Twitter や Facebook などのソーシャルサイトへのリンクを設定できます。またそれぞれのサイトに対応したアイコンが表示されます。
ソーシャルナビゲーションの設定

フッター上部に、ソーシャルナビゲーション用のアイコンリンクを設置することができます。
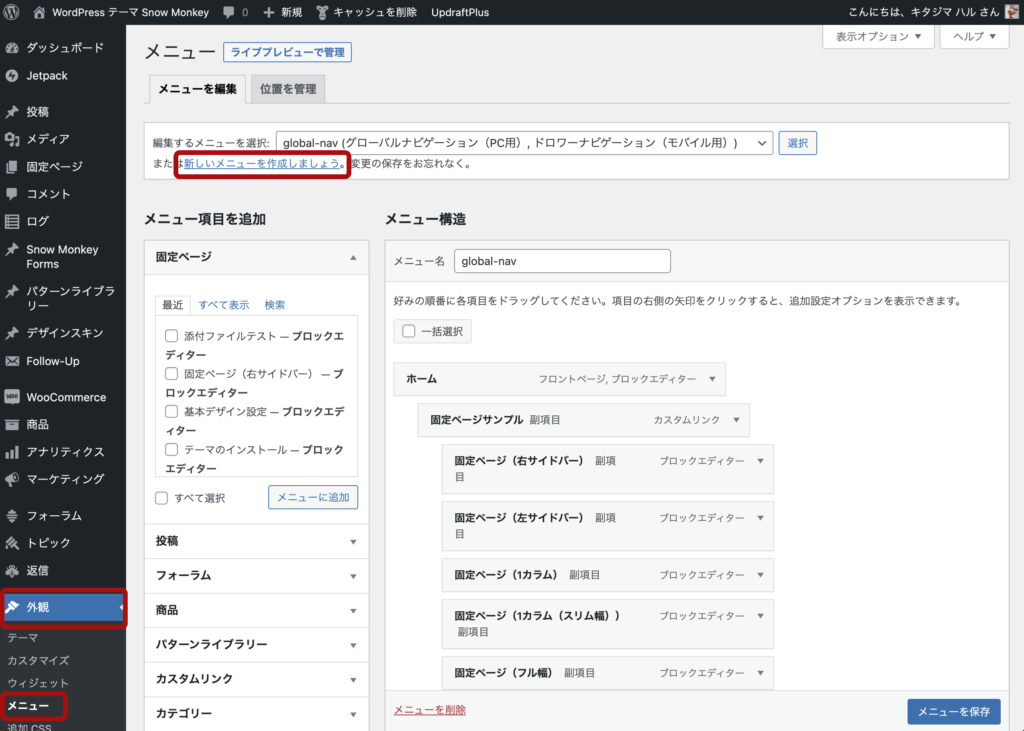
ダッシュボード > 外観 > メニューをクリック、設定ページを開く。- 上部にある新規メニューを作成のリンクをクリックし、メニューを作成。
すでにメニューを作成済みの場合は、新規作成せずに、編集するメニューを選択からメニューを選択し、それを編集することができます。

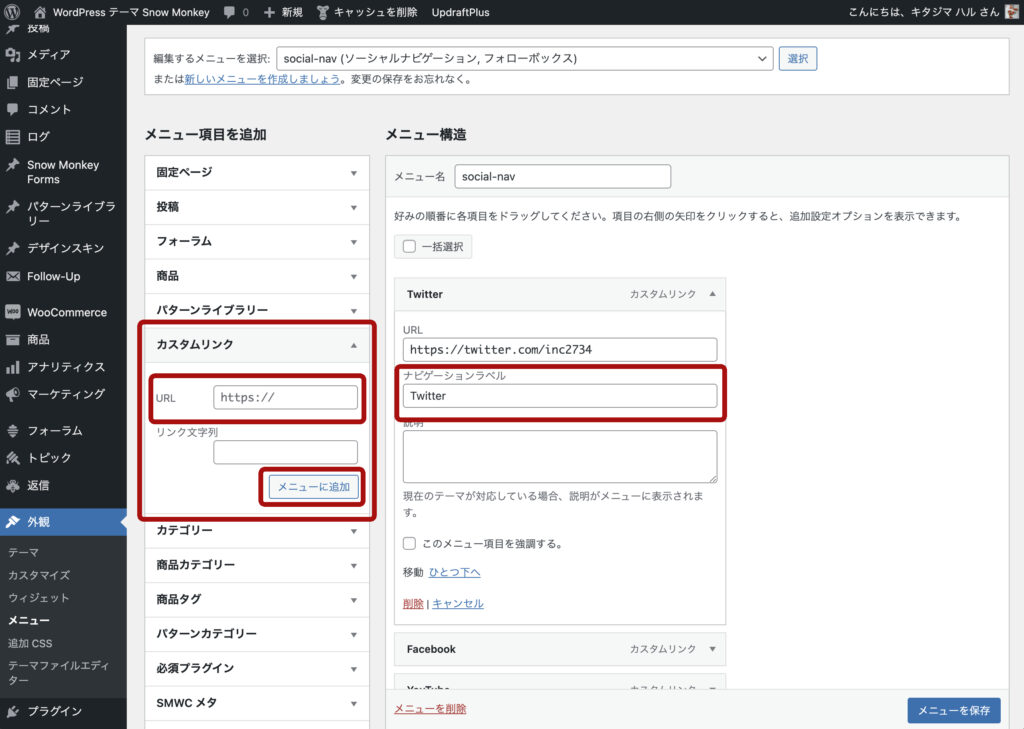
- メニューを作成したら、左側にあるカスタムリンクでソーシャルメディアの URL を入力しメニューに追加。
- URL でどのソーシャルメディアか判定してアイコンを表示します。ラベルは実際の画面には表示されないので、ご自身がわかりやすい名称を入力しておくと便利です。

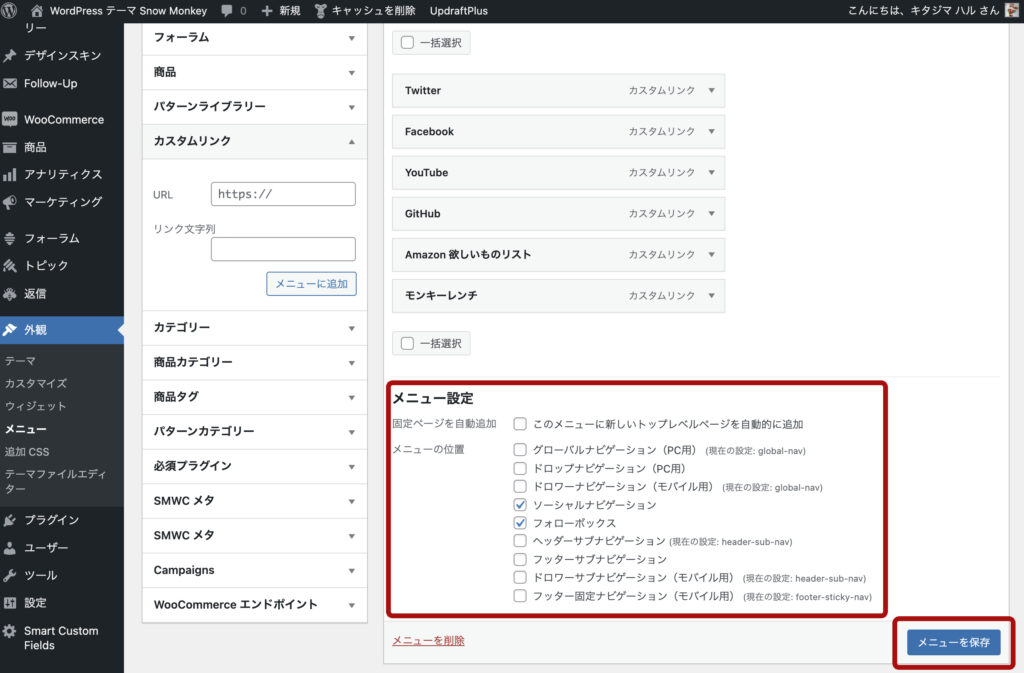
- 入力したら、メニュー設定のメニュー位置でソーシャルナビゲーションを選択。選択できたら
メニューを保存をクリック。 保存して公開をクリック。

WordPress の「メニュー」は、まず入れたいリンクを並べたメニューを作成し、それをどこに割り当てるのかを選択する、という流れで作成します。


