PC 用の「グローバルナビゲーション」、モバイル用の「ドロワーナビゲーション」これらメニューの設定は WordPress 標準の「メニュー」機能で設定できます。
ナビゲーションの設定


PC 用の「グローバルナビゲーション」、モバイル用の「ドロワーナビゲーション」これらメニューの設定は WordPress 標準の「メニュー」機能で設定できます。
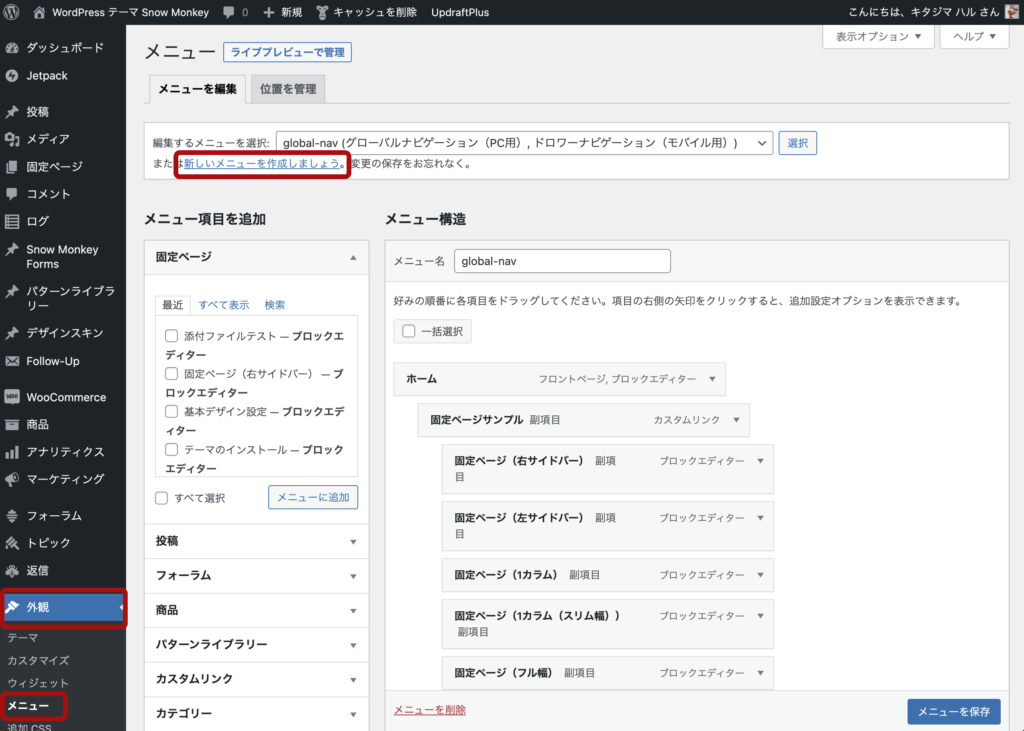
ダッシュボード > 外観 > メニューをクリック、設定ページを開く。新規メニューを作成のリンクをクリック、メニューを作成する。
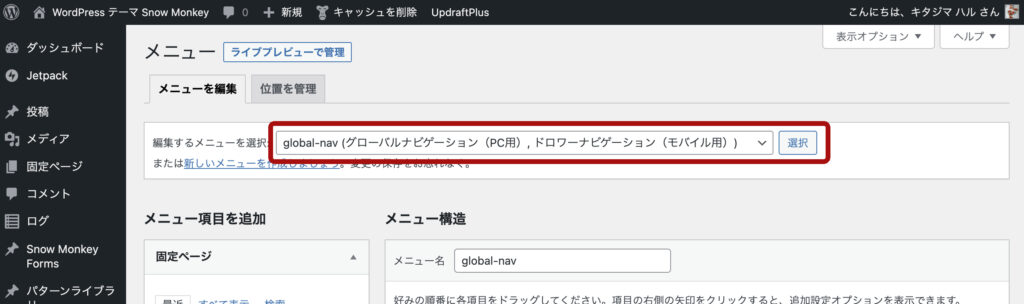
すでにメニューを作成済みの場合は、新規作成せずに、編集するメニューを選択からメニューを選択し、それを編集することができます。

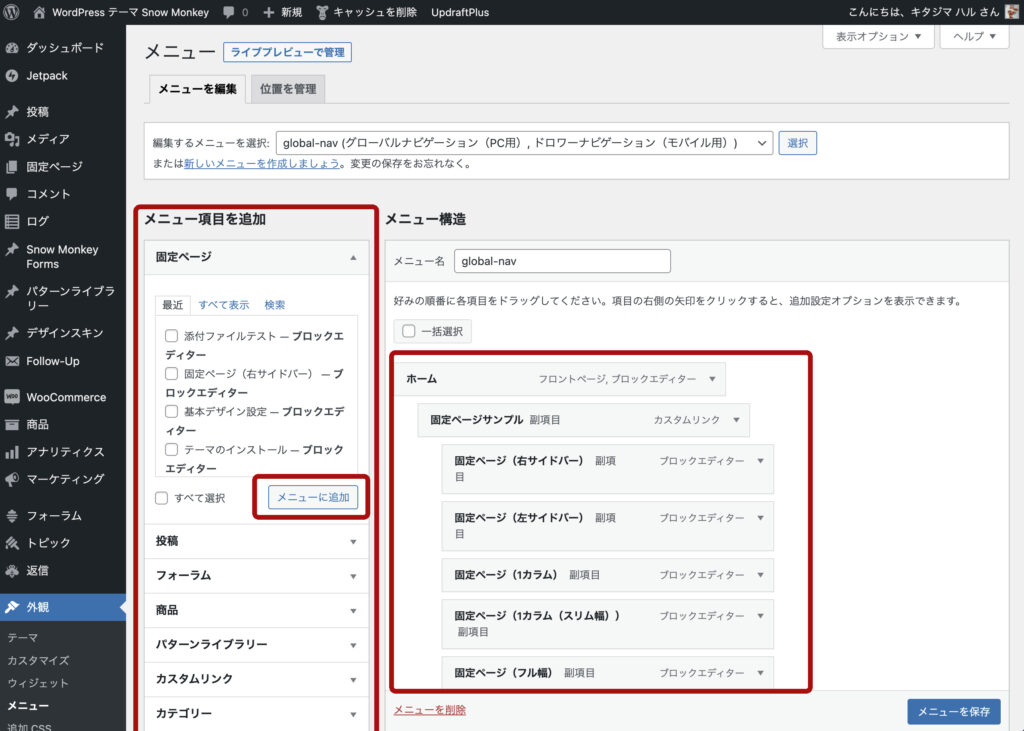
- メニューを作成したら、左側にある「固定ページ」「投稿などからメニューに入れたいページをチェックし
メニューに追加をクリック。 - メニュー構造欄にメニューが追加されたら、表示させたい順番にドラッグ&ドロップで並べ替える。

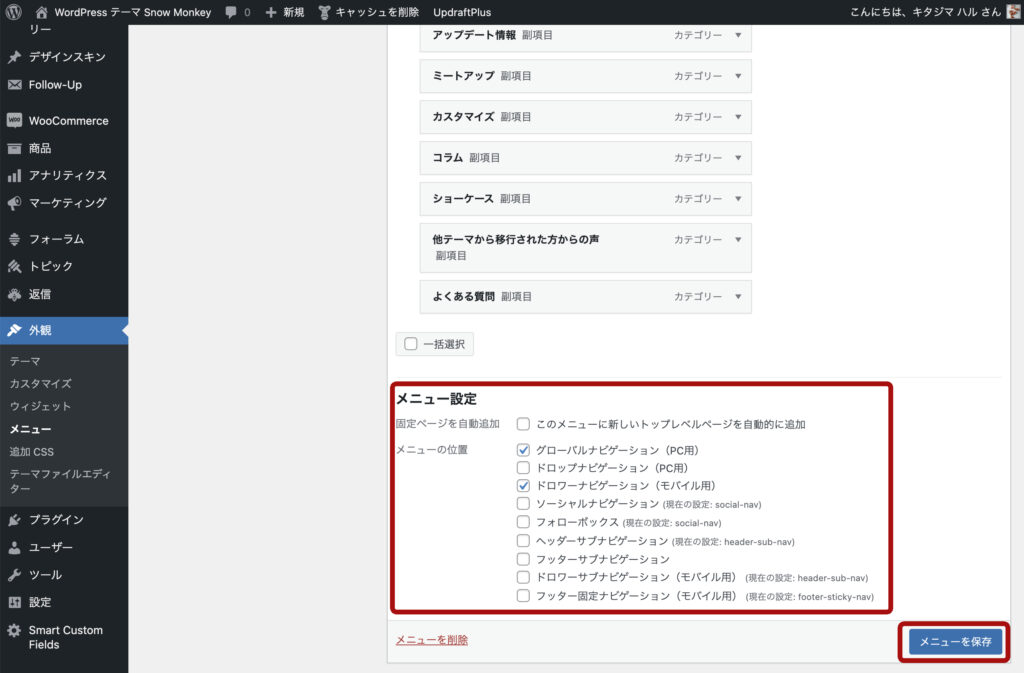
- メニュー設定欄のメニュー位置で
「グローバルナビゲーション」と「ドロワーナビゲーション」にチェックし、メニューを保存をクリック。

WordPress の「メニュー」は、まず「メニュー構造」で入れたいリンクを並べたメニューを作成し、それを「メニュー設定」でどこに割り当てるのかを選択する、という流れで作成します。
サブラベルの表示

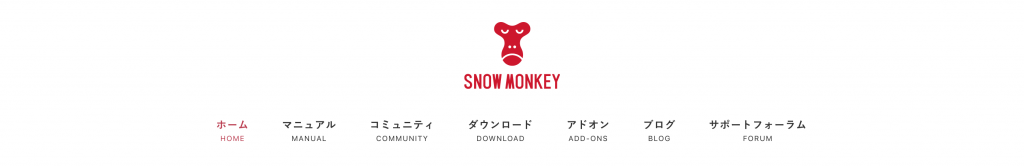
グローバルナビゲーションの1階層目のメニューにはサブラベルを表示することができます。
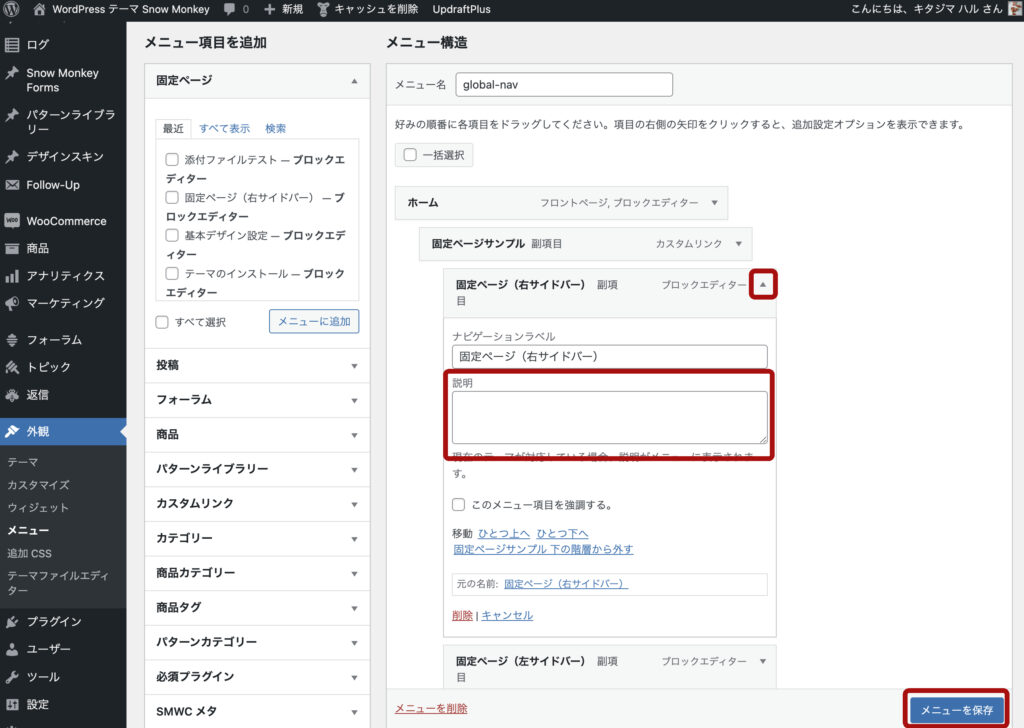
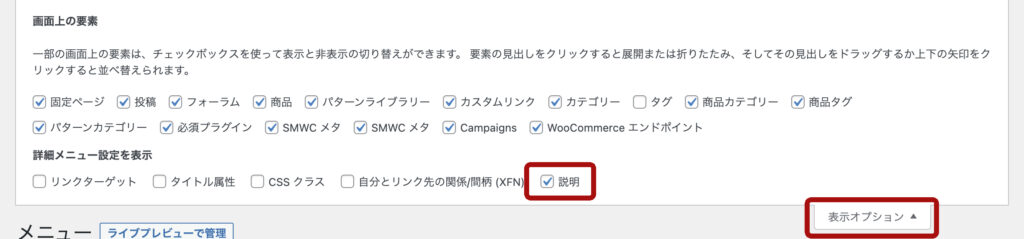
- メニューの編集画面の右上にある
「表示オプション」をクリックし「説明」にチェック

- グローバルナビゲーション(PC用)に割り当てたメニューを選択

- サブラベルを付与したい項目のパネルを開く
- 説明欄に入力
- 入力し終わったら、
メニューを保存をクリック