フォーラムへの返信
-
投稿者投稿
-
該当サイトのソースコードを拝見しました。
カスタマイズで追加されているCSSのmax-width 768pxに:が入っていないようです。@media(max-width 768px) { .smb-section__title { font-size:16px; } }♥ 0Who liked: No userほかにも方法があると思いますが、簡単におこなう案です。
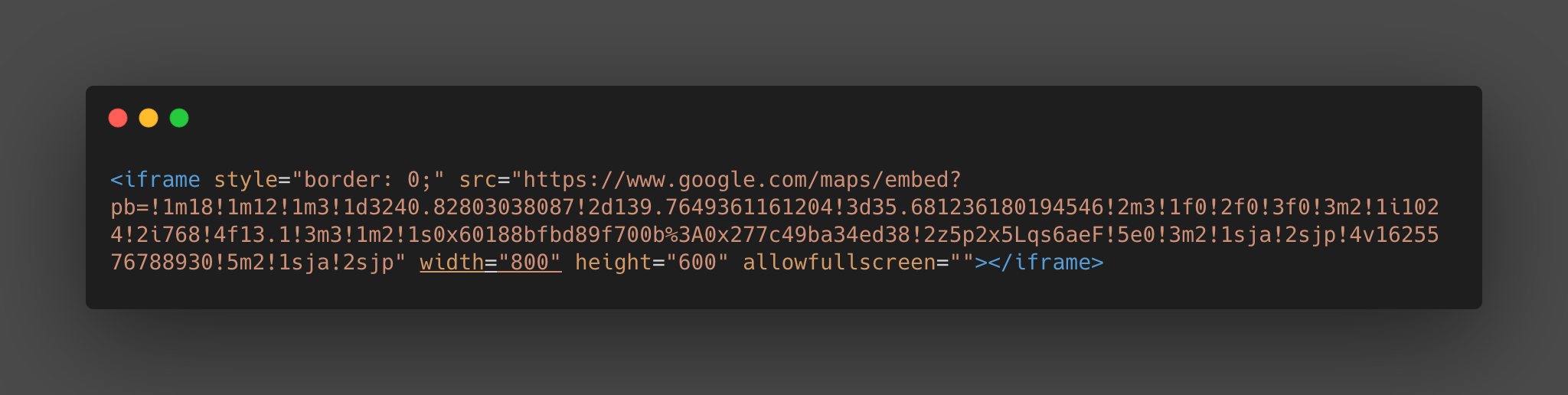
以下、東京駅のマップで「共有」から生成されたiframeのコードです。- コードの
width="800"(下線)をwidth="100%"に変更して【カスタムHTML】ブロックに入れます。
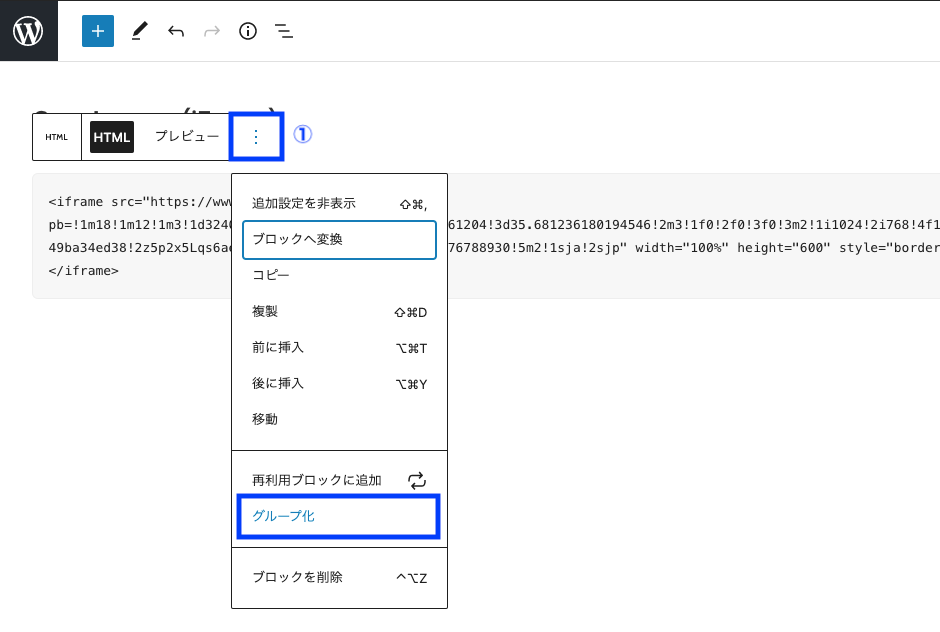
- 【カスタムHTML】ブロックが選択された状態でブロックの設定(青枠①)を押し「グループ化」します。
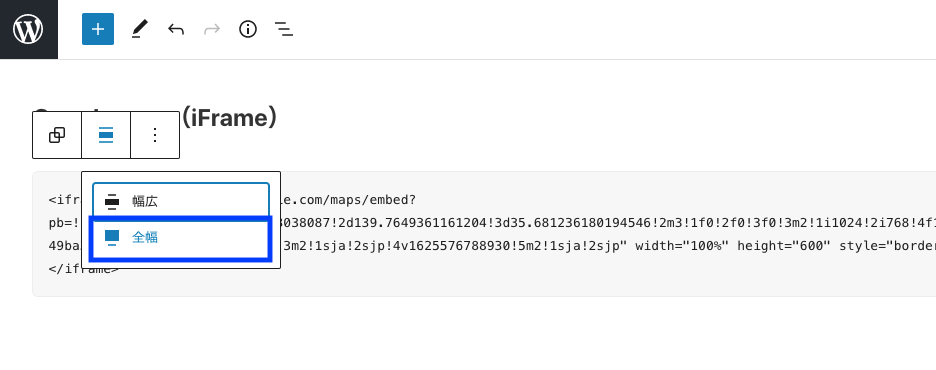
- グループブロックを「全幅」に変更します。


こちらが上記の方法で全幅にしたGoogle mapです。
一度お試しください。画像のアップありがとうございます。
こちらのヘッダーは、テーマの上書きになると思います。
その方法でもよろしければ、準備として、以下のコードをmy-snow-monkey.phpに追加します。add_filter( 'snow_monkey_template_part_root_hierarchy', function ($hierarchy) { $hierarchy[] = untrailingslashit(__DIR__) . '/override'; return $hierarchy; } );まず、参考サイトのヘッダーのようにするには、【カスタマイズ】→【デザイン】→【ヘッダー】→ヘッダーレイアウトを「2行」にしておきます。
その上で、Snow Monkeyのテーマでsnow-monkey/template-parts/headerにある2row.phpをコピーして、以下のような構造にします。
※必要なのは2row.phpのみです。my-snow-monkey └override └template-parts └header └2row.phpコピーしてきた
2row.phpの54行目と56行目の間あたりに<div class="header_sns_link"> <ul class="sns_link"> <li class="twitter"> <a href="https://twitter.com/" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter"></i></a> </li> <li class="facebook"> <a href="https://www.facebook.com/" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook-f"></i></a> </li> <li class="instagram"><a href="https://www.instagram.com/" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram"></i></a> </li> </ul> </div> <div class="nav_header_specials"> <ul class="nav_specials"> <li> <a href="#"><i class="fas fa-school"></i>HEADER MENU1</a> </li> <li> <a href="#"><i class="fas fa-file"></i>HEADER MENU2</a> </li> </ul> </div>こんな感じのHTMLを入れ、
overrideをmy-snow-monkey(ブラグイン)フォルダ内にアップします。
CSSはご自身で調整していただければと思いますが、以上で参考サイトのようなヘッダーにすることは可能ですが、今後Snow Monkeyのアップデートで仕様が変わる場合は、再調整が必要になると思います。
ほかにも、もっとスマートな方法もあると思いますが、1つの方法として参考にしてみてください。ちなみにわたしもやってみました。
ご提示ありがとうございます。
拝見しました!
スライダーの画像は、1024pxのものを使用されるということでしょうか?
こちらで1920pxに拡大して試したところ、以下のような全幅のスライダーになりました。デモ
1024px幅の画像のまま全幅にする場合は、CSSで画像
imgの親要素の幅を100%にすることで対応はできそうです。.smb-slider__item__figure { width: 100%; }このCSSで以下のようになります。

どちらも試しましたが、もともとフルサイズのURLになっており、全幅にはならないようでした。
そうでしたか。。。
想定が的はずれだったようです。。。
ちなみにURLはご提示いただけないでしょうか?♥ 0Who liked: No user同じ環境ではないので、再現できないかもしれませんが、一度お試しいただけますか?
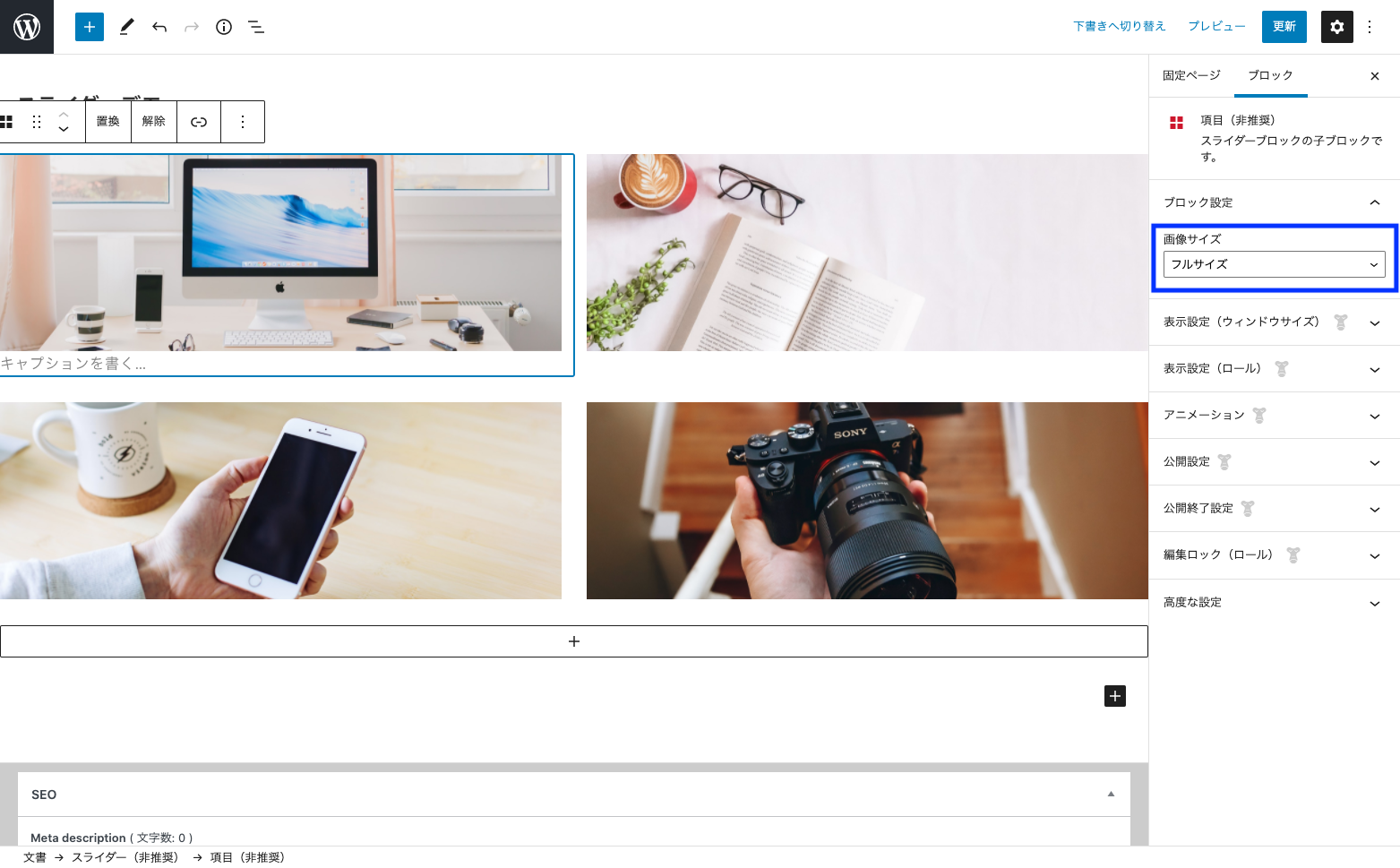
まず、スライダー(非推奨)でスライドさせたい各画像は「フルサイズ」として登録されていますか?
わたしの環境では、スライダーの画像を追加する際、メディアライブラリから画像を選択したあと、「フルサイズ」にしましたが、実際は「フルサイズ」になっておらず、【設定】→【メディア】→「大サイズ」幅の上限で設定した(1280px)画像になっていました。
対策として、以下のいずれかでできるかもしれません。
- 上の画像のようにブロックを【HTMLとして編集】にして、画像のURLを直接変更する。
変更後はブロックを【ビジュアル編集】にして戻す。 - スライダーに設定している画像サイズを、一度「サムネイル」に変更する。
その後すぐに「フルサイズ」に変更してページを保存する。
こうすると、フルサイズの画像URLになりました。
これで解消できるかはわかりませんが、一度お試しください。
以下はデモです。
対策前のスライダースライダー(非推奨)は全幅ブロックだが、画像のURLは大サイズの幅で生成された画像URLに。ウィンドウ幅1280px以下では全幅に。
対策後のスライダー
画像URLはアップした画像(フルサイズ)のURLとなり、全幅で表示ができるように。
ただ、非推奨ブロックなので、もしかしたら今後廃止されるかもしれませんので、その点は注意されたほうがいいと思います。
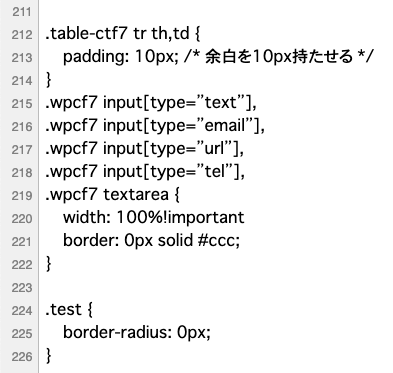
♥ 0Who liked: No user.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 input[type="url"], .wpcf7 input[type="tel"], .wpcf7 textarea { width: 100%!important border: 0px solid #ccc; }修正方法ですね!
コードを拝見したところ、上記のようにwidth: 100%!importantのあとに;セミコロンが入っていないようなので、適用されていないんだと思います。
わたしもたまにセミコロンとかを忘れて「なんで効かないんだぁ〜〜〜」となったりするので、お互い気をつけましょう!borderプロパティは、border: 0;だけでも良いと思います。線が消えないようなら!important;を。
最後の行にもセミコロンを入れておくと、あとからプロパティを加えたときに「なんで効かないんだぁ〜〜〜」とならないので、安心です(^^;)また、Contact Form 7のデフォルトでは
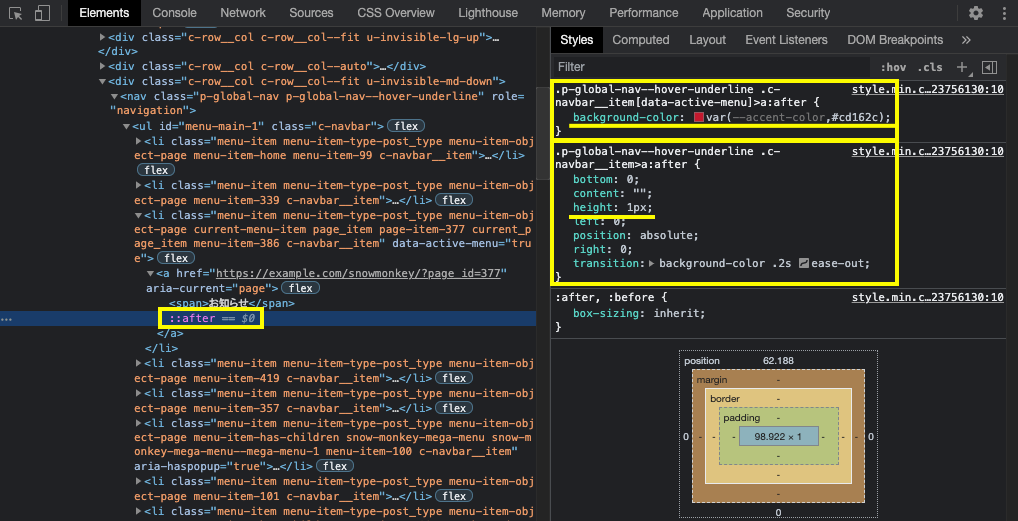
textとtextareaにbox-shadowがかかっているようなので、noneしたほうが良いかもしれません。デベロッパーツールをお使いのようであれば、該当の要素を検証してみるとわかると思いますが、メニューの下線は、擬似要素
:afterで指定されています。
こちらは
.p-global-nav--hover-underline .c-navbar__item[data-active-menu] > a:after { background-color: 変更したいカラーコード; } .p-global-nav--hover-underline .c-navbar__item > a:after { height: 変更したい高さ(太さ)px; }を変更すればお好みの状態になると思います。
また、:hover時の色も変更されるようなら.p-global-nav--hover-underline .c-navbar__item:active>a:after, .p-global-nav--hover-underline .c-navbar__item:focus>a:after, .p-global-nav--hover-underline .c-navbar__item:hover>a:after { background-color: 変更したいカラーコード; }が必要です。
フォーラムでのご質問や回答は、あとからフォーラムを利用される方が参考にすることもありますので、これからはバージョンナンバーをご入力にご協力ください。
時が経てば最新ではなくなってしまいますので。。。【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】safari
【当該サイトのURL】また、ご自分で試されたことも添えていただくと、最適解が得られやすくなると思いますので、ぜひ試したうえでご質問をお願いしたします。
上記のトピックでキタジマさんが書かれているコード
esc_html( get_post_meta( get_the_ID(), 'content', true ) )
を、このように
↓↓↓
nl2br( esc_html( get_post_meta( get_the_ID(), 'content', true ) ) )PHPの
nl2br関数を使うと改行されるかもしれません。
ACFで、フィールドタイプ=テキストエリア、改行=なにもしない の状態で改行できることは確認しました。
可能であればお試しください。ここだけということであれば、「理念」の要素(ブロック)に【高度な設定】→【追加CSSクラス】でクラス名(例:home-first-section)をつけ、
.home-first-section { margin-top: 0important; }でいかがでしょうか?

マイナスマージン(-100pxなど)にすると、動画に重ねることもできると思います。
♥ 0Who liked: No user検索結果の画像もギャラリーのポップアップ表示と同じように調整して表示するにはどうしたら良いでしょうか?
Snow Monkeyというより、別の問題に発展してしまいましたね。
こちらのリンクで紹介されている方法を応用して、検索結果のページのみ実装すれば、ポップアップで開くiframeのサイズは、自動で調整されると思います。
※これを使用する場合、【メディア】設定下部にあるEasy Fancyboxの設定でiframeのチェックは外してください。応用したJS
jQuery.noConflict(); jQuery(function($){ $(".fancybox-iframe").fancybox({ 'width': 1200, 'height': 900, 'type': 'iframe', 'centerOnScroll': true, 'onComplete': function() { $('#fancybox-frame').load(function() { $('#fancybox-content').height($(this).contents().find('.l-contents img').height()); $('#fancybox-overlay').height($(document).height()); }); } }); });これを
fancybox_iframe.jsとしてmy-snow-monkeyに置き、wp_enqueue_scriptで検索結果ページのフッター(最後のほう)に読み込ませるため、以下のようなコードをmy-snow-monkey.phpに追加します。add_action( 'wp_enqueue_scripts', function() { if ( is_search() ) { wp_enqueue_script( 'fancybox-iframe', MY_SNOW_MONKEY_URL . '/fancybox_iframe.js', ['jquery'], filemtime( MY_SNOW_MONKEY_PATH . '/fancybox_iframe.js' ), true ); } },99 );※縦長画像のポップアップは、画面に収まらずスクロールが必要になります。
上記の方法を使ったデモページを用意しましたので動作をご覧ください。上記のコードがどのようなことか読み解けなかったり、「コピペしても動かない。どうして?」となると、Snow Monkeyのサポートフォーラムにおける「カスタマイズに関する質問」の範疇を超えてきますので、このサポートフォーラムで回答できるのは、この辺までかなぁと思います。
どうにかして実装するのも楽しいですが、ある種時間短縮のためにテーマを使っているので、思い通りにならないことをスパッと切るのも大切だと感じます。
わたしも独自テーマを制作していた頃、投稿やページ内の画像をポップアップさせるためにFancyboxを使う機会はよくありました。今回のような使い方は初めてだったので、また勉強になりました。
この先のカスタマイズは、ぜひご自身で解決してみてください。確認しました。
たしかにポップアップ表示できていないですね。近い環境(プラグイン:Easy FancyBox/Search Everything/My Snow Monkey)でやってみたところ、わたしのサイトではできましたので、もしかしたらほかのプラグインとの兼ね合いで作用していない可能性も考えられます。
可能であれば、今回の件で不要な一度プラグインをいったん無効化して試していただくのが良いかもしれません。Snow Monkeyだけで実現されるなら、ひと手間かかりますが、オレインさんの言うように「再利用ブロック」がベストだと思います。
ほかのアイディアとしては、やっぱりプラグインのインストールでしょうか?こちらは、フキダシだけを追加するプラグインです。
試してみましたが、使い方も簡単で、桃井さんの理想に近いのでは?と思いました。
ただ、サイトの表示スピードやPageSpeed Insightsのスコアを気にされていたので、検証は必要ですね。
- コードの
-
投稿者投稿