フォーラムへの返信
-
投稿者投稿
-
確認してみました。動作確認したところ、たしかにデフォルトのテンプレートが使用されてしまいました。バグかな?と思ったのですが、下記のスクショのような感じでコピペでつくったものと自分でつくったものと2つが同階層につくれてしまったので、おそらくハイフンがハイフンじゃないとか、そういう感じで目ではわからない似た文字が混ざっているのではないかなと想像しました。

ファイル名と Name の部分と、全て打ち直してみると解決するかもしれません。
♥ 0いいねをした人: 居ませんまずは WordPress からのメール送信自体が失敗していないかを確かめてみてください。Snow Monkey Forms は WordPress のメール送信機能を利用しているだけなので、WordPress からのメール送信自体がおこえなえない状態であれば、Snow Monkey Forms のメール送信も失敗します。
WordPress ユーザーを新規作成するときにメール送信するかどうかを試せると思いますので、それで試すのが一番簡単だと思います。
♥ 0いいねをした人: 居ませんなるほどです。
Snow Monkey のカスタマイザーでは色の設定は最低限の箇所しかできるようになっていません。やりだすときりがないからですが、たしかにヘッダーサブナビゲーションは色が固定されていて、状況によって見えなくなってしまうということがありえると思いますので、「ヘッダーサブナビゲーションの色」という設定項目を追加するのではなく、「ヘッダーの文字色」で設定した色がヘッダーサブナビゲーションにも反映されるようにするとどうかなと思いました。もし個別に設定されたいのであれば、のような感じでスクロールしていないときに色を指定、スクロールしたときはもとの色、となるような CSS を書く感じになるかなと思います。
[data-scrolled="false"] .p-header-sub-nav .c-navbar__item a { color: #fff; }My Snow Monkey プラグインに下記のコードを貼り付けてみてください。
add_filter( 'snow_monkey_template_part_render_template-parts/loop/entry-summary/title/title', function( $html, $name, $vars ) { // 関連記事のとき if ( 'snow-monkey/related-posts' === $vars['_context'] ) { // テキスト部分を抽出 $text = trim( strip_tags( $html ) ); // タイトル(タグを含む)のテキスト部分を、トリミングしたテキストに置換 return str_replace( $text, mb_strimwidth( $text, 0, 10, '…' ), // 抽出したテキストをトリミング $html ); } return $html; }, 10, 3 );「2行目以降」という指定はできないので、切り取る長さを調整してみてください(
mb_strimwidthの10の部分)。あと、僕はサイトを何度も拝見しているのでだいたいなにがどこにあるのかわかりますが、初見の人は「関連記事はどこにあるの?」となってしまう場合があると思いますので、【当該サイトのURL】にはトップページの URL ではなくそのトピックの内容(今回であれば関連記事)が確認できる URL を書いていただければと思います!
♥ 0いいねをした人: 居ませんSnow Monkey の CSS・JS の読み込みは WordPress の標準関数である
wp_enqueue_style()・wp_enqueue_script()でおこなっています。そして、それらの関数がtype属性を出力するわけですが、それが SEO に影響があるのであればほとんどの WordPress で SEO に問題が起きていることになっていしまいます。ということで個人的には問題にならないだろうと思いますが、気になるのであればフックで削ることはできるはずです。下記の記事が参考になるかもしれません。
♥ 2いいねをした人: 居ません確認したところ、オーバーレイの動作自体は問題ないのですが、
– スライダーブロックは1枚目の大きさで固定される
– 2枚目と3枚目の画像サイズが1枚目より小さい
– 結果、2枚目と3枚目は1枚目の大きさの枠内に上下中央揃えで表示される
– その空いた隙間は背景色が指定されていないので白く表示されるということになり、ご指摘のような見た目になっているようでした。
画像のサイズを揃えてアプロードするか、ブロックのインスペクター(設定パネル)で「画像のアスペクト比」を設定すると解決すると思います。♥ 0いいねをした人: 居ませんチケットを見た感じだと少しずつコードはマージされてるみたいですが、まだいつリリースされるのかわからないですね…(英語に自信がないのでもしかしたらもうマージされててリリースされてるけどこのトピックの問題番号解決していないのかも…どうなんだろう)
コアの問題なのでこちらで対処は難しいですが、他の方法で対応するとすれば、完全独自に RSS をパースするものをつくるしかないのではないかと思います…。
♥ 1いいねをした人: 居ませんSnow Monkey Blocks v10.1.0 で変更をいれてみました。ご確認いただけるとうれしいです!
♥ 0いいねをした人: 居ませんすみません遅くなりました、Snow Monkey Blocks v10.1.0 に取り込んでみたので、お手すきのときに確認いただければと思います!
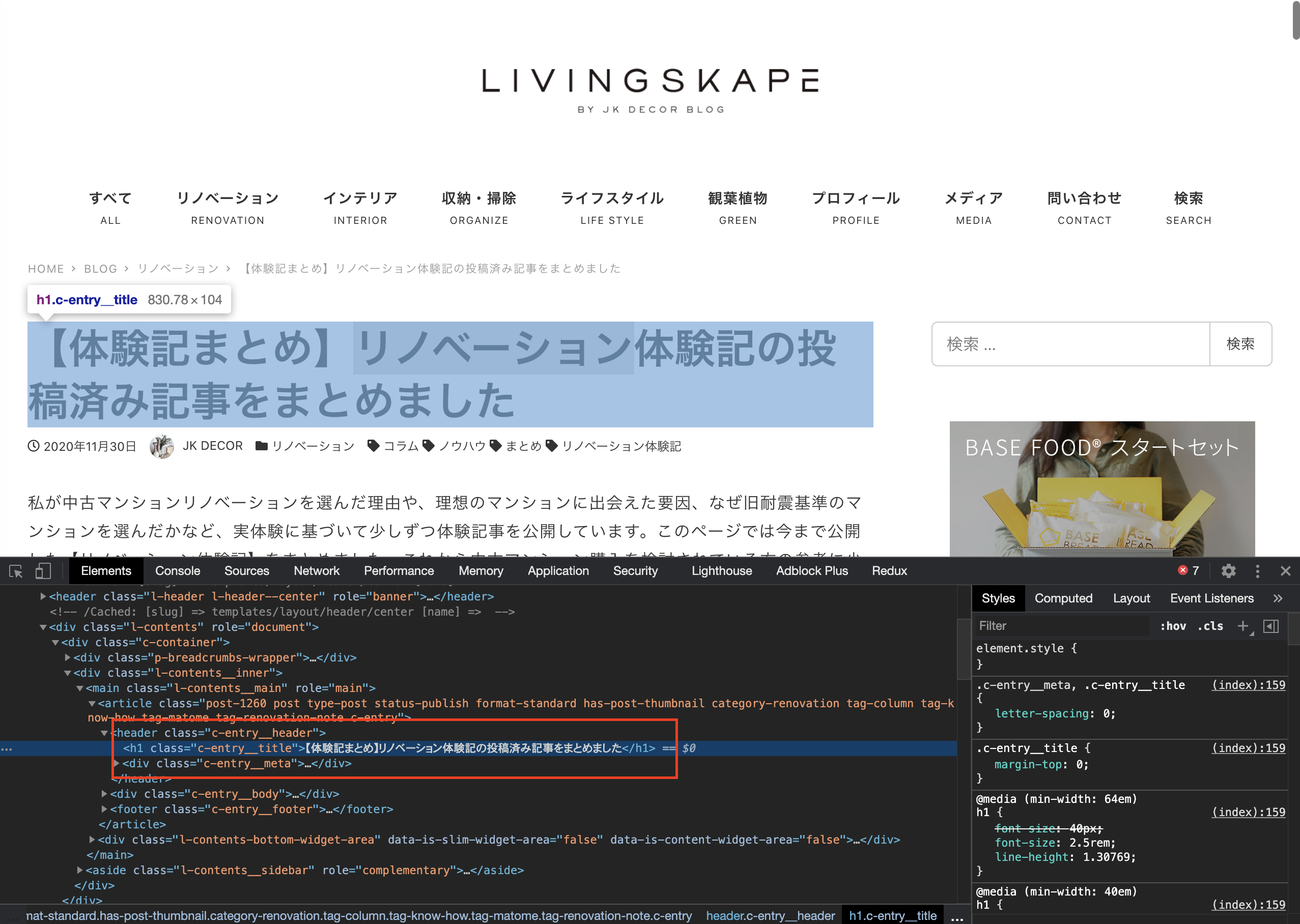
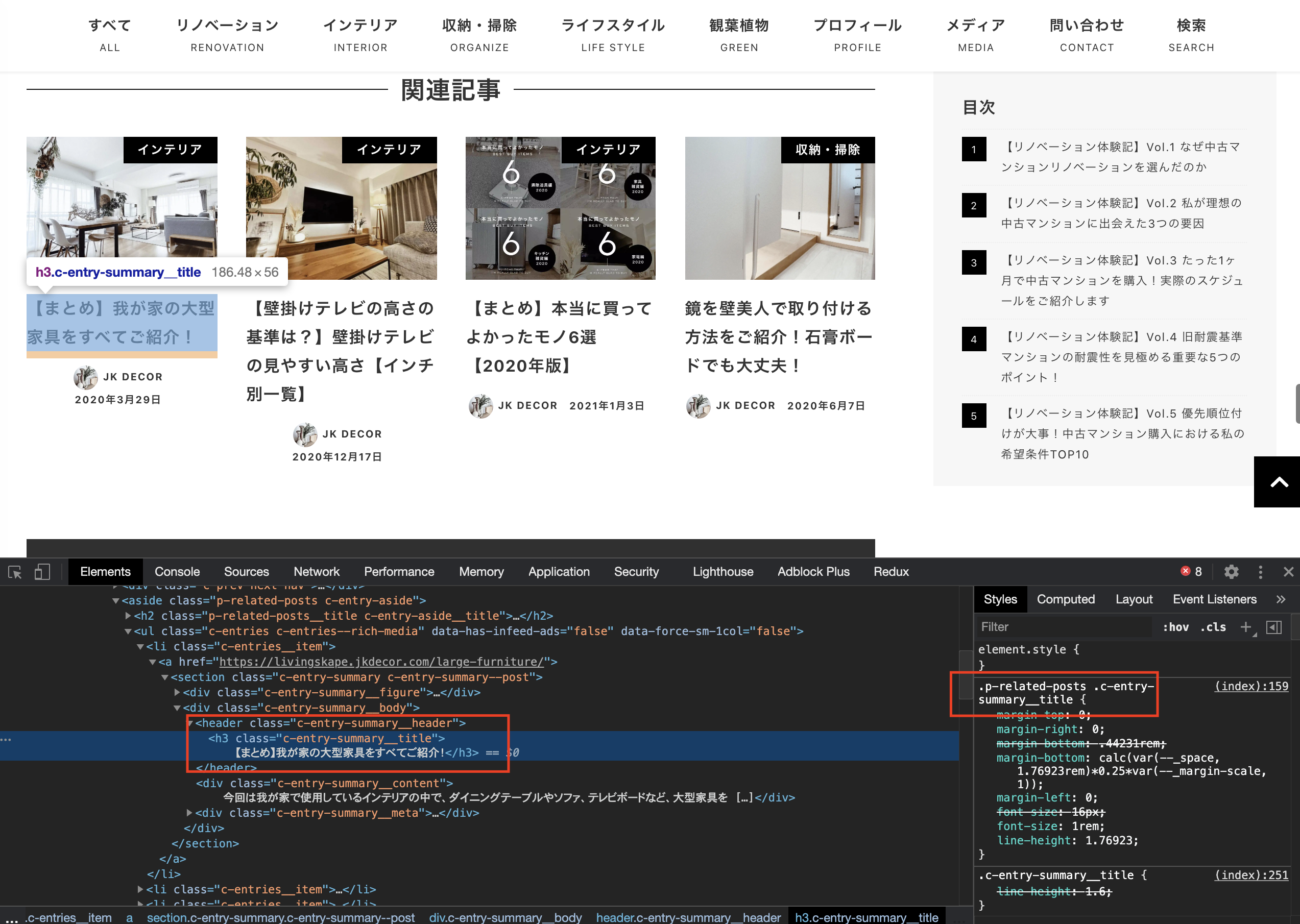
♥ 1いいねをした人: 居ませんなれてしまえばそんなに難しくないですよ!上のスクショはブラウザのデベロッパツールというもので、Chrome であればカスタマイズしたい要素の上で右クリック → 検証で開きます。開いたら右枠のところでどこでフォントサイズや行間が定義されているか調べられるので、それと同じセレクタ(名前)に対して CSS を書くことで上書き(変更)できます。例えばこんな感じです。
.c-entry__title { font-size: 16px; line-height: 1.6; }.p-related-posts .c-entry-summary__title { font-size: 14px; line-height: 1.6; }♥ 1いいねをした人: 居ませんWordPress には独自のサニタイズ関数があるので、できるだけそれを使うのが良いと思います。
ちなみに JavaScript のときは encodeURIComponent で投げて decodeURIComponent で入力してたんですが、そのへんPHPだとどうでしょうか、PHPerの皆様。。。
僕も詳しくないのですが URL エンコードするほうが安定するのですかねー。どうなんだろう。
♥ 2いいねをした人: 居ません記事タイトルは
.c-entry__title、
関連記事の各投稿のタイトルは
.p-related-posts .c-entry-summary__titleに対して CSS を書くことでカスタマイズできます。 ♥ 0いいねをした人: 居ません
♥ 0いいねをした人: 居ませんありがとうございます。確認してみましたが、特に問題のある記述はなさそうでした…。
♥ 0いいねをした人: 居ません「ヘッダーの文字色」をヘッダーサブナビゲーションにも反映したいということでしょうか? それとも単純にヘッダーサブナビゲーションの色を変えたいということでしょうか?
単純に色を変えるのは下記の CSS でできますが、そういうことではなく…?
.p-header-sub-nav .c-navbar__item a { color: red; }♥ 0いいねをした人: 居ませんんーそのエラーもちょびっと気になりますけど多分無関係だと思います。
私のMySnowMonkeyを見ていただいたら分かりますでしょうか??
ちょっとなんともいえませんが、ゼロとも言い切れないので、Dropbox とかに置いてここに共有リンクを貼ってもらえると良いかもです。
あと、テストサイトがないと難しいかもですが、使用されているプラグインの影響という可能性もゼロではないと思うので、可能であれば Snow Monkey Blocks 以外のプラグインを全部無効化したらどうなるかを見てみるのも良いと思います(本番環境だともし何かあったときに元に戻せなくなるかもなので、本番環境でやるしかない場合はバックアップ必須です)。
♥ 0いいねをした人: 居ません -
投稿者投稿

