フォーラムへの返信
-
投稿者投稿
-
GONSYさん、返信おそくなってすみません。詳しくありがとうございます。リスト表示から活用するという方法は見落としていました。また以前と同じ操作では情報ブロックそのものが複数できてしまうと自分が思ったのは、WordPressが5.9に変わったことが原因とのことで、位置は違うものの+マークをクリックすることで情報ブロックの中に2行目、3行目をつくることができました。お騒がせ致しました。
♥ 0Who liked: No userありがとうございます。頂いたCSSをMy Snow Monkeyに記載したところ、それぞれ調整できるようになりました!
今頃ですが、デベロッパーツールでも記載されている場所発見できました。♥ 0Who liked: No user検索結果に表示されるまでは、後述のことを行えば1日2日以内の記憶だったのですが、サイトリンクはどれくらいで生成されるんだろうか?と疑問があったのですが、
上記でも書いている
・Snow Monkey (構造化データ(JSON+LD)を出力するにチェック
・SEO SIMPLE PACK
・Google XML Sitemaps
の組み合わせに変更して、中身も完全に入れ替えのリニューアルしたページがあるんですが、リニューアル前にはサイトリンクがない状態でした。
昨日
・SEO SIMPLE PACKでタイトル等を設定
・Google XML Sitemapsでsitemap.xmlを設定
・Google Analyticsに登録 そのコードを利用して、Google Search Consoleにも登録
・Google Search Consoleで、sitemapの登録と、URL検査からインデックス登録をリクエスト(旧ページとしてはインデックスされた状態でした)
を行ったところ、昨日のうちにタイトルやタイトル下が新しい状態に変更になり、今日にはサイトリンクも表示(固定ページで中身があるものの一部。全部ではありませんでした)されていました。
その店名や屋号で検索した時に限定してですが、Snow Monkeyで制作したいくつかのサイトで表示されています。
どの部分でそうなっているのかわからない素人意見ですが
・Snow Monkey (構造化データ(JSON+LD)を出力するにチェック
・SEO SIMPLE PACK
・Google XML Sitemaps
の組み合わせで作って、Google Search ConsoleでのURLの登録とサイトマップの登録を行っています。
トップページの中をアンカーで遷移するだけのメニューは表示されず、固定ページにしっかり中身があるページ(または予測ですが検索需要かアクセスのあるページ)が表示されている気がします。ペライチっぽく作ったサイトは表示されていません。
制御はできず、結果的に表示されているだけとなります、、、。
大変勉強になりました!かなり重要な処理だったんですね。コメントアウトしてしまっていましたが、元に戻したいと思います。ありがとうございます。
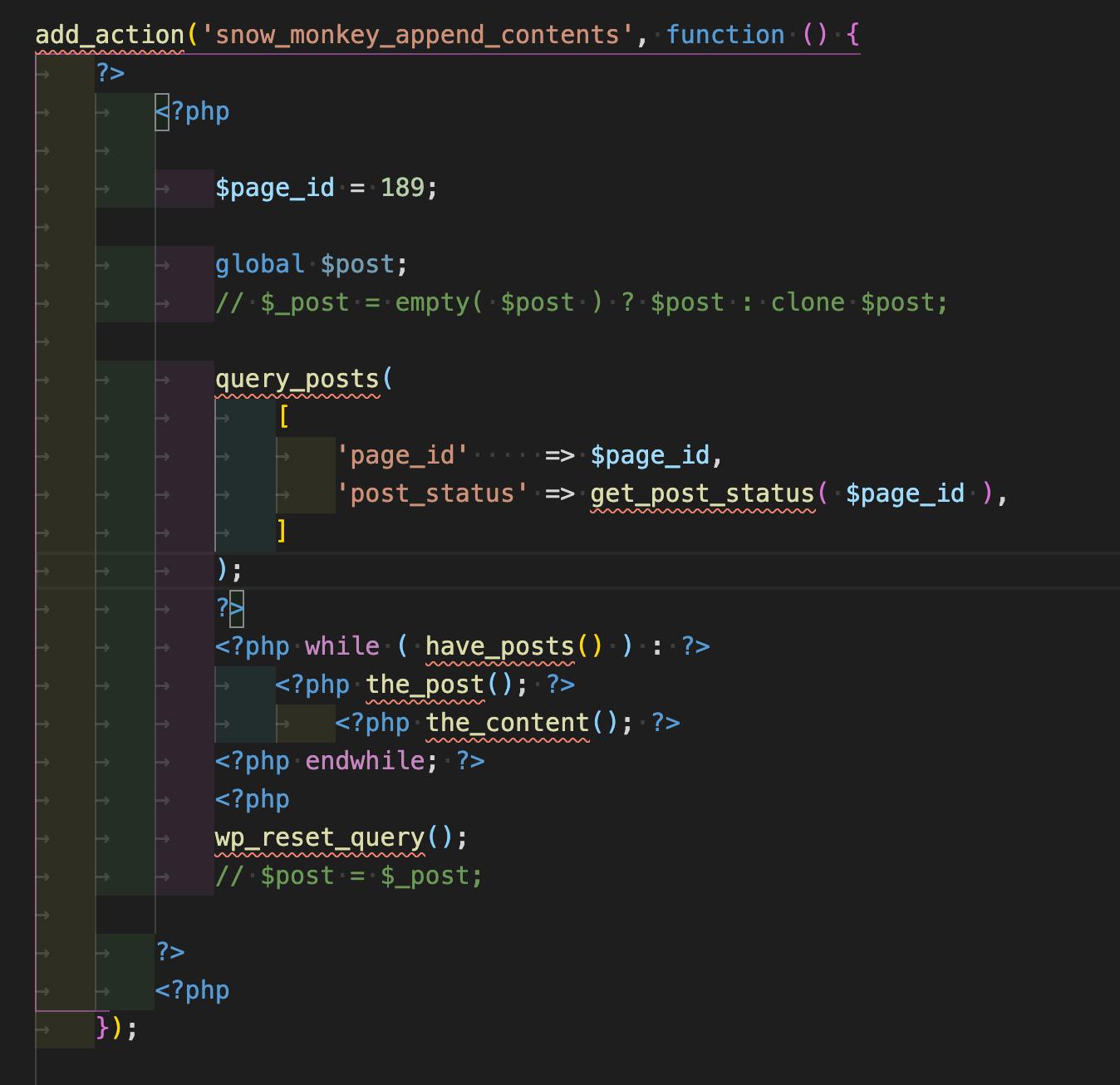
♥ 0Who liked: No userコードを投稿しようとすると501エラーになりましたので画像で貼らせていただきます。申し訳ありません。
頂いた部分のコンテンツの読ませ方で、ベーシック認証のもとでも固定ページで読み込んだ画像が表示されるようになりました。ありがとうございます。
(あいかわらずショートコードの方では同様の症状でした)
2行コメントアウトしていて、この状態で期待する動作にはなっていますが、省いてはいけないものでしょうか?理解が足りず判断ができない部分でした。お手数ですが、ご教授お願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No userありがとうございます。
依存関係の部分[ Framework\Helper::get_main_style_handle(), Framework\Helper::get_main_style_handle() . '-snow-monkey-blocks', 'snow-monkey-mega-menu' ],と書いたら希望のとおりになったのですが、この書き方は問題あるでしょうか?
♥ 0Who liked: No userこんばんわ。
セクションを選択している状態で、右側のブロックオプション→高度な設定→追加CSSクラスで、クラス名を追加されてCSSでカスタマイズもできなくはないと思います。しかし、セクションがどのように配置されているかと、クラスが正確に追加されているかなどが把握できませんので、あまり具体的にお伝えがしずらいです。もし、2つのセクションを入れ子にされている場合は、子になっている側のセクションは親のセクションが非表示のときには消えるかと思います。子の要素にたいしてdisplay:block;を指定しても、外側の要素、親の要素が非表示であれば、中身も消えます。その場合、見た目を変えるためにセクションを入れ子にするのではなく、メディアクエリの指定で見た目の装飾を画面サイズによって変更されたほうがいいかと思います。
セクションをスマホ用とPC用で出し分けされたい場合は、2つのセクションを作って、それぞれのセクションを選択した状態で右側のブロックのオプション→表示設定(ウィンドウサイズ)で、スマートフォンで非表示などのトグルをそれぞれの状況にあわせてONにするのが手軽かと思います。
ひとことで言えないので長文になり申し訳ないのですが、WordPressにはカスタマイザ等の内容や実際の投稿データなどを保管しているデータベースがありますので、ローカルのWordPressのデータベースの内容が、本サーバーのデータベースに移行できていないのではないでしょうか?Filezera等FTPでは、プラグインやテーマのファイルは移行できますが、データベースの移行はできないように思います。
データベースの移行の仕方を様々調べて勉強されるのもいいですし、自分の場合は下記のプラグインを多用しています。
上記のAll-in-One WP Migrationをローカル環境と本サーバー両方にインストールして、ローカル環境でデータをエクスポートして、本サーバーのWordPressにも同プラグインをインストールして、ローカル環境でエクスポートしたデータをインポートします。(本サーバーがWordPressをインストールしただけの状態なら不要ですが、稼働中だったり、実際に構築済みの場合は、自分なら先に本サーバーからエクスポートしてバックアップを残します。この移行で予期せぬ失敗が起きた場合に戻すためです。)
上記プラグインは実際にバックアップとしての利用や、ローカル環境からテストサーバーへの移行(その後に本番サーバーへ移行など)や、本番サーバーの内容を修正や検証するために、本番サーバーからエクスポートなど、様々に多用しています。
注意として、投稿やプラグイン等が持っている状態、設定などすべてのデータがエクスポートした時のもので移行・上書きされます。WordPressで投稿が行われている最中・コメントがついている・予約や販売のデータをWordPressに持たせていて稼働中、などはデータが上書きされるので注意が必要です。
移行先(本サーバー)にあったファイルで、インポート後のファイルで上書きされなかった、本サーバーのWordPressにあったプラグインやテーマは無効の状態としてファイルは残るようです。またデータのサイズによっては追加のエクステンションや、追加の有料のエクステンションが必要です。詳細は上記プラグインについてお調べください。
エクスポートするたびに、バックアップファイルがサーバー(ローカルや本サーバーなど)に作られて残っていきますので、余分な分は、All-in-One WP Migrationのバックアップのメニューから✕で削除も必要と思います。
All-in-One WP Migrationは大変便利なのですが、もともとの状態よってはパーマリンクの設定が変わったり、日本語名の画像ファイルなどがあるとリンクが切れなどもまれにありえますので、移行後に問題がないかご確認ください。
また、All-in-One WP Migrationに限らず、ローカル環境と本サーバーのWordPressのバージョン等が違うとローカルの環境で構築したものがそのまま動かない場合などもありますので、事前にバージョンは把握された方がいいかと思います。あらかじめ、お調べください。
-
投稿者投稿

