フォーラムへの返信
-
投稿者投稿
-
バージョン4.4.25 です
最新版にアップしてみてください! 4.4.25 あたりからのアップデートはバグ修正のみでテンプレートや CSS をごりごり変えたりしていないので影響はほとんど無いはずです。
♥ 0Who liked: No user500エラーであれば、エラーログになんらか詳細のメッセージがでていませんでしょうか? WAF というよりは、シンタックスエラー的なものの気がしますので。
一応、お使いのサーバーの PHP のバージョンもお聞きしたいです。♥ 0Who liked: No userあ、そうか、間違いました、wp-seo-meta-robots まで弾いてました。
こうですね。
foreach( $posts_array as $post ) { // ここから追加 $meta_robots = get_post_meta( $post->ID, 'wp-seo-meta-robots', true ); $meta_robots = apply_filters( 'wp_seo_meta_robots', $meta_robots ); if ( $meta_robots && in_array( 'noindex', $meta_robots ) ) { continue; } // ここまで追加 $post_modified = explode(' ', $post->post_modified);♥ 0Who liked: No user上記ページに従い、固定ページのアイキャッチ画像の設定を「ページヘッダーの上にタイトルを表示」にしてみてください。
例えばアイキャッチで画像の設定ウインドウに進むと表示される入力欄のうち、
「タイトル」にはページやカテゴリタイトル、
「キャプション」にはタイトルのローマ字のルビ、
「説明」には文章が入ればとても便利なのですが、このあたりはカスタマイズで可能でしょうか?これはアイキャッチに設定した画像の設定を読み取って、ページヘッダーのタイトル部分に表示したい、ということですかね?ページヘッダー部分では画像の URL はとれますが画像の ID はとれないので、ちょっとそれは難しいのじゃないかなと思います。
♥ 0Who liked: No user11月28日 9:44 に投稿した後に、間違いがあってすぐにコードを修正したのですが、「
<img src="http://127.0.0.1:8080」から察するにその古いコードを貼り付けられている、という可能性があるかもしれません。もう一度 11月28日 9:44 の投稿をコピペしなおしてみても変わりませんでしょうか?
♥ 0Who liked: No user上記のコードを試したわけではないのでちょっと間違いがあるかもしれませんが、こんな感じのコードで参考になりませんでしょうか?
foreach( $posts_array as $post ) { // ここから追加 $meta_robots = get_post_meta( $post->ID, 'wp-seo-meta-robots', true ); $meta_robots = apply_filters( 'wp_seo_meta_robots', $meta_robots ); if ( ! $meta_robots || in_array( 'noindex', $meta_robots ) ) { continue; } // ここまで追加 $post_modified = explode(' ', $post->post_modified);♥ 0Who liked: No userブロックエディターは REST API 必須なのでまさにそれですね!
トピック閉じます。♥ 0Who liked: No user詳しくありがとうございます!
4.4.32 であれば最新版なのででるはずなんですよね。
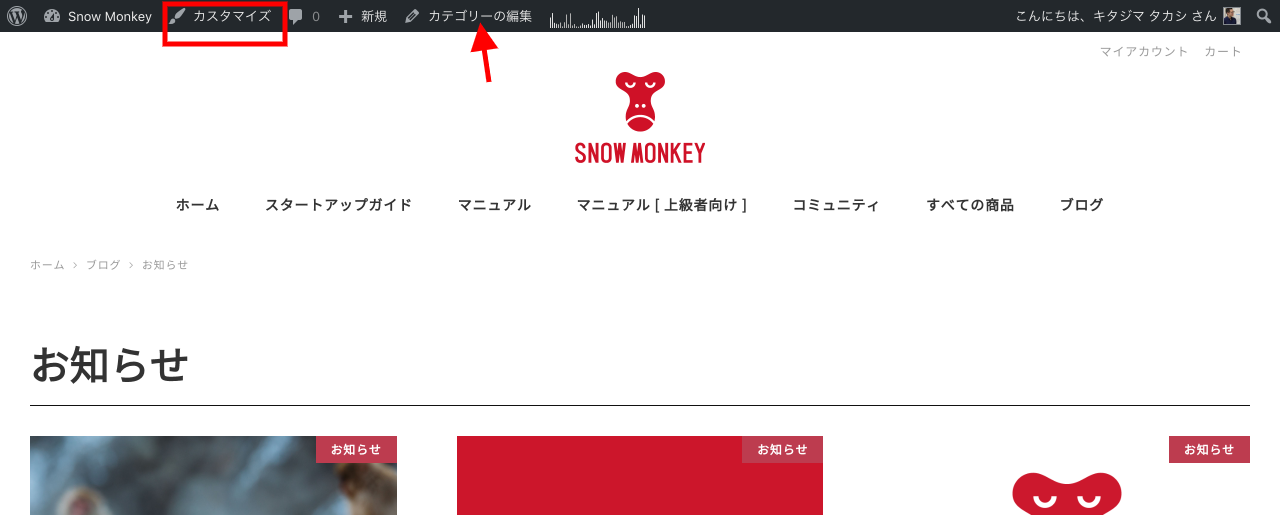
このカテゴリーの設定は、カテゴリーページを開いているときにしか表示されないので、可能性としてはカテゴリーページ以外を開いた状態でカスタマイザーを起動している、というの一番怪しいかなと思います。
カテゴリーページを開いていると、管理バーに「カテゴリーの編集」というリンクがでます。これがでているのを確認して「カスタマイズ」をクリックすると、カテゴリーページを開いた状態でカスタマイザーを開くことができます。
もしくは、カスタマイザーを起動したあとに、カスタマイザーのプレビューの中でカテゴリーページに移動しても表示されます。確認されてみてください!
♥ 0Who liked: No user試したところ、投稿記事だとPCの時であれば、サイドバーとコンテンツ上部の両方に目次が表示されてしまうのでややゴチャゴチャしている感じです。これをPCの時はサイドバーに目次だけにしたいですが、そう言った設定は可能でしょうか?(モバイルの時はコンテンツ上部のみ出したいので、今のままで問題なさそうです)
やるとすれば、そういった設定項目は無いので CSS で PC サイズのときだけ消す、という形になります。Snow Monkey 公式サイトでいうと、サイドバーではなくて追尾サイドバーに目次ウィジェトを入れています。記事上の目次はスクロールすると消えてしまいますが、追尾サイドバーに目次ウィジェットを入れておけばページ上の目次が見えなくなったくらいででてきて固定される、という塩梅です。ただ、サイドバーにも何らかウィジェットを入れておかないと最初から重複して表示されてうっとうしいかもしれませんね。
固定ページでも自動で目次を出すか選択出来る設定とかはありますでしょうか?
これも設定としてはありません。子テーマで固定ページ用のテンプレートを上書きすることで実現できます。
/子テーマ/templates/view/content-page.phpにコピーし、<div class="c-entry__content p-entry-content"> <?php if ( get_option( 'mwt-display-contents-outline' ) ) { get_template_part( 'template-parts/contents-outline' ); } ?>となるように修正してみてください。
♥ 0Who liked: No userv4.4.32 で修正しました!
♥ 0Who liked: No userv4.4.33 で修正しました!
♥ 0Who liked: No userわーほんとだ。。。修正します!
♥ 0Who liked: No user下記マニュアルをご参照ください!
♥ 0Who liked: No userSnow Monkey Blocks はそれほど特殊なことはしていないので、雛形を用意してもほとんど空になっちゃうような気がします^^;
- Snow Monkey Blocks をフォークしてカスタマイズ、別プラグインをつくる
- gutenberg-examples をもとにつくる
- create-guten-block をもとにつくる
あたりが正攻法でしょうか。
♥ 0Who liked: No user下記のコードを子テーマの CSS、もしくはカスタマイザー > 追加 CSS に追加してみるとどうでしょう?
#drawer-nav { left: auto; right: -100%; transition: right .2s ease-out; } #drawer-nav[aria-hidden="false"] { right: 0; }♥ 0Who liked: No user -
投稿者投稿

