フォーラムへの返信
-
投稿者投稿
-
2019年8月7日 3:41 PM 返信先: Snow Monkey Category Content アドオンで、投稿ページトップやカスタム投稿ページトップにも固定ページを挿入できるようにして欲しい #24290
プラグイン名が「Category Content」としてしまったのでちょっとずれてきちゃいますね…。ファイル名を変更すると互換性がなくなってしまうので、せめて表示名だけでも「Archive Content」みたいに改名するのが良いですかねー。
確かに・・・、名称の問題が出てくるのですね・・・。
ファイル名変更で、どれくらい影響が出るものなのでしょうか。個人的には、このアドオンはすごく使い勝手が良いので、
気持ちよく更新を続けてほしいということもあり、
もし北島さんが名称的に気持ち悪いのであれば、一旦互換性についてアナウンスした上で
変更してしまっても良いのでは、と思ってしまったりしますが・・・差し替えの用の「下書き固定ページ」はそのまま残るのはずなので、
アップデートをした上で、再度カスタマイザーから設定しなおす程度なら、
僕は全然やりますよ!(他の方は分かりません・・・)これってどう思いますか?僕的には、UI的/SEO的に1ページ目だけにしたほうが良い気がしてきていまして…。
ケミさんのおっしゃる通り、特別な場合を除いて1ページ目だけで良いと思います。
ただ、シンプルなブログとして投稿ページトップに単純にカテゴリ一覧だけを表示するような場合は、全ページに挿入できた方が、UI的に良い場合もあるかもしれません。
そして、2ページ目以降もインデックスされることを考えると、googleでは重複コンテンツになりそうですね。作り込んだコンテンツにする場合は特に、SEO的には1ページ目だけの方が良いと思います。
デフォルトは1ページ目だけにして、可能ならケミさんがおっしゃる通りカスタマイズ可能にしておくと良いのではないでしょうかー。
♥ 0Who liked: No user手順は合っているとのこと、ありがとうございます!
カスタマイザーの設定もエクスポート・インポートできるんですね。これは助かります!
時間があるときに、バックアップを諸々とって、
My Snow Monkeyプラグインに移行してみます!また不明点があれば、質問させて頂きます。
一旦トピックは閉じますね。
ありがとうございました!♥ 0Who liked: No user2019年7月25日 3:03 PM 返信先: Snow Monkey Category Content アドオンで指定した固定ページにも、通常のページ用にカスタマイズしたCSSを適用できるようにして欲しい #22724ありがとうございます!
カテゴリーページでも見出しにCSSが適用されるようになりました!ちなみにですがカテゴリーページの見出しが増えたたため、
「目次」ブロックを設置したのですが、表示されないようです。これは仕様でしょうか?
可能であれば、カテゴリーページでも目次が表示できたら嬉しいです!♥ 0Who liked: No user2019年7月25日 2:58 PM 返信先: Snow Monkey Category Content アドオンをv0.1.0にバージョンアップするとカスタマイザーの設定項目が表示されない #22720修正ありがとうございます!
確認しました。アップデートしたら設定項目が表示されました!
あと1点気になった点があったので、ご報告です。
子テーマが適用された状態では、アップデート通知が来ませんでした。
(何度リクエストしても同じ)おかしいなと思って、
子テーマを使っていないサイトを開くと、更新通知が来ていました。そこで、一旦子テーマから親テーマに切り替えて、
管理画面の「更新」を開くと通知が来たので、アップデートできました。もしかして子テーマのままv0.1.0にアップデートしてしまった場合は、
設定項目のときと同じようなチェックが働いて、
子テーマの状態だとアップデート通知がこない状態になっているのではと思いました。v0.1.0を飛ばしてv0.2.0にアップデートした場合は関係ないかもしれませんが、
念のためご報告まで。♥ 0Who liked: No user2019年6月26日 8:59 PM 返信先: Snow Monkey Category Content アドオンでページタイトルを非表示のときに、上部の余白なしの設定もできるようにしたい #19744更新したらエラー消えました!
ありがとうございます〜♥ 0Who liked: No user2019年6月26日 4:15 PM 返信先: Snow Monkey Category Content アドオンでページタイトルを非表示のときに、上部の余白なしの設定もできるようにしたい #19668ありがとうございます!
テストサイトで試してみたところ、余白を消すことができました。
ただ、カテゴリーのアーカイブページを開くと、ページ上部に下記のエラーメッセージが表示されます。固定ページを設定したページもそうでないページも両方です。
Warning: filemtime(): stat failed for /home/domain01/xxxxx.jp/public_html/test01/wp-content/plugins/snow-monkey-category-content/dist/css/app.min.css in /home/domain01/xxxxx.jp/public_html/test01/wp-content/plugins/snow-monkey-category-content/App/Controller/Front.php on line 92※上記はドメイン名の部分などを一部変更しています。
♥ 0Who liked: No user大西さん、はじめまして。
Snow Monkey ユーザーのHiroeといいます。
横から失礼します。ステップブロックですが、ステップブロックを挿入した状態で、画像とリンクテキストを設定できるようになっています。
もし表示されていなかったらブロックのタイトルのところにカーソルを合わせると出てくると思います。
右側の設定部分で、画像位置を中央・右・左から選択することができます。また、リンクテキストのリンク先URLの設定もできます。色の設定部分では、テキストの色も設定できますよ。
1ステップについて画像1つ・リンクテキスト1つで、ボタンではなくブロックで自由な編集ができるわけではないですが、急ぐならこの機能で編集しておいてはいかがでしょうか?
参考までに。
横から失礼しました。 ♥ 0Who liked: No user2019年6月20日 4:00 PM 返信先: Snow Monkey Category Content アドオンでページタイトルを非表示のときに、上部の余白なしの設定もできるようにしたい #19125
♥ 0Who liked: No user2019年6月20日 4:00 PM 返信先: Snow Monkey Category Content アドオンでページタイトルを非表示のときに、上部の余白なしの設定もできるようにしたい #19125コンテナ幅だけでなくスリム幅にした人もいるかも…と考えると、確かにフル幅にして、という対応は悪手な気がしてきました。
そうなんですよね。一覧のレイアウトが「シンプル」とか「テキスト」の場合は、スリム幅の方が左右に間延びしなくてキレイに感じてまして・・・
なんか「1カラム(タイトルなし)」「1カラム(スリム幅/タイトルなし)」みたいなテンプレートを追加して、それを選んだらタイトルなし + 上余白なしになる、というのはどうですかねー。
なるほど、テンプレートが別にあるのは分かりやすいですね。
ただ「ページタイトルなし」部分が、現状の カスタマイザー → デザイン → 「〇〇」カテゴリーページ設定にある「ページタイトルを表示」のチェック部分とかぶりますけど大丈夫でしょうか。
「ページタイトルを表示」のチェックは、サイドバーありの場合でもH1タグを書き換えたい場合は必要なので残す必要がありますよね。
となると、
「1カラム(上部余白なし)」「1カラム(スリム幅/上部余白なし)」というテンプレートを作って、タイトルは「ページタイトルを表示」のチェックで消す。
または、はじめの案に戻っちゃいますが、「コンテンツ部分の上部余白を消す」のチェックを作る。
のどちらかでしょうか。
これはちょっと技術的にややこしくなりそうなんですよね。ややこしい仕組みはバグの温床になるので、なるべくシンプルで明瞭な仕組みにしたいなとは思います。
なるほど、技術的にややこしいのですね。いつも技術的に分からないままアイデアを出してしまって申し訳ないです。
真摯なご対応に感謝です。ありがとうございます!♥ 0Who liked: No user2019年6月19日 6:34 PM 返信先: Snow Monkey Category Content アドオンでページタイトルを非表示のときに、上部の余白なしの設定もできるようにしたい #19032カテゴリーページごとにページレイアウトを選択できるようにして、フル幅テンプレートを選んだときはタイトルが消えて上余白も消える、としたほうが良いのでは、という気がしてきました。サイドバーありの場合は上余白を消したいというパターンは無いと思うので。
カテゴリーごとにページレイアウトが選択できるのは、活用する機会がありそうなので賛成です。
ただ、フル幅テンプレートの場合は新着記事一覧がブラウザの端から端まできてしまうと思います。
今回のようにセクションを使ってタイトルまわりをデザインする場合は、「新着記事一覧」部分は左右に余白のある「通常の1カラム」や「1カラムスリム幅」で使うことが多いと思うので、「カテゴリーページがフル幅の時、上部余白が消える」という設定だと、少し使い勝手が悪いかなと感じます。
例えばですが、「挿し替え用の固定ページ」側でページテンプレートを「フル幅」にしている場合は、カテゴリーページのページテンプレート設定に関わらず「上部の余白が消える」とかはどうでしょうか?
キタジマさんのおっしゃる通り、サイドバーありの場合は上余白を消したいというパターンは無いと思いますが、通常1カラム・1カラムスリムの場合はあると思うので。
♥ 0Who liked: No user下書き状態にした固定ページの設定、問題なくできました!
カスタマイザーのプルダウンに、下書きにしたページしか表示されないので選びやすいのも地味に便利です。あとタグページもやってみましたが、問題なくできました。これ嬉しいです、ありがとうございます!
♥ 0Who liked: No user@キタジマ タカシ さん
プレビューって別タブで開かないです?別タブで開いたプレビューの管理バーからさらに編集画面に入っちゃうと、次プレビューボタン押したときはその画面上でプレビューに移動しちゃうかもです。
確かに別タブで開きますね・・・!
別タブ開いたら元のタブを消して、別タブで開いたプレビュー画面の上部メニューバーから編集画面に入るクセが付いていました。(タブが増えるとどれがどれか分からなくなるので・・・)そして今回はプレビューが固定ページではなく、リダイレクトされてカテゴリ一覧ページになるので、
上部のメニューからは固定ページの編集画面ではなく、カテゴリの編集画面に遷移してしまうので、
再度、管理画面 → 固定ページ一覧 → 任意の固定ページ となっただけでした。タブを2つ開けば良いので、問題ありません〜
これって各カテゴリーごとにあったほうが良い設定でしょうか? 僕の感覚だと、カテゴリーごとにデザインが違うというのは違和感がありまして、なので消すなら消すで全カテゴリーページで消えるほうがスマートかな?と思うのですが、実務的にどうなのかちょっとわからないのでどうなのかなと。
幅広いジャンルのくくりで運営しているサイト(ブログ)だと、カテゴリごとで見せ方を変えて、1カテゴリだけで一つのサイトっぽく見せたい場合が結構ありまして・・・
例えば、サルワカというサイトがあります。トップページは次のような感じです。
で次のように単純な新着順で並んでいるカテゴリがあったり、
1カテゴリをマニュアル風にまとめたカテゴリがあったり、
全然違うジャンルのカテゴリがあったり、
完成系を見据えず、その都度新規カテゴリを作ったりするサイト(ブログ)もありまして、
その場合は同じドメイン内で1つのカテゴリを仮想的な1つのサイト(ブログ)っぽく見せたいことが多いです。なので、
作りこまずそのまま使いたいカテゴリもあるので、カテゴリごとに設定できると嬉しいというのが本音です。一括で設定となると、カテゴリタイトル(H1)だけで良いカテゴリもすべて固定ページを作る必要が出てくるので、カテゴリが多いと固定ページの数が大変な気が・・・
親カテゴリは作りこむけど、子カテゴリは新着一覧で良い場合も多いので。
なんだか分かりにくい文章ですが、そんなイメージです。
♥ 0Who liked: No user早速のベータ版ありがとうございます。
テスト環境で試してみましたが、良い感じにコンテンツ挿入できました。
固定ページもカスタマイザーからドロップダウンで選べるのが簡単で良いですね!リダイレクトも問題なしでした。
ただ固定ページの編集画面でプレビューを押すと、カテゴリページにリダイレクトされてしまうので、
また管理画面 → 固定ページ一覧 → 任意の固定ページ
という形で編集しないといけなくなるのでですが、これは仕方ないですね。あと1点可能であれば、
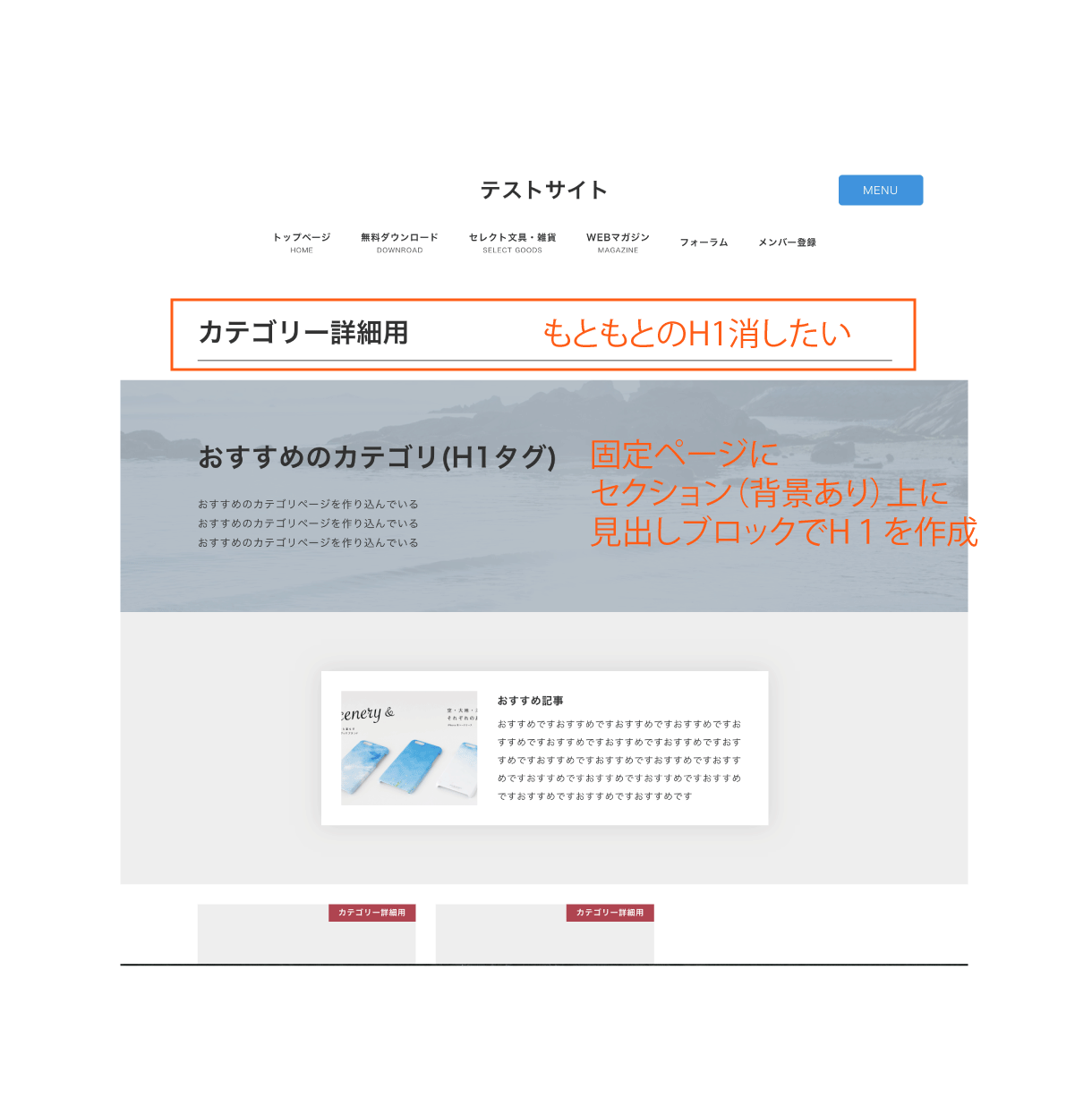
H1タグを書き換えたい場合もあるので、下記のキャプチャのように、
既存のH1を非表示にすることができたら嬉しいなと。
カスタマイザーの固定ページを選択する部分の下に、H1を非表示にするチェックボタンがあるなど・・・そうすれば、固定ページでセクション(背景画像あり)の上に見出しブロックでH1を作って、
タイトルまわりもデザインすることができるなぁと思っています。
あとブログで書かれていた下記の件、
ちょっと迷っているのは OGP とか meta description なんかはどうしたほうが良いのかなぁというところでして。og:image、og:description、og:title、meta description は割り当てた固定ページで設定したものを使用するほうが素直な気がするけども…この辺は次回以降のアップデートで対応するかもしれません。
固定ページで設定したものが反映されたら便利だなと思います。
以上、よろしくお願いいたします!
♥ 0Who liked: No user教えて頂いたコードを貼り付けて、CSSで微調整したら良い感じになりました!
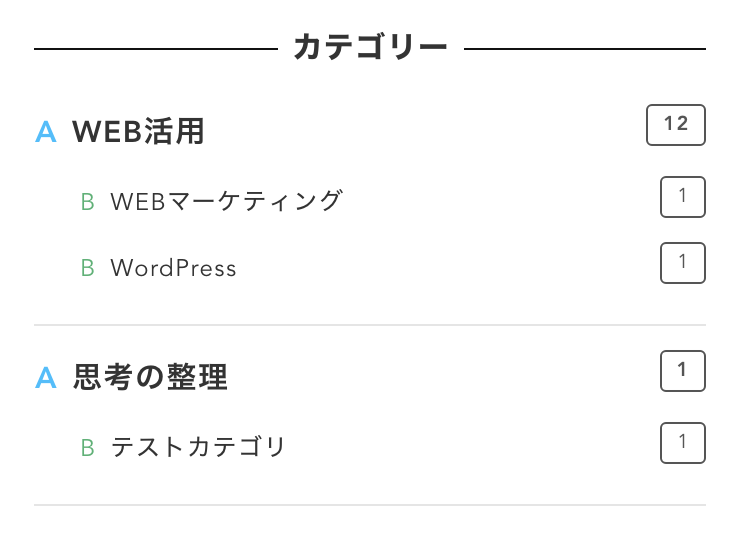
ありがとうございました!♥ 0Who liked: No user書き方は無茶苦茶かもしれませんが、教えて頂いた内容に色々と書き加えて、下記の状態まで持ってきました。

記述した内容は次の通りです。
fanction.php
function remove_post_count_parentheses( $output ) { $output = preg_replace('/<\/a>.*\((\d+)\)/','<span class="post-count">$1</span>',$output); return $output; } add_filter( 'wp_list_categories', 'remove_post_count_parentheses' ); add_filter( 'get_archives_link', 'remove_post_count_parentheses' );CSS
.widget_categories .children { display: block; border-top: none; border-bottom: none; padding: 0 0 0 0.5rem; margin-bottom:0.8rem; } .widget_categories .children-expander { display: none; } .widget_categories { font-weight:600; } .cat-item ul{ font-weight:400; } .widget_categories ul li a{ font-size:1.0rem; } .cat-item ul li a{ font-size:0.8rem; } .widget_categories ul li a::before{ content: "A"; font-size:1.0rem!important; color:#00BFFF!important; padding-right:0.5rem; } .cat-item ul li a::before{ content: "B"; font-size:0.8rem!important; color:#3CB371!important; padding-right:0.rem; padding-left:1.0rem; } .widget_categories .cat-item ul { border-bottom:1px solid!important; border-color:#e5e5e5!important; padding-bottom:1rem; } .widget_categories ul li a .post-count, .cat-item ul li a .post-count { display: block; float: right; color: #555; background-color: #fff; border:1px solid; font-size: 0.5rem; padding: 0 0.5rem; border-radius: 3px; }あとは親カテゴリと小カテゴリの前にフォントオーサムにアイコンを追加したいのですが、うまくいきません。(現状、AとBになっているところ)
f138 とか、<i class=”fas fa-chevron-circle-right”></i>とかを書いてもそのまま表示されるだけです。
方法を教えて頂けたら嬉しいです。
よろしくお願いいたします。♥ 0Who liked: No userこの指定した固定ページのタイトルがカテゴリーページのタイトルタグに使用されるようにすれば良いかもですね。
あーそうですね!その方がシンプルですね。あと、メタディスクリプションも同様に反映されたら嬉しいかもです。
プラグインとしてつくるのが良いかなと思います。ちょっと今週いっぱいくらいでベータ版としてプラグインをつくってみようと思います。
ありがとうございます!ベータ版出たらテストさせていただきます〜
♥ 0Who liked: No user -
投稿者投稿