
PC 用の「グローバルナビゲーション」の上部に表示されるナビゲーションを設定できます。
ナビゲーションの設定
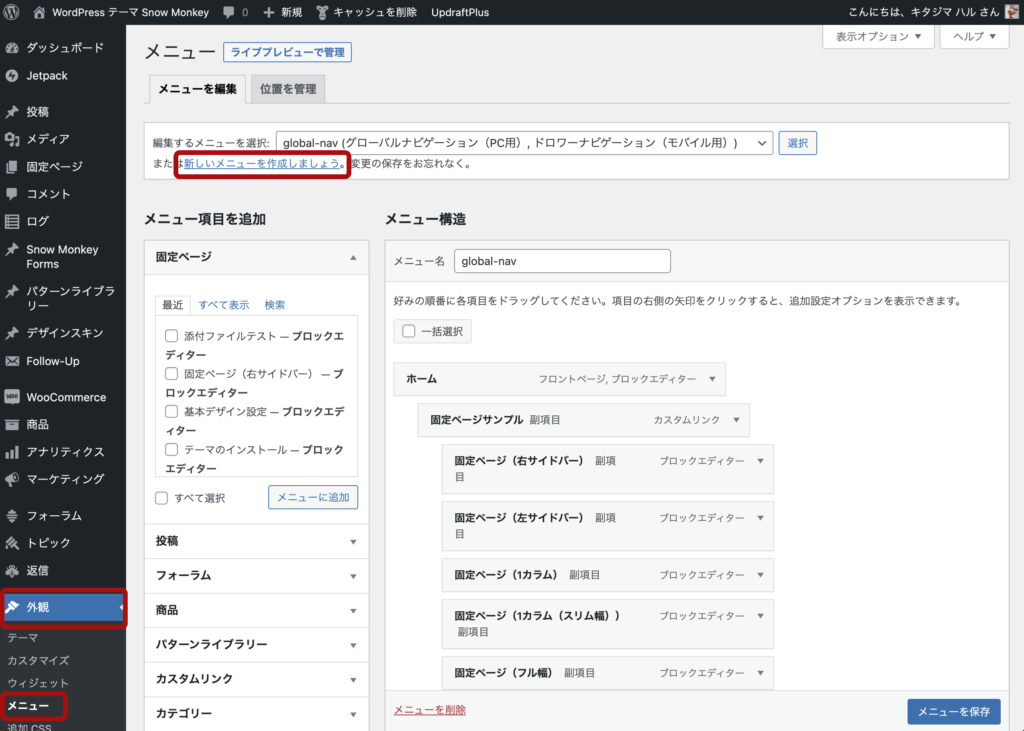
ダッシュボード > 外観 > メニューをクリック、設定ページを開く。新規メニューを作成のリンクをクリック、メニューを作成する。
すでにメニューを作成済みの場合は、新規作成せずに、編集するメニューを選択からメニューを選択し、それを編集することができます。

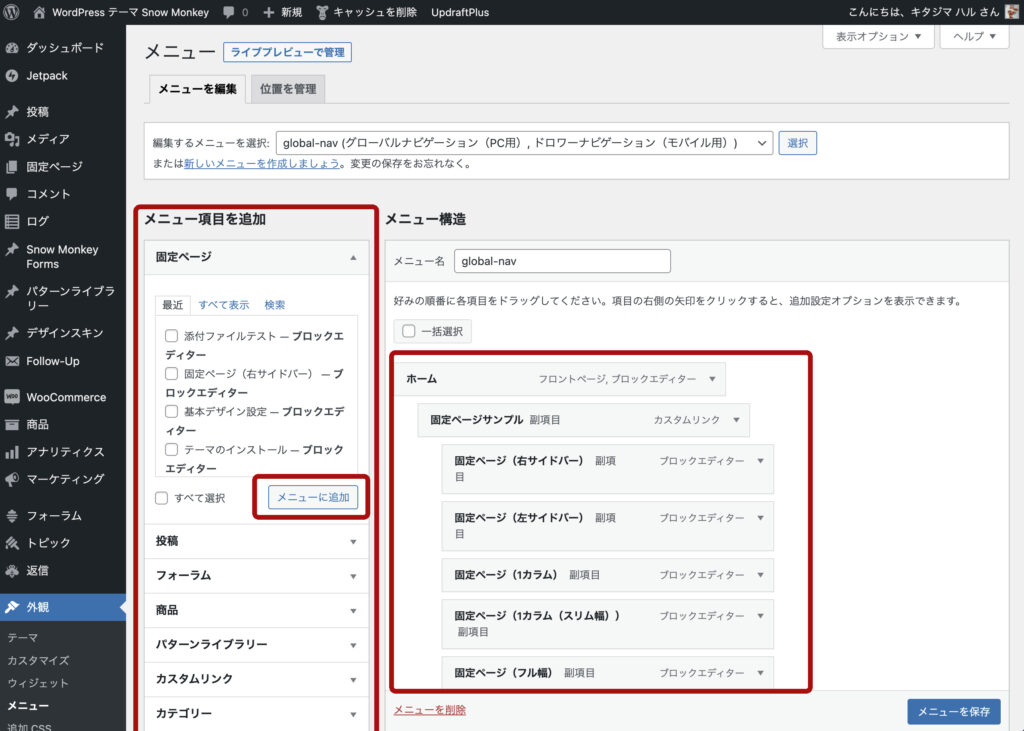
- メニューを作成したら、左側にある「固定ページ」「投稿などからメニューに入れたいページをチェックし
メニューに追加をクリック。 - メニュー構造欄にメニューが追加されたら、表示させたい順番にドラッグ&ドロップで並べ替える。

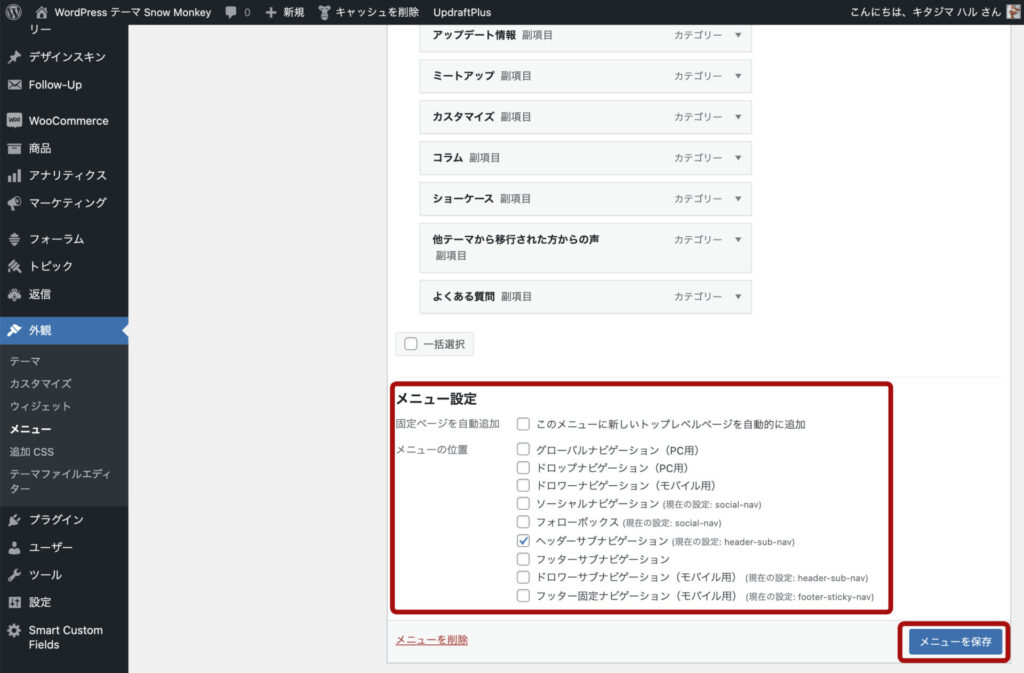
- メニュー設定欄のメニュー位置で
「ヘッダーサブナビゲーション」にチェックし、メニューを保存をクリック。

WordPress の「メニュー」は、まず「メニュー構造」で入れたいリンクを並べたメニューを作成し、それを「メニュー設定」でどこに割り当てるのかを選択する、という流れで作成します。


