WordPress 5.8 でウィジェットエリアが刷新され、通常のウィジェットだけでなくブロックも配置できるようになりました。単純にブロックが配置できるようになるだけではなく、出力される HTML が変更になったり、ウィジェットエリアでプレビューが表示されるようになったりと大きな変更がありました。これまでのウィジェットは「レガシーウィジェット」という扱いになり、基本的には今後はブロックの配置が推奨されるようです。
ということで、Snow Monkey v15 からは下記のように仕様が変更されます。
- Snow Monkey の従来のウィジェット(WPAW:、Snow Monkey: で始まるウィジェット)は配置済みのものは表示はされるけど設定の変更はできない、新規追加もできない
- Snow Monkey の従来のウィジェット(WPAW:、Snow Monkey: で始まるウィジェット)の設定を変更したり新規追加する場合は Classic Widgets プラグインを使用
下記のウィジェットエリアがあります。
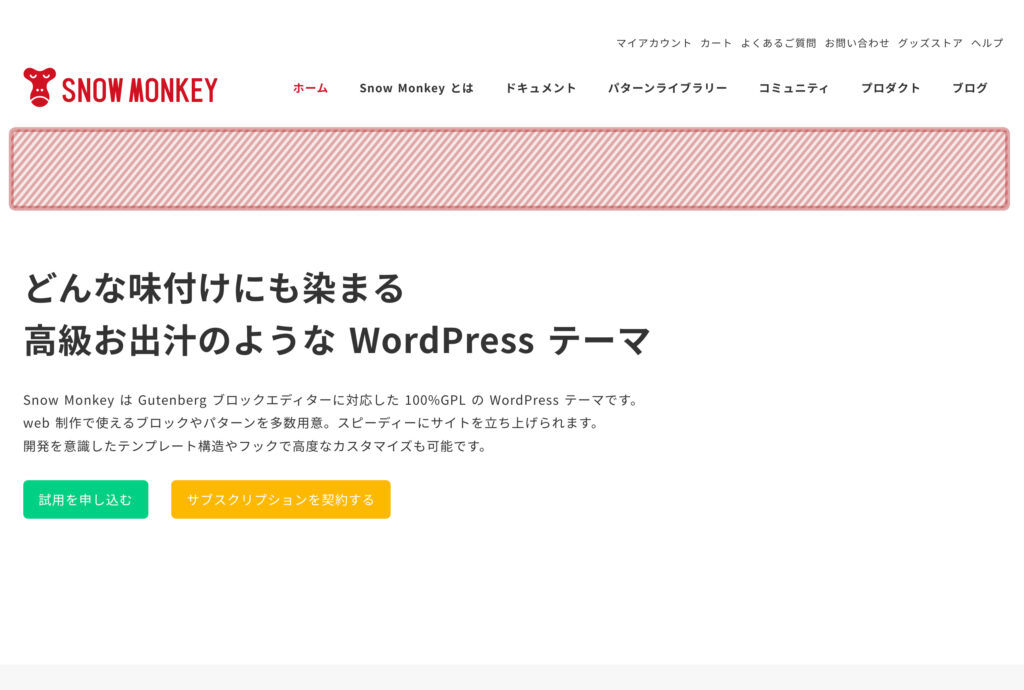
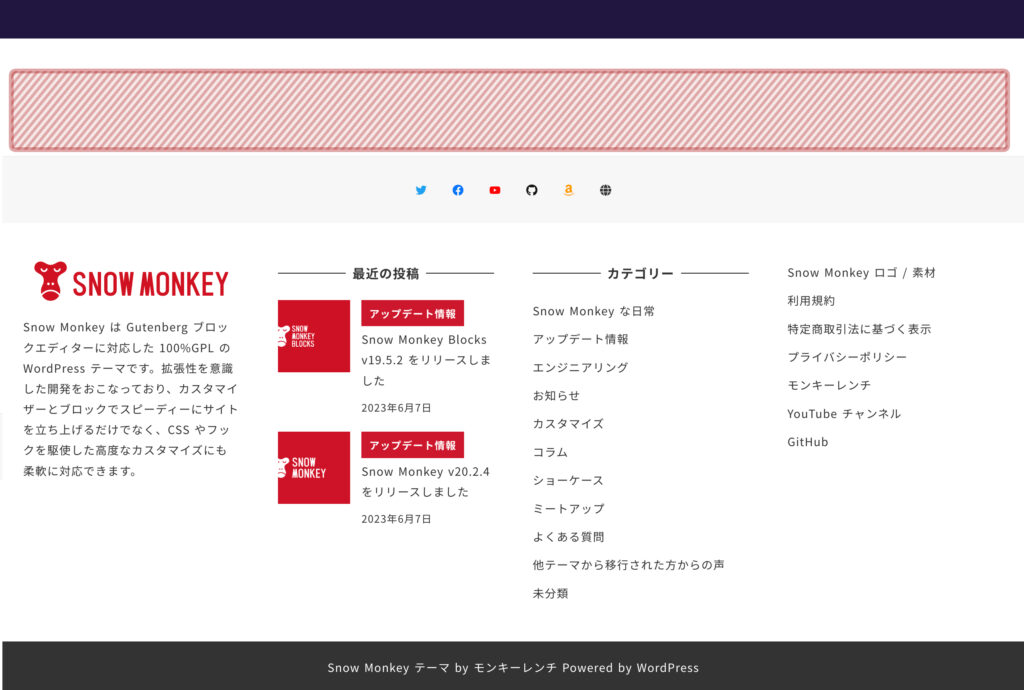
ホームページウィジェットエリア
ホームページ上部、ホームページ下部


ウィジェット表示位置
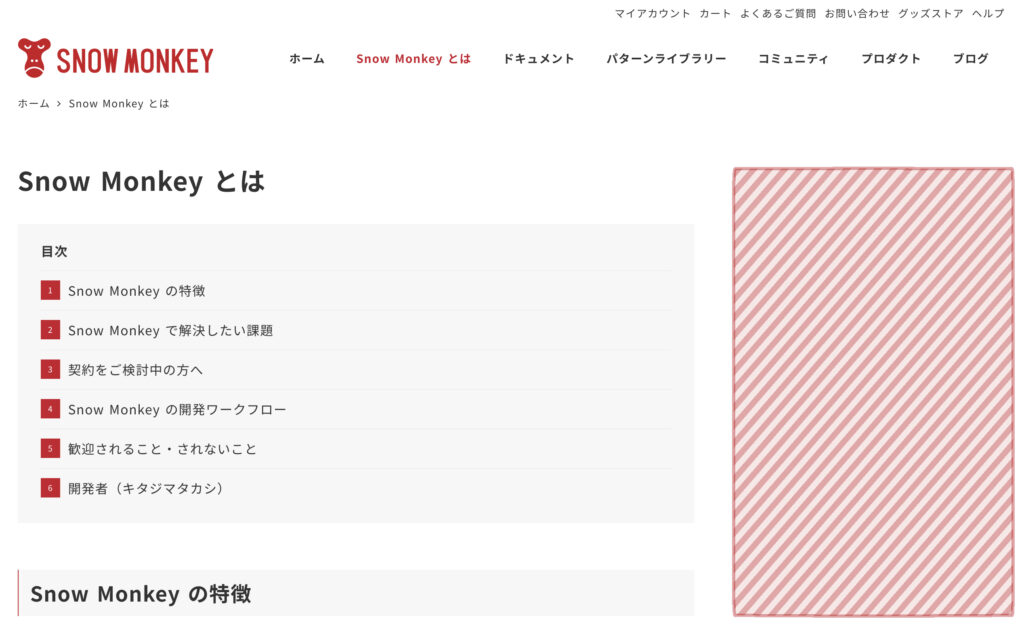
ホームページ設定でホームページ(トップページ)を設定したときに使用できるウィジェットエリアです。トップページは他のページと同じように記事編集画面で内容や HTML を入力してつくっていくこともできますが、このホームページ上部/下部ウィジェットエリアを使ってつくっていくのがおすすめです。簡単にカッコいいキレイなページがつくれます。
ホームページウィジェットエリアは「上部」と「下部」の2種類があり、上部と下部の間に「ホームページに割り当てたページのコンテンツ」が入ります。編集ページで特に何も入力しなければコンテンツ部分には何も表示されません。
投稿ページウィジェットエリア
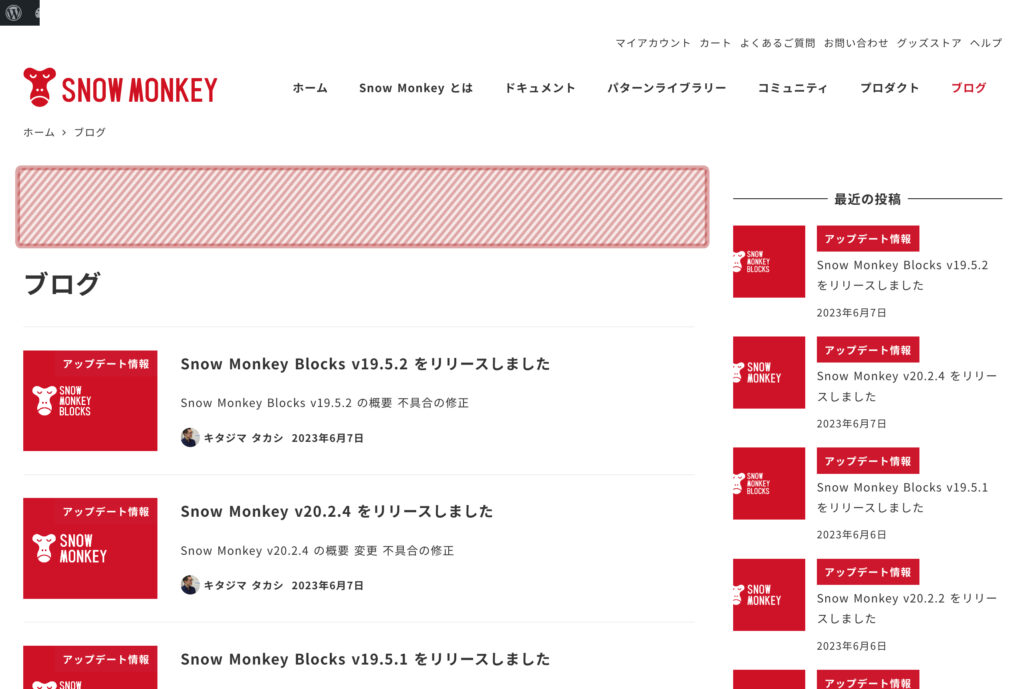
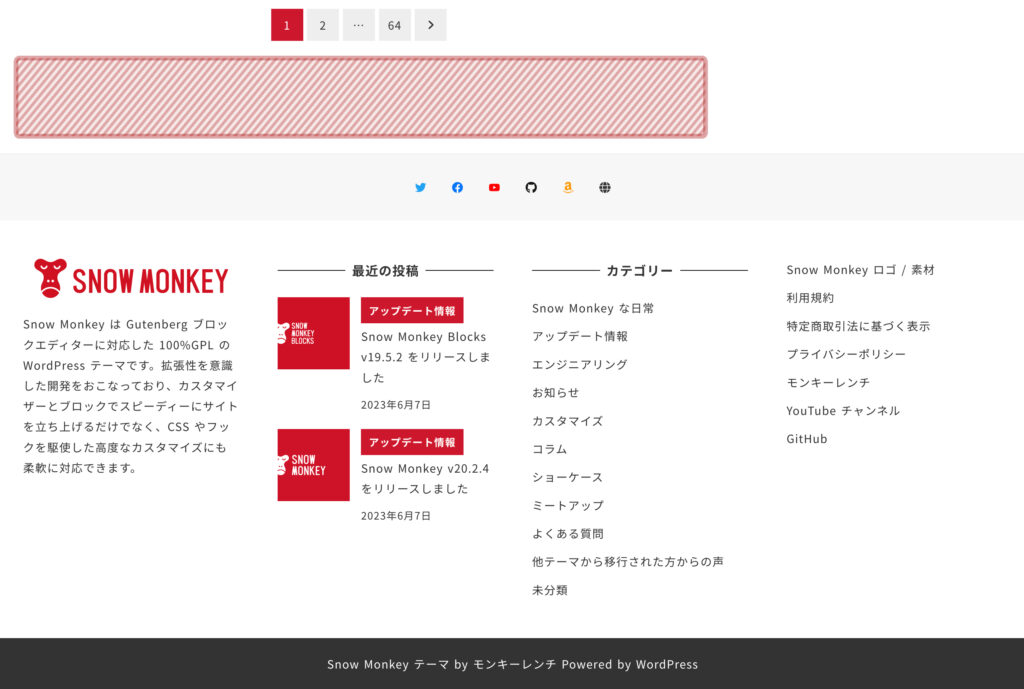
投稿ページ上部、投稿ページ下部


ウィジェット表示位置
ホームページ設定で投稿ページ(ブログトップページ)を設定したときに使用できるウィジェットエリアです。
ホームページウィジェットエリアと同じく「上部」「下部」の2種類があり、間にブログ記事の一覧が入ります。
アーカイブページ上部ウィジェットエリア

ウィジェット表示位置
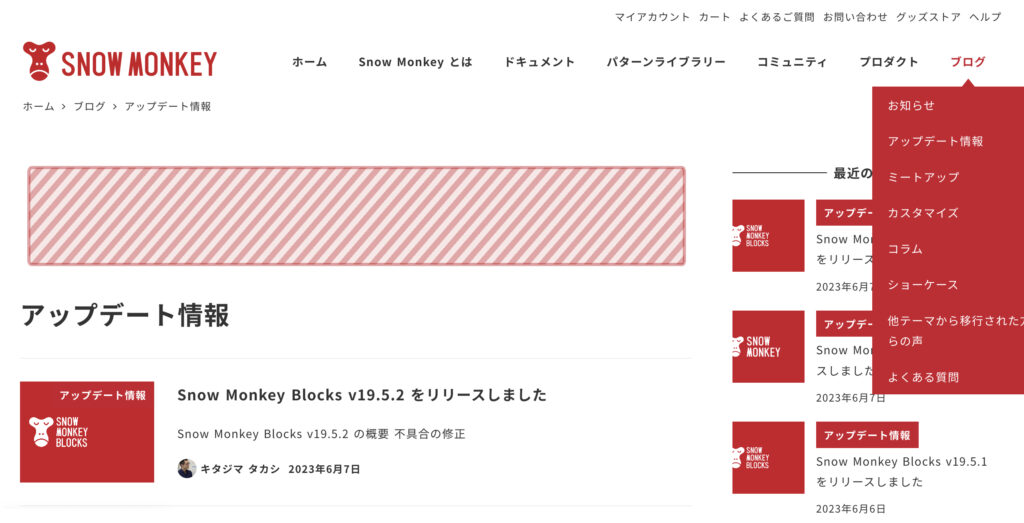
日付ページ、カテゴリーページ、タグページ、一覧ページの上部に表示されるウィジェットエリアです。ページのタイトルの上に表示されます。
アーカイブページサイドバーウィジェットエリア

ウィジェット表示位置
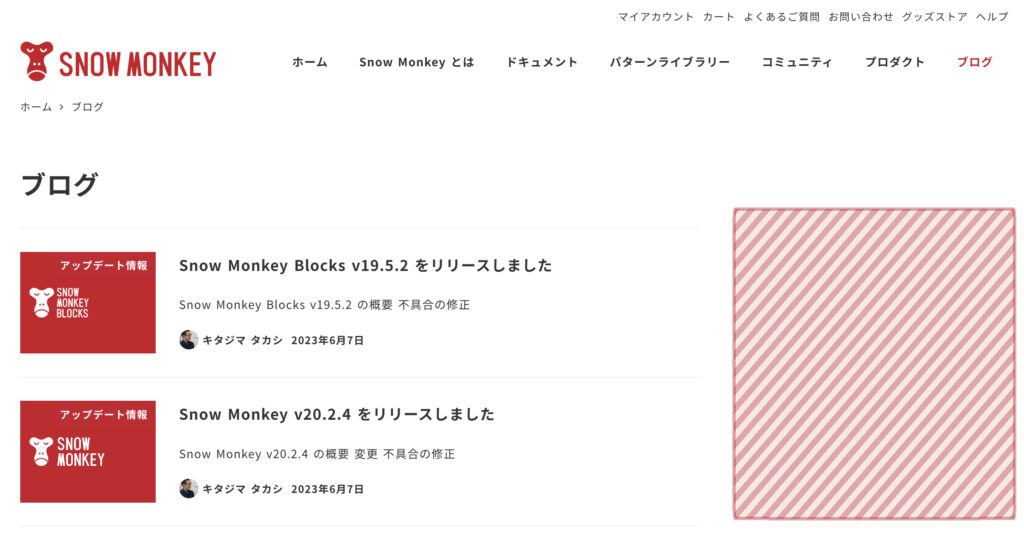
日付ページ、カテゴリーページ、タグページ、一覧ページのレイアウトが「右サイドバー」「左サイドバー」のときにサイドバーに表示されるウィジェットエリアです。それ以外のレイアウトの場合は表示されません。
ページタイトルの上ウィジェットエリア

ウィジェット表示位置
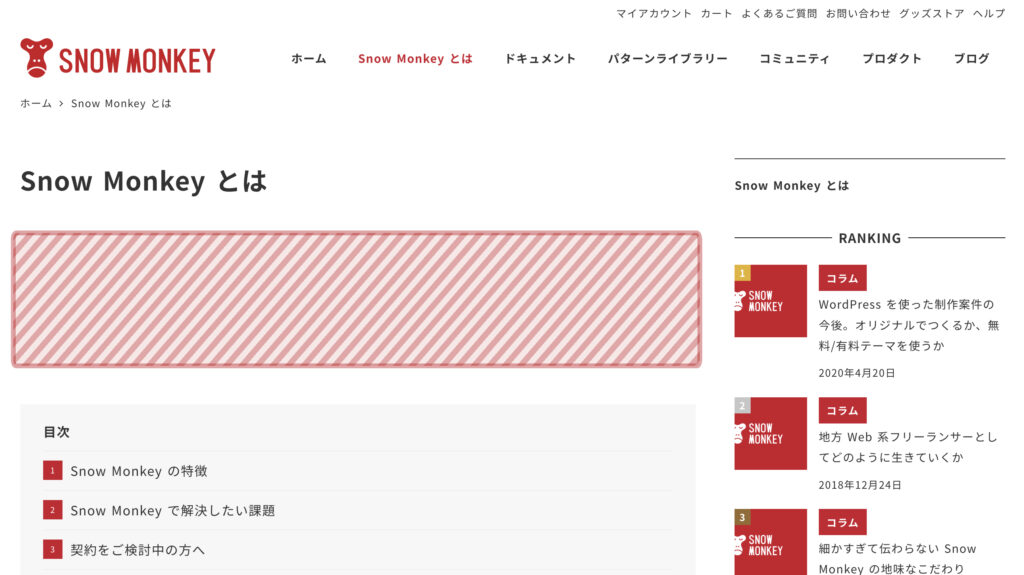
投稿ページ、固定ページのページタイトルの上に表示されるウィジェットエリアです。
記事本文ウィジェットエリア
記事本文の上、記事本文の下


ウィジェット表示位置
記事本文ウィジェットエリアは「上部」と「下部」の2種類があり、上部と下部の間に「投稿と固定ページの記事本文」が入ります。
コンテンツの下ウィジェットエリア

ウィジェット表示位置
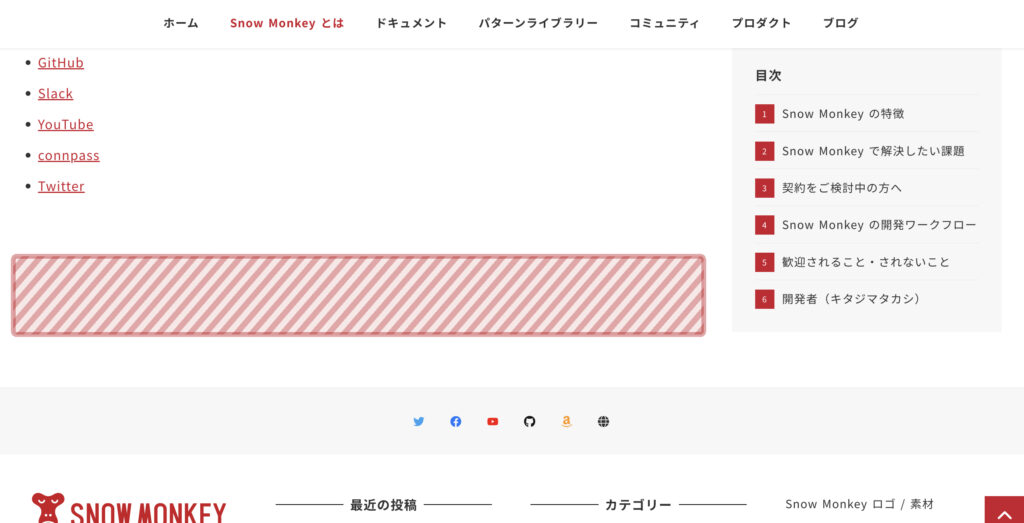
投稿ページ、固定ページのコンテンツ下に表示されるウィジェットエリアです。
サイドバーウィジェットエリア

ウィジェット表示位置
投稿ページ、固定ページのレイアウトが「右サイドバー」「左サイドバー」のときにサイドバーに表示されるウィジェットエリアです。それ以外のレイアウトの場合は表示されません。
追尾サイドバーウィジェットエリア

ウィジェット表示位置
投稿ページ、固定ページのレイアウトが「右サイドバー」「左サイドバー」のときにサイドバーウィジェットエリアの下に表示されるウィジェットエリアです。それ以外のレイアウトの場合は表示されません。
追尾サイドバーは、ページをスクロールしたときに一定のスクロール位置で固定表示されます。
フッターウィジェットエリア

ウィジェット表示位置
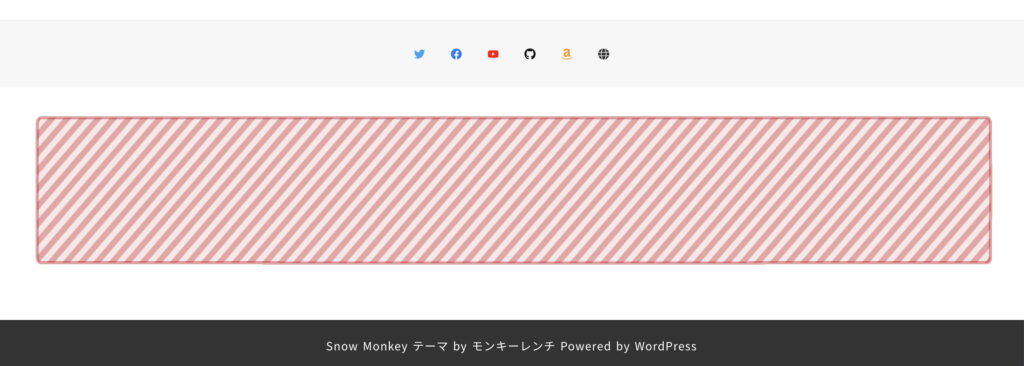
フッターに表示されるウィジェットエリアです。1〜4列(カラム)で表示できます。カラム数の設定については下記のページをご参照ください。
オーバレイウィジェットエリア

ウィジェット表示位置
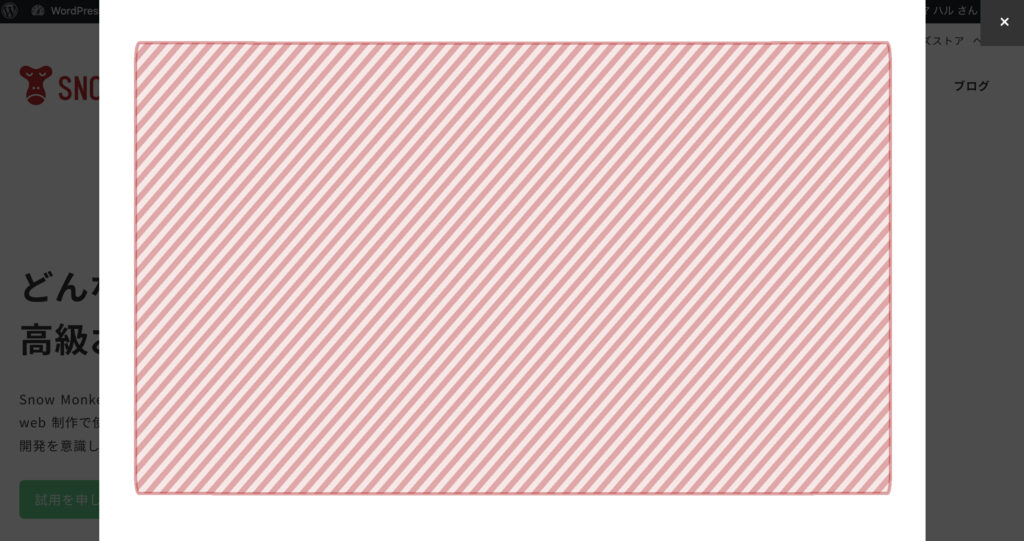
#sm-overlay-widget-area をクリックすると開くオーバーレイに表示されます。
詳しくは、下記ページの「オーバレイウィジェットエリア」の項目を参照してください。
WooCommerce サイドバーウィジェットエリア

ウィジェット表示位置
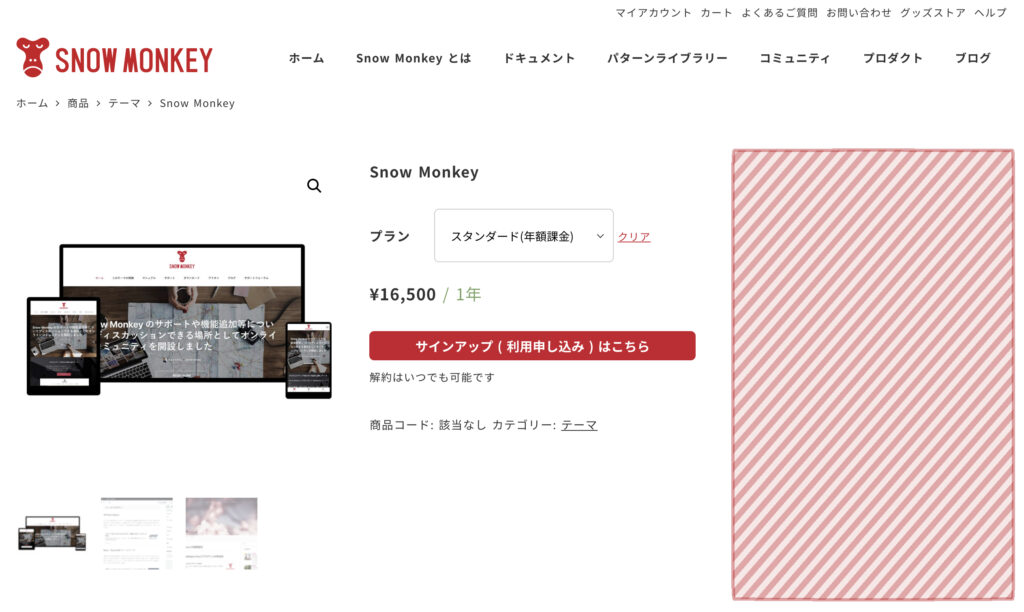
WooCommerce の商品一覧、商品詳細ページで表示されるウィジェットエリアです。レイアウトが「右サイドバー」「左サイドバー」のときにサイドバーに表示されます。それ以外のレイアウトの場合は表示されません。



