スマホフッター固定メニューの設定

スマホ表示時にフッターに固定されるメニューを設置できます。
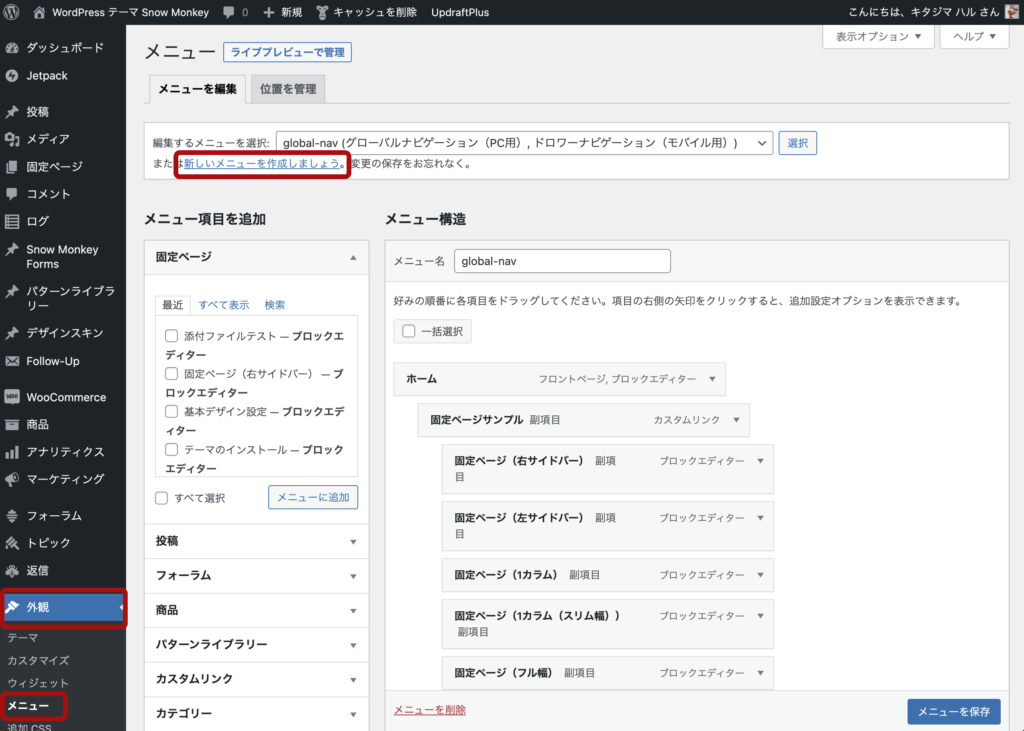
ダッシュボード > 外観 > メニューをクリック、設定ページを開く。- 上部にある新規メニューを作成のリンクをクリックし、メニューを作成。
すでにメニューを作成済みの場合
すでにメニューを作成済みの場合は、新規作成せずに、編集するメニューを選択からメニューを選択し、それを編集することができます。

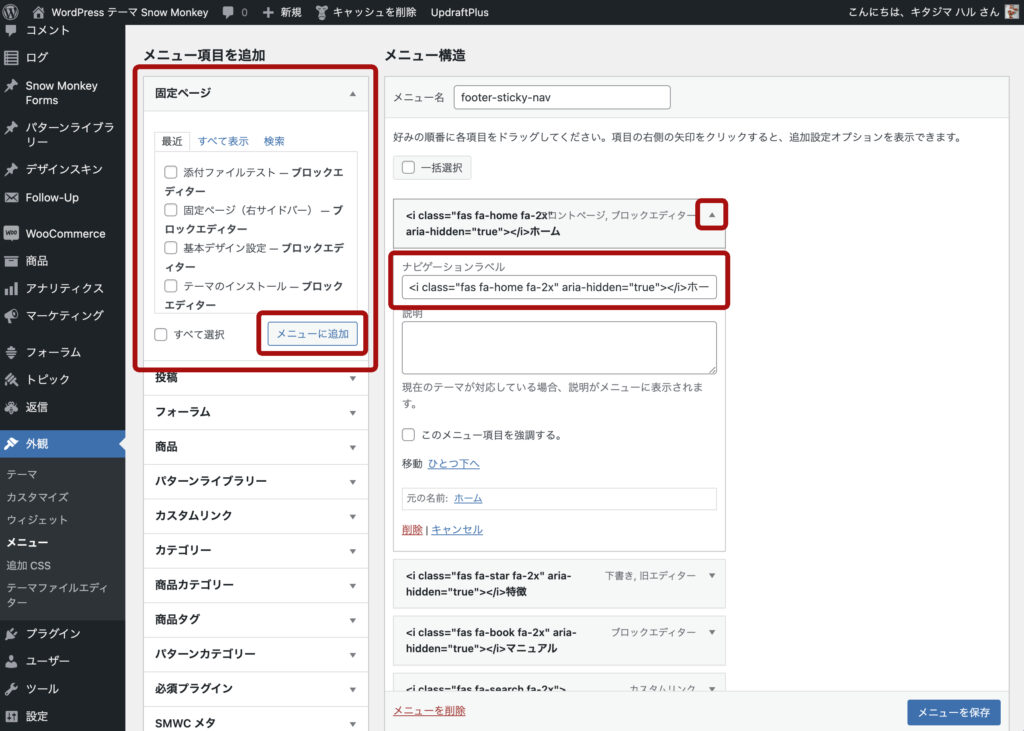
- メニューを作成したら、左側にある「固定ページ」「投稿などから入れたいリンクを選びメニューに追加。
- アイコンを表示させる
- 設置したメニュー項目のナビゲーションラベルに Font Awesome のサイトのタグを書けばそのままアイコンが表示されます。アイコンの下に文字を表示させたい場合は、タグの後ろに表記してください。
- Snow Monkey v3 以降では、Font Awesome のバージョンが 4.7 から 5 に変更になり、アイコンを表示させるときの記述が変更になります。
<i class="fas fa-home fa-2x"></i>ホームのように記述してください。

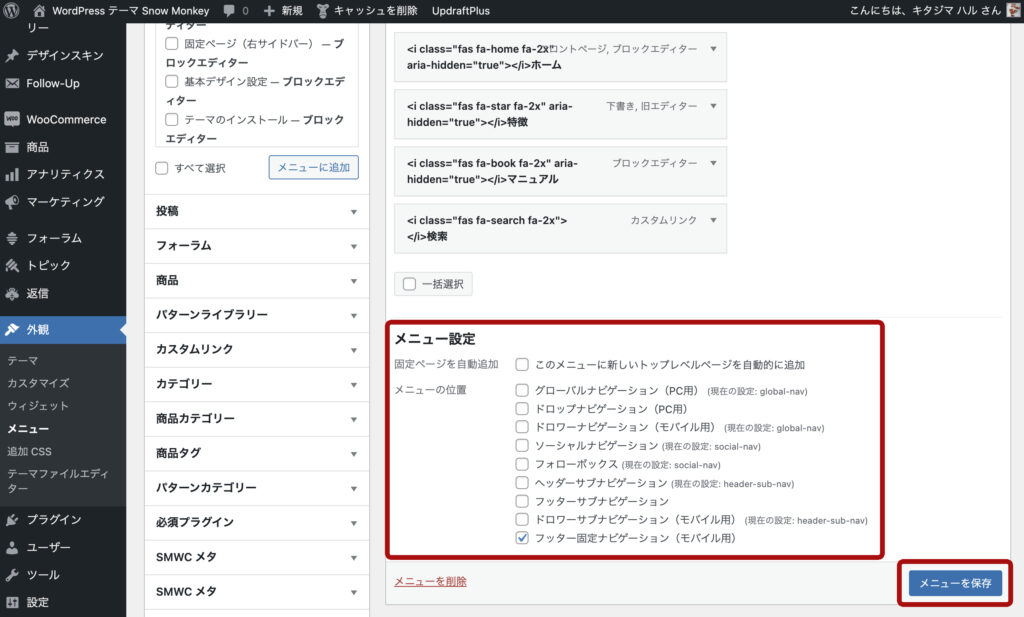
- 入力したら、メニュー設定のメニュー位置で「フッター固定ナビゲーション」を選択。
- 選択できたら
メニューを保存をクリック。

WordPress の「メニュー」は、まず入れたいリンクを並べたメニューを作成し、それをどこに割り当てるのかを選択する、という流れで作成します。



