フォーラムへの返信
-
投稿者投稿
-
そういった「機能」自体はありませんね。CSSで対応するのが早いかと思います。
ページヘッダー内のタイトル部分のCSSクラスが
c-page-header__titleなので、これに対して擬似要素などで追加されてはどうでしょうか?.c-page-header__title:before { content: "Sample Text"; position: absolute; font-size: .8rem; top: -1rem; left: 0; }ページごとなどで分けることがあると思うので、ページIDなどで区別されると良いかと思います。
お試しください。
以前、依頼を受けてこちらのページで紹介しているような方法で実現したことがあります。
よかったら参考にしてみて下さい。
①タイトルのみは左寄せになってしまう。
任意のクラス名
panel-title-centerというようなクラス名を各パネルに設定する方法で紹介します。そのクラスに対して、以下のようなCSSを設定します。
.panel-title-center .smb-panels__item__title { text-align: center; }これで実現できるかと思います。詳細度の問題があれば少し手入れしてみてください。
この方法と同じように、
②4つのパネル全ての背景を一気に変更はできたが、それぞれで色を変えることはできなかった。
も解決することができるかと思います。
例えば、背景色を赤にしたい場合、
panel-bg-redというようなクラス名を付与します。そして、.panel-bg-red .smb-panels__item { background: red; }というクラスを用意しておけば、付与したパネル背景色のみ変更することができるので、色の数だけクラス名を用意して付与すれば実現できるかと思います。
お試しください。
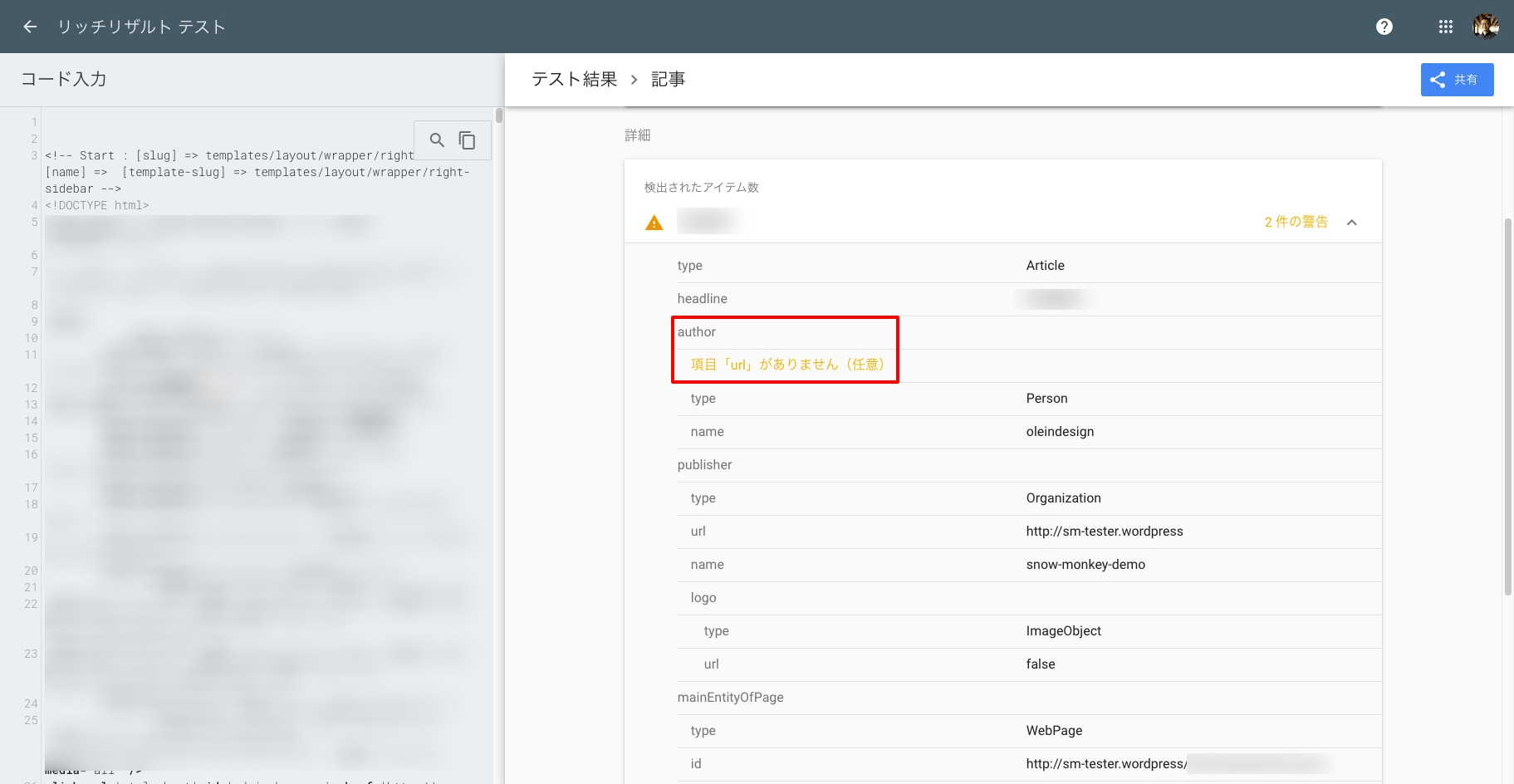
こちらのプラグインを使っていないので、プラグイン内に用意されているフックなどで実現できる可能性はあるのですが、CSSでの表示・非表示を試されたということですので、CSSで簡単に非表示にする方法をご紹介しますね。
WordPress の投稿や固定ページには、それぞれ一意のCSSクラス名が
bodyタグに付与されています。page-id-[page-number]という形の名前になっています。参照URLのページですと、
page-id-9というクラス名が<body>タグについていることが確認できると思います。そちらを使って、CTA部分のCSSクラス名と合わせて
display:none;などしてあげることで表示させないようにすることができます。よかったらお試しください。
Snow Monkey は Snow Monkey テーマに含まれる全てのファイルを GPL としています。WordPress コミュニティでは「100%GPL」と呼んでいます。
お客様がサイト運営をしていく過程で、お客様ご自身がSnow Monkeyのバージョンアップやアップグレードを無料で行うことができるという理解で合っているでしょうか?
お客様自身に、ダッシュボードで更新通知を確認された後に、更新を行っていただくことができます。
サブスクリプションを契約している期間中は、公式サイトでのアップデート詳細情報の閲覧や、こちらのフォーラムへのトピック作成が行えるというメリットがあります。
ですので、サブスク契約をしている・していないを問わず、アップデートは実施可能です。
キタジマさんとかぶってしまいましたね。失礼しました。
方法は違えど、結果は同じになるかと思います。
お試しください。♥ 0Who liked: No user添付いただいた画面と、画面自体は同じなのですが、こちらの方ではトピックの添付記事に合わせて「クラシックウィジェット」というプラグインを有効化した状態の画面を撮影しました。
こちらのプラグインは、ウィジェットがブロックで管理する形になる前の形式で、引き続き管理するために現在も公開されているプラグインになります。
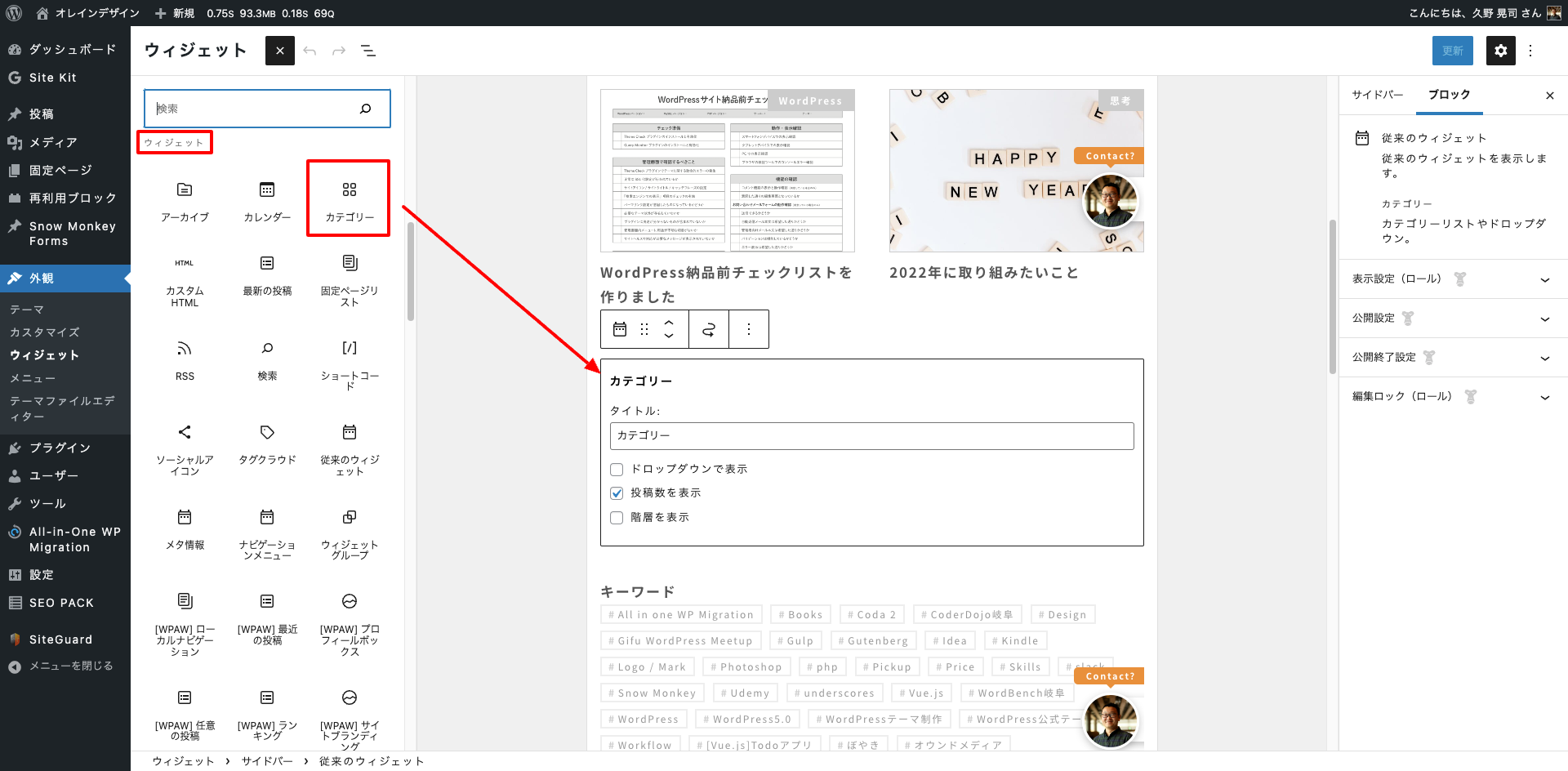
先ほどいただきました現状の環境(ウィジェットをブロックで管理する環境)での方法を簡単にご紹介すると、
- 管理画面→外観→ウィジェットを選択
- ウィジェットページ(先ほど添付いただいた画面)の左上の青色の+ボタンをクリック
- 左サイドバーにブロック一覧が出てくるので、ウィジェット→カテゴリーをクリックしてウィジェットエリアに挿入
- 実際の表示(カテゴリーがリストで表示されているかなと思います)をクリックすると下添付のような画面になり、設定を行うことができます。
お試しください。

ナビゲーションメニューの子メニューがアクティブになっている際には、そのメニュー項目の
<li>要素にdata-active-menuというデータ属性がtrueになっていることが確認していただけると思います。ですので、そちらを絡めてCSSを書くことで実現できそうな気がします。
お試しください。♥ 0Who liked: No userCSSでこの箇所を非表示にはできませんか?
♥ 0Who liked: No userなるほどです!教えていただきありがとうございます!
希望に沿ったカスタマイズが実現できてよかったです!
♥ 0Who liked: No userちなみにですが、参照URLにあるソースコードでは任意の画像URLを返さないといけません。ですので、以下のように書くことで指定した画像が強制的に全てのページに適応される形になります。
add_filter( 'snow_monkey_pre_page_header_image_url', function( $url ) { $show_image_url = esc_url('[image_path]'); return $show_image_url; } );こちらを任意の固定ページや投稿のみに適応する形で分岐を行い、適切に使い分けることで要望を叶えることができるかもしれません。
ご確認ください。
-
投稿者投稿