ですが、適切なコードでないかもしれませんので、ご理解いただいたうえでお試しください。add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary', function( $html ) { if ( is_search() ) { // 検索結果ページのみ $html = str_replace( '<a', '<a target="_blank" rel="noreferrer noopener"', $html ); } return $html; } );なお、ほかのページにある画像の拡大は、ソースコードを拝見したところ、Easy FancyBoxプラグインによるポップアップ形式になっているようなので、同じ動作をさせる場合には、上記コードの該当箇所を
$html = str_replace( '<a', '<a class="fancybox image"',としてあげると同じ表現になるような気がします。
※こちらは未検証です。以上となりますが、まずは一度お試しください。
カスタマイズフォーラムなので、ご自身で試されたことも書かれたほうが良いと思います!
「こうやってみたけど、結果がこれで、ほかにアイディアはありますか?」のほうが、回答が得られやすいと思います。こちらのテストサイトをデベロッパーツールでCSSのみ調整しましたが、こんなイメージを想定されているのでしょうか?
そんなに難しくなく再現できる気がします。ここで得られたヒントから、自身で実現できたときの感動はなかなか良い体験になります♪

snow_monkey_template_part_render_template-parts/loop/entry-summary
こちらのファイルはどこにあるのでしょうか?ファイルは、テーマの
template-parts/loop/entry-summaryにありますが、フックでおこなうのがベターです。こちらのトピックを応用されれば実装可能かと思いますので、試してみてください。
♥ 0Who liked: No user -
投稿者投稿


