フォーラムへの返信
-
投稿者投稿
-
単純に親要素に
position: relative;が付いていないのが原因かと思います。この場合、
.summa2-imgの直接の親要素は、.summa2ではなく.smb-section_bodyですね。なので、.summa2-imgに書かれているposition: absoluteは正常に動かないと思います。何をどうされたいのか具体的に書かれていないので、これ以上どう書くことが課題の実現に繋がるかわからないため、コードでのアドバイスは難しいです。
また、同一のブロックでない限りHTML構造が変わることがほとんどだと思うので、まずは開発者ツールなどでHTML構造を確認された上でCSSを色々と書いてみることをお勧めします。
手前の情報で恐縮ですが、開発者ツールの使い方などはこちらの動画などでも取り扱っているので、Snow MonkeyをCSSカスタマイズする際には、参考にしていただけるかもしれません。よろしければどうぞ!
♥ 0Who liked: No userDropbox経由で画像を共有されると、こちらからのアクセス情報をそちらに渡さなければならないのと、そちらのファイルを削除された場合にこのトピックを他の方が見られた際に内容を把握することができず、共有知として活用することができなくなります。ですので、上記のDropbox共有の画像もトピックに掲載をお願いします。
そちらと一緒に、現在試されて何が上手くいかなかったのかも掲載頂けるとスムーズかと思いますので、併せてご確認をお願い致します。
追記:本件不具合ではないかと思うのでカテゴリーが間違ってますね
♥ 0Who liked: No user今一度、現状どのような設定状態になっていて、どんな状態で何を実現されたいのか、出来るだけ共有頂いてもよろしいでしょうか?
可能であればスクリーンショットなども交えてお教えいただけると助かります。
♥ 0Who liked: No user実際のページを見ないとHTML構造などが把握できないので、なんともアドバイスし難いのですが、基本的にブラウザの開発者ツールでの確認しかないので、どのクラスにどのような要素が当たっていて、入力された
z-indexが効いていないのかをチェックしてみてください。それらを実際に見ないと的確なアドバイスを差し上げられないかなと思います。
♥ 0Who liked: No user最適解かどうかわかりません(他に良い方法がありそうな気がします)が、CSSでゴリゴリしてしまうのであれば、
.c-hamburger-btn { display: none; } .l-center-header__row { display: block !important; }こうすることで、トグルボタンは表示されず、メニュー自体は出現するので、あとは追加でCSS調整を行うという形で実現できるかと思います。
(もしかしたらPHP側からフックでトグルボタンの制御ができるのかな?できないのかな?現時点でわかりませんでした)
♥ 1Who liked: No userスマホで見た時にスマホ固定メニューが透過されて白くなる。
透過されたら白くならないような気がします。
現在、スマホ表示時のヘッダーは「上部固定」になっていると思うので、動作としてはこれが普通かなという認識ですがフッターメニューも現状背景白で透過はされていないですね。どのような動きにしたいなどあれば、共有していただければアドバイスできるかもしれません。ご確認をお願いします。
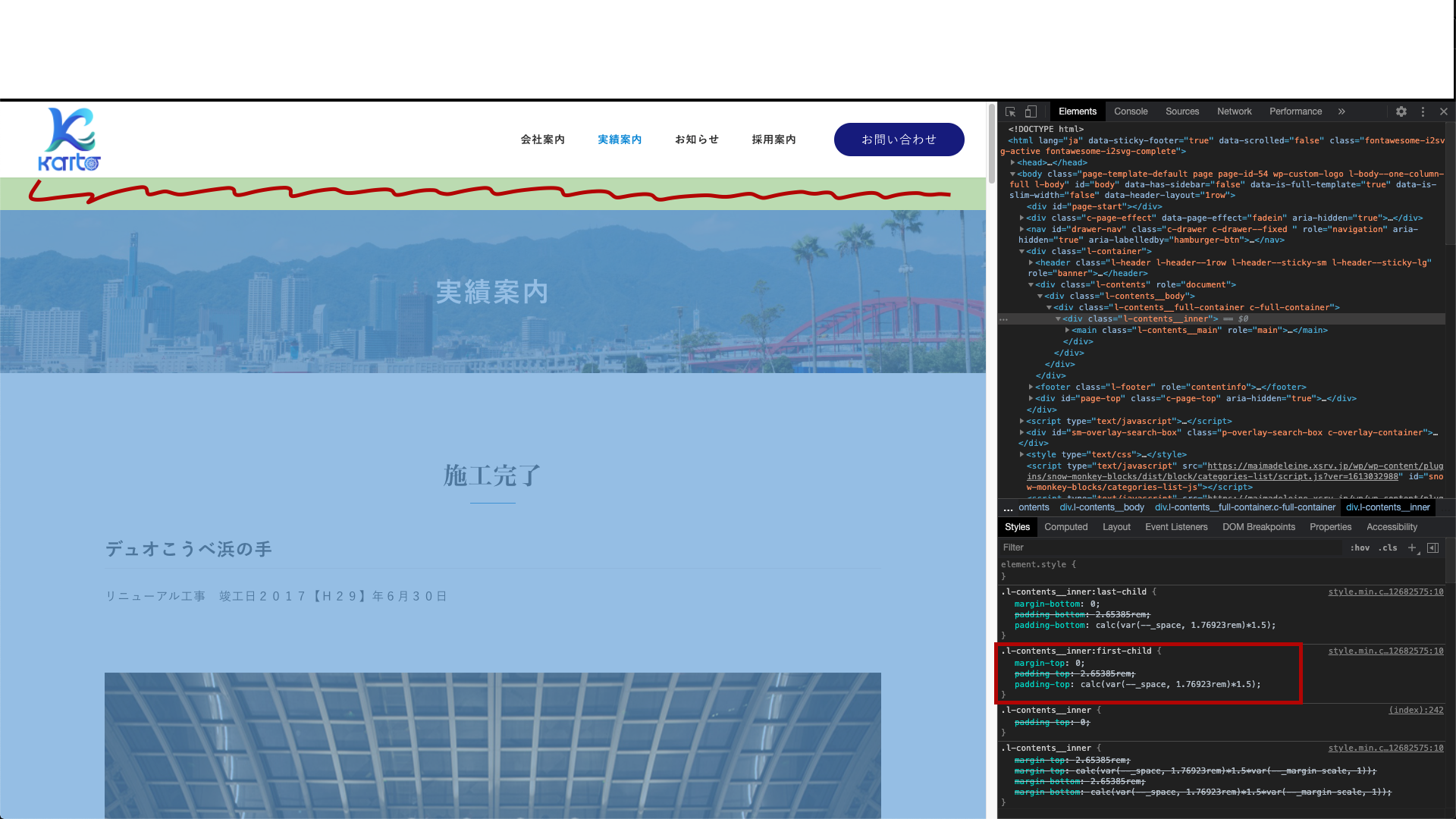
♥ 2Who liked: No user拝見しました。
添付しました部分のスペースが気になるということであれば、以下のCSSで解消できるかと思います。
.l-contents__inner:first-child { padding-top: 0; }しかし、これだと全体に効いてしまうので、必要に応じてpage-idなどで指定するなど対応先を絞った方が良いかもしれませんね。
 ♥ 1Who liked: No user
♥ 1Who liked: No user「適切」の範囲に個人差があるため、具体的に不適切と言われる余白部分などをスクリーンショットなどに箇所を記入するなどして共有頂くことは可能でしょうか?
ご確認お願い致します。
♥ 1Who liked: No user「その部分だけ子テーマで管理」
WordPressではテーマを1つに対して、子テーマを1つ用意して利用することができますよね。そして、それに対してプラグインが任意の数利用することができます。
それと同じで、My Snow Monkeyはプラグインなので、いくつも利用しているプラグインの中の1つになると思いますが、Snow Monkey 用に子テーマを用意しても、My Snow Monkeyを使い続けることは構造上は可能です。
ですので、どうしてもプラグインでできないという場合には、子テーマからアプローチをすることもできます。
ただし、子テーマを利用するにあたりメリットとデメリットがありますので、その点は理解をした上で進められることを強くお勧めします。
また、カスタムブロックをこのようなプラグインを利用して用意してあげることは付加価値として魅力的に映る反面、メンテナンス面を考慮していかないと、仮にお仕事の場合には「付加価値→無責任の産物」になりかねません。
特にブロックAPIのアップデートの変化を見ていると、そのアップデートによってプラグインの仕様が変わる可能性なども感じることができるかと思いますし、そもそもそのプラグインのアップデート頻度と内容を確認してみる必要はあります。
そういった面も含めてカスタムブロックを提供することについて考えてみるのも面白いかもしれませんね。
♥ 2Who liked: No user以前、自分で書いたトピックを見つけられなかったので、何を書いたのか全く覚えていませんが、確か記憶ではプラグインで実現するよりも、その部分だけ子テーマで管理する方が簡単だなと思ったような気がします。
ですので、敢えてプラグインだけで実装する必要がないのであれば、部分的に切り離して組み込むことも手段の一つかと思います。
トピック情報には「試したこと」の記述がありませんでした。ということは、まだ実験されていないかもなので、まずは何かしらお試しいただいて、その情報を共有いただけるといちユーザーとして嬉しいなと思います。
♥ 2Who liked: No userこの現象を再現する時間がない場合も多いので、可能であれば共有できるURLがあると嬉しいですねー
あと、各種バージョンなども記載をされた方が返答者に優しいかと思います。(あえて書かない理由があるのならばすいません)
♥ 0Who liked: No userありがとうございます!
♥ 1Who liked: No user拝見しましたが、現在は投稿が一つもない状態になっているようでしたので、検証が難しいですね。
♥ 0Who liked: No userサイトURLを共有頂けますと解決が早いと思われますが可能でしょうか?
♥ 0Who liked: No userフォームで実現したいことにもよりますが、シンプルなフォームであれば、Snow Monkey Forms というプラグインもありますので、よかったら試されてみてはいかがでしょうか。
♥ 3Who liked: No user -
投稿者投稿